WordPressサイトをこれから始める方にとっては、Webサイトをどのような手順で作成すればよいか分からず、悩んでいる方も多いのではないでしょうか。
そもそも「サーバーやドメインの契約って何?」という状態の方もいらっしゃるはずです。
本記事では、完全初心者向けにサーバー・ドメインの契約方法や、WordPressを使ったホームページを制作する手順についてご紹介します。
各パートを見出しごとに分けて、関連情報をわかりやすくお届けしますので、ぜひ参考にしてください。
サーバー・ドメインの契約
事業用サイトや個人ブログなど、Webサイトを開設するためには、Web上の土地にあたる「サーバー」とWeb上の住所にあたる「ドメイン」の契約が必要です。
Webサイトを作るために、まずはサーバーとドメインを準備しましょう。土地と住所を取得して、そこにホームページ(家)を建てるイメージですね。
サーバーの契約について
サーバーとは、Web上の自分が住む土地のようなものです。
Web上の住所である「ドメイン」だけ取得しても、Webサイトは可動しませんので、土地と一緒に契約を済ませましょう。
サーバーを契約するためには、レンタルサーバーを提供している会社と契約を交わす必要があります。
契約といっても、Web上で申し込み手続きを完了するだけなので、いたって簡単ですよ。
ここでは、GMOペパボ株式会社が提供しているレンタルサーバー「ロリポップ」の契約方法についてご紹介します。
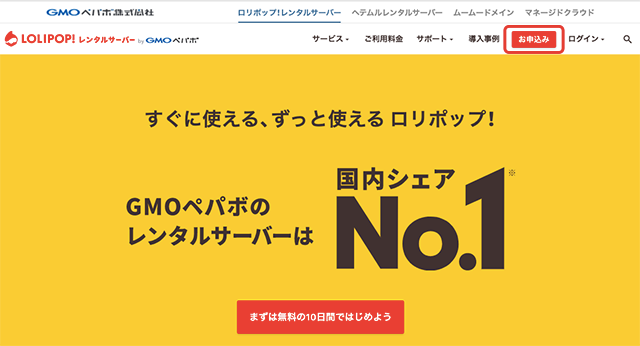
まずはロリポップの公式ページにアクセスし「お申し込み」をクリック。
すると上の画像の通り、料金プランが表示されます。
プランが決まったら、お申し込みをクリックします。執筆時点では「10日間無料お試し」キャンペーン中でしたので、さらにお得にお申し込みができました。
次にアカウント情報入力画面が表示されますので、必要事項を入力してください。
ロリポップのドメイン(初期ドメイン)ですが、事業用にWordPressサイトを開設する場合には、独自ドメインで運用することが多いため、ここは好きな文字列で問題ありません。
最後に利用規約とプライバシーポリシーを確認し、問題がなければ「規約に同意して本人確認へ」をクリック。
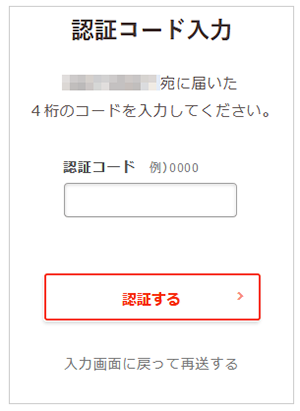
続いて、SMS認証による本人確認画面へ遷移します。
電話番号を入力して「認証コードを送信する」を選択しましょう。
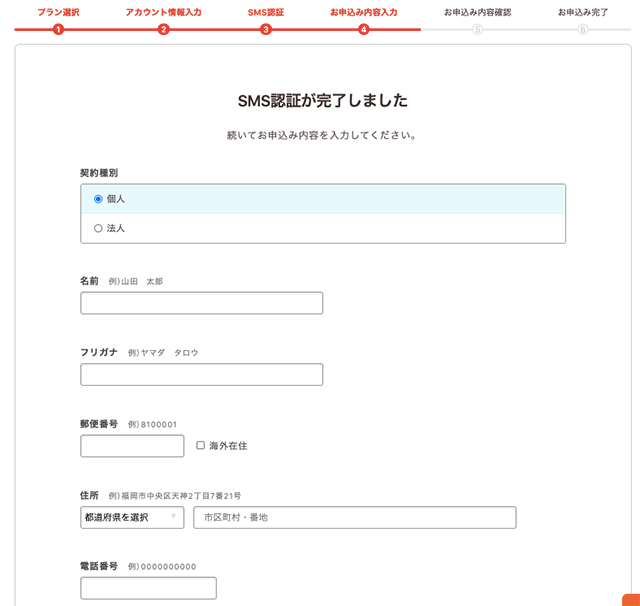
無事に認証コードの認証が完了すると、お申し込み内容の入力画面に遷移します。
名前・住所・郵便番号など必要事項を入力してください。
任意項目はあとからでも契約できますので、ひとまずチェックは空欄でOKです。
入力が完了したら「お申し込み内容確認」を選択します。
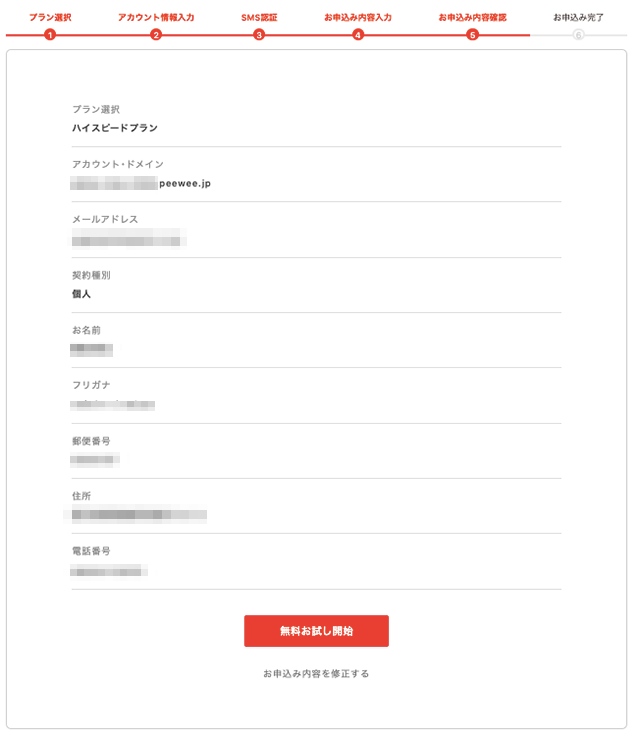
確認画面が表示されますので、内容を再度確認の上「無料お試し開始」をクリックしてください。
これでレンタルサーバーの無料お試しが開始されます。
1つ注意点としては、お試し期間が過ぎると自動で契約終了になります。
本契約を結ぶ場合には、お試し期間の10日以内に本契約へ移行しておきましょう。
※サーバーの取得が難しくて出来ない場合、弊社にお問い合わせください。
有料になりますが、サーバー取得作業をさせていただきます。
ドメインの契約について
ドメインとは、簡単にご説明すると、ウェブサイトを閲覧した際にブラウザ上部に表示される、以下URLの太字部分がドメインにあたります。
newstd.net/wordpress/◯◯◯
前述の通り、Webサイトの住所のようなもので、気に入ったドメインがあっても、そのドメインがすでに使われていれば取得できません。
このように、あなただけの固有ドメインのことを「独自ドメイン」と呼びます。
ドメインとは?種類や独自ドメインとサブドメインの違いなど、初心者向けに解説
ドメインの取得・更新費用一覧
今回はさきほど紹介したレンタルサーバー「ロリポップ」と同じ会社が運営している「ムームードメイン」で独自ドメインを取得する方法を解説します。
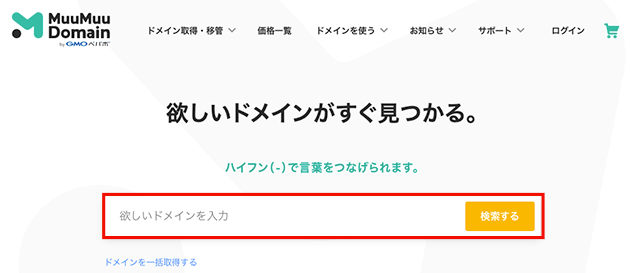
まずは、ムームードメインのトップページにアクセスします。
画面中央に「欲しいドメインを入力」と書かれた検索窓がありますので、こちらに取得したいドメインを入力してください。
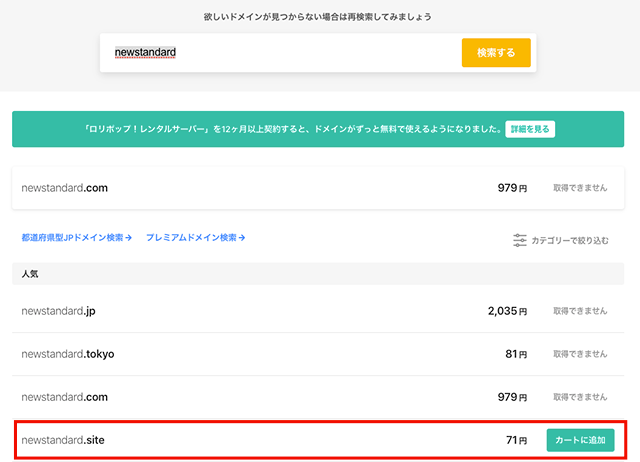
今回は「newstandard」と入力しました。
すると、上記画像の通り、取得できるドメインについては「カートに追加」と表示されています。
すでに希望のドメインが取得されている場合には「取得できません」と表示されるため、別のドメインを検討する必要があります。
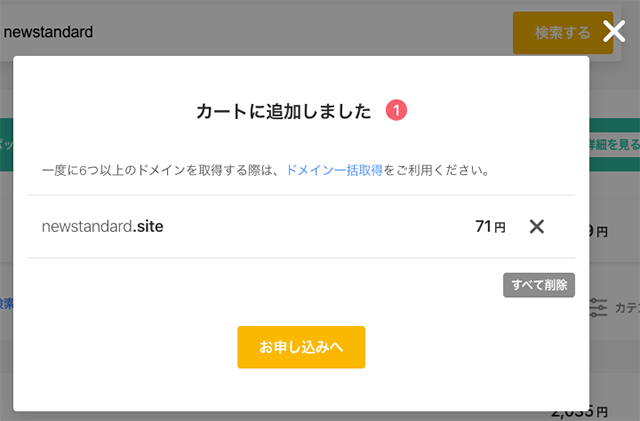
お目当てのドメインが見つかったらカートに追加をクリックし「お申し込みへ」進みます。
あとは画面の案内に従って、アカウントの登録や料金のお支払いを進めればOKです。
※ドメインの取得が難しくて出来ない場合、弊社にお問い合わせください。
有料になりますが、ドメイン取得作業をさせていただきます。
サーバーと独自ドメインの紐付け
無事にサーバーと独自ドメインは取得できましたでしょうか。
続いて、取得したサーバーと独自ドメインの紐付け作業を実施します。
まずレンタルサーバーロリポップの公式ページへアクセスし、右上の「ログイン」から「ユーザー専用ページ」をクリックします。
上記の通り、ユーザー専用ページのログイン画面に遷移したら「ロリポップのアカウント」と「パスワード」を入力してログインしてください。
※ユーザー専用ページのログイン情報は、ロリポップアカウントを登録した際、メールアドレスに送信されています。
無事ユーザー専用ページにログインできたら、上の画像の通り「独自ドメイン設定」をクリックします。
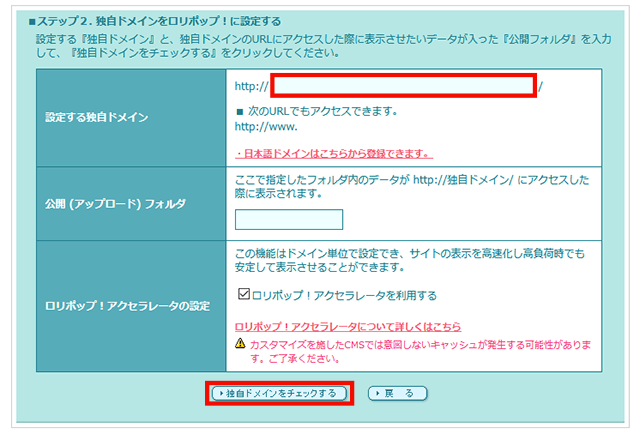
次に「設定する独自ドメイン」に、さきほどムームードメインで取得したドメインを入力しましょう。
「公開フォルダ」は、ひとまず空欄でも大丈夫です。
最後に「独自ドメインをチェックする」をクリックし、確認画面で「設定」を選択すれば、サーバーと独自ドメインの紐付け作業が完了します。
WordPressをインストールして初期設定を行う
さきほどご紹介した手順に沿って、サーバーとドメインを取得し、両者の紐付け作業まで完了しましたでしょうか。
次に、WordPressをインストールして初期設定を行う方法を解説します。初期設定といっても、HTMLやCSSなどの専門知識は一切使用しませんのでご安心ください。
WordPressのインストール
WordPressをインストールするには、大きく分けて以下2つの方法があります。
- レンタルサーバー独自のインストール機能を利用する
- 手動でWordPressをダウンロードしアップロードする
このうち、レンタルサーバー独自のインストール機能を利用すれば、初心者でも簡単にWordPressをインストールできます。
今回は、レンタルサーバー「ロリポップ」を利用したWordPress簡単インストールの方法をご紹介します。
まずは、ロリポップトップページから「ログイン」→「ユーザー専用ページ」をクリック。
ユーザー専用ページのログイン画面が表示されますので「ロリポップアカウント」と「パスワード」を入力し、ログインしましょう。
※ユーザー専用ページのログイン情報は、ロリポップアカウントを登録した際、メールアドレスに送信されています。
無事にユーザー専用ページにログインできましたら、画面左側のメニューから「サイト作成ツール」→「WordPress簡単インストール」を選択します。
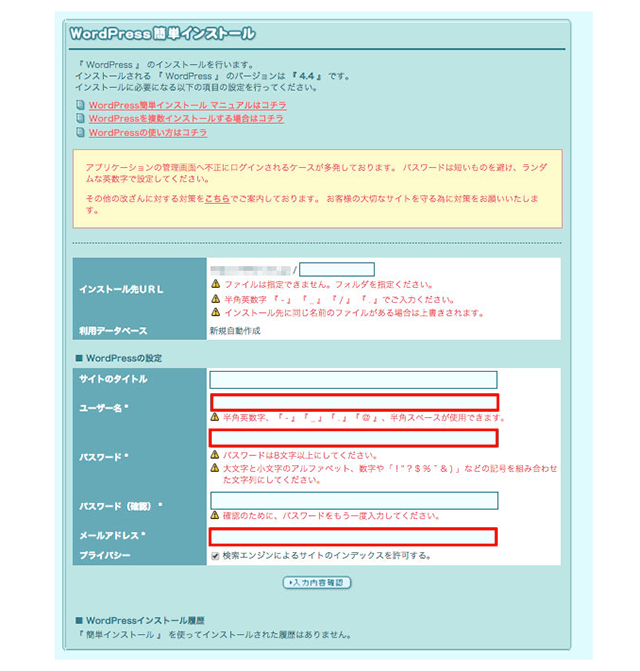
上の画像、簡単インストールのページが開きましたら、各項目の入力を進めて「簡単インストール」を実行します。
どの項目を入力すれば良いか、肝心な入力項目については別記事「2)簡単インストールを行う」で解説しています。
ここでは説明が長くなってしまうため割愛しますが、あとは入力項目を埋めて「インストール」をクリックすれば作業は完了です。
※インストール作業が難しくて出来ない場合、弊社にお問い合わせください。
有料になりますが、インストール作業をさせていただきます。
初期設定
無事にWordPressのインストールが完了しましたら初期設定に移行します。
初期設定は、これから可動するWebサイトのタイトルを決定し、運用するために最低限必要な設定を行いますので、しっかりおさえましょう。
初期設定で特に大事なポイントは以下の3つです。
- サイトのタイトルとキャッチフレーズ
- コメント機能の停止
- 「WP Multibyte Patch」プラグインのインストールと有効化
コメント機能やトラックバック機能が特に必要でなければ、「投稿中からリンクしたすべてのブログへの通知を試みる」「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」「新しい投稿へのコメントを許可する」の3つのチェックを外します。サイトのタイトル・キャッチフレーズの設定方法については、以下のリンクで解説していますので、必要に応じて参考にされてください。
WordPressの各種項目の設定方法について
WordPressの初期設定で失敗したくない4つを徹底解説!
ここでは「WP Multibyte Patch」と呼ばれるプラグインの概要とインストール・有効化の方法について解説します。
(1)WP Multibyte Patchとは
WP Multibyte Patchは、日本語版WordPressを導入した際に見られる「文字化け」などの不具合を解消してくれるプラグイン。
日本語サイト特有の文字化けを発生させないためにも、導入をおすすめします。
(2)WP Multibyte Patchのインストール・有効化
WP Multibyte Patchのインストール・有効化はとても簡単ですので、さっそくみていきましょう。
画像付きで分かりやすく解説いたします。
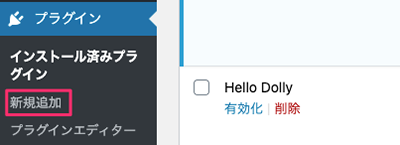
まず、WordPress管理画面の左側にある一覧から「プラグイン」にカーソルを合わせて「新規追加」をクリックします。
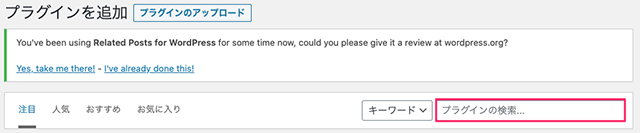
次に、画面右上の「検索フォーム」にカーソルを合わせて「WP Multibyte Patch」と入力してください。
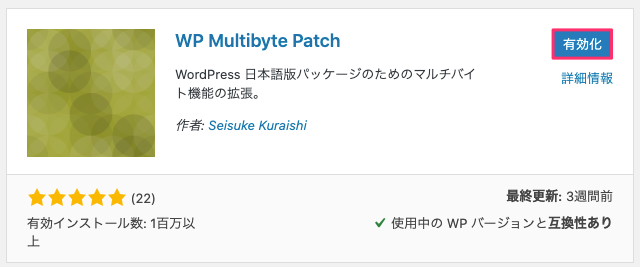
すると、以下の通り該当のプラグインが見つかります。
あとは「今すぐインストール」をクリックしましょう。
無事インストールが完了すると、以下の通り「有効化」ボタンが現れますので、クリックします。
これで、プラグインのインストール・有効化が完了しました。
WP Multibyte Patchは、有効化まで完了すれば、あとは自動で機能してくれます。
今後は「バージョン更新」のみ行えばOKです。
今回は、WP Multibyte Patchを有効化しましたが、別のプラグインも同様の方法でインストール・有効化できますので、使い方をマスターしましょう。
これでWordPressのインストール・初期設定までが完了いたしました。
ホームページの構成を決める
WordPressのインストールと初期設定まで完了しましたら、最初にホームページの構成(サイトマップ)を決定します。
構成とは、いわゆる「トップページ」「会社概要」「実績」「商品一覧」「ブログ」「お問い合わせ」のようなWebサイト上の地図のこと。
あらかじめ構成を決定することで、ホームページを訪れたユーザーが必要なページにアクセスできますし、カテゴリーが分類されて大変わかりやすいです。
また、必要な構成は、個人用なのか事業用なのかによっても異なります。
まずは、最低限必要な構成を抽出するところからスタートしましょう。
適したWordPressテーマを選ぶ
構成まで決定しましたら、次にWordPressテーマ(テンプレート)を選びましょう。
WordPressには、Webサイトの利用目的に合わせて、有料無料問わず、さまざまなデザインテーマ(テンプレート)が公開・リリースされています。
オウンドメディアに特化したデザインテーマや、SEO対策を重視したテーマなど、あらゆるテーマからお好きなものを選択でき、ホームページの見た目をカスタマイズ可能。
デザインテーマを変更すれば、全く新しいホームページの見た目が完成します。
ぜひ、運営するホームページの目的に合わせてテーマを選んでみてください。
なお、WordPressのおすすめテーマは以下もご参照ください。
企業向けWordPressテーマ4選!コーポレートサイト向けテーマの選び方
SEOに強いおすすめのWordPressテーマまとめ!有料/無料【2021最新】
おしゃれなWordPressテーマおすすめ8選!有料/無料【2021最新】
シンプルなWordPressテーマまとめ!おすすめ5選(有料/無料)【2021最新版】
日本語のWordPressテーマおすすめ8選(有料/無料)2021
なお、WordPressテーマのインストール方法については、以下の記事で詳しく解説しています。
ぜひ、参考にしてください。
WordPressテーマのインストール!設定方法を解説
また、事業用にWordPressテーマをお探しなら弊社が開発した「New Standard」がおすすめです。
幅広い業種・ジャンルのホームページに対応できるシンプルで洗練された印象が魅力的!
おかげさまでお客様導入実績は、200社を突破致しました。ぜひ、ご検討いただければと思います。
固定ページを作成してメニューバーに固定
無事、WordPressテーマ(テンプレート)をインストールできましたら、次に固定ページを作成しましょう。
固定ページとは「会社概要」のような独立したページを作成する機能のこと。
固定ページは、ブログの投稿ページのように、日々更新するページではなく、ページ単体で完結するコンテンツに向いています。
ホームページの目的に応じて、投稿ページと固定ページを使い分けると、より良く運用できます。
固定ページの詳しい作成方法と、ヘッダーメニューへの追加方法は、以下の記事をご確認ください。
【初心者向け】WordPressの固定ページを知り尽くす!作成方法、デザイン変更をマスターする
問い合わせフォームの作成
会社概要などの固定ページを作成できたら、実際に作ったホームページにお問い合わせフォームを設置しましょう。
お問い合わせフォームは、お客様との接点・窓口となる重要な部分ですので、設置するメリットは大きいです。
通常、Webサイトでお問い合わせフォームを設置する場合には、PHPと呼ばれるプログラムが必要。
しかし、WordPressならこういった専門知識がなくても、お問い合わせフォームを設置できます。
WordPressでお問い合わせフォームを設置するには、いくつか方法があるのですが、初心者でも簡単に設定できる「プラグインを利用する方法」と「Googleフォームを使う方法」この2種類がおすすめ!
具体的な作成手順については、以下の記事で詳しく解説していますので、ぜひ参考にしてください。
WordPressでの問合せフォーム設置方法!初心者ならプラグインを使うかGoogleフォームが簡単
New Standardではテクニカルサポートをご用意(30日間無料)
ここまで、サーバー・ドメインの契約からお問い合わせフォームの作成まで、WordPressサイトの作り方を解説しました。
手順通りに進めれば、初心者でも1時間ほどでWordPressサイトが開設できる内容です。
とはいえ、管理画面の基本操作につまずいたり、初期設定のことで悩んでしまったりと、なにかと手間取る場合も。
特に事業用のホームページを開設する場合、見込み客の集客など、スピーディーにコンテンツを投下したいですよね。
このようにWordPressの基本操作で困った場合には、プロに相談して解決した方が、時間を有効的に使えます。
弊社が開発した「New Standard」なら30日間無料のテクニカルサポートが用意されており、困ったときには、いつでも相談できる環境が万全です。
事業用のWordPressテーマとして、国内トップクラスの導入実績「200社」を突破いたしました。
コーポレートサイト・メディア・クリエイター・フリーランス・士業・整体や鍼灸・サロンなど、業態問わずご利用いただけるWordPressテーマですので、ぜひご検討ください。