WordPressの「固定ページ」はとても便利ですが、意外と知られていない機能もあります。ここでは、基本的なことから、固定ページの作成方法、デザイン変更までご紹介します。
WordPressの固定ページとは?投稿との違い
固定ページは、「独立したページを作成する機能」のことです。
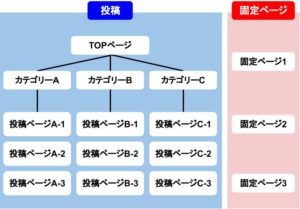
「投稿」から作成したコンテンツはカテゴリーやタグと関連付けることが可能で、自動的にトップページにも表示されます。
一方の固定ページは、カテゴリー(※)やタグ(※)、トップページとの連動はありません。
※カテゴリーは「各記事をグループ分けするための機能」、タグは「記事に目印を付ける機能」のこと
どのカテゴリーにも属さない「会社紹介」「お問い合わせ」といったページは、固定ページで作成するのに向いています。
また、固定ページ機能はページごとにデザインやレイアウトの変更が可能です。
たとえば、「会社紹介は明るい感じに」「問い合わせのページはシンプルに」といったように、それぞれ違ったテイストでページを作成できるのです。
以下の表で簡単に、「投稿」と「固定ページ」の違いをまとめました。
| 投稿 | 固定ページ | |
| 向いている | 日々更新するコンテンツの作成 | ページ単体で完結するコンテンツの作成 |
| 利用シーン | ブログ、コラム、お知らせ、ニュース、商品ページなど | トップページ、会社情報、問い合わせ、アクセス、サイトマップ、採用情報など |
| できること |
|
|
必要に応じて、2つを使い分けることが重要です。
固定ページの作成方法
固定ページの作成方法を、以下の5つに分けて解説します。
- 新規で作成する方法
- デザインの設定
- 固定ページをヘッダーメニューに表示させる
- 階層ページの作成方法
- サイドバーの設定
1.新規で作成する方法
まずは、WordPressの管理画面を開きます。
管理画面メニューの「固定ページ」から、「新規追加」を選択します。
固定ページの編集画面や操作方法については、基本的に「投稿」と同じです。
入力後は「プレビュー」で確認できますし、「公開ボタン」で固定ページが公開されます。
2.デザインの設定
固定ページのデザイン設定には、テンプレートを使います。
テンプレートは「土台」を指すことから、WordPressにおいては「定型デザイン」を意味します。
どういった見た目や項目の表示にするのか、テンプレートの編集によって固定ページを理想のデザインに仕上げることができます。
デザインの設定に必要な方法は、以下の2つです。
- テンプレートの変更
- テンプレートのカスタマイズ
順番にみていきましょう。
デザインの設定:1.テンプレートの変更
固定ページの編集画面にある「テンプレート」から、変更することができます。
上記の項目がない場合は、テンプレートを持っていません。
WordPressのテーマによっては最初からテンプレートが用意されている場合もありますが、基本的には自分で準備しておく必要があります。
ちなみに、テンプレートは無料のものだけでも1,000種類以上です。
デザインの設定:2.テンプレートの作成
少し難しいので、ここで具体的に紹介するのは避けますが、テンプレートは自作も可能です。
3.固定ページをヘッダーメニューに表示
手順は、以下のとおりです。
- 管理画面メニューの「外観」>「メニュー」
- メニュー名を入力して「メニューを作成」ボタンを選択する
- 固定ページのエリアでヘッダーメニューに追加したい項目を選ぶ
- 「メニューに追加」を選択する
- ドラッグ&ドロップで追加項目の表示したい位置を決める
- 「メニューを保存」を選択する
作成した固定ページが、ヘッダーメニューに表示されていれば完成です。
4.階層ページの作成方法
以下は、階層ページの作成手順です。
- 管理画面メニューから固定ページの編集画面を開く
- 「ページ属性」エリアの「親」をドロップダウンで選択する
「親」項目のデフォルトは、「親なし」です。
下にある「順序」項目では、固定ページを並べる順番を決めることができます。(デフォルトは0、1が最小値)
5.サイドバーの設定
サイドバーの設定は、テーマによって実装している場合とそうでない場合がありますので、機能を内包したテーマにするかプラグインを使う必要があります。
プラグインなら「WooSidebars」などが有名で、固定ページ用のサイドバーだけでなく「個別投稿用のサイドバー」など、条件に応じたサイドバーの設定が可能です。
他には、難易度はあがりますが、サイドバーを表示している部分のPHPスクリプトを自分で編集する方法もあります。
プラグインの利用は予期せぬ不具合が出たり、セキュリティ面で不安があったりしますし、PHPスクリプトを自分で編集するには専門スキルが必要で簡単には手を出しにくい……。そういった方は、サイドバーの設定が可能なテーマを選択することをおすすめします。
New Standardの固定ページは「サイドバーを簡単に表示できる」
ビジネス向けのテーマ「New Standard」は、専門知識を持たない人でも簡単に編集できるよう作成しています。
New Standardでサイドバーを表示する手順は次の通りです。
- 管理画面メニューから「テーマ設定」>「表示設定」
- 「サイドバー」エリアの「固定ページのサイドバー」をチェック
- 表示位置を選ぶ(右or左)
- 「update」ボタンを押して保存する
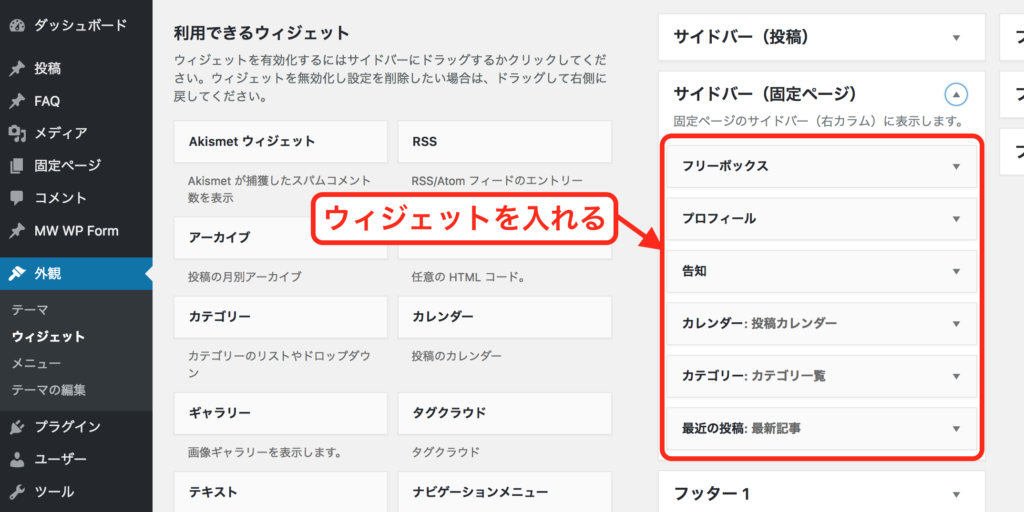
- 再び管理メニューから「外観」>「ウィジェット」
- 必要なウィジェットを入れる
つまり、New Standardならサイドバーの表示を3つから選べます。
- サイドバーなし:「固定ページのサイドバー」のチェックを外す
- 右サイドバー:表示位置の「右」にチェックを入れる
- 左サイドバー:表示位置の「左」にチェックを入れる
ここではサイドバーについて詳しくご紹介しましたが、「フレキシブルページ」というテンプレートを使えば、簡単に自由度の高いページの作成が可能です。
New Standardの固定ページの編集方法については以下をご覧ください。
▼New Standardの固定ページの編集方法について
ビジネス向けのサイトでは、予期せぬ不具合によりページが表示されなくなるのは致命的です。またWebの担当者が変わることも珍しくなく、誰でも安心して使える形で運営しておきたいものですね。New Standardでは「テクニカルサポート」もご用意しています。