WordPressの初期設定で失敗したくない4つを徹底解説!

「自社ホームページ作成のため、不慣れなレンタルサーバー契約を頑張った!」
「見よう見まねでWordPressのインストールも完了!」
「よし、サッサと記事を書いてウチの商品・サービスを売らなきゃ!」
と焦りつつも、
「あれ?でも初期設定とか確かやらないといけないんじゃ……」
なんて不安も抱えている。
そんな方、結構いらっしゃるのではないでしょうか。
WordPress(ワードプレス)でのホームページ作りが初めてなら、誰もが通る道。
物事にはすべからく優先順位が存在します。
Googleが評価するまでに一定の時間を要する記事コンテンツは、早め早めに公開していきましょう。
ページの色使いやサイドバーのウィジェット作りなど、Google評価に影響しないことを、見る人もいない段階から揉んでも時間の無駄というもの。
WordPressの解説サイトなどで初期設定として勧められているものにも、優先順位の優劣はあります。
例えば、自社サイト内からのリンク切れを探知するプラグインや、記事リスト1ページの表示数設定など、必ずしも最初にやらなくても問題の無いものは後回しにするべきです。
パソコン好きな方は、こういうところに必要以上に時間を使うクセがあることを自覚しましょう。
何より大事なのは、コンテンツ作りです。
ただし、それでも必ず最初にやらなければならない設定もあります。
公開後には変更するのが困難になってしまう部分です。
この記事では、WordPressインストール時に絶対にやるべき初期設定を4つにポイントを絞り紹介。WordPressのカスタマイズと無縁の方、はじめてWordPressを触る方など、初心者向けに分かりやすく徹底解説しました。
サイトアドレスとWordPressアドレスの設定
見出しを見て、何の話しと思った初心者の方も大丈夫。
御社ホームページのWordPress管理画面を開き、設定>一般 へアクセスして下さい。サイトタイトルやアドレスなどを設定する画面です。

このような画面になっていると思います。
ここで確認して頂きたいのが、「サイトアドレス(URL)」の内容。
このアドレスが、あなたの会社のホームページアドレスになるからです。
上記画像の例では https://◯△.com と登録されており、特に問題はありません。
しかし、次のような場合はどうでしょう。

この場合、「サイトアドレス(URL)」が https://◯△.com/wp となっています。しかし、あなたのホームページのアドレスに「wp」がついているのは余分ですよね。
ホームページのアドレスが https://◯△.com/wp でなく https://◯△.com になるように、以下の手順で変更しましょう。
サイトアドレスの直し方
見慣れない作業になりますが、順を追って操作すれば難しいものではありません。
自社ホームページURLのためにも、頑張りましょう。
(1)サイトアドレスを直接修正する
上記参考画像の、サイトアドレス欄は書き換えることができます。
「サイトアドレス(URL)」の https://◯△.com/wp を、https://◯△.com/ に書き換えましょう。
※この時「WordPressアドレス(URL)」は変更せず、「サイトアドレス(URL)」だけを変更してください。
書き換えが完了したら、保存を忘れずに。
なお、この段階でホームページが表示されなくなりますが、すぐ直りますのでご安心を。
(2)WordPressのファイル2つをダウンロードする
ftpソフトでWordPressのインストールフォルダにアクセスして下さい。
今回の例で言えば、/ wpフォルダですね。
そこで、2つのファイルを、自分のパソコンにダウンロードします。
index.php、.htaccess の2つです。
(3) index.phpを編集する
ファイルを開いたら、最後の行を修正して下さい。
【修正前】
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
【修正後】
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ );
今回は/ wpにWordPressがインストールされていたので、こういった修正内容になっています。
(4)2つのファイルをアップロードする
「え?.htaccessの方は何もして無くない?」
と、お思いになられたでしょうが……何もしなくて良いんです。
落とした状態のままで、アップロードして下さい。
ただし、アップロード先は先程の/ wpフォルダではなく、ルートディレクトリ。
ルートディレクトリとは、一番上の階層のことです。
Windowsパソコンで言えば、Cディスクに直接ファイルを保存するような感じです。
つまり、/ wpフォルダの中身は何も変更なし。
ルートディレクトリに、少し修正した index.phpと、何もしてない.htaccesswがアップされた状態を作るわけです。
以上で、サイトアドレスの直し方は完了になります!
SSLの設定
SSL(Secure Sockets Layer)とは、簡単に言ってしまえばホームページのセキュリティ対策のこと。
SSL設定を行うことで、訪問者さんのブラウザと御社ホームページの間のやり取りが暗号化され、安全性が向上します。
とはいえ皆さんの率直な感想としては、
『自社ホームページ上でカード情報のやり取りとかしないし・・・セキュリティ?』
『会員制とかにはしないし、特に個人情報を入力してもらうことも無いんだけど?』
『面倒そうだし、やらなくても良い?』
といったところでは無いでしょうか?
やる理由はあります。
(1)GoogleのSEO評価対象である
当然ですが、Googleはセキュリティ対策を行っているサイトを評価します。
これはSEOに直結し、検索順位の指標として使われます。
(2)非SSLサイトは訪問者の印象が悪い
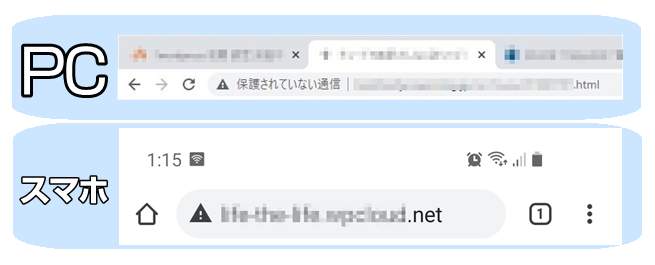
国内でもシェアが過半数を超えるブラウザ、GoogleChrome(クローム)で表示すると……
パソコン版では『保護されていない通信』と表示され、スマホ版では文字こそ出ませんがアドレスの横に警告マークが表示されてしまうのです。
これは、やらないとマズイですね。
SSL化設定のやり方とは?
やり方は難しいものではありません。
レンタルサーバー会社によって細かな点は異なりますが、基本はほぼ一緒。
ロリポップサーバーを例にご説明します。
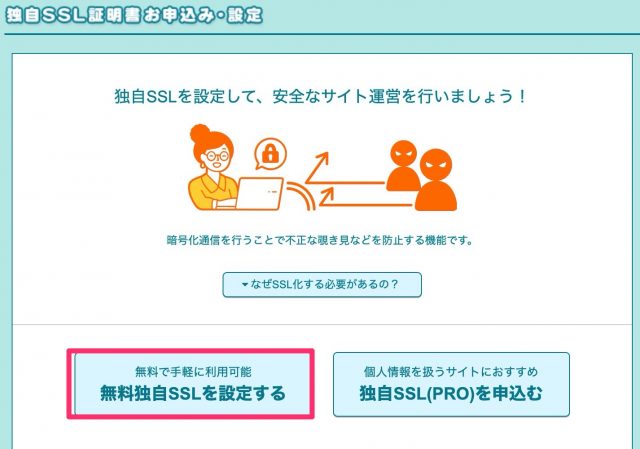
(1)独自SSL設定設定画面を表示させる
ユーザー専用ページにログイン。
画面左側のメニューバーから「セキュリティ」→「独自SSL証明書導入」の順でクリック。
(2)無料独自SSLの設定

設定画面を表示させたら『無料独自SSLを設定する』ボタンをクリック。

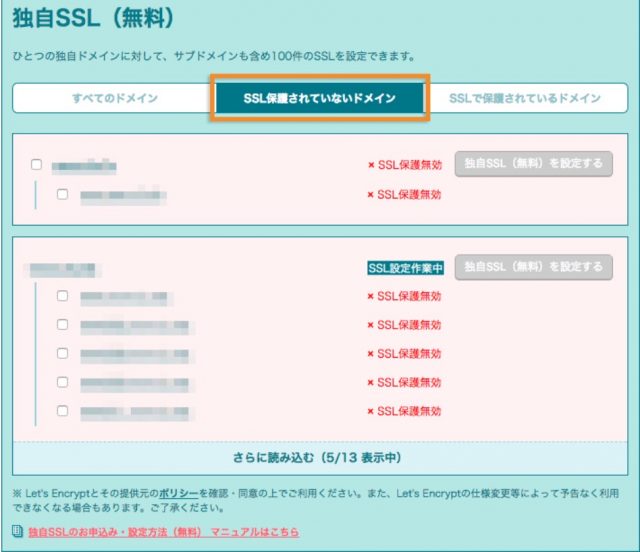
「SSL保護されていないドメイン」をクリックし、独自SSL化するドメインにチェックを入れ、「独自SSL(無料)を設定する」ボタンをクリック。

これで手続きは完了です。
数分で作業は完了し、『SSLで保護されているドメイン』タブに移動します。
(3)アドレスの変更
SSL化しても、WordPressでアドレスを変更しないと意味がありません。
上の項目『サイトアドレスとWordPressアドレスの設定』で確認した2つのアドレスを、どちらも”http”から”https”に書き換えましょう。
これでSSL化は完了です。
”https”のアドレスが使えない場合は、サーバー管理画面での設定がうまくいっていません。
もう一度確認しましょう。
SSL化は、なぜホームページ作成時が良いのか?
ここまでご覧になって、
『どこに急ぐべき理由があったんだ?』
と思われた方、鋭いですね。
もちろん、理由はあります。
それは、記事コンテンツからの内部リンクは、SSL化しても自動的には書き換えられない、ということ。
例えば、記事内でサイト内の別記事に貼った内部リンク。
簡単に言えば、下のようなリンク。
記事作成時にリンクを”http”で作成した場合、SSL化したからと言って、自動的に”https”に置き換わってはくれません。
面倒なのが、画像。
記事内に表示する画像も、同じサーバー内の画像フォルダへリンクが貼られています。
これも”http”のままです。
審査に厳格なGoogleは、こんな重箱の隅みたいなコトも見逃したりしません。
SSL化を完了したサイトとしては、絶対に認めてもらえません。
プラグインで全置換する方法もありますが、処理に失敗した内部リンクは表示すらされない状況に。
記事コンテンツが増えるほどに、画像を多用するほどに、対応の面倒さは上がっていきます。
数にもよりますが、手動でやるのは本当に大変です。
SSL化は、最初にやりましょう。
パーマリンクの設定
パーマリンクとは、一つ一つの記事に与えられるアドレスのルール設定のこと。
新しい記事を書く際、手動で書き換えない限りは、このルールに基づいたアドレスが自動的に与えられることになります。
この記事のアドレス https://newstd.net/description で言えば、『description』の部分をどう表現する設定にするか?というお話ですね。
設定はいくつか選択肢があり、WordPressの管理画面で変更することが出来ます。

このパーマリンクの設定にも、Googleの推奨スタイルがあります。
それは、『なるべく短く』『理解可能な』文字列であること。
理解可能な、というのはもちろん英語で、ということになります。
ですから、基本的には”https://○○○.com/permalink-setting/”などの文字列などが良いのか?
ということになりますが、この場合は自動で設定されませんので、記事を書く都度手入力する必要があります。
(上で取り上げた弊社の記事もこのスタイルですね)
このようなスタイルを採用するのであれば、始めに決めておかないと、また後でやりなおし……となってしまいます。
ただGoogle推奨とはいえ、必ずしもこだわる必要があるのか?という考えもあります。
実際、弊社でもこのような設定にはしていません。
パーマリンクの設定は、各社様々な考え方を元に行っているのが、実情です。
御社で判断が難しい場合は、弊社に一度ご相談を頂ければと思います。
WordPressテーマの設定
WordPressテーマは、それぞれ固有の機能を持っています。
そのためテーマを変更すると、トップページを始め、様々なところで変更修正が必要となってしまいます。
コンテンツが増えるごとに面倒が増えるのは、ご想像の通り。
ゆえに、WordPressテーマも最初に正式採用するものを適用設定しておきましょう、となるのです。
テーマのインストール自体は、別記事にて詳細をお話しておりますので、そちらをご参照下さい。
コメント機能を「オフ」にする
WordPressはブログを作るためのプログラムでもあります。
ブログですから記事には読者のコメントが付き物ですし、そこでのブロガーとの交流は欠かせないだろう、というのが基本設計になっています。
このコメント機能、結論から言えば企業ホームページにはほぼ必要ないと言って良いでしょう。
必要の無い機能を生かしておくことで、思わぬスパムコメントが投稿されてしまうリスクがあります。
あくまでも自社の営業ツールなのですから、トラブル発生前に「オフ」にすることを忘れずに。
具体的な操作方法は、別記事をご参照下さい。
WP Multibyte Patchプラグインのインストール
WP Multibyte Patchプラグインとは何か?
基本は英語環境で作られたWordPressを日本語環境で扱うことに起因するエラー、
- 検索した際の、スペース入力に伴うエラー
- メール入力に伴うエラー
- 文字数カウントに伴うエラー
- トラックバックに伴うエラー
- ピンバックに伴うエラー
などの発生を未然に防いでくれるプラグインになります。
が、これらを理解する必要はありません。
思わぬ文字化けを防いでくれる必須プラグインとして、インストールしておきましょう。
月1,000円で質問し放題!New Standardとは?
WordPressの初期設定についてお話してまいりました。
いかがでしたでしょうか?
もしかするとパソコンに不慣れな方には、理解しにくい部分もあったかも知れませんね。
社内や周囲に気軽に教えてもらえる人がいれば良いのですが、よく分からないことをネットで調べるのは面倒で難しく、苦痛を伴います。
そこでおすすめしたいのが、弊社のWordPressテーマ New Standard 。
そもそも New Standard は非常にシンプルな操作体系を採用しており、初心者さんが迷いにくいテーマになっています。

設定画面を上から順に決めていくだけで、今ご覧になっているサイトと同等の自社ホームページを作ることが可能です。
ですが、やはりそれでも不明な点が出てしまうこともあるでしょう。
そんな皆さんにご利用頂いているのが、有償のテクニカルサポートです。
WordPressやNew Standardテーマの操作方法について、無制限に質問ができます。
New Standardユーザーさんなら月額1,000円で利用可能と、お値段的にも使いやすい設定に致しました。
テクニカルサポートの詳細も含め、御社のホームページに関する無料のオンライン相談サービスを受け付けております。
様々な疑問や問題を解消する一歩目として、ぜひご利用下さい。






 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。