見やすいホームページとは、どういうページのことでしょうか?
例えば、企業の自社コーポレートサイト。
これで言えば、企業が伝えたいことをあますことなく表現しきったうえで、訪問者さんがストレス無く必要な情報を理解出来る。
そんなサイトのことを言うのではないでしょうか?
「いや、コーポレートサイトっていうのはそういうものだろう?」
という声が聞こえて来そうですが、出来ていないサイトが本当にたくさんあるのです。
と言うと、特に初心者の方は自信をなくしてしまうかも知れません。
ですが、ご安心下さい。
1992年に世界初のwebサイトが出来てから、もはや30年近い月日が流れました。
見やすいホームページのデザインは、既に明確な理論が存在し、誰でも学び再現することが出来るのです。
この記事では、見やすいホームページ作成のためのwebデザインのポイントと、参考にして頂きたいサイトをご紹介します。
誰に何をどう伝えるのか整理する
ホームページのデザインを考える前に、最前提として考えなければならないことがあります。
そもそも、
- どんな目的を持った訪問者さんのためにページを作るのか
- 訪問者さんにどのような情報を提供するのか
- 最終的に訪問者さんにどんなアクションを起こして欲しいのか
については、一番最初に明確にしなければページ作りはスタートしません。
住宅リフォーム会社を例にあげますと、
- 市内で自宅をリフォームしたい訪問者さんのためにページを作る
- 自社の施工事例、リフォームの基礎知識、お客様の声など
- 自社への信頼感を醸成し、営業マンを自宅までお呼び頂きたい
と、なるでしょう。
ここまでは、オフライン上のお話です。
お客様に直接対面して説明出来るのであれば、やり取りの中で必要な情報をご案内することも出来るでしょう。
それに近いことを、ホームページでしなければならないのです。
あなたの会社のコーポレートサイトを訪問するお客様一人ひとりのニーズを機械が自動で読み取って、自動的に必要な情報が選ばれ、掲載される。
残念ながらwebサイトは、そこまで進歩していません。
サイトを見慣れていないお客様に、自分でリンクを探し当てた上でクリックしてもらい、必要な情報にアクセスしてもらい、内容を理解してもらわなければならないのです。
あなたの会社が唯一無二で、他社をもって代えがたい目的があれば、お客様に頑張ってもらってもいいでしょう。
ただ、残念ながらそうではありませんよね。
みにくいホームページに、お客様はいつまでもとどまってはくれません。
次に、ページづくりで一番重要な工程が待っています。
伝えたい情報を整理しグループ化(構成を作る)する
あなたの会社の商品やサービスを、もちろんあなたは熟知されているでしょう。
でも、それを思いつくままに1枚のページに表したとしたら、間違いなくお客様は理解出来ません。
そもそも、ページの一番下まで読んでくれないでしょう。
あなたの会社をページで表現するために、情報のグループ化が必要なのです。
まずはじめは箇条書きで結構ですので、ページに掲載したい情報を片っ端から書き出して下さい。
後の操作がしやすいように、Excelなどを使うと良いかもしれません。
全部出しきったら、グループに分類していきましょう。
分類したグループは、トップページ上部に並べ、メニューリンクとします。
ここがシッカリと決定すれば、自動的にトップページから階層的に広がるサイトの設計図がほぼ出来上がることになります。
見やすいホームページ作成のためのWebデザインポイント
内容がシッカリと固まりましたら、いよいよデザインのことも考えていきましょう。
ご安心下さい。
この記事の序文でもお話したとおり、体系化されたデザインのポイントがあるのです。
一つ一つご案内してまいりますね。
見やすいレイアウトとは
webデザインのレイアウトには、代表的な2つの型があります。
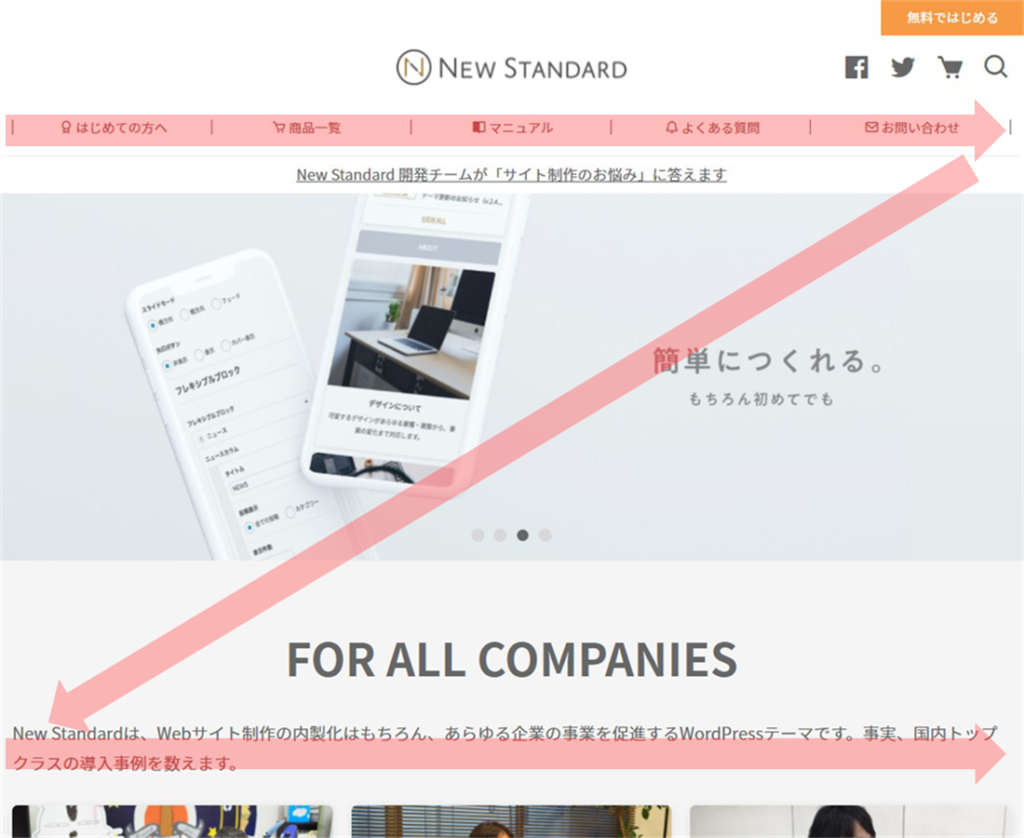
レイアウト Z型
トップページなど、文字量の少ないページではZ型が有効です。
基本的にサイト訪問者さんは、最初から最後まで文字を全部読んでくれることはありません。
あなたも、個人的にネットサーフィンされているときは、斜め読みが中心になると思います。
斜め読みでも、情報を目で拾える配置展開が、Z型なのです。
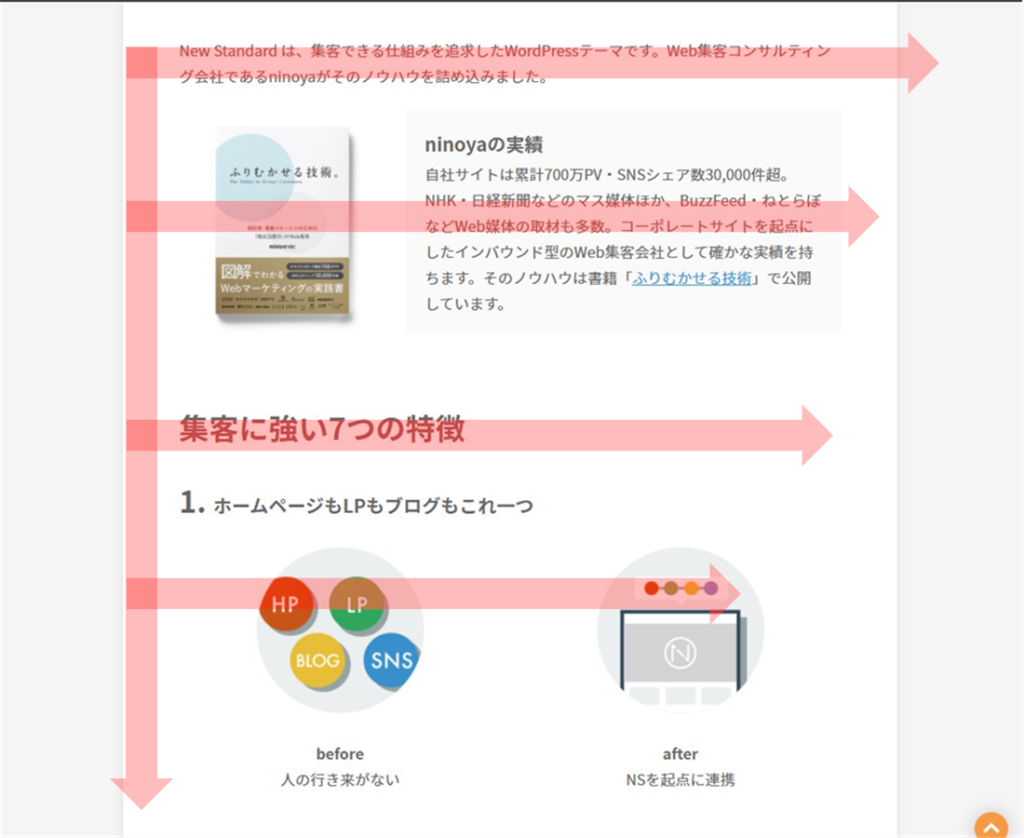
レイアウトF型
情報量の多いページを見る際、人の視線は左端を上から下に進みます。
興味のあった項目などに関しては、視線が真横に伸び、また元に戻るを繰り返す。
この動きにあわせたのが、F型のレイアウトです。
Z型、F型とも、webサイトの基本ですので、ほとんどのページがこの考え方に則って作られています。
こうして説明を見ると、普通のデザインと感じるのはそのためです。
デザインの奇抜さをウリにするのでなければ、これらの基本を大切にしましょう。
なお、弊社テーマNew Standardで作成すれば、自動的に見やすいレイアウトでページが完成します。
フォント・色・画像・イラストの統一
ページを見やすくするために、いつくか統一感を出すべきポイントがあります。
フォントの統一感

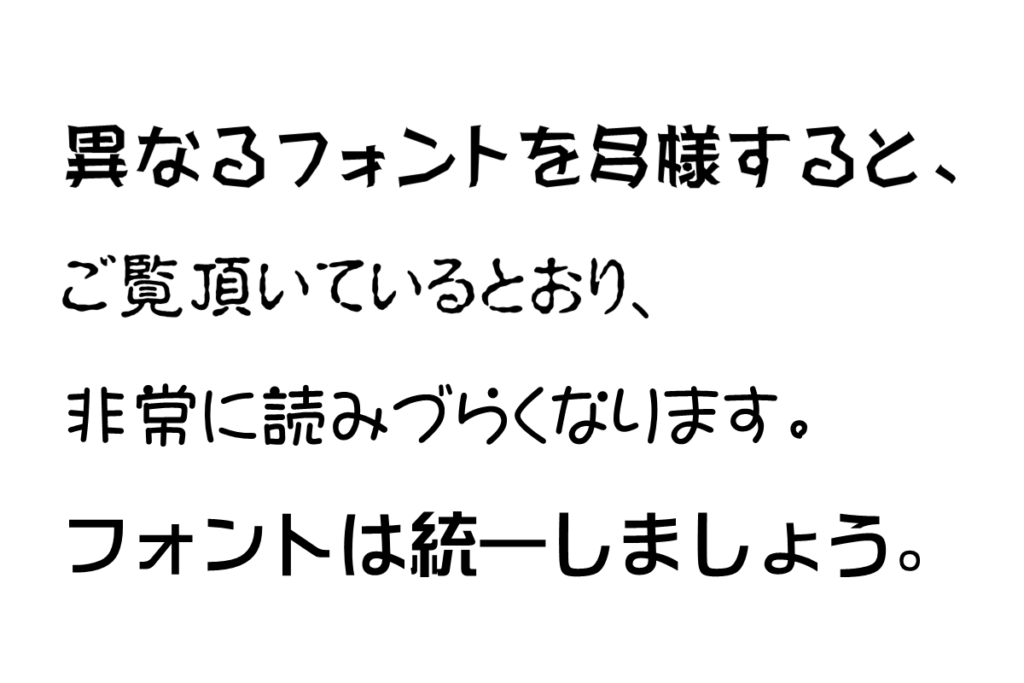
ちょっと極端な例を画像化してみました。
さすがにココまでされる方はいらっしゃらないと思いますが、つい変わったフォントを使いたくなる気持ちを抑え、読みやすさ重視で記事を書きましょう。
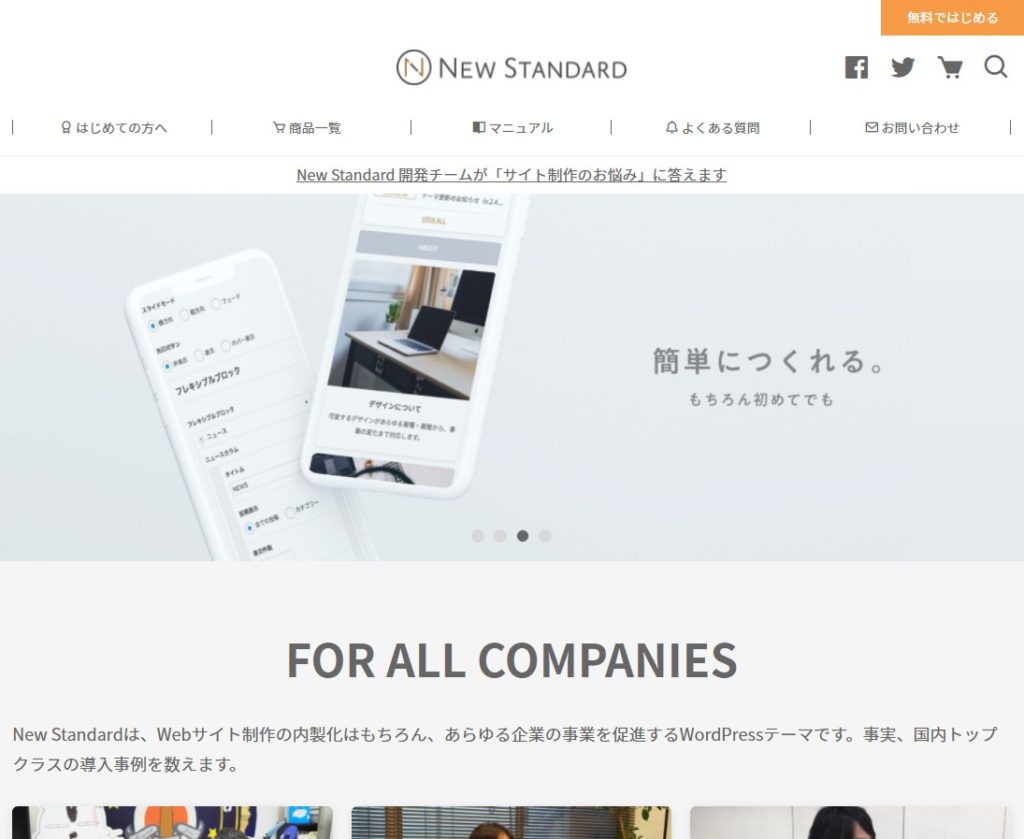
色の統一感
このサイトのトップ画像になります。
ページを作る際、思いつきで色を使っていくのはオススメしません。
サイト全体で与えたい印象を元に、基本カラーを作成し、なるべく少ない色数で全体を表現するようにしましょう。
色数は増えれば増えるほど、専門的な知識や感性なしには制御出来なくなってしまいます。
こちらにつきましても、弊社New Standardは選べる配色組み合わせで、悩まずセンスの良いサイトが完成します。
画像・イラストの統一感
この画像は、どちらも笑顔でノートパソコンを操作する女性です。
ですが、イラストのテイストは全然違いますよね。
同じサイトの中に、このくらいテイストの異なる画像があったら、訪問者さんは違和感しか感じません。
画像、イラストを使用する場合は、統一感を大切にしましょう。
メニューボタンの数とデザイン
上の方の項で、伝えたい情報をグループ化して頂きました。
それを、トップページ上部にメニューリンクとして掲載させます。
まず考えるべきは、メニューの数。
基本的には5~6個が標準的で、多くても7個くらいまでに収めましょう。
数が少なすぎると、各グループがゴチャゴチャしてしまいます。
多すぎると、訪問者さんが全体を把握出来ません。
もう一つ大切なのが、メニューの名称。
説明無し、単語一つでリンク先を理解してもらわなければなりません。
なので、難解な漢字や業界用語などはやめたほうが無難というわけです。
スマートフォンでの見やすさはOK?
総務省の調査などからも分かる通り、インターネットでホームページを見る端末は、パソコンよりもスマホの方が大勢となりました。
もちろん、年代や業種などでも割合は上下しますが、スマホでのページの見えやすさの重要性はもはや無視出来ません。
ホームページはパソコンで作って、パソコンで見栄えをチェックして、そこで終了となりがちです。
必ずスマホでの見栄えもチェックしましょう。
ちなみに、New Standardで作成したサイトは、スマホでも自動的に見やすく表示します。
↓スマホ版の画面です↓
見やすいホームページの参考サイト
こららの知識を踏まえたうえで、完成度の高いwebサイトを観察してみると、自社サイトのあるべきデザインが見えてきます。
参考になるサイトをご紹介致しますので、一度見学なさって下さい。
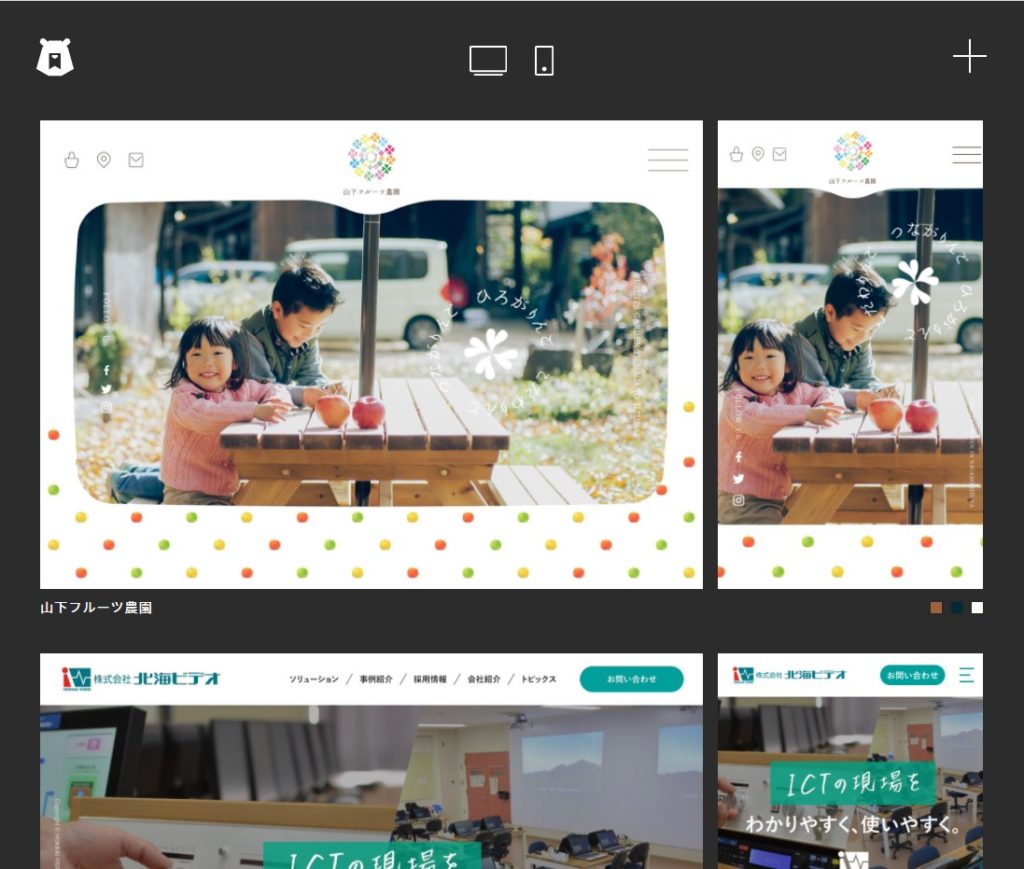
たくさんのデザイン性に優れたサイトを見ることができ、非常に参考になります。
PCサイト、モバイルサイトが並んで表示されるのも、見やすいポイントの一つです。
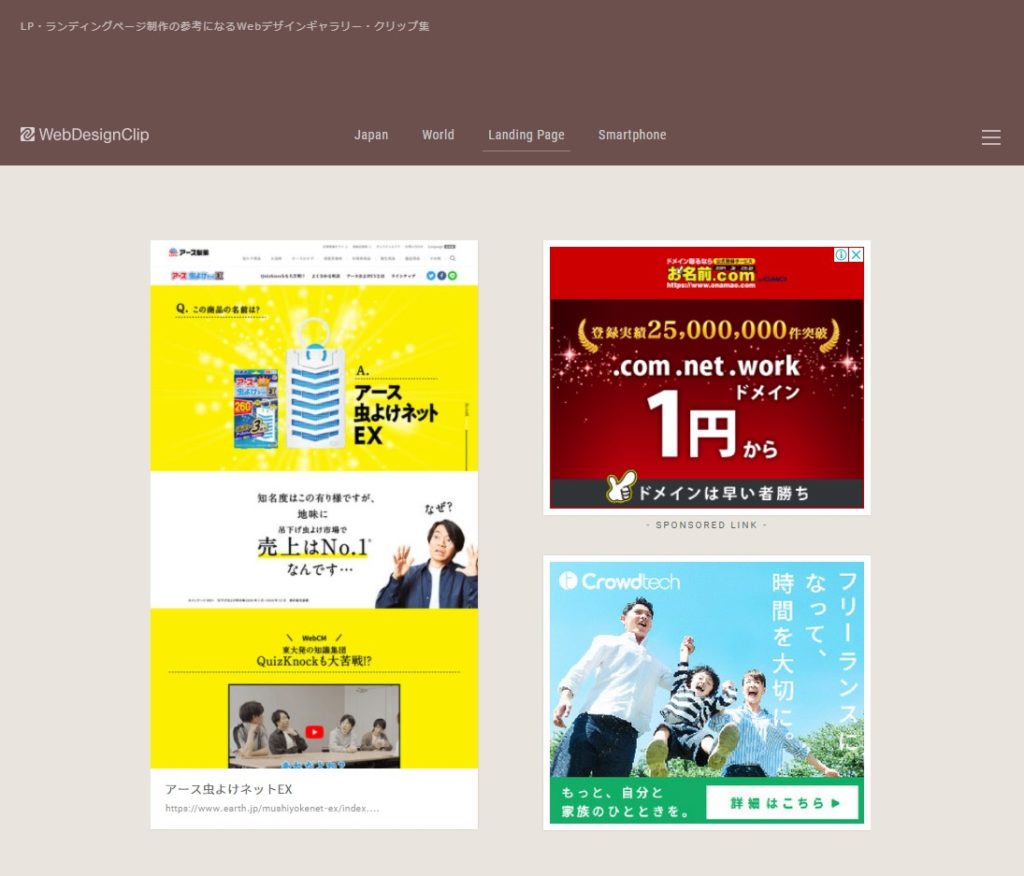
こちらはランディングページ(販売ページ)のギャラリーサイトです。
売りたい商品、売らなければならない商品をお持ちの企業様は、ぜひ参考になさって下さい。
New Standardなら初心者でも見やすいホームページの作成ができる!
New Standardを利用して制作されたコーポレートサイトをご紹介します。
Web制作初心者の方でも、このような見やすいページが簡単に出来るのが、弊社New Standardなのです。
有限会社新津興器さま
便利なオリジナル家電の設計・製造・販売を行っている、有限会社新津興器さまのサイトはNew Standardで作成されました。
新津興器さまの魅力ある商品を画像で訴求するため、トップページには大型画像キービジュアルのスライドを設置しました。
画像と共存する形で設置されたメニューリンクは、商品画像とケンカすることなく、自然と訪問者さんを各ページに誘導します。
New Standardでは、こういった表現を、標準機能で再現することが出来ます。
守錢堂 さま
京都市でお金に関する問題を、オンラインカウンセリングで解決する守錢堂 さまのサイトも、New Standardで作られました。
守錢堂 さまのサイトは、オンライン相談へ至る入り口を豊富に準備されています。
フリーダイヤルの案内、New Standard標準の問い合わせボタン、企業ロゴ右隣の各種SNSパーツなどなど。
これらも全てNew Standardの標準機能で再現可能となっています。
自分で作るならNew Standard
見やすいデザインのホームページを作る、一番の正解がwebデザイナーへの外注であることは間違いありません。
ですが、予算などの都合があり、自社内で制作しなければならないのであれば、やはり弊社のWordPressテーマ New Standard を自薦致します。
New Standardなら、あらゆる業種にマッチする型を使い、内容を埋めていくだけで、自然と企業サイトにふさわしい外観と機能性を持ったwebページが出来上がります。
コンテンツそのものは御社で頑張って頂くしかありませんが、サイト作成はNew Standardがお手伝い出来ます。
よろしければ、14日無料体験でお試し下さい。