テーマ以外に、サイトやブログの印象を大きく左右するのがフォント。フォントがテーマに合っていないと、残念な印象を与えることになりかねません。
そこで今回の記事では、初心者でも簡単にWordPressのフォントを変更する方法をご紹介します。
プラグインを使いフォントを変更する方法
プラグインを使えば、簡単にWordPressのフォントを変更できます。
無料で使えるおすすめのプラグインを、以下にまとめました。
- Easy Google Fonts
- Japanese Font for WordPress
- Visual CSS Style Editor(Lite版は無料)
「Easy Google Fonts」を使うと、Googleが提供するWEBフォントを利用できます。日本語フォントのバリエーションを増やすなら、「Japanese Font for WordPress」が便利です。
「Visual CSS Style Editor」ならサイトを表示させながらフォントを調整できるので、WordPressの管理画面で編集して確認するのが面倒な人にもおすすめです。
各プラグインの使用方法については、下記で解説していきます。
「Easy Google Fonts」の使い方
「Easy Google Fonts」を使う手順は、以下のとおりです。
- プラグインを有効化する
- WordPressの管理画面を開く
- 「外観」>「カスタマイズ」を選択する
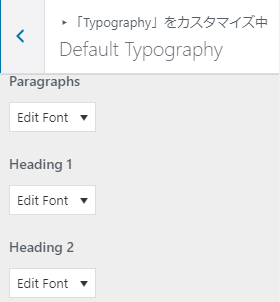
- 「Typography」>「Defaulo Typography」を選択する
- フォントを変更する
「Easy Google Fonts」では、段落(Paragraphs)やh1~h6までの見出し(Heading)まで細かく設定することが可能です。
「Japanese Font for WordPress」の使い方
「Japanese Font for WordPress」の使い方は簡単で、プラグインを有効化するだけで日本語フォントのバリエーションが増えます。
「Visual CSS Style Editor」の使い方
「Visual CSS Style Editor」も特別な設定は不要で、有効化すれば利用できます。編集したいページを表示したときに「Visual CSS Style Editor」をクリックだけでフォントの編集が可能です。
プラグインを使わずにフォントを変更する方法
プラグインを使いたくないということであれば、子テーマを編集してフォントを変更したり、CSSを編集したりする方法もあります。
ただし初心者向けではありません。もしこれらの方法でフォントを変更する場合は、必ずバックアップをとったうえで行ってください。
New Standardなら選べる8種類のフォント
便利だからといってプラグインの数を増やしすぎると、サイトが重くなるリスクもあります。子テーマを作成してCSSを的確に入力するには、自分で検索して情報を収集しなければなりません。間違えてCSSを入力すると、フォントが変更されていなかったり思ったフォントになっていなかったりする恐れもあります。
フォントの変更は難易度の高いカスタマイズではありませんが、それでもカスタマイズにはリスクと負担がつきものなのです。
その点、弊社ninoyaが開発したテーマが「New Standard」なら、上記のようなカスタマイズをすることなく、「Google Fonts」を含む人気の8種類のフォントが選べます。
事業やお客様のターゲットに合わせたフォント選びができるので、ぜひ前向きに検討してみてください。