WordPressで記事を投稿する場合、多くは本文中にリンクを含みます。記事のコンバージョンが資料請求なのか、目的のサイトへの誘導なのか、顧客の獲得であるのか、いずれにせよリンクをクリックしてもらうというアクションをしてもらいたいというのが本音です。
しかしながら、本文中にリンクをテキストで埋め込むと目立ちにくく、クリックされにくい場合もあります。そんなときに活用したいのがリンクをボタン化する方法。ボタンと言っても画像を作成するわけではなく、あくまでもリンクをボタン画像のように見せるだけです。
ボタン画像のように見せることにより、下記のメリットが生まれます。
- リンクであることが明確になる
- 視認性の向上
- バナーのようにブロックされることがない
- バナーより表示が軽い
WordPressでは標準機能でリンクをボタン化することが可能です。その手法は2種類。
- ブロックエディタでボタンブロックを追加する
- CSSを編集してリンクをボタン化
- テキストエディタでタグを直接書き込む
それでは、WordPressでリンクをボタンのような表示にする方法を具体的に見ていきましょう。
ブロックエディタでボタンブロックを追加する
WordPressのバージョンが5以上でブロックエディタを利用している場合、ボタンブロックとしてボタンを配置することが可能です。
プラグインの追加等は不要で容易にボタンを配置できます。
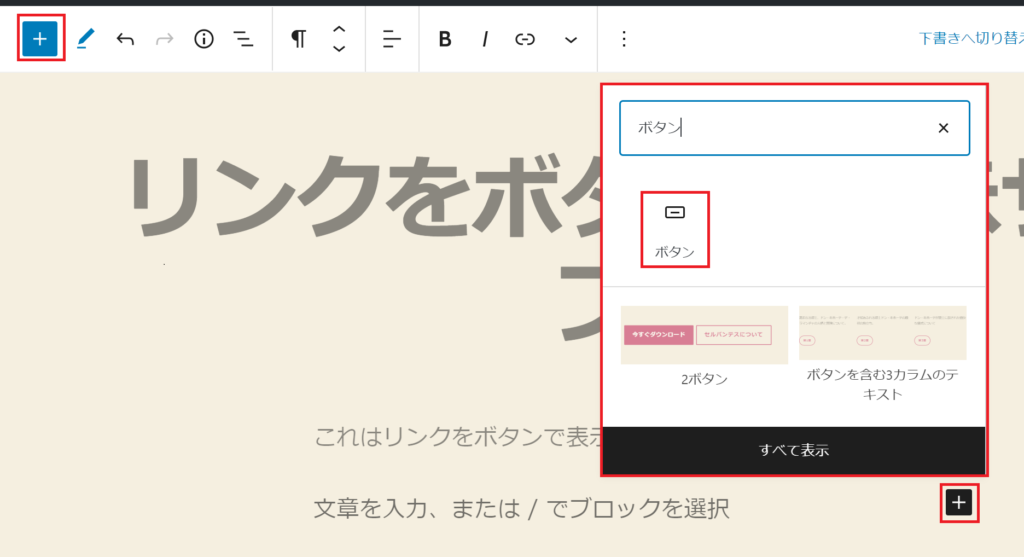
①ブロックの追加でボタンを追加する

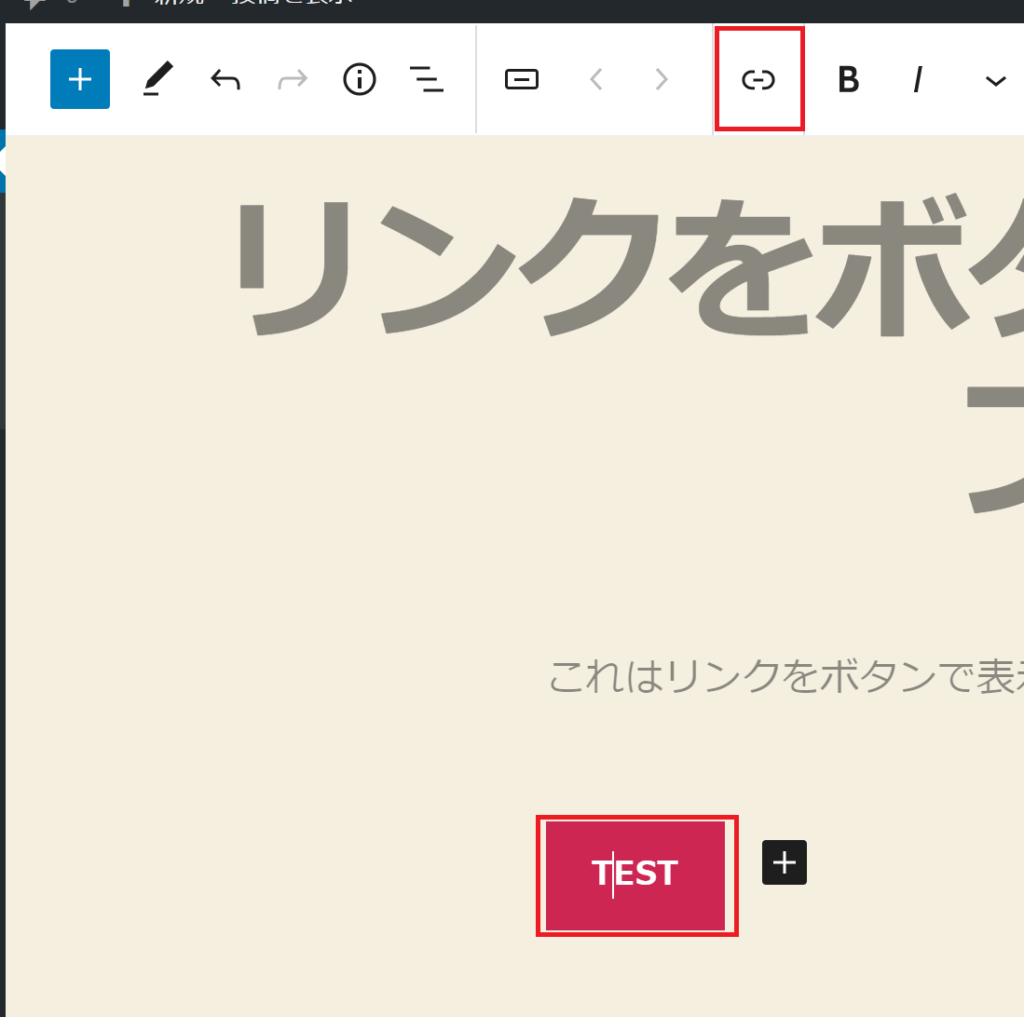
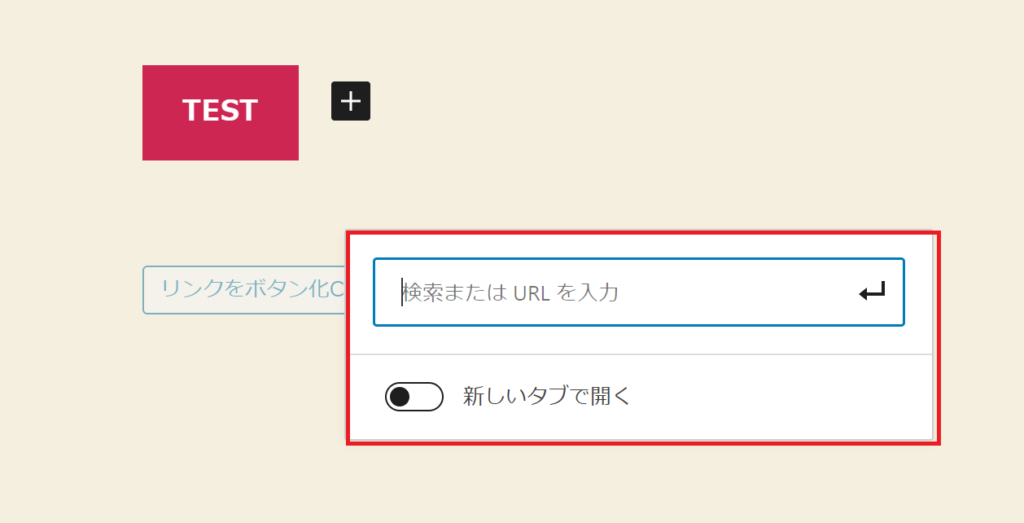
②ボタンのブロックを選択し、リンクの編集を起動

③リンクを編集する。

ボタン位置、ボタンのスタイル、色なども編集可能です。
CSSを編集してリンクをボタン化
WordPressの標準機能として利用できるCSSの編集機能を利用して、リンクをボタン化する方法です。
CSSの設定
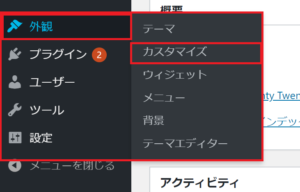
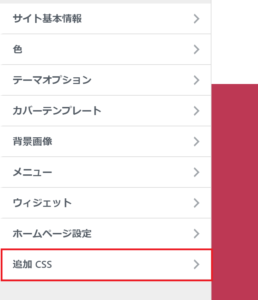
ダッシュボードの外観メニューからCSSの追加を行います。左メニューの「外観」→「カスタマイズ」→「CSSの追加」から追加できます。なお、CSSの追加は一度設定してしまえば、それ以降は設定内容が保持されるため、再利用が可能です。
①メニューから「外観」「カスタマイズ」を呼び出します。
②「追加CSS」をクリックします。
③CSSを記載し「公開」ボタンをクリックしてCSSを有効化します。
CSS記載内容の例
a.my-button{
display:block;
padding:10px;
margin:0 auto;
color:black;/* テキストの色 */
text-align:center;
font-size:15px;
font-weight: bold;
border-radius: 0px;
text-decoration: none;
width: 100%;
border: 3px solid beige;/* 枠線 */
}
/* マウスオーバーの設定 */
a.my-button:hover{
color:magenta!important;/* テキストの色 */
background: red;/* 背景色 */
}
リンクの設定
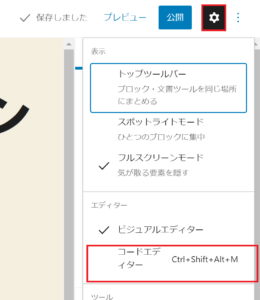
記事内のリンクに対し、コードエディターでCSSを指定します。
①「設定」ボタンをクリックしてコードエディターを起動します。
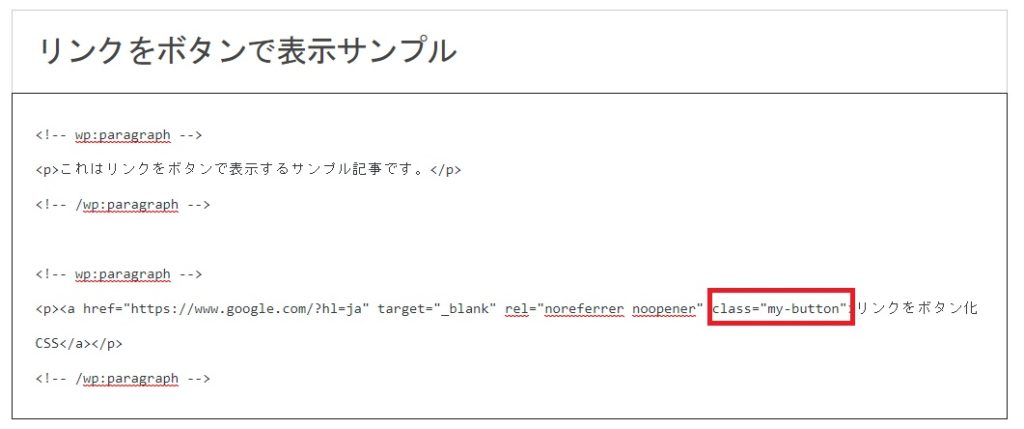
②コードエディターにてリンク(aタグ)のタブ部分にclassを追記します。

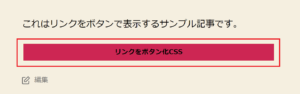
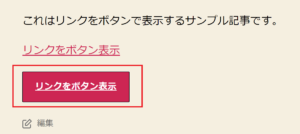
③ボタンの表示イメージ(プレビュー)
テキストエディタにタグを入力してボタンを作成
テキストエディタにてHTMLのbuttonタグを記載することでリンクをボタン化する方法もあります。
なお、基本的にはCSSを編集してリンクをボタン化することをオススメします。サイト内で複数回ボタンを利用する場合などは、デザインの統一などの観点でCSSでの管理が便利です。一回限りの利用などであれば、テキストエディタから直接タグを入力する方法でも実現可能です。
①「設定」ボタンをクリックしてコードエディタを起動します。
②buttonタグを記載して保存します。
タグの記述例
<input type="button" onclick=window.open("https://www.google.com/?hl=ja","_blank") value="リンクをボタン表示">
③ボタンの表示イメージ(プレビュー)
プラグインを使う方法
リンクをボタン化するには、別の方法も存在します。プラグインを使う方法です。標準のWordPressにプラグインを導入することで簡単にリンクをボタン化できます。
ただし、プラグインの導入にはメリット/デメリットの両面が存在します。利用する際は慎重にご検討ください。
○メリット
- 欲しい機能をかんたんに導入して利用できる
- 難易度の高いコーディングを避けることができる
- WordPressの管理画面内から機能が利用できる
○デメリット
- プラグインを複数導入するとサイトが重くなることがある
- プラグインを複数導入すると管理コストが上がる
- 他のプラグインとの競合やバグの発生により、エラーが出たり、ページが表示されなくなることがある
- プラグインのアップデートが行われず、Wordpressのバージョンによっては適用対象外となるリスクが有る
テーマ「New Standard」なら、クリックするだけで大中小のボタンを設定可能
株式会社ninoyaの提供する事業用WordPressテーマ「New Standard」なら、クリック操作だけで簡単にリンクをボタン化することができます。
また、このボタンによるリンクを「New Standard」ではキービジュアルに設定することも可能です。
「集客を優先するのはもちろんだけど、デザインにも妥協したくない!でも自分ひとりでは細かな設定は難しい……」そんな方に寄り添えるテーマでありたいと考えています。