ホームページの構成の作り方(1)サイトマップ・全体のレイアウトを考える

ホームページを制作する際、まずはURLをどうしようかなと考える方も多いと思いますが、それと同じぐらい重要なのが、「構成」を考えることです。
「構成」とは、いわばホームページの設計図の役割を果たすもので、コンテンツを整理し、ユーザーが迷わず使いやすいサイトにするためのものです。
ホームページの規模が大きくなればなるほど、サイトの設計段階でしっかりした「構成」を考える必要があります。
ここがしっかりしないと、「多額の予算をかけたのに、使いにくく分かりにくいサイトになってしまった」という憂き目にあうことも。
ということで、今回はホームページの構成の作り方を2回に分けて解説します。
まずは1回目、「サイトマップ・全体のレイアウトを考える」です。初心者向けに分かりやすくご説明します。
ホームページの構成といわれる「サイトマップ」とは?
ホームページを企画する時に、まず行うのが「サイトマップ(構成図)」作成です。
これがホームページの構成そのものになります。
家を建てるときに作る設計図と同様、Webの世界でもまずは構成図から考えていきましょう。
サイトマップとは、Webサイトのページの一覧やリンクの流れをツリー図にあらわしたものです。
サイト全体を俯瞰して見ることができ、ホームページ作成の設計図になるものです。
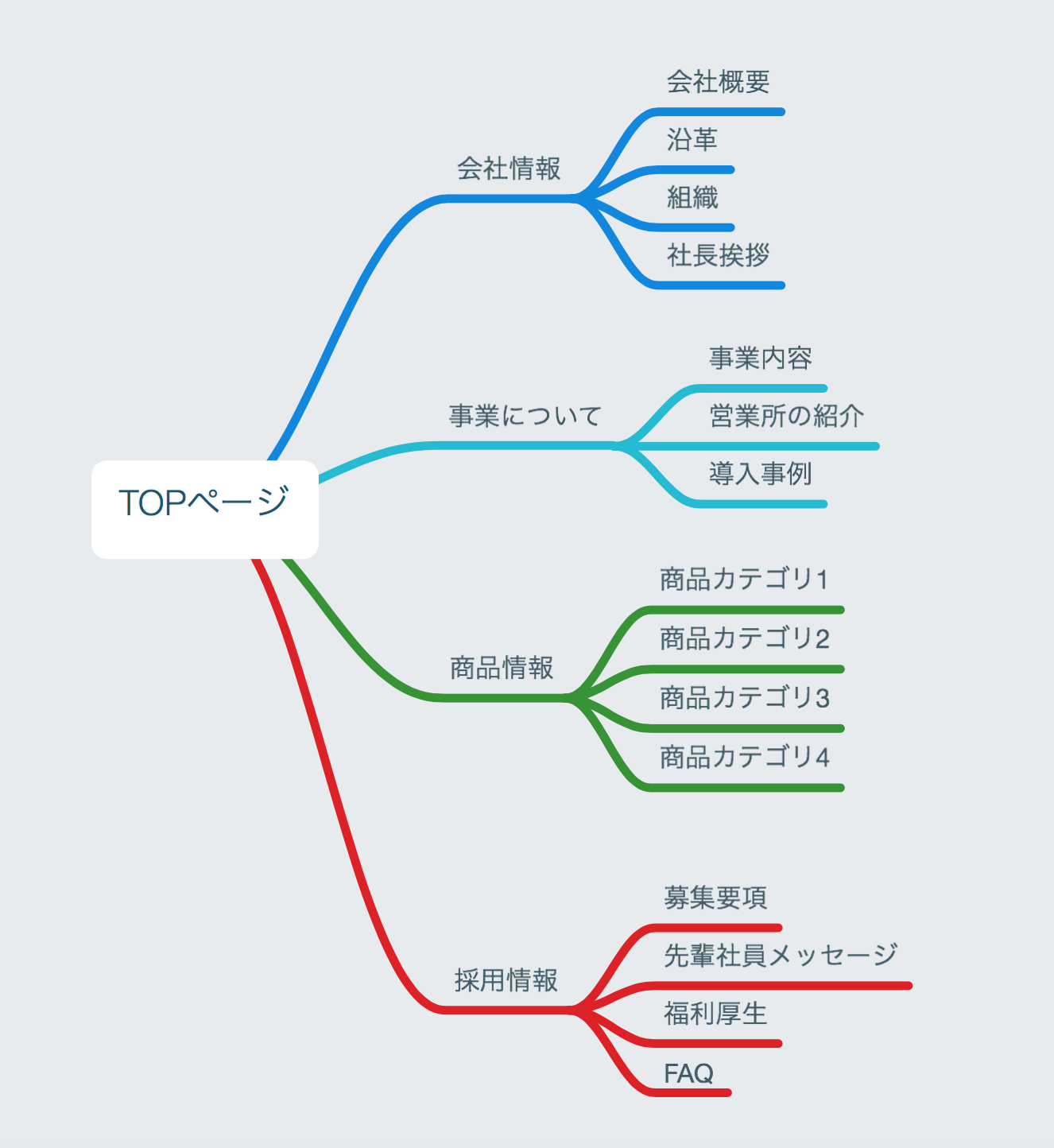
例えば下図のようなツリー図です。
上図は、マインドマップ用ソフトを使用して作っていますが、特別なツールなどを使わず手書きでも、Excel(エクセル)やPowerPoint(パワーポイント)でも構いません。
サイトの全体像と構造が分かればOKです。
このサイトマップがサイトの設計図になるので、ユーザー目線で「コンテンツがわかりやすく整理されているか」「ユーザーが迷わないか」「必要なコンテンツが過不足無く網羅されているか」を意識して作るようにしましょう。
サイトマップ・全体レイアウトの作り方
ではここから、サイトマップと全体レイアウトの作り方について解説します。
サイトマップは、サイトのメニューにもなるので、全体レイアウトにも影響しますので、その点も意識して作るようにしましょう。
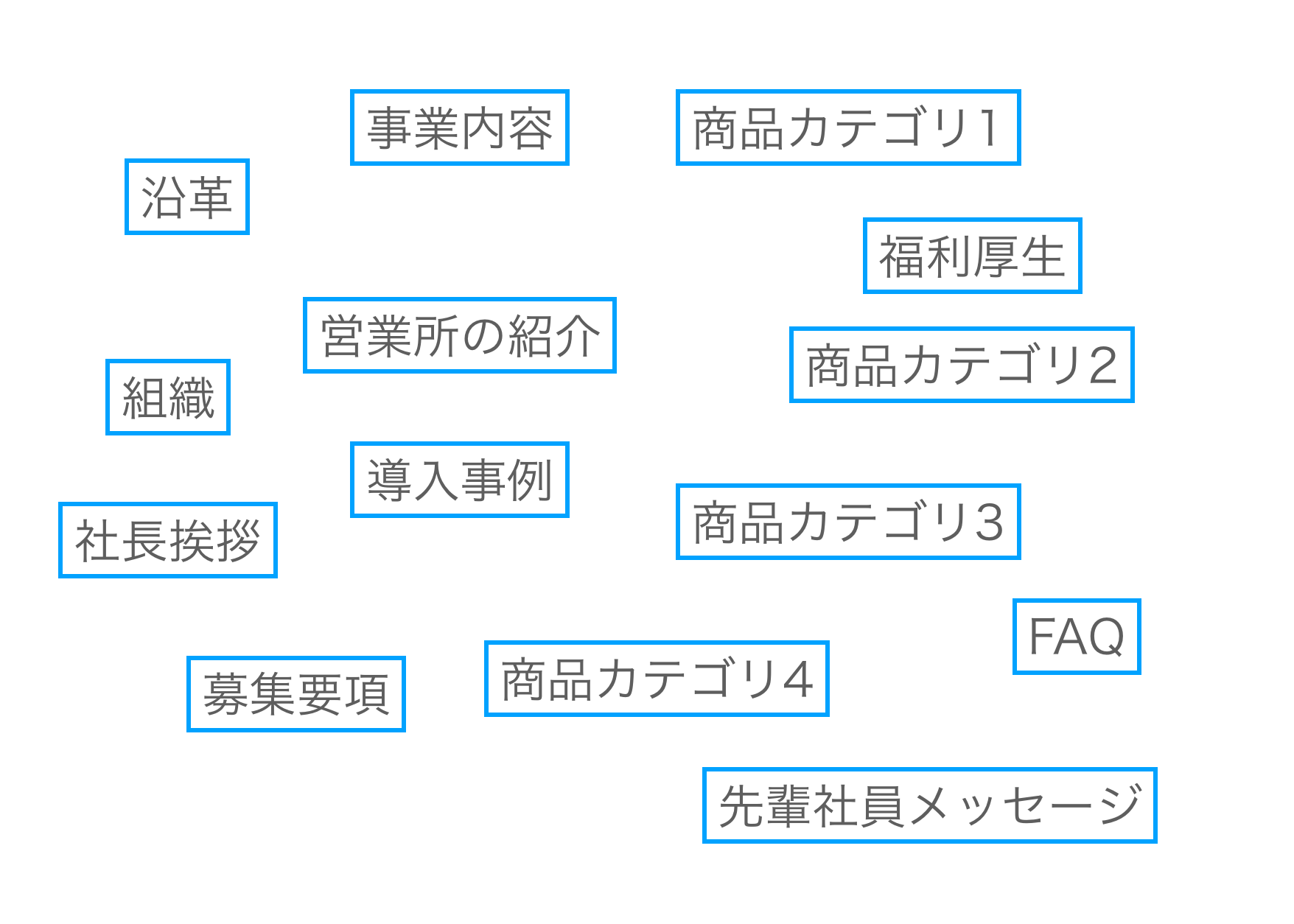
1. ホームページに必要なページやコンテンツを洗い出す
まずはホームページに必要なページやコンテンツ、記事を洗い出します。
この時点では、「構造」を意識せずに、ランダムに必要なコンテンツを思いつくまま書いていきます。
仲間とブレーンストーミングをしてアイデアを出し合うのも、おすすめの方法です。
ワイワイ話しながら作業すると、作りやすいですし、アイデアも広がりやすいですね。
以下は、会社のホームページ、コーポレートサイトを作ることを想定して考えてみました。
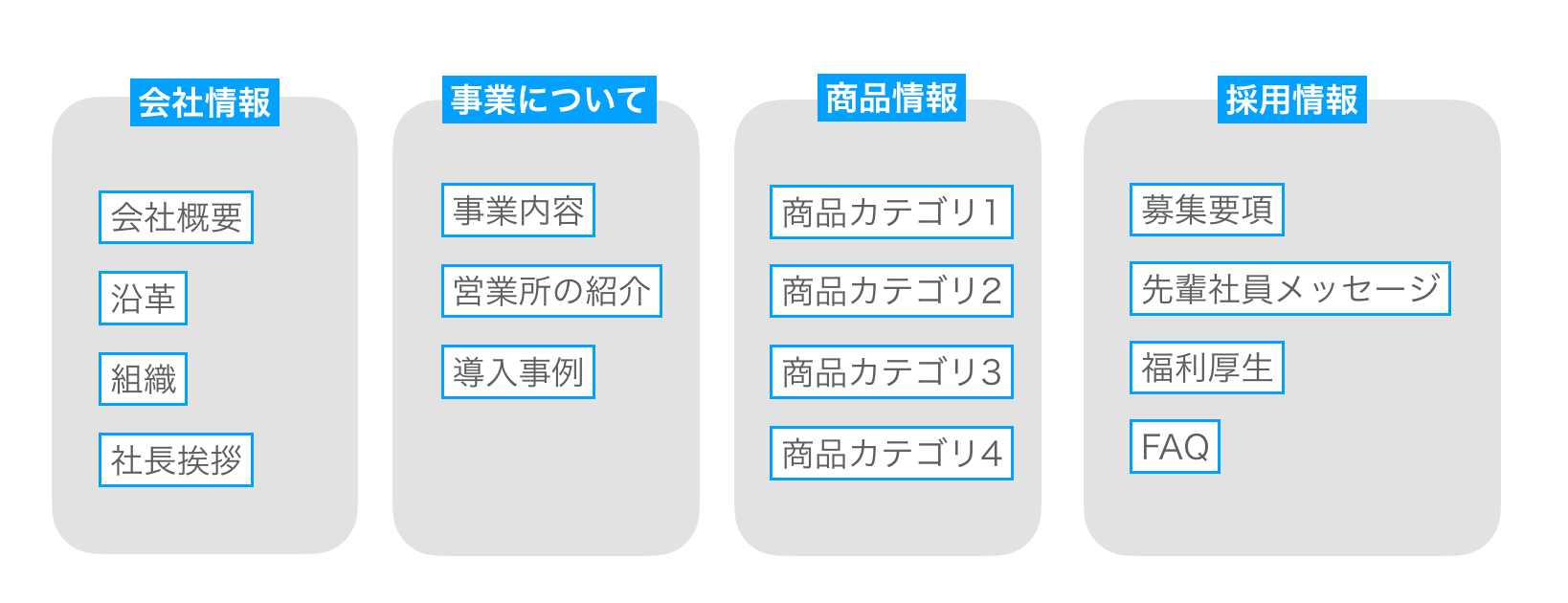
2.洗い出したページをカテゴリー毎に分けてみる
次に、洗い出したページ、記事をカテゴリーごとにまとめて分類します。
これがホームページの「構造」の基本になります。同じテーマの内容をまとめ、カテゴリー分けしていくのです。
カテゴリーの名前は、カテゴリーに所属するコンテンツの総称になります。ユーザーがひと目見て理解でき、分かりやすい名前にしましょう。
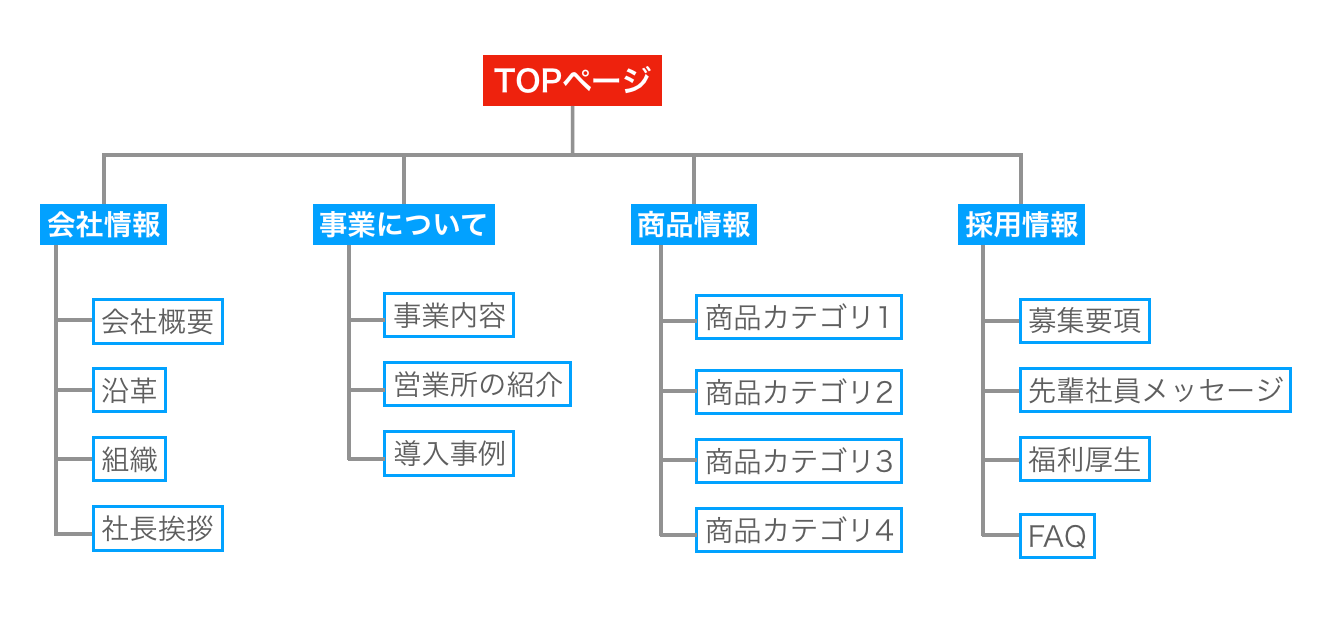
3.カテゴリー(=階層)毎に整理し、ツリー図にする
カテゴリー分けが終わったら、最後のステップとしてツリー図にします。
これはトップページからの導線を設計する工程になります。
構造化されたホームページは、ユーザーが使いやすくなるだけではなく、Googleのロボット(検索エンジン)もサイト構造が理解しやすくなり、SEOにも有利に働きます。
以下は非常に簡単なものですが、よくある企業サイトの構造です。
サイトマップ・全体レイアウトを考えるときの注意点
サイトマップ・全体マップを考えるときは、必ず外してはいけない3つの注意点があるので、ご紹介します。
ゴールまでの誘導は適切か
ホームページには、「資料請求をしてもらう」「メールを登録してもらう」「商品を販売する」などの直接的な目的の他、「ブランドを強化する」「広く市場に浸透させる」など、数値では測りにくい目的などもあります。
いずれにしても、ホームページにはゴール(目的)があります。
サイトマップを考える時、このゴール(目的)までユーザーを適切に誘導することを意識して設計しましょう。
カテゴリや構造が整理されないままだと、ユーザーをゴールまで誘導できずに、ユーザーはサイト内で迷子になってしまうことも。
ユーザーを迷子にさせず、ゴールまで誘導できる流れを考えることが大切です。
階層を深くしすぎないこと
サイトの規模が大きくなればなるほど、コンテンツ量が膨大なものになります。
それを整理してサイトマップを作った時に陥りがちな間違いは、階層を深くしすぎることです。
例えば、商品カテゴリの下に、さらに細かな商品カテゴリがあり、さらにまた細かな商品カテゴリになっているというような感じです。
そうなると、ユーザーは何回もクリックしないと目的のページにたどり着けなくなってしまいます。また運営側の管理も煩雑になりがちです。
階層は、基本的に3階層までがおすすめです。
| 第一階層 | 第一階層 | 第三階層 |
| TOPページ | 商品カテゴリー | 商品詳細ページ |
上記のような第三階層までの構造が一般的です。
ホームページの構造はできるだけ「フラットに」。これが基本です。
ユーザーが知りたい情報を構造化する
3つめが「ユーザーが知りたい情報を構造化する」です。
ホームページの設計をしていると「こんなことをPRしたい」「あんなことも掲載したい」と、制作者側の視点で、制作者が言いたいことだけを発信してしまいがちです。
そうした視点でサイトマップを作ると、ユーザーの欲しい情報にたどり着けない不親切なサイトになってしまいます。
本当にユーザーが知りたいことが、階層の奥深くにあり、ユーザーに気づかれることなくサイトを去られてしまうことも。
サイトの設計段階で、「どんなことを発信したいか」よりも「どんな情報をユーザーが欲しがっているか」に焦点を当て、サイトマップを作るようにしましょう。
集客目的のWebサイト制作はninoyaまで!
ユーザーのニーズを的確に把握し、さらにユーザーの動線を意識した構成づくりは、思っているより難しいです。
サイト設計は、その後の集客にも大きく影響するポイントでもあります。
特にホームページの規模が大きくなればなるほど、コンテンツの整理と構造化がうまくできずに、使いにくいWebサイトになってしまったり、思うような集客ができなかったり、リニューアルを繰り返してしまうケースもあります。
最初のサイト設計に失敗すると、ムダな時間とお金がかかってしまうのです。
「サイト設計やサイトマップづくりをプロに任せたい」とお考えの方は、集客・マーケティングのプロでもある私たちninoyaにご相談・ご依頼ください。
サイト設計だけではなく、WordPress(ワードプレス)をベースとしたオーダーメイドのホームページ制作も承ります。
費用の概要は、以下の通りです。
・20〜50万円
既存の「パターンオーダー商品」及びオプション商品よりお選びください。商品のカスタマイズを承ることはできませんのでご注意願いします。
・50〜100万円
既存のパターンオーダー商品をベースに制作します。機能やデザイン面でのカスタマイズのご相談も承ります。
・100万円超
オーダーメイドのサイト制作ならびに、サイトリニューアルを承ります。
お客様ごとに綿密なヒアリングを行い、より良い、効果の出るホームページを制作いたします。
詳しくは以下をご覧ください。









 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。