昨今、Web制作会社に依頼せずともWordPressテーマを活用し、気軽に会社のホームページを作れる時代となりました。今回は、「会社概要ページ」の作り方についてご紹介します。
本記事では、コピペで使える便利な会社概要ページのテンプレートもご用意!ぜひ、参考にしてください。
会社概要で設定すべき項目
そもそも会社のホームページに掲載する会社概要欄には、何を書くべきか決まりがあるわけではありません。
とはいえ、訪問してくださるお客様からの信用を掴むためにも、最低限以下の項目を記載しましょう。
- 会社名
- 代表者
- 住所
- 地図
- 設立年
- 資本金
- 事業内容
- 従業員数
- その他入れたい項目
上記以外にも「その他入れたい項目」に、「取引銀行」や「取引先企業」など必要に応じて挿入してください。
WordPressでは会社概要は固定ページで作成
WordPressで構築されたWebサイトには、主に「投稿ページ」と「固定ページ」があります。このうち、会社概要は固定ページで作成します。簡単に投稿ページと固定ページの違いは、次の通り。
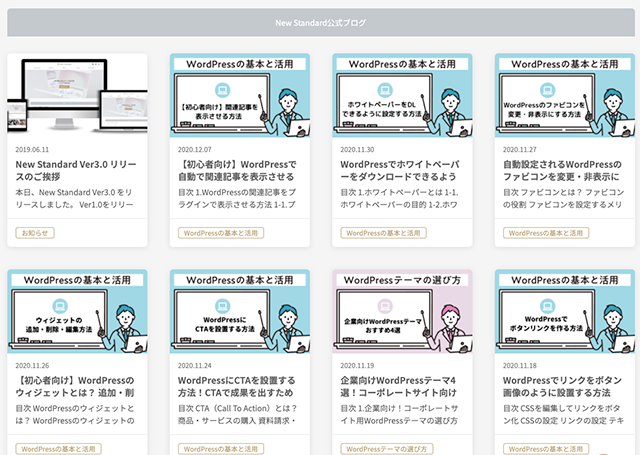
投稿ページとは、以下のようにカテゴリーやタグと紐付き、一覧で表示されるページのこと。
※カテゴリーは「各記事をグループ分けするための機能」、タグは「記事に目印を付ける機能」

よくブログ一覧や新着ニュースなどで使われるため、ご存知の方もいらっしゃるかと思います。
一方で「固定ページ」とは、カテゴリーにも属さない以下のようなページのこと。

会社のホームページでいえば、「会社概要」や「キャンペーンページ」「お問い合わせフォーム」等に導入されています。
ブログ記事のように投稿日順に中身が入れ替わるページではなく、中身が固定されたページが「固定ページ」と覚えていただけたらわかりやすいですね。
では、肝心の固定ページの作成方法についてみていきましょう。
固定ページの作成方法

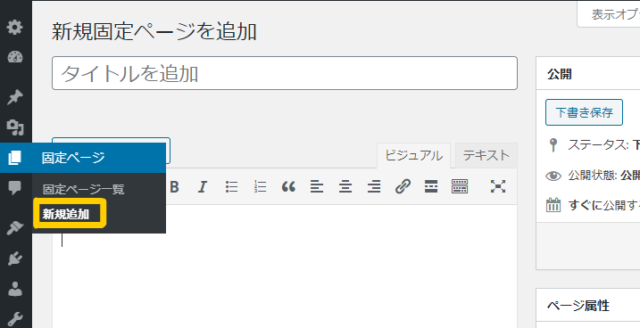
固定ページを作成するには、管理画面の「固定ページ」から「新規追加」を選択します。固定ページの編集画面や操作方法は、基本的に「投稿」と同じです。記事のタイトルは「会社概要」などとするといいでしょう。URLは「company」と設定するケースが多いです。固定ページの詳しい操作方法は、以下を参考にしてください。
会社概要でよく使われるテーブル/表組の作成方法
| 会社名 | 株式会社ninoya(ninoya,Inc.) |
| 住所 | 〒106-0032 東京都港区六本木4-3-11 六本木ユニハウス223 |
| 電話 | 非公開 |
| 代表者 | 代表取締役社長 古越 幸太 |
| 設立 | 2014年3月 |
| 事業内容 | コンサルティング事業 Webサイト制作事業 婚活事業 |
ここでは、追加した固定ページに会社概要でよく見かける上記のような表組を作成する方法をご紹介します。表組と聞くと難しく感じますが、手順通り行えば誰でも簡単に導入できますので、ご安心ください。
WordPressで表組を作成するには、以下2種類の方法があります。
- プラグインを活用して表組を行う
- HTMLを直接記述して表組を行う
このうち、HTMLを直接記述する方法については、最低限のHTMLの知識が必要です。「HTMLって何?」という場合には、プラグインを活用した表組の作成がおすすめ。
それでは、1つずつみていきましょう。
プラグインを活用して表組を行う

WordPressの記事編集において、有名なプラグインが「Advanced Editor Tools」です。以前は「TinyMCE Advanced」という名称で呼ばれていました。
Advanced Editor Toolsを導入することで、編集画面からボタン1つで任意の場所に表を挿入可能。まずは、以下の記事の「1.プラグインの追加」を参考にWordPressプラグイン「Advanced Editor Tools」をインストールしてください。
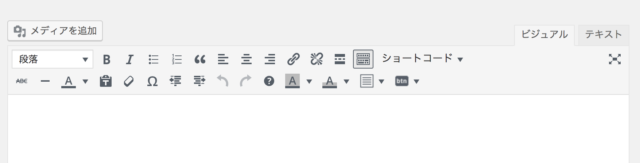
無事にプラグインをインストールできましたら、WordPress管理画面→固定ページ→さきほど作成した固定ページをクリック→編集画面へ移動します。すると、Advanced Editor Tools導入前と導入後ではビジュアルエディタが以下のように変更されています。
<通常のビジュアルエディタ>

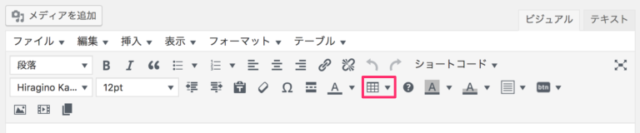
<Advanced Editor Tools導入後のビジュアルエディタ>

上記、赤枠のように表組(テーブル)挿入ボタンが出現しました。あとはこちらのボタンをクリックし、挿入する行と列を設定すればOKです。
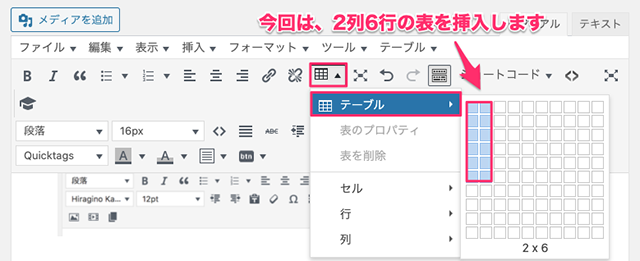
まず、「赤枠のボタン」をクリックしましょう。

次に、上記画像の通り「テーブル」にカーソルを合わせると、挿入する表の「列」と「行」を指定できるように。今回はカーソルを2列6行に合わせて選択します。選択部分が青色に変わったら、そのままクリックしましょう。
すると上記のように、ビジュアルエディタの編集画面に表が挿入されます。あとは、それぞれのセル(マス目)に会社名など必要な情報を入力すれば、簡単に会社概要に必要な表が作成できます。
このようにAdvanced Editor Toolsをインストールすれば、誰でも簡単に会社概要におすすめの表が挿入できますので、ぜひお試しください。
HTMLを直接記述して表組を行う
HTMLを使った表の挿入は、HTMLの基礎知識が必要で初心者ですとハードルが高いです。しかし、HTMLで表を挿入することで装飾を行うCSSと組み合わせれば、さまざまなレイアウトで表を作成可能。ここでは、HTMLで表を挿入するための具体的な手順についてご説明します。

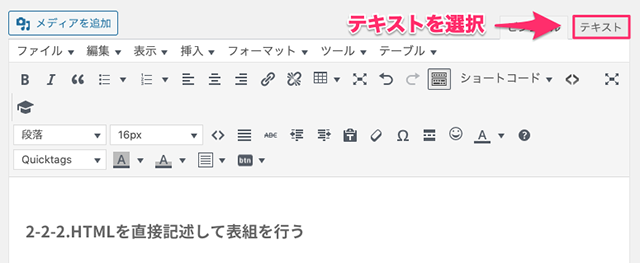
まず、会社概要ページ用に作成した固定ページの編集画面を開き、画面右上の「テキスト」を選択。

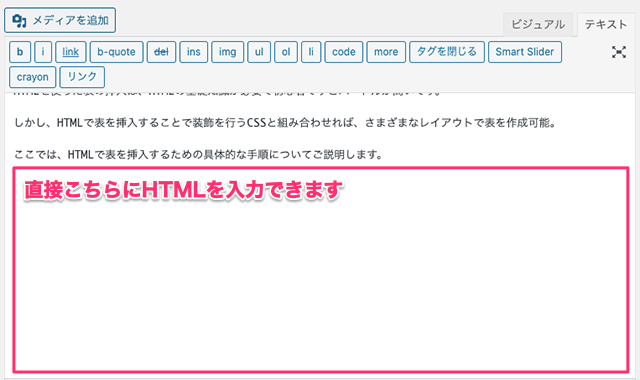
すると、上記のようにテキストエディタが開きます。テキストエディタとは、HTMLを直接入力できる機能のこと。こちらに表組用のHTMLを入力していきましょう。とはいえ、表組用のHTMLはどう記述すればいいのかわからないという方もいらっしゃるかと思います。
そこで、事項では会社概要ページ用のHTMLテンプレートをご用意しましたので、ぜひそのままテキストエディタにコピペしてご使用ください。
会社概要ページ用テンプレート
会社概要ページ用にテキストエディタに挿入するHTMLテンプートをご用意しました。以下のHTMLを該当の固定ページからテキストエディタに貼り付けていただければ、表組が完成します。
<table> <tr> <td>会社名</td> <td>株式会社◯◯</td> </tr> <tr> <td>代表者</td> <td>名前を入力</td> </tr> <tr> <td>住所</td> <td>〒◯◯◯-◯◯◯◯<br/>◯◯県・・・</td> </tr> <tr> <td>地図</td> <td>Google Mapsのコードを貼り付け</td> </tr> <tr> <td>設立年</td> <td>****年</td> </tr> <tr> <td>資本金</td> <td>****円</td> </tr> <tr> <td>事業内容</td> <td>事業の説明を入力</td> </tr> <tr> <td>従業員数</td> <td>◯◯人</td> </tr> <tr> <td>その他入れたい項目</td> <td>・・・</td> </tr> </table>
実際にテキストエディタにコピペしてみると、以下のように簡単に表が挿入できます。
| 会社名 | 株式会社◯◯ |
| 代表者 | 名前を入力 |
| 住所 | 〒◯◯◯-◯◯◯◯ ◯◯県・・・ |
| 地図 | Google Mapsのコードを貼り付け |
| 設立年 | ****年 |
| 資本金 | ****円 |
| 事業内容 | 事業の説明を入力 |
| 従業員数 | ◯◯人 |
| その他入れたい項目 | ・・・ |
※ご紹介したHTMLテンプレートに装飾やスマホでも見やすい設定を行う場合には、通常、別途CSSの記述が必要ですが、弊社開発のテーマ「New Standard 3」であれば、CSSを設定しなくても、ショートコードで解決できます。
グローバルメニューに会社概要を設置
会社概要は、多くのWebサイトでグローバルメニューと呼ばれるホームページ上部のナビゲーションに挿入されることが多いです。ここでは、作成した会社概要ページをグローバルメニューに挿入する方法をご紹介します。
手順は以下の通りです。
- 管理画面メニューの「外観」→「メニュー」
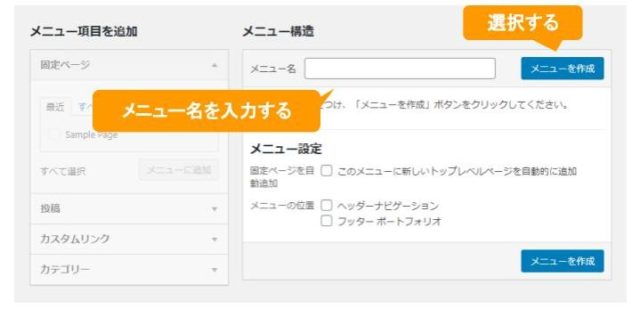
- メニュー名を入力して「メニュー作成」ボタンをクリック
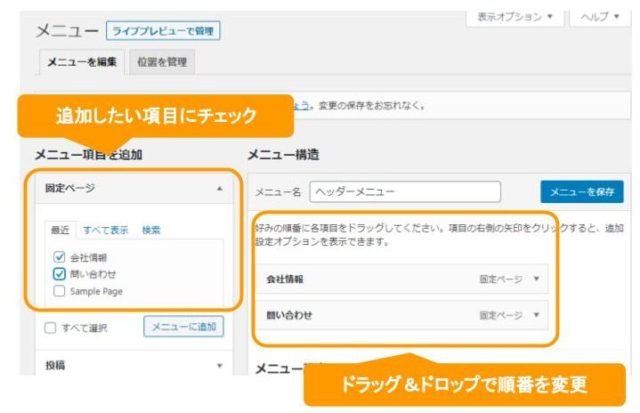
- 画面左側「メニュー項目を追加」より「固定ページ」→「会社概要」を選択
- 「メニューに追加」をクリック
- ドラッグ&ドロップで追加項目の表示したい位置を決める
- 「メニューを保存」をクリックし完了


作成した固定ページが、ホームページ上部のナビゲーションメニューに挿入されていれば完成です。
New Standardが会社用のホームページとして使われている理由

弊社がリリースしているWordPressテーマ「New Standard」は、専門知識を持たない人でも簡単にホームページを導入可能!ここでは、New Standardが会社用のホームページとして使われている理由を詳しくご紹介します。
固定ページの作成が誰でも簡単

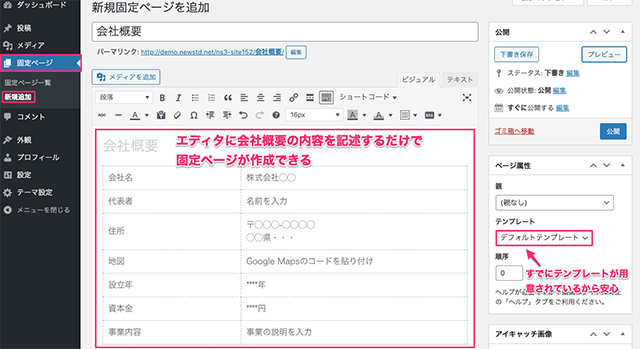
今回、会社概要ページ用の固定ページ作成方法についてご紹介しましたが、New Standardでは固定ページの作成が誰でも簡単に行えます。具体的には、固定ページの作成に必要な「固定ページ用のテンプレート」が初めから完備。初めての方でも戸惑うことなく、管理画面から「固定ページ」→「新規追加」→「エディタに必要事項を入力」すれば簡単に会社概要ページが作れます。

また、固定ページを作れるだけでなく簡単に「会社概要をグローバルメニューに挿入する」「固定ページにサイドバーを設置する」ことも可能。「フレキシブルページ」という固定ページ用のテンプレートを活用すれば、さらに自由度の高いページも作れます。他のWordPressテーマでは対応できない、自由度の高い固定ページの作成が多くのコーポレートサイトに導入されている秘訣。
New Standardの固定ページ編集方法については以下をご覧ください。
シンプルなテーマだからあらゆる業種に対応

WordPressテーマ「New Standard」は、どの業種にも対応可能な美しくシンプルなデザインを採用しています。カスタマイズなど自由度も高いため「馴染むデザイン」が魅力。おかげさまで2015年のリリースから現在に至るまで、お客様導入200社を突破いたしました。
<導入業種一例>
- コーポレート
- 各種メディア
- クリエイター
- フリーランス
- 士業
- 整体・鍼灸
- サロン
- 教育・教室
- 店舗
- 通販
- 各種団体
- ブログ
Web集客に必要な機能が全て標準装備
WordPressテーマ「New Standard」には、Web集客に必要な以下の機能が全て標準装備。
- ブログ投稿機能
- CTA(Call To Action)の設定機能
- LP(ランディングページ)の追加機能
- お問い合わせフォームの追加機能
- ECカート追加機能
- SNSアイコンの追加機能
- 簡単画像の差し替え機能
- 関連記事の追加機能
「ホームページでブログを始めたい」
「ホームページにSNSのタイムライン を埋め込みたい」
「広告出稿のためのLPを作成したい」
こういったWeb集客施策がNew Standardだけで完結します。
他のWordPressテーマでは、Web制作会社に依頼しなければ実装できないことも、お客様自身で対応可能。あなたの理想が全て詰まっているWordPressテーマがNew Standardです。