WordPressの通常の投稿画面ではフォントの種類やサイズは変更はできません。
※但し、New Standard 独自の機能で、プラグインを入れずにフォントサイズは修正できるようにしています
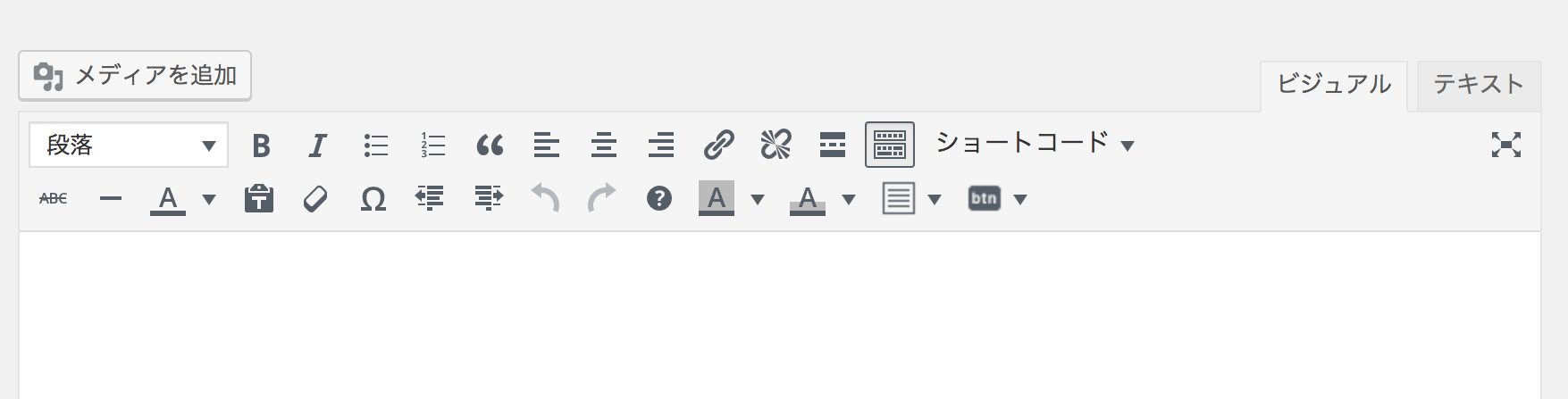
<通常の投稿画面>

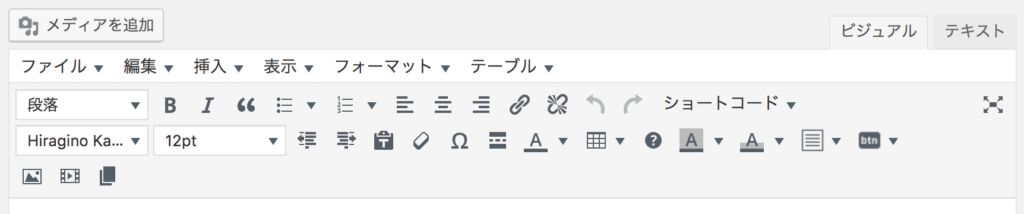
<TinyMCE Advancedインストール後の投稿画面>

今回は記事の編集に便利なWordPressプラグイン「TinyMCE Advanced」をご紹介します。
1.プラグインの追加
まずはプラグイン「TinyMCE Advanced」をインストールして有効化してください。手順はこちらの記事で解説しています。
※プラグインはご利用のサーバー環境やWordPress本体のバージョン、他のプラグインとの兼ね合いなどから必ずしも正常に動作しない場合があります。プラグインを通じた機能拡張はお客さまご自身の責任で行ってください。
2.フォントサイズを変更するためのボタンを追加する
記事のフォントサイズを変えることができるボタンを設定してみましょう。
2-1.TinyMCE Advancedの設定画面を表示
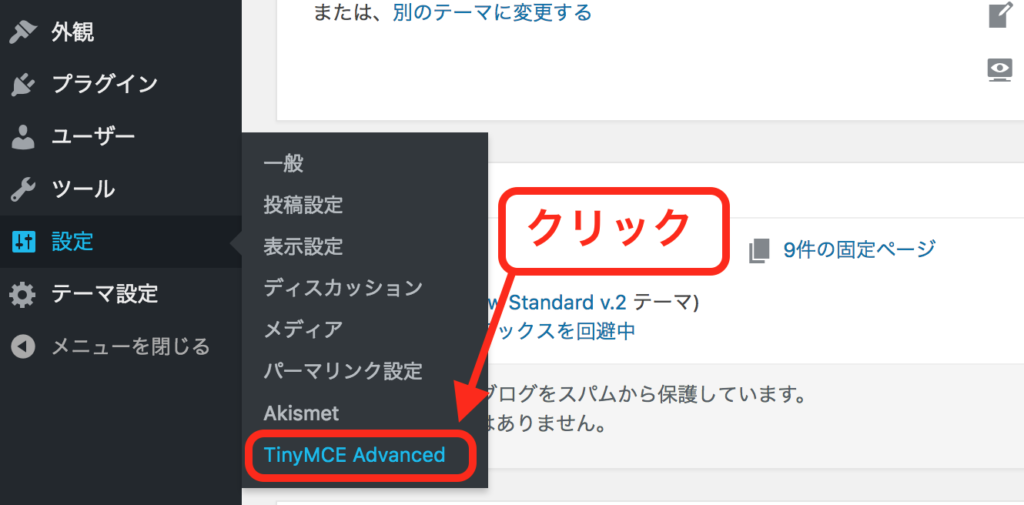
ダッシュボードのメニュー「設定」内にある「TinyMCE Advanced」のリンクをクリックし、TinyMCE Advancedの設定画面を表示します。

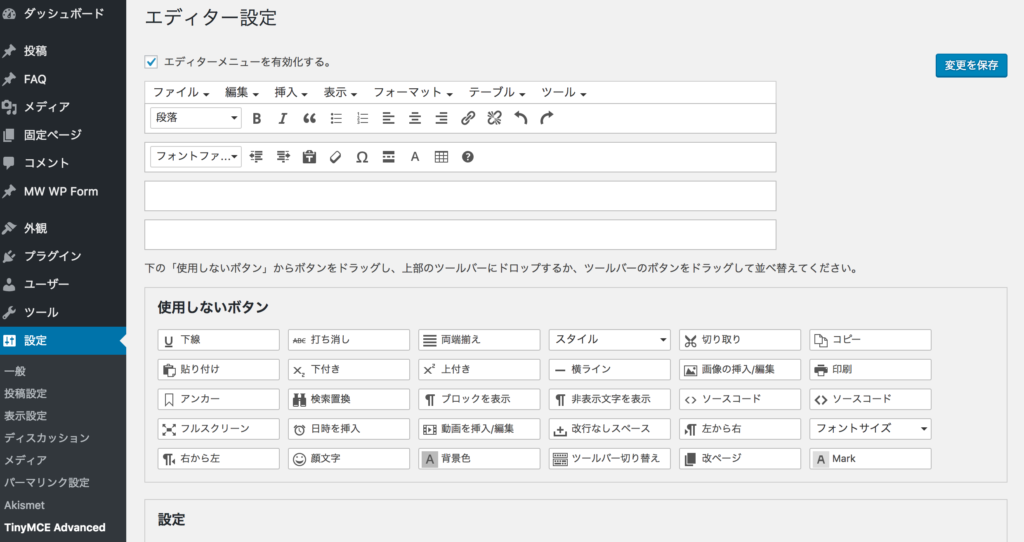
すると、このようなTinyMCE Advancedの設定画面が表示されます。

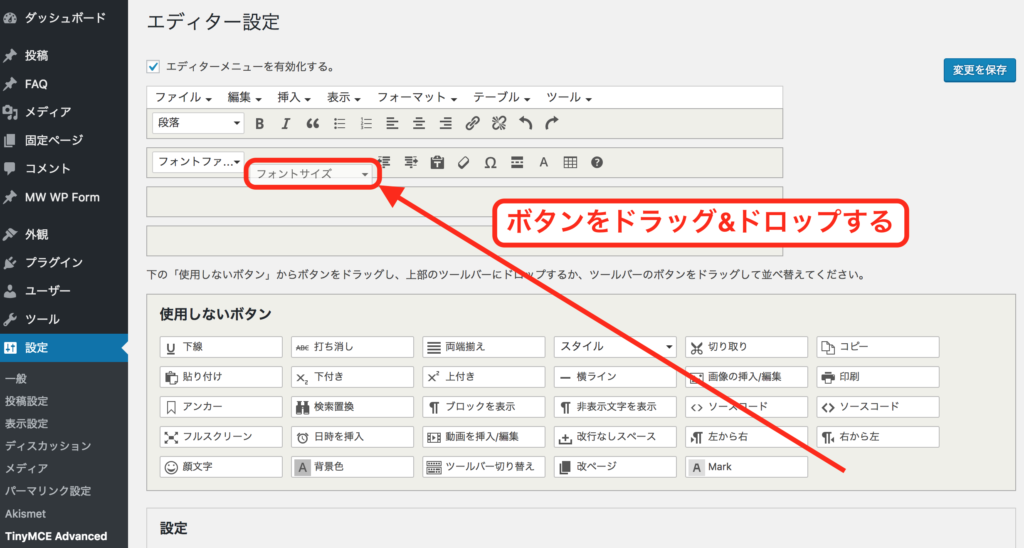
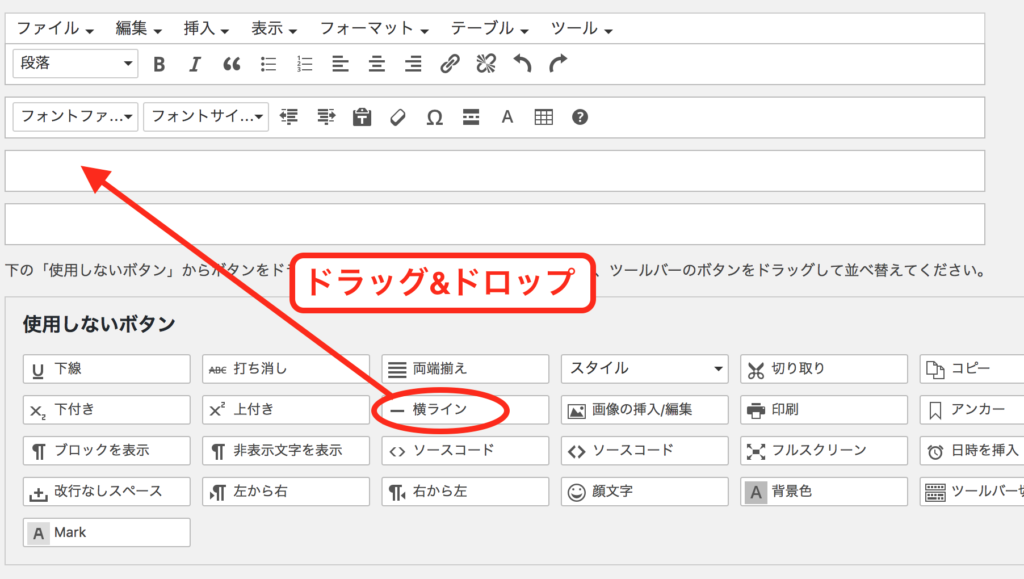
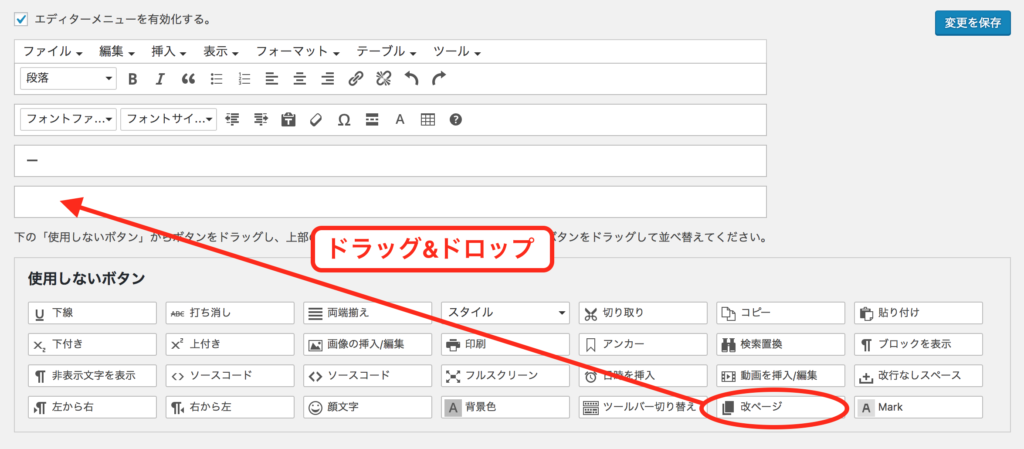
2-2.ボタンをエディターメニュー内へドラッグ&ドロップする
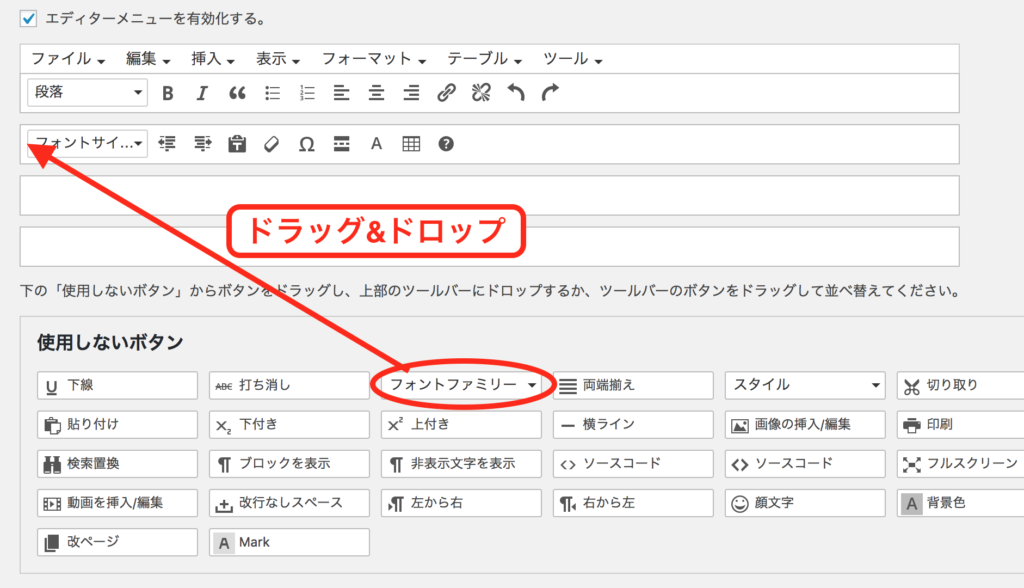
設定画面の下部「使用しないボタン」の中から「フォントサイズ」のボタンを、エディターメニュー内へドラッグ&ドロップします。ドラッグ先の位置指定は任意ですが、できればフォントファミリ(フォント種類)の近くに置くなど、似たような機能の近くに置くと良いでしょう。

2-3.変更を保存する
新しくボタンを追加しましたら、画面右にある青いボタン「変更を保存」をクリックし、編集状態を保存します。

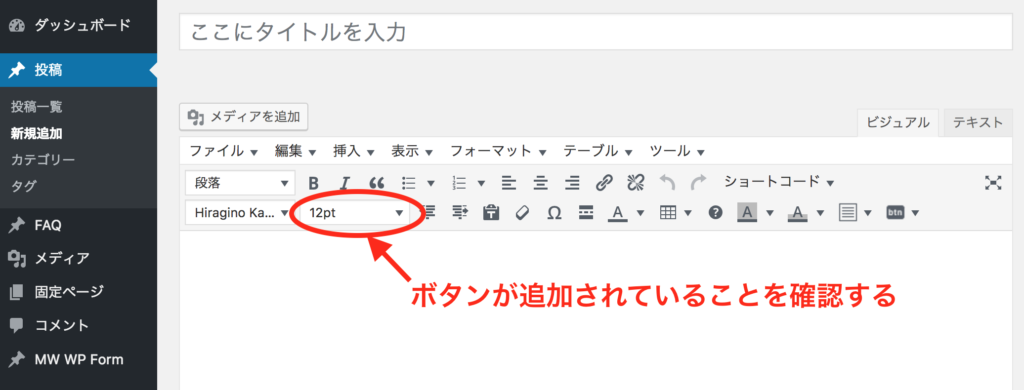
2-3.編集画面を確認する
実際の記事の投稿画面を確認します。ビジュアルのメニュー内に、フォントサイズが変えられるボタンが、自動的に追加されました。

3.記事のフォントサイズを変更する
フォントサイズのボタンを追加しましたので、実際に記事のフォントサイズを変更してみましょう。
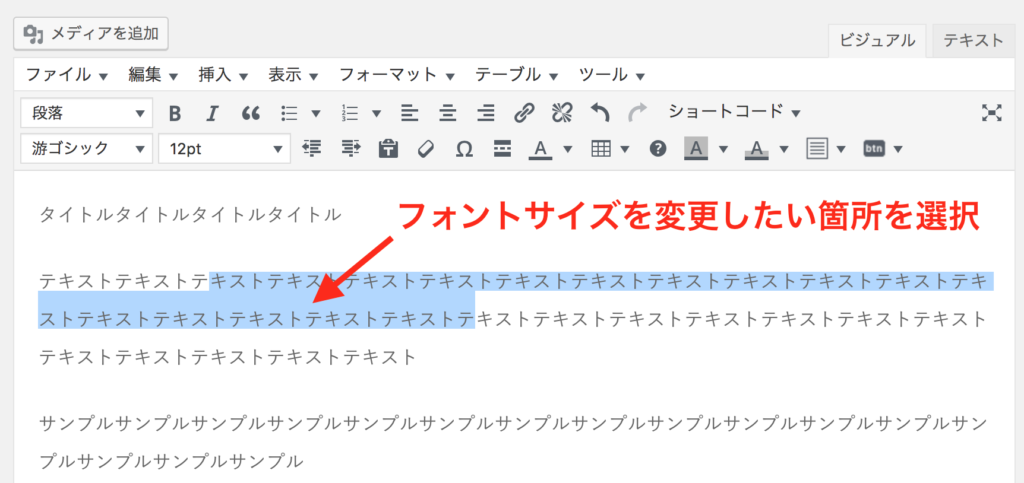
3-1.記事本文内のサイズを変えたい箇所を選択
記事の本文内にて、フォントサイズを変更したい箇所を選択します。

3-2.フォントサイズを選択
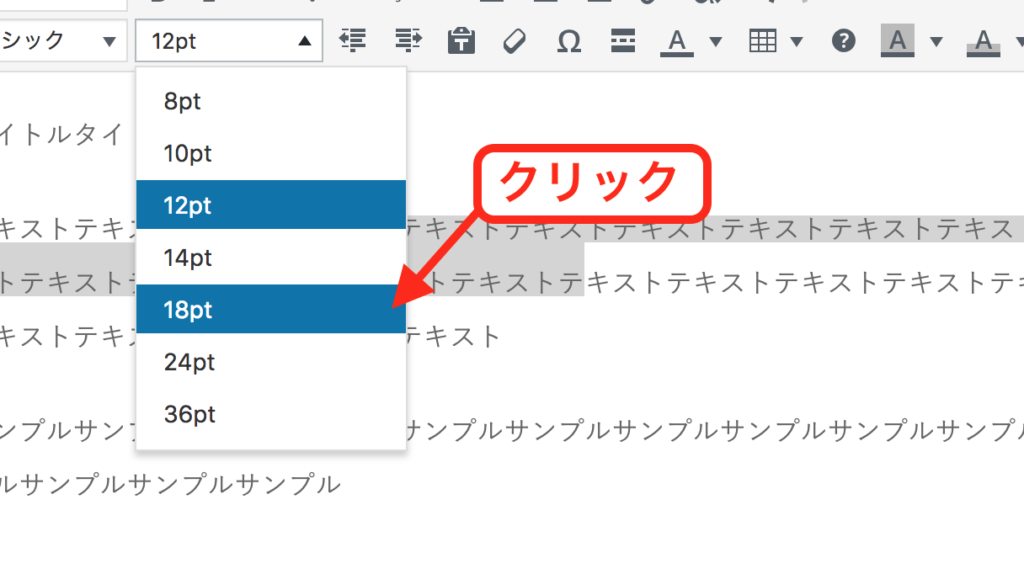
先ほど追加したフォントサイズのボタンをクリックし、サイズを選択します。ここでは、12ptのフォントを18ptに指定します。

3-3.サイズを確認する
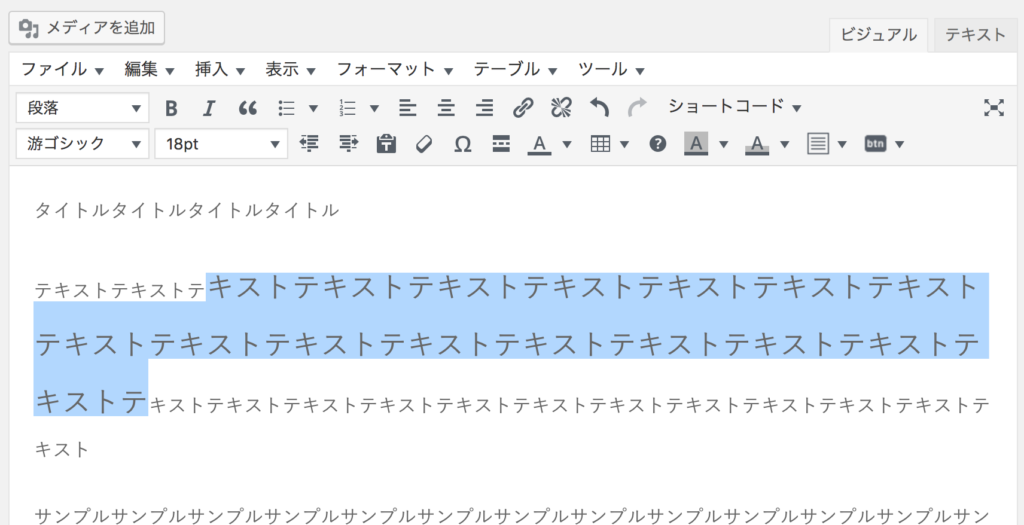
フォントサイズが大きくなっていることを確認します。

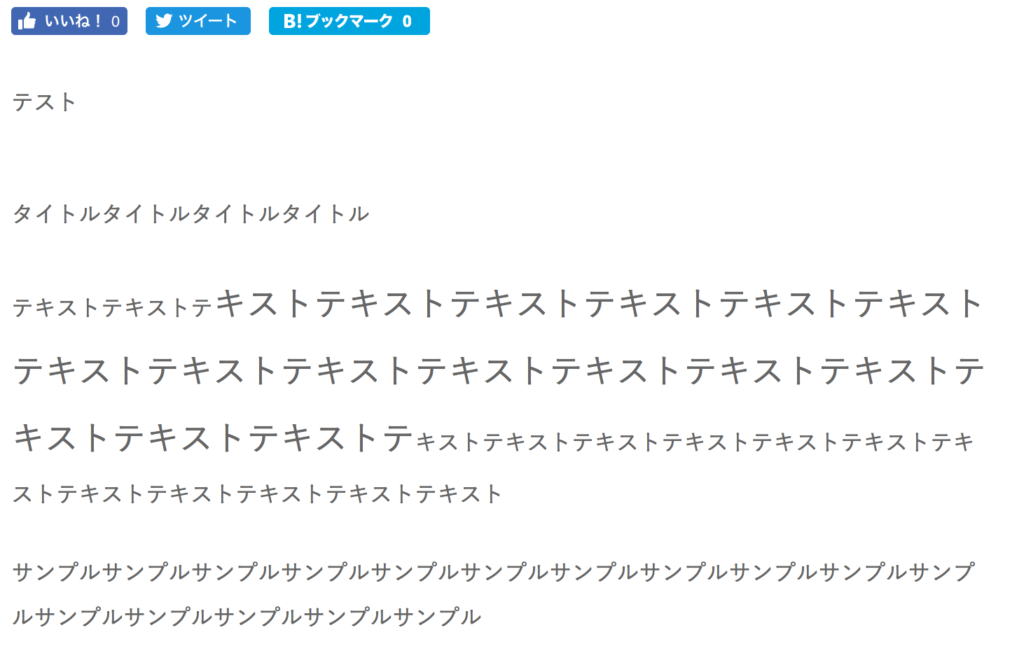
念のため、記事のプレビュー画面でもチェックしてみましょう。

4.フォントの種類を変更するためのボタンを追加する
フォントの種類(「フォントファミリー」とも呼びます)を変えてみましょう。
4-1.ボタンを追加する
前述した「2-2.ボタンをエディターメニュー内へドラッグ&ドロップする」でご紹介した方法と同様です。
使用しないボタンの枠内から「フォントファミリー」ボタンを、エディターメニュー内へドラッグ&ドロップし、青色の「変更を保存」ボタンをクリックします。

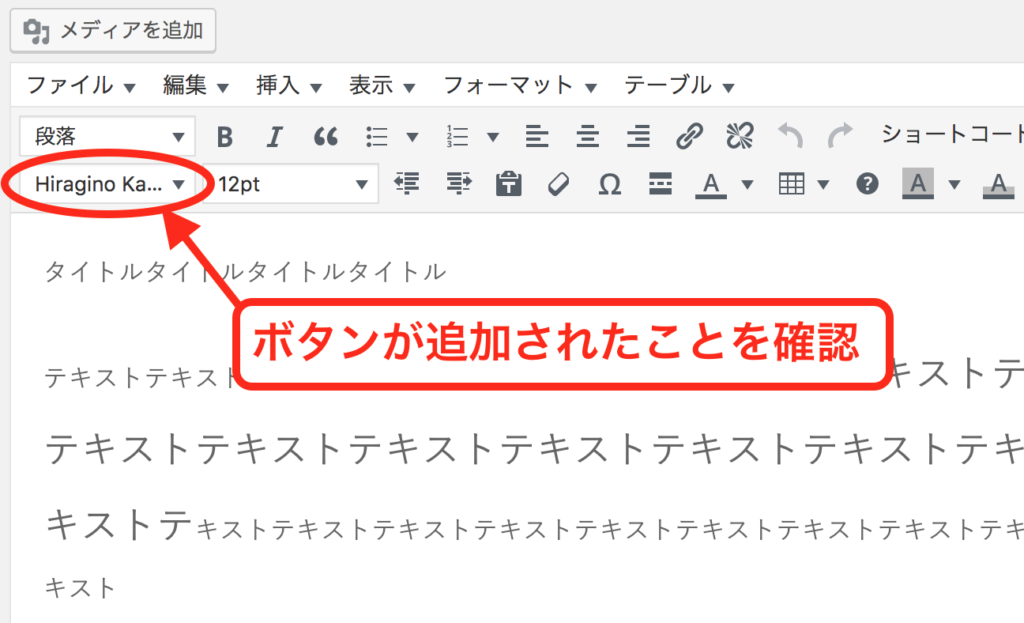
4-2.ボタンが追加されたことを確認する
実際の記事の投稿画面を表示し、フォントの種類が変更できそうなボタンが追加されていることを確認します。

5.本文内のフォントの種類を変更する
それでは、フォントの種類を変更してみましょう。こちらも、前述の方法「3.記事のフォントサイズを変更する」と同様です。
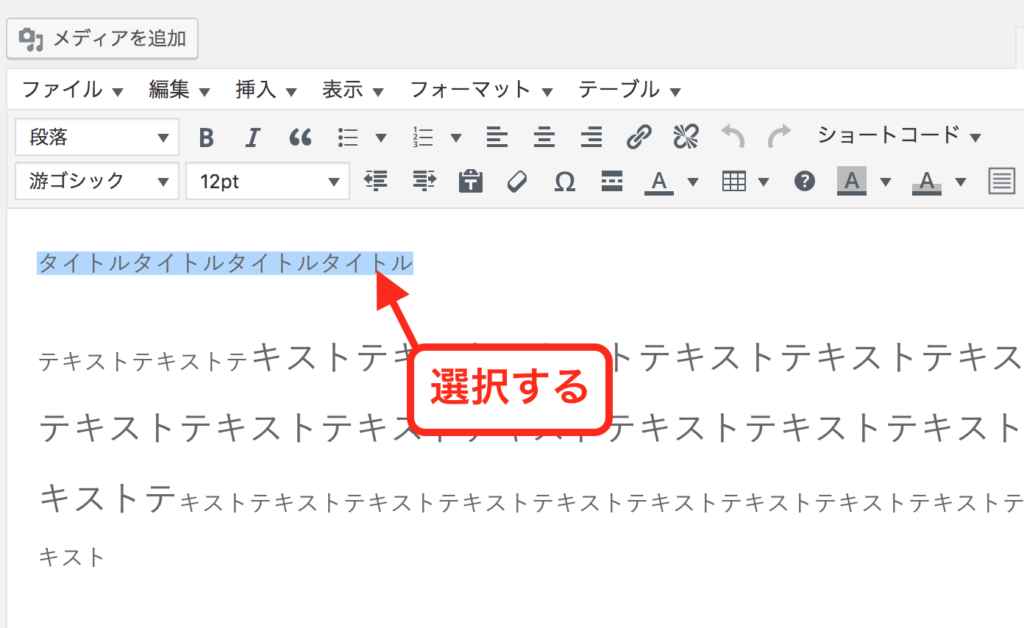
5-1.テキストを選択する
記事の本文内にて、フォントの種類を変えたい箇所を、選択します。

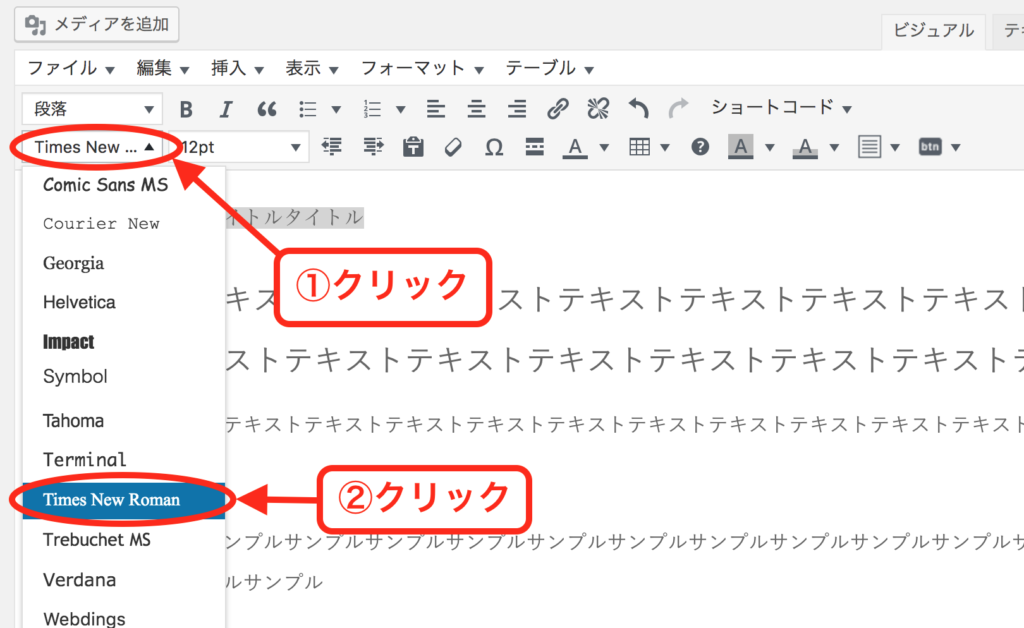
5-2.変更したいフォントの種類を選択
追加した「フォントファミリー」ボタンをクリックし、任意のフォントを選択します。
ここでは「Times New Roman」というフォントの種類を選択します。

5-3.プレビューで確認する
記事のプレビュー画面で、フォントの種類が変わっているかを確認します。

6.その他の便利機能
TinyMCE Advancedでは、他にも多くの便利な機能を備えたボタンがあります。
「横ライン機能」と「改ページ機能」をご紹介します。
6-1.横ライン機能
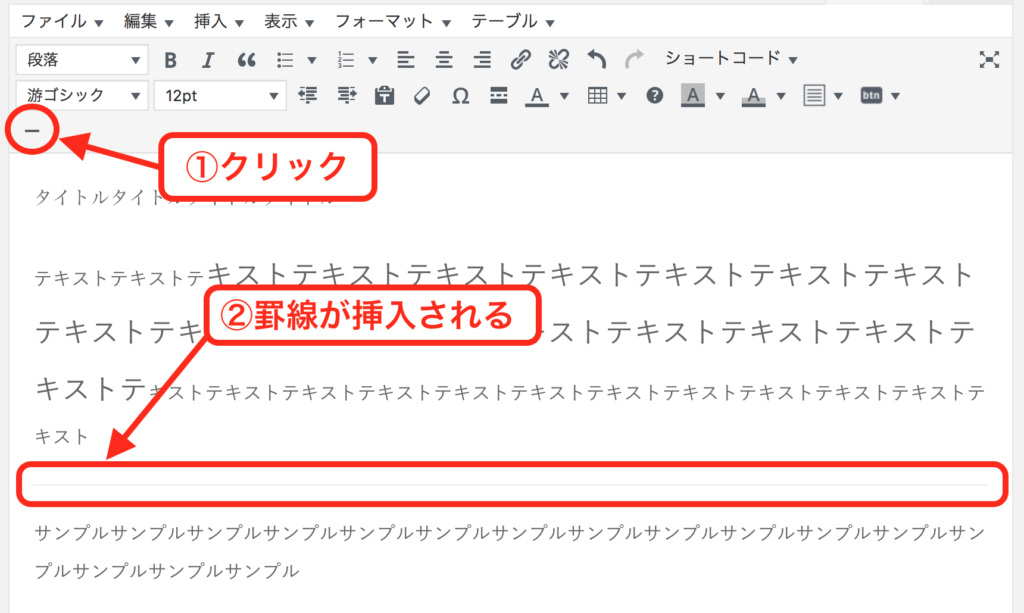
本文内に、横1本の罫線を入れ込む「横ライン」ボタンです。

ただ単に、横線1本を引くだけのものですが、文章の構成にメリハリをつけたい場合などに効果的です。

6-2.改ページ機能
先ほどご紹介した横ライン機能は、文章中に線で区切るだけのものですが、今度は1つの記事を複数のページに分割する「改ページ」機能のボタンをご紹介します。

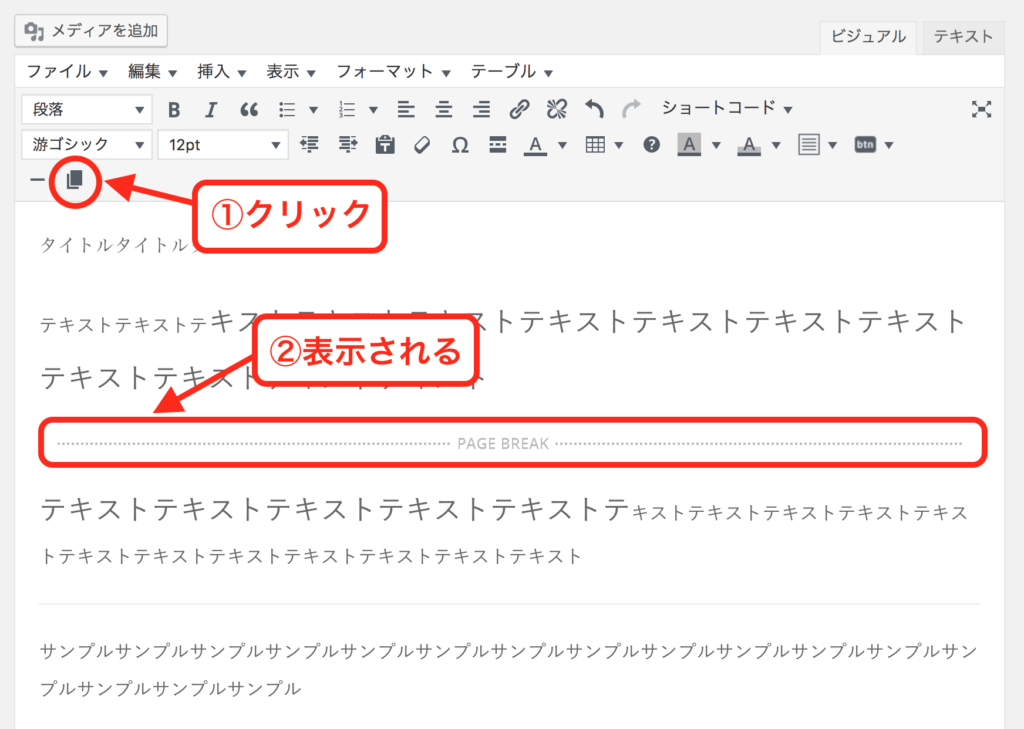
6-2-1.改ページボタンをクリック
記事本文内のページを分けたい部分にカーソルを置き、改ページボタンをクリックします。
すると、カーソルを置いた部分に「PAGE BREAK」という目印が表示されます。

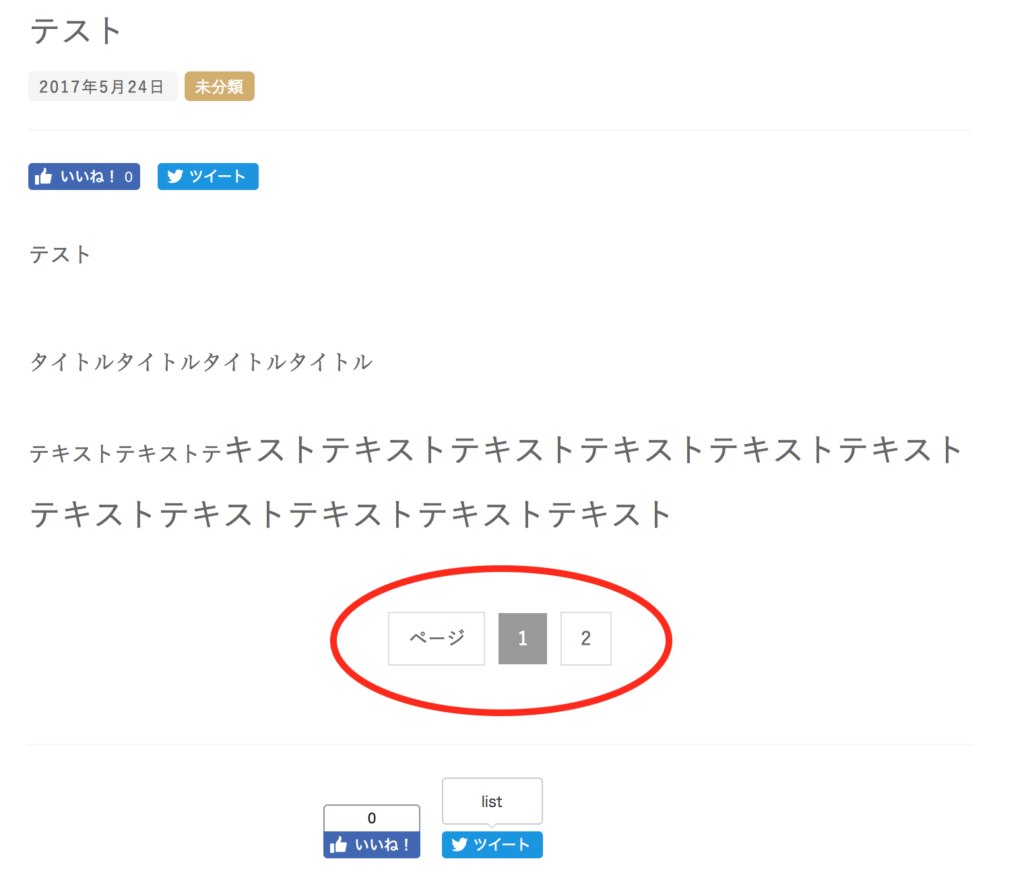
6-2-2.プレビューで確認
プレビューで確認すると、本文下部に、ページの切り替えボタンが表示されました。
ちょうど「PAGE BREAK」という目印を基準として、ページが分割されました。
1ページ目

2ページ目

改ページ機能を上手に使うことで長文記事をユーザーに読みやすく提供したり、サイト全体のPV数を向上させる効果があります。
7.おわりに
いかがでしたでしょうか?記事編集の幅を広げるには、とても有効なプラグインです。
紹介した機能以外にもYouTube動画のサイズを指定して埋め込みができるボタンなど、便利な機能がありますので色々と試してみてくださいね。