WordPressにCTAを設置する方法!CTAで成果を出すための設計ポイントも解説

Webサイトを作成する目的は、商品やサービスの資料請求、売り上げアップ、ブランディングなど様々ですが、ただWordPressでWebサイトを作成しただけでは、それらの目的を達成することはできません。Webサイトの目的を達成するためには、CTA(Call To Action)を設置することが重要です。
この記事では、CTAを設置する方法や、CTAで成果を出すための設計ポイントについて解説します。
CTA(Call To Action)とは?
CTAは「Call To Action」の略称で、直訳すると「行動喚起」となります。Webサイトに訪問したユーザーを目的のページに誘導するなど、とってもらいたい行動を促すことを意味しており、ボタンやリンクの形でWebサイト上に設置されています。
CTAを設置しなければ、せっかくWebサイトにユーザーを集客しても、何もアクションを起こさずに帰ってしまう可能性が高くなります。例えば、Webサイトを作成した目的が、商品の売り上げアップだった場合、商品の購入を促すCTAが無ければWebサイト経由での商品購入ができないため、目的を達成することができません。目的に応じたCTAを適切に設置することによって、成果をあげられるWebサイトに変わることができます。
CTAの具体例として、代表的なものを4つ紹介します。
商品・サービスの購入
Webサイトに集客したユーザーが、商品・サービスを購入するように誘導するものです。「購入」ボタンや「申し込み」ボタン、ネットショップであれば「カートに入れる」ボタンなどが該当します。
資料請求・問い合わせ
Webサイト上では概要やメリットを説明してユーザーの興味を惹き、資料請求や問い合わせといった次の行動を促すものです。「資料請求」フォームや、「問い合わせ」フォームの設置が該当します。
会員登録・メルマガ登録
ユーザーに会員登録やメルマガ登録をすることを促します。会員やメルマガ登録のメリットを説明した上で、会員登録ページやメルマガ登録ページへのリンクを設置することなどが該当します。
SNSでの拡散
Webサイトを見たユーザーがSNSでシェアして拡散するように促します。各SNSへのリンクボタンを設置したり、「今すぐシェアする」ボタンを設置することが該当します。
WordPressにCTAを設置する方法
WebサイトにCTAを設置する重要性については、ご理解いただけたと思います。それでは、実際にWordPressで作成したWebサイトにCTAを設置するにはどうすればよいか、方法を3つ紹介します。それぞれの方法でのメリット、デメリットも解説しますので、参考にしてください。
CTAを設置できるWordPressプラグインを使う方法
プラグインは、スマートフォンのアプリのように、必要な機能をWordPressに追加することができるソフトウェアです。WordPressにはCTA関連のプラグインが数多くあり、それらをインストールすることでCTAの設置ができるようになります。
プラグインのメリットは主に次の3点です。
- 必要な機能だけを簡単に追加することができる
- インストールすればすぐに利用できる
- 無料で利用できるプラグインもある
このように便利なプラグインではあるのですが、プラグインには次のようなデメリットも存在しています。
- 脆弱性や情報セキュリティ面での不安があるものが存在する
- たくさんインストールをすると、Webサイトの動作が重くなる
- アップデートにより不具合が発生する可能性がある
- 他のプラグインとの間で競合し、不具合が発生する可能性がある
- 突然サポートが終了して使えなくなる場合がある
プラグインは誰でも作って公開できるため、サービス面で安定していないことが多々あります。プラグインを使用する場合は、デメリットについてもしっかり理解して許容したうえで使用しましょう。
最後に、CTAを設置できるおすすめのプラグインを2つ紹介します。
誰でも簡単にCTAのボタン素材を作成することができるプラグインです。豊富なテンプレートの中から選択してテキストを変えるだけで作成ができます。
様々な機能を備えているプラグインで、その中にCTA機能も含まれています。コンテンツの下にCTAボックスを表示し、資料請求や問い合わせなどの行動を促すことができます。
CTAの専用ツールを使う方法
CTAの作成や更新、検証などを行うための専用ツールがあるので、それらを活用することでCTAの設置と運用ができます。有料のツールが多くなりますが、使える機能が多く、より効果的にCTAを設置することが可能です。
CTA専用ツールのメリットは次の2点です。
- CTAの作成や更新、検証ができるなど多機能なツールが多い
- 手厚いサポートが受けられる
一方で、CTA専用ツールのデメリットは利用するのに費用がかかるということです。月額で利用料を支払うサービスが多く、比較的機能の少ないものであれば数千円で利用できますが、高機能なものになると数万円必要になるものもあります。
利用するために費用がかかるのと、機能が多くても使いこなせなければ意味がないので、CTA設置の初心者にとっては手が出しづらいかもしれません。
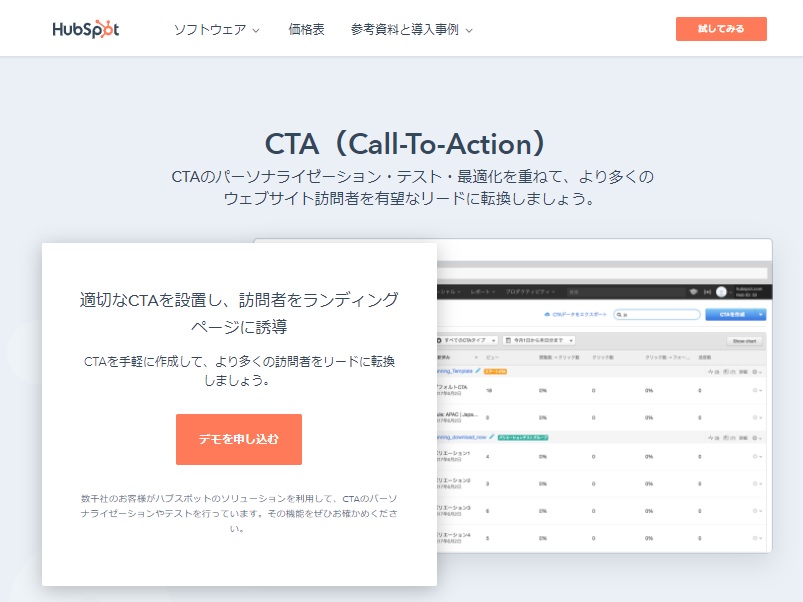
最後に、代表的なCTA専用ツールを紹介します。
デザインの知識がなくても魅力的なCTAを簡単に作成できます。また、ユーザーごとにCTAを変えるといった高度な管理もできるようになり、成果を上げやすいCTAを設置できます。
▼CAO

ボップアップや追従ボタンなどのCTAを設置でき、A/Bテストによる評価でCTAの効果を最大限に発揮するための改善を行えます。3分間で設置できるといった簡単な操作も特徴です。
HTMLコードを編集する方法
Web制作のスキルがあれば、HTMLコードを直接編集することによってCTAを設置することが可能です。費用もかからず、自由にCTAを作成して設置できるのはメリットではありますが、あまりおすすめの方法ではありません。
CTAを設置する箇所は非常に多く、1つ1つHTMLコードを編集して管理するのは大変です。もしCTAの内容に変更があれば、全てのCTAを都度手作業で編集する必要が生じてしまいます。
なるべくプラグインやCTA専用ツールを活用し、CTAの設置と管理がやりやすいようにしておきましょう。
CTAで成果を出すための設計ポイント
CTAはただボタンを設置すればいいというものではなく、成果を出すためにはいくつかポイントがあります。それぞれどんな内容なのかみていきましょう。
最適な場所に設置する
CTAを設置するのは、一般的には次のような場所です。
- ページのヘッダー、フッター
- サイドバー
- コンテンツの途中や直後
- コンテンツとコンテンツの間
- ポップアップで表示
これらの中から、ユーザーにしてもらいたい行動を誘導するのに適した場所を選択し、そこにCTAを設置するようにしましょう。
例えば、商品やサービスを紹介するコンテンツの直後に「購入」ボタンや「申し込み」ボタン、「資料請求」のフォームを設置するといった内容です。
また、人はアルファベットのZやFの形で視線が移動していくという特徴があります。その視線の流れを意識し、目につきやすい場所にCTAを設置するというのも効果的です。
目立つデザインにする
CTAを設置しても、それが通常のテキストと同じようなデザインで目立たなければ、ユーザーが気づかずにスルーしてしまう可能性があります。そのため、目立つ色にしたり、ボタンの形に変化を加えることで、ユーザーの目に止まるCTAを設置する必要があります。
しかし、Webサイト全体のイメージを壊してしまうような過度なデザインは逆効果になるため、全体のバランスを見ながらCTAのデザインを調整するようにしましょう。
何が得られるかを明確にする
最近では、悪質なWebサイトやウィルスの影響でユーザーは慎重になっており、ボタンを無造作にクリックはしないようになっています。
そのため、CTAを設置する際には、そのボタンを押すと何が起こり、どんなメリットが自分にあるのかをユーザーに分かりやすく伝えることが重要です。「ここをクリック」だけでなく、「資料請求はこちら」や、「続きを読むにはこちら」など、表示するテキストを工夫することでクリックされるCTAに変えることができます。
New Standardならビジネス向けだからCTAの設置も設計も簡単!
CTAを設置する3つの方法をご紹介してきましたが、どれも一長一短。ある程度のスキルが必要です。自信がないという方は、WordPressテーマに「New Standard」を使用してみませんか。New Standardは、事業向けのテーマで、集客のプロ集団である(株)ninoyaが開発。ビジネスを成功させるために必要不可欠なCTAの設置や設計も簡単に行うことができます。
New Standardで設置できるCTAの場所
New Standardでは、次のような場所にCTAを設置できます。
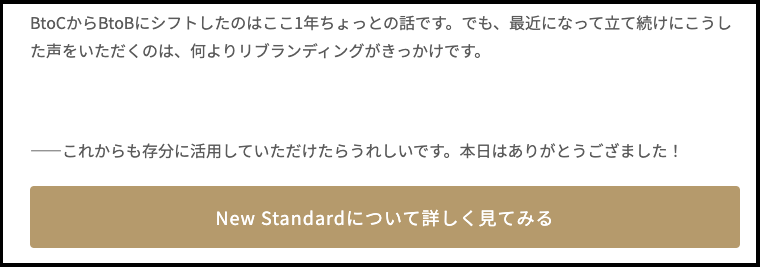
▼個別の投稿ページに任意でCTA表示

コンテンツの最後に、「New Standardについて詳しく見てみる」というCTAを設置しています。画像をクリックしていただくと、具体的にどのような形でCTAが表示されているのかご覧いただけます。
▼投稿カテゴリーごとに一括でCTA表示
カテゴリー毎にCTAを設定できるので、カテゴリーに合ったCTAを表示できます。
メンテナンスの負担を最小限に抑えつつ、投稿ページごと、投稿カテゴリーごとなど、柔軟にCTAを設定できるのがNew Standardの良さです。
New StandardのCTAで設定できること

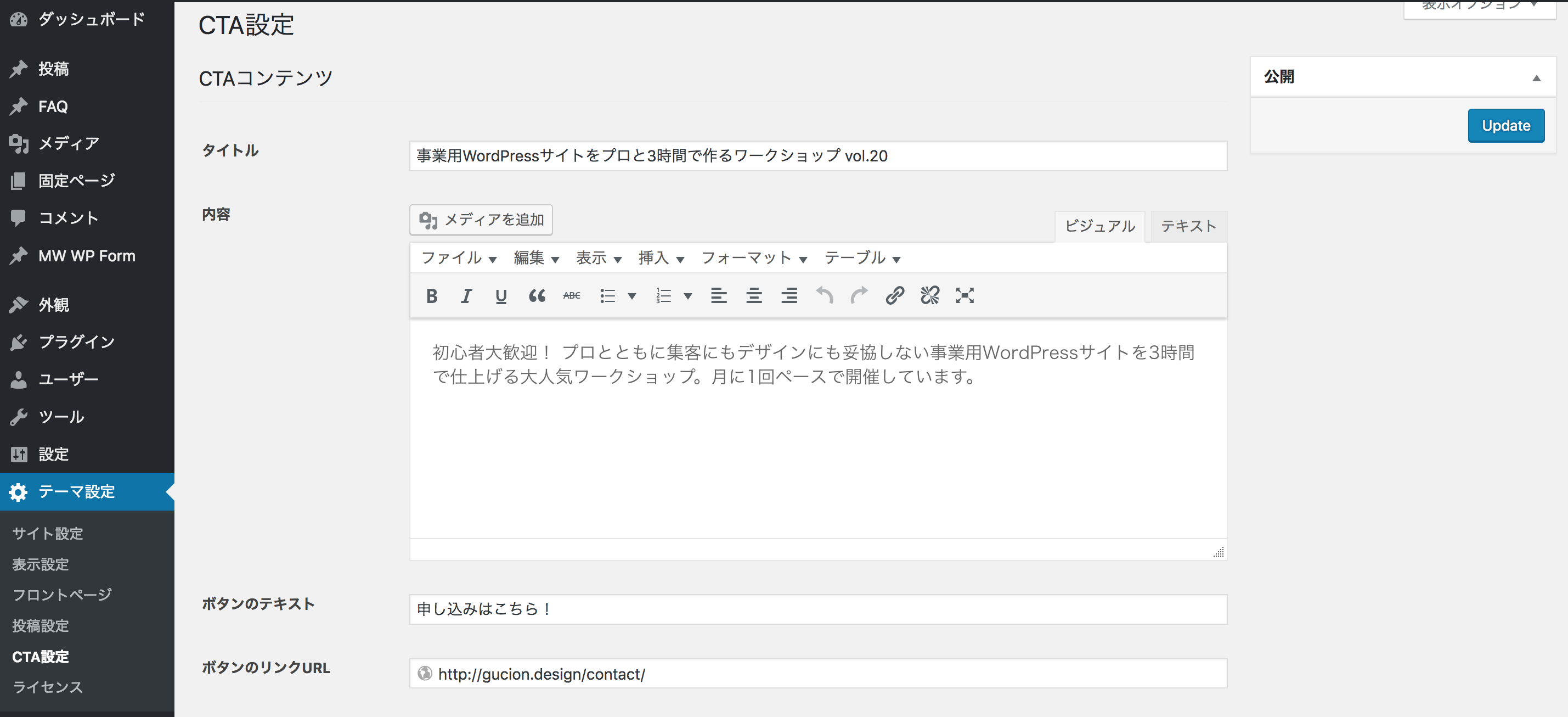
New Standardでは、次のようなCTAの設定が可能です
- CTA欄のタイトル
- CTA欄の内容
- CTA欄のボタンのテキスト
- CTA欄のボタンのリンクURL
- ボタン押下時のタブの開き方(同タブor別タブ)
これらの各項目を自由に編集することができ、ユーザーに次の行動を促すための最適なCTAを作成し表示することが可能となっています。








 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。