WordPressで目次を作成する方法!ブロックエディタを使うかプラグインを使うのが簡単!

情報量が多い記事やブログに設定したいのが「目次」。
目次が設定されていると、閲覧時に欲しい情報へ早くたどり着くことが可能です。そして、ユーザーファーストなコンテンツはGoogleのSEO対策にもつながります。
目次の作成には、簡単にできるブロックエディタもしくはプラグインを使うのがいいでしょう。タグの直接編集でも目次の作成は可能ですが、コーディングミスのリスクからおすすめしません。
当記事では、ブロックエディタやプラグインを使ってWordPressに目次を作成する方法をご紹介します。
ブロックエディタ(標準エディタ)を使い目次を作成する方法
ブロックエディタ「Gutenberg(グーテンベルク)」は、WordPress5.0に搭載されたエディタで、標準エディタと言ってもいいでしょう。
ブロックと呼ばれる機能により、HTMLを記述しなくても「タイトル」「見出し」「画像」といった要素の組み合わせによって、初心者でも割と簡単にページを作成できます。
ブロックエディタで目次を作成する手順は、以下のとおりです。
- リストブロックを追加する
- アンカーリンクを設定する
下記から、順番に解説していきます。
(手順1)リストブロックを追加する
最初に、WordPressの管理画面を開きます。
次の手順で、リストブロックを追加します。
- 「投稿>新規追加」で、投稿の編集画面を表示させる
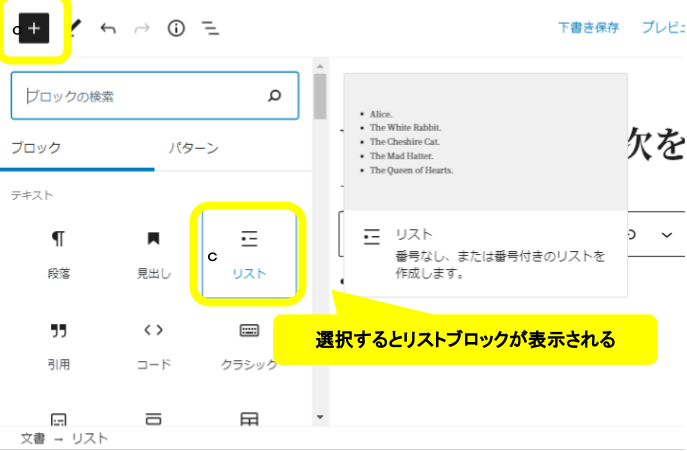
- 「+>ブロックパネル>リスト」でリストブロックを追加する
追加したリストブロックに目次を入力します。
(手順2)アンカーリンクを設定する
階層構造のある目次にするには、アンカーリンクの設定をしましょう。
アンカーリンクとは、ページ内の指定した箇所へジャンプできるリンクのことです。
設定するための手順は、以下のとおりです。
1. 移動先のh2やh3といった「見出し」をクリックする
2. ブロックパネルの「高度な選択」をクリックする
3.「HTMLアンカー」を入力する
4. 移動元の「リスト」をドラッグで選択
5. ツールバーの「リンク」をクリックする
6. 頭に「#」を付けて、HTMLアンカーを入力する
頭に「#」を付けずにHTMLアンカーを入力すると、アンカーリンクが上手く機能しません。上記イラストのように、移動先のHTMLアンカーが「anchor1」なら移動元は「#anchor1」と入力してください。
なお、アンカーリンクの解除は再び移動元の「リンク」を選択することで可能です。(リンクのアイコンが黒くなっているとリンクが有効、色が何も付いていない状態は無効)
以上の方法で、ブロックエディタから目次を作成することができます。
プラグイン「Table of Contents Plus」を使い目次を作成する方法
「Table of Contents Plus」は、プラグインを使ってWordPressの目次を作成するときの定番で人気があります。
目次を作成する手順は、以下のとおりです。
- 基本設定の画面を表示させる
- 目次の作成に必要な設定を行う
インストールに必要な手順は省略していますので、インストールの操作方法については下記のページを参考にしてください。
下記から、手順を詳しく解説していきます。
(手順1)基本設定の画面を表示させる
以下は、「Table of Contents Plus」の基本設定画面を表示させる方法です。
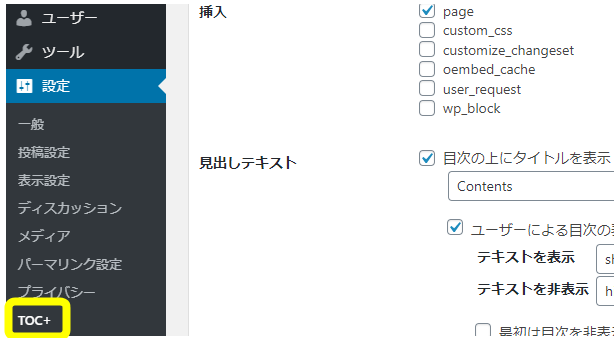
- WordPressの管理画面を開く
- 「設定>TOC+」
- 「基本設定」のタブをクリックする
プラグインを有効化しても自動的に表示されるわけではないので、注意が必要です。
(手順2)目次の作成に必要な設定を行う
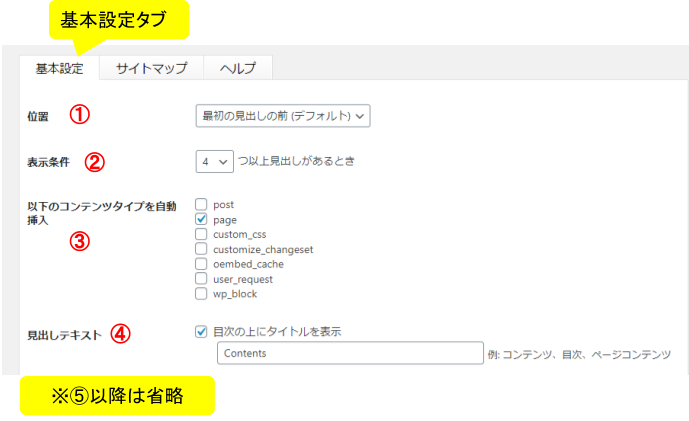
「基本設定」にある8つの項目から、目次を作成します。
次の表に、各項目の詳細をまとめました。
| 項目 | 詳細 |
| ①位置 | 目次の位置を設定することができる。デフォルトは「最初の見出しの前」。 |
| ②表示条件 | 目次を自動で生成するための見出しの数を設定する。「5」を入力すると、見出しが5つ以上あれば目次が作成されて、5つ未満なら目次は作成されない。 |
| ③以下のコンテンツタイプを自動挿入 | 目次が自動で挿入されるコンテンツタイプを設定する。投稿に自動で挿入させるなら「post」、固定ページなら「page」にチェックを入れる。 |
| ④見出しテキスト | 目次の上にテキストを表示させることができる。チェックを外して非表示にすることも可能。 |
| ⑤階層表示 | 見出しを目次のリストとして表示するならチェックを付ける。 |
| ⑥番号振り | チェックを入れると、目次の頭に番号を表示させることができる。 |
| ⑦スムーズ・スクロール効果を有効化 | チェックを入れると、目次を選択したときにジャンプではなくスクロールで表示させることができる。 |
| ⑧外観 | 目次の横幅、回り込み、文字サイズなどを設定することができる。 |
以上の基本設定を完了することで、目次が自動的に生成されます。
New Standardではテーマ内に目次作成機能を標準搭載
目次の設定は、自分で行うと案外面倒なものです。
ブロックエディタではなく使い慣れた旧エディタを使用している方も多く、プラグインは増えすぎるとページの表示速度が遅くなる恐れもあります。
その点、弊社ninoyaが開発した「New Standard」ならテーマ内に目次作成機能を標準搭載しているので、最初から備わった機能のように自然に利用することが可能です。しかも、プラグインに劣らない便利な機能も備わっています。
たとえば、New Standard投稿画面における目次設定では以下のような設定が可能です。
- 本文先頭での目次表示設定(全記事共通で表示)
- 有効/無効:目次表示の有無設定
- タイトル:目次のタイトルテキスト
- マーク:目次の見出しアイコン設定
- 階層表示:中見出し(h2)と小見出し(h3)での階層表示分け
- 下層のマーク:小見出し(h3)の見出しアイコン設定
当ページの目次も、New Standardの目次機能を使用していますので、ご参考になれば幸いです。
14日間、無料で体験いただくこともできますので、ぜひご検討ください。














 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。