ホームページの記事に、第一に求められるものは何でしょうか?
答えは、訪問者がスムーズに記事を読み進められる、文章の読みやすさ、になります。
国語の授業で習うような、日本語文章としての優劣のお話ではありません。
PCやスマホのモニター上に、いかに読みやすい状態で記事を表示させるか?
の問題です。
記事の内容も、非常に大切なものであることは間違いありません。
ですが、いくら内容が素晴らしくても、読んでもらえなければ存在しないのと一緒です。
その読みやすさを左右する、最も基礎的なものが『改行』と『段落』です。
Webライティングの初心者は、意識せずに何となく使っている人がほとんどだと思います。
この機会に正しい『改行』と『段落』を身につけ、あなたの記事に「読みやすさ」というSEO対策を施しましょう。
それでは、どうぞ最後までお付き合い下さい。
WordPressの改行と段落の違い
『改行』と『段落』についてお話する前に、この両者の違いを抑えておきましょう。
以下は、WordPressでの『改行』について説明する文章です。
行が変わるだけで、行と行の間に間隔をあけないのが『改行』です。
Web文章では読みやすさを重視し、句点「。」ごとに『改行』することをオススメします。
また、3~5行程度で話がひとまとめになっていると、読者は読みやすさを感じます。
上の3行は、『改行』についての説明をする一まとまりの文章です。
一まとまりの文章は『段落』として独立させたいので、次の文章は一行空ける処理をします。
句点「。」で『改行』することも、3~5行程度で『段落』とすることも、全ては読みやすさにつながる要素です。
この2つには、それぞれ意味があります。
なんとなくではなく、きちんと使いわけましょう。
WordPressで改行を挿入する方法
あああああああああああああああああああああああああああああああああ★ああああああああああああああああああああああああああああああああ
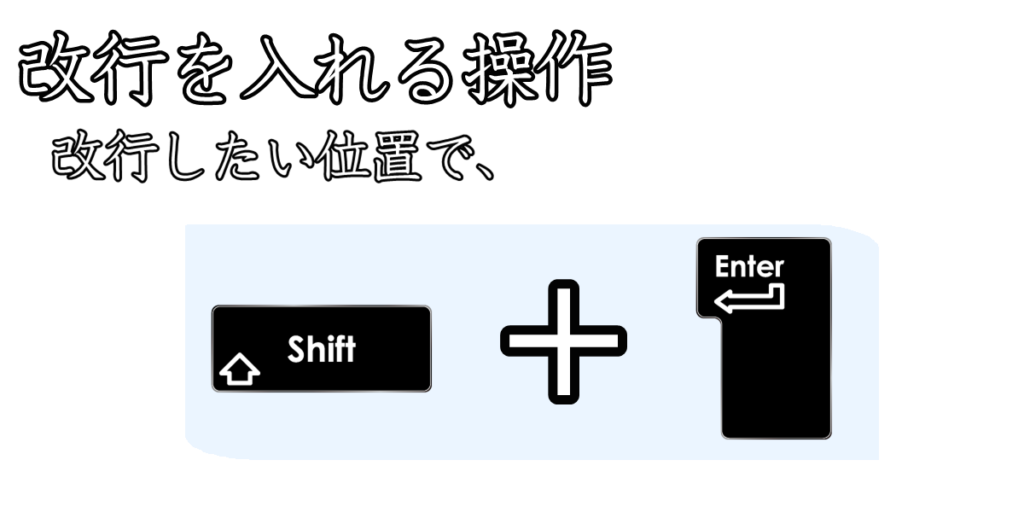
上の文章で、★の位置に改行を入れたい場合は、そこにカーソルを合わせて以下の操作をします。
このように操作すれば、
あああああああああああああああああああああああああああああああああ
★ああああああああああああああああああああああああああああああああ
★のところで改行されて、上記のような状態になります。
句点「。」で一つの文章が終わったら、必ず改行するのが、記事を見やすくする基本です。
なお、HTMLが書ける方なら、改行したい位置に「<br />」タグを追加することで改行できます。
「ブロックエディタ(グーテンベルク)ではHTMLの編集がしづらい」という方は、プラグイン「Classic Editor」を入れ「有効」に設定していただくとよいでしょう。
WordPressで段落を挿入する方法
あああああああああああああああああああああああああああああああああ★ああああああああああああああああああああああああああああああああ
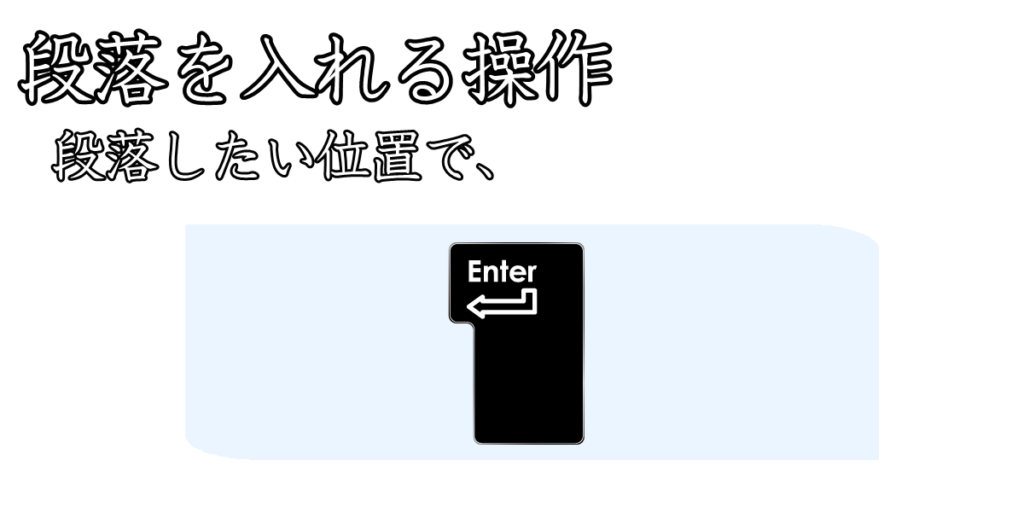
上の文章で、★の位置に段落を入れたい場合は、そこにカーソルを合わせて以下の通り操作します。
このように操作すれば、
あああああああああああああああああああああああああああああああああ
★ああああああああああああああああああああああああああああああああ
★のところで段落されて、上記のような状態になります。
ただの改行ではなく、次の文章までに一行間隔が空くようになります。
同じ話題の文章は、改行で区切って記事を作っていきます。
話題が区切れたら、そこまでの数行をひとまとめとして終わらせ、次の文章との間に間隔をあけます。
これが「段落」の考え方です。
Webで読みやすい文章にするコツ
結論から申し上げますと、あなたが運営するホームページの訪問者さんは、あなたの文章が読みたくて訪れたわけではありません。
ほとんどの方は、問題を解決するためにお悩みキーワードで検索して、あなたのページにたどり着いたのです。
欲しているのは、問題を解決してくれる解答。
もっと正確に言えば、自分が納得出来る、自分が対応可能な、解答。
読書がしたいのなら、読むのは本です。
あなたのサイトではありません。
ですから、もし適切な解答があなたのホームページに記載してあったとしても、パッと見て解答の存在が確認出来なければ、一瞬で離脱してしまいます。
長々とした見づらい文章の中から解答を探すほど、訪問者さんは忍耐強くないのです。
必要なのは、斜め読み、飛ばし読みでも、どういった内容が書かれているのかが、簡単に伝えられる文章。
六法全書のように漏れなく情報を網羅することも、川端康成のように美しい表現も、Web記事としては、むしろ失敗例となります。
文才は必要ありません。
コツを踏まえれば、Webで読みやすい文章は、誰にでも書けるのです。
改行、段落、使い方の肝
単純に言えば、文字と文字が画面の中で詰まっていれば、斜め読みは非常に難易度が上がります。
ですから、文章は適度に間隔を開けなければなりません。
句点「。」のあと、改行せずに文章が続くのも、異論はあるでしょうが見づらいものです。
斜め読みをする際、この文章は不要、と結論を出したら次の行に移動する。
こういった目線の動きの方が、訪問者さんは楽です。
3~5行のひとかたまりの文章で段落を作るのも、同様です。
先頭の文章で、その段落の話題は根本的に不要と判断した場合、残りの文章を読まずに飛ばすことが出来ます。
こういった段落の効用がある以上、文字が詰まっていない方が良いからといって、毎回『段落』をすることもまた、読みづらさを産んでしまいます。
『改行』と『段落』を適切に使用していかないと、ドコからドコまでが一つの話題なのかわからず、全ての文章をチェックすることに。
訪問者さんは、面倒を極端に嫌います。
そう、すぐに離脱してしまうでしょうね。
ただし、こう書いたからと言って、ここに書いたことが常に通用するわけではありません。
時には、あえて読みやすさのために、こういった決め事をやぶる必要がある場合も出てくることにも、注意しましょう。
漢字の使用率について考える
パソコンで文字を打っていると、自分では書けないような漢字も変換候補に出てきます。
何となくカッコいいから、知的に見えそうだから、などという理由で不必要な漢字を使うのは考えものです。
「兎に角」「御座います」「如何に」「所詮」・・・
個人の趣味ブログならともかく、企業ホームページでは絶対にやめましょう。
記事全体をパッと見たときに読みやすそうと感じる、適切な漢字の使用量というものがあります。
Web記事の文章では、全体の20~30%程度の漢字を使うのが推奨されるのですが、意識されたことはありますか?
一般的に20%を切ると大人が読むにはゆるすぎるイメージを、40%を超えると小難しいイメージを、それぞれ与えてしまうと言われています。
ちなみに、この記事の漢字使用率を確認したところ、約25%でした。
本文が不要なくらい雄弁な「タイトル・見出し」
ブログの教本や、解説サイト、どこにでも書いてあります。
「タイトル・見出し」は、本文の何倍もエネルギーを使って考えなければならない、本当に重要なポイントなのです。
ご自分がプライベートでネットサーフィンするときのことを考えれば、すぐ分かるはず。
よほど切実に情報をむさぼっていない限り、基本的にはタイトル・見出ししか見ませんよね?
そのうえで興味がわけば、気になった項目の本文を斜め読み。
そう、ここでもまだ斜め読み。
記事が自分にとって有益だと判断して初めて、本文を正式に読み始めるのです。
本文を一文字も読まなくても、タイトル・見出しだけで記事全部を理解してもらう。
これが理想であり、逆説的に記事本文を読んでもらうための王道でもあるのです。
あなたが次に書く記事からは、何となく適当に「タイトル・見出し」を決めるは、やめましょう。
何回も読む・読んでもらう
最後は、これしかありません。
第三者的視点に立って、何回も読み返すのです。
と言うと一生懸命、頭から一字一句マジメに読んでしまいそうですが、それは読み返しではなく、推敲です。
いえ、推敲も大切です。
誤字脱字を残したまま、自社ホームページに記事を出すわけにはいきませんからね。
そうではなく、ブログに訪問して下さったお客様の気持ちで、何となくザッと斜め読みで意味が伝わるか、を確認するのです。
書いてすぐではダメですよ?
1日くらい置いてから、読み返してみましょう。
推敲して恥ずかしくない文章にさえなっていれば、読み返し前にホームページに公開してしまってもかまいません。
公開した状態の方が、PCでもスマホでも、サイト作成に参加していない第三者の方にも、読み返ししやすい状況が作れるからです。
スマホ全盛時代です。
PCでの読み返しを忘れても、スマホは忘れずに確認しましょう。
出来れば御社の業務に詳しくない方に読んでもらえるのが一番いいのですが。
業務に詳しい方は、言葉足らずな文章があっても、つい知識で無意識に補完してしまうからです。
ちなみに読み返しからの修正は、記事完成とともに終わる・・・ものではありません。
後々の分析で数字が悪い記事は再度読み直し、何度も手を入れるようにしましょう。
思い通りのWebサイトが作成できるNew Standard
ブログ記事の基礎を押さえたら、あとは実践あるのみです。
御社の理想とする自社ホームページを思い通りに形にしていきましょう。
もし現在のホームページがイメージ通りに出来ていなかったり、これから新規に作るホームページの作り方がわからなかったりするなら、弊社のWordPressテーマ New Standard を、一度ご検討ください。
New Standardは、これまで200社以上のコーポレートサイトに選ばれた、実績のあるテーマです。
企業ホームページとして、あなたがイメージするサイトは、これ一つで作成することが可能です。
詳しくはこちらをご覧下さい。
本業の売上に貢献するための9つの特徴を持つ、New Standardの全てが分かる記事になっています。
ただ読むだけでも、御社ホームページのヒントになるかと思いますので、ぜひご一読下さい。