本記事では、WordPressを使いこなすための入り口であるダッシュボードと管理画面の使い方について解説します。
WordPressのダッシュボードの使い方
まずは、ダッシュボードの使い方について解説していきます。
WordPressにおけるダッシュボードとは?
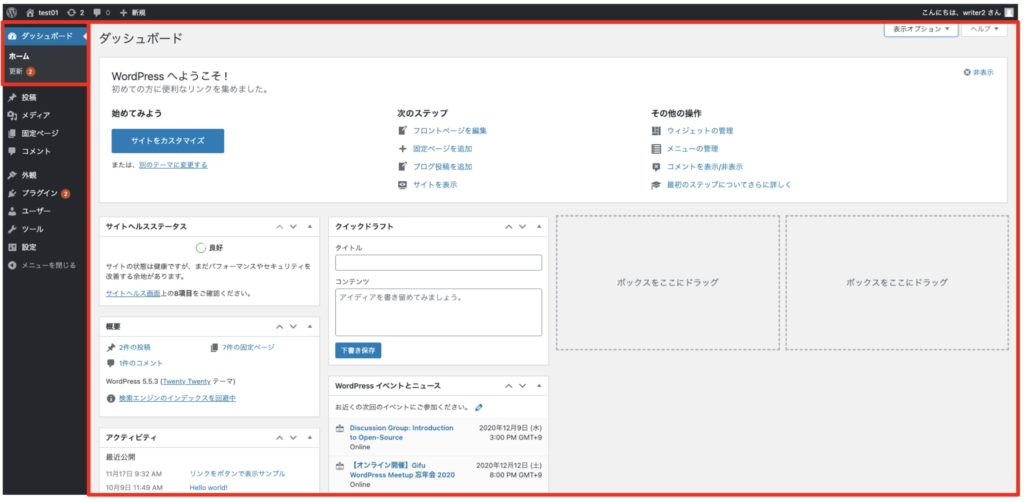
ダッシュボードは、WordPressの管理画面の一部です。次の画像でいうと赤枠部分がダッシュボードであり、Webサイトに関する様々な情報やお知らせが表示されています。
ダッシュボードに表示される情報は主に次の内容です。
- 概要:投稿数や固定ページ数、コメント数、使用中のテーマ情報やバージョン情報を表示する
- アクティビティ:最近の更新情報やコメントを表示する
- クイックドラフト:投稿を素早く作成して下書き保存できる
- WordPressイベントとニュース:WordPressのイベント案内などを表示する
- 統計情報:サイトへの訪問者数や人気の投稿を表示する
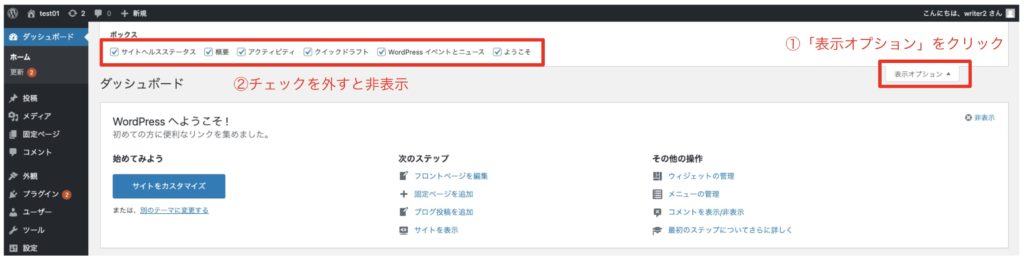
ダッシュボードに表示する情報は画面右上にある「表示オプション」から変更することができます。不要な情報は非表示にして、ダッシュボードを使いやすくカスタマイズしてみてください。
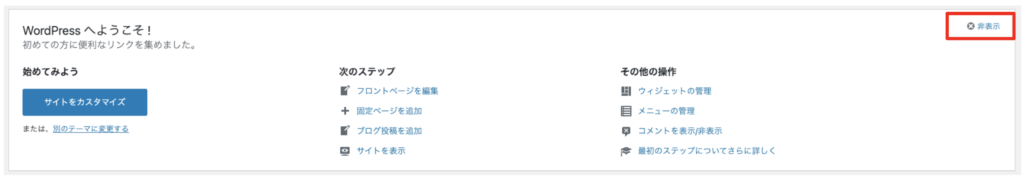
「WordPressへようこそ!」を非表示にする方法
WordPressを使い始めた時には、ダッシュボードには「WordPressへようこそ!」という初心者向けの便利なリンクや案内が表示されています。
最初の頃は役にたつかもしれませんが、慣れてくるとあまり見ることがなくなるもの。不要な場合は非表示にするといいでしょう。
非表示にしたい場合の操作は、「WordPressへようこそ!」の端に表示されている「非表示」ボタンをクリックするだけです。
「WordPressへようこそ!」を再表示したい場合は、上述した「表示オプション」で、「ようこそ」という部分にチェックを入れると再表示されるようになります。
管理画面の上部の「ツールバー」の主な機能
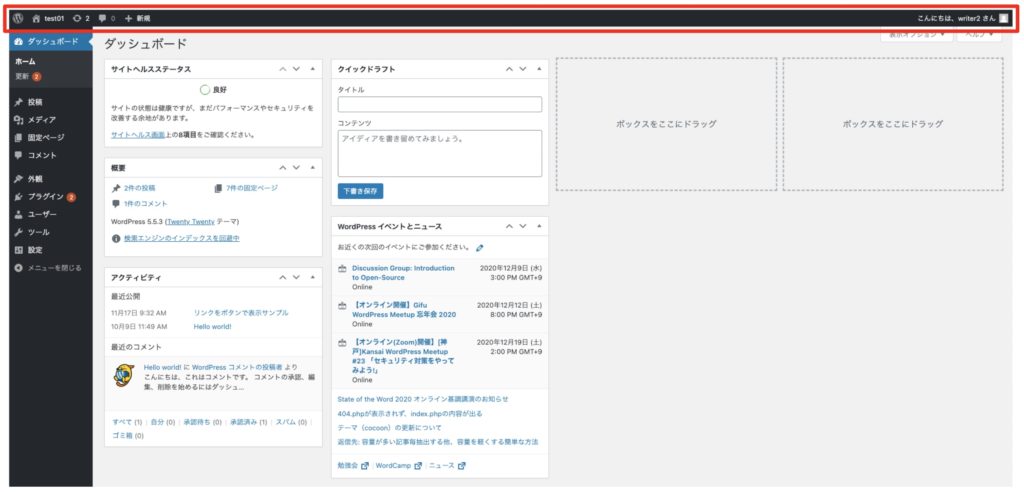
続いて、管理画面上部にあるツールバーの主な機能について解説します。次の画像の赤枠部分がツールバーです。
管理画面とサイトのトップページの切り替え
管理画面で、サイトのタイトル名にカーソルを合わせて「サイトを表示」をクリックすると、サイトのトップページに移動します。
同様に、トップページを表示中にサイトのタイトル名にカーソルを合わせて「ダッシュボード」をクリックすると、ダッシュボードに移動します。その際に、「テーマ」「ウィジェット」「メニュー」などの画面名を選んでクリックすると、選んだ画面に直接移動できます。
更新やコメントの通知
WordPress本体、テーマ、プラグインなどの更新情報や新着コメントが通知されており、クリックすると内容を確認することができます。
新規追加(投稿・メディア・固定ページ・ユーザー)
「新規」ボタンにカーソルを合わせると、次の4つの新規追加画面を開きます。
- 投稿:新規投稿の作成画面を表示する
- メディア:メディアのアップロード画面を表示する
- 固定ページ:新規固定ページの作成画面を表示する
- ユーザー:サイトに追加する新規ユーザーの作成画面を表示する
ユーザー設定
WordPressにログインしているユーザーのプロフィール設定やログアウトができます。
管理画面の左側「ナビゲーションメニュー」の主な機能
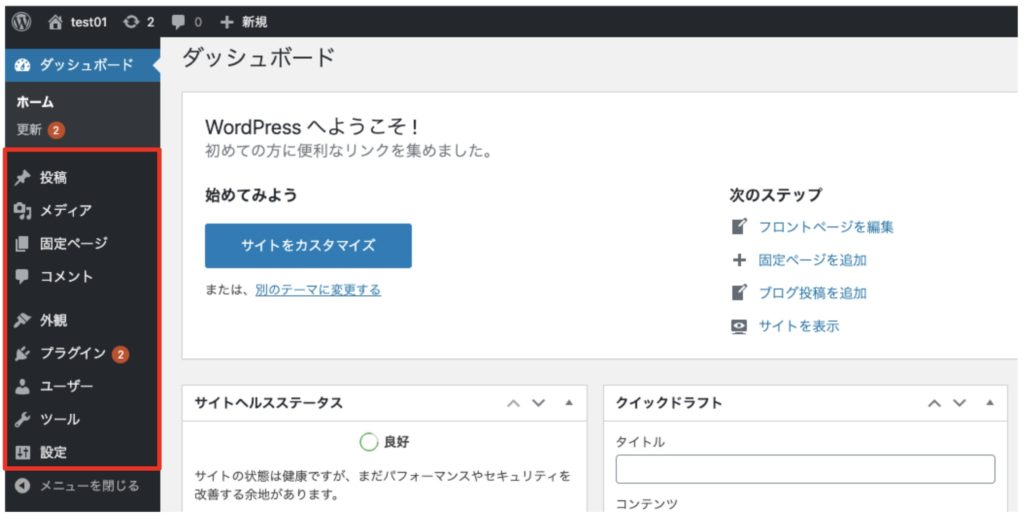
最後に、管理画面の左側にあるナビゲーションメニューの主な機能について解説します。次の画像の赤枠部分がナビゲーションメニューです。
投稿
ブログ記事やお知らせ情報などを作成したり、管理したりできる機能です。投稿機能を使って、Webサイトに新しい情報を追加していきます。主に4つのメニューで構成されています。
- 投稿一覧:これまでに投稿した記事を一覧表示し、編集や検索をする
- 新規追加:新しい投稿を作成する
- カテゴリー:投稿を分類するためのカテゴリーを管理する
- タグ:投稿につけるタグを管理する
メディア
Webサイトで扱う画像ファイルや動画ファイル、PDFファイルなどを管理できる機能です。主に次の2つのメニューで構成されています。
- ライブラリ:保存されているファイルを一覧表示し、編集や検索をする
- 新規追加:メディアを新規追加する ※投稿や固定ページからも追加できる
固定ページ
会社概要や製品紹介、お問い合わせなどの固定ページを作成したり、管理したりできる機能です。Webサイト内の決まった場所に固定で表示しておきたいページはこの機能で作成します。主に次の2つのメニューで構成されています。
- 固定ページ一覧:これまでに作成された固定ページを一覧表示し、編集や検索をする
- 新規追加:固定ページを新規追加する
外観
Webサイトのデザインを設定できる機能です。テーマを設定したり、Webサイトに表示するメニューやウィジェットを編集することができます。主に次の6つのメニューから構成されています。
- テーマ:Webサイト全体のデザインや構成を決めるテーマを選定し、設定する
- カスタマイズ:Webサイトの細かなデザインや表示内容のカスタマイズをする
- ウィジェット:サイドバーやフッターに表示するウィジェットを編集する
- メニュー:Webサイト内に表示するメニューを編集する
- 背景:背景画像を設定する
- テーマエディター:テーマ内のファイルに記述されたコードを直接編集する
※テーマエディターは、WordPressやWeb制作の専門的知識が必要なため、初心者は利用しないことをおすすめします。
設定
Webサイトの各種基本設定を行うことができます。主に次の6つのメニューから構成されています。
- 一般:WordPressサイトの基本設定として、サイトのタイトルやアドレスなどを設定する
- 投稿設定:投稿時の初期カテゴリーやフォーマットを設定する
- 表示設定:トップページの指定や投稿の表示数など、サイトの表示に関する設定をする
- ディスカッション:コメントに関する設定をする
- メディア:メディアのサイズを設定する
- パーマリンク設定:ページごとのURLの形式を設定する
- プライバシー:プライバシーページを設定する
New Standardではテクニカルサポートをご用意(30日間無料)
株式会社ninoyaが提供する事業用WordPressテーマ「New Standard」は、国内トップクラスの事例掲載数を誇っており、ビジネスを成功させるための様々な機能が揃っています。専門知識を持たない初心者でも簡単に編集できるように作成しており、誰でもすぐに集客を始めることができます。
また、30日間無料のテクニカルサポートをご用意しており、困ったことがあったときはいつでも相談できる環境を用意しています。そのため、WordPressを使うのが初めてという方でも安心して利用していただけるテーマとなっています。