Webサイトの最上部に表示され、どのページに移っても常にユーザーの目に入るのがヘッダーです。このため、ヘッダーは集客において非常に重要なエリアと言えます。ヘッダーにはロゴ画像のほか、SNSのアイコンやお問い合わせフォームなどを表示させる傾向があります。
早速、WordPressのヘッダー設定についてみていきましょう。ここでは、WordPressの標準的なテーマである「Twenty Twelve」をベースとして、設定方法を解説します。
ヘッダー画像の設定方法
WordPressでは、ヘッダーに画像を入れることができます。Webサイトのヘッダー画像は、ユーザーがそのサイトに対して持つ印象を大きく左右する重要な部分です。サイトのイメージに合う画像や写真を準備して、ヘッダー画像に設定しておきましょう。
①ヘッダー設定画面を開く
まずはヘッダー設定画面を開きましょう。
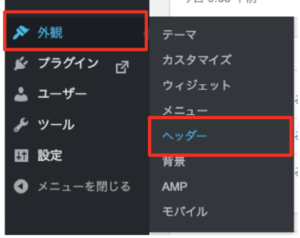
ダッシュボードのメニュー欄から、「外観」→「ヘッダー」をクリックします。

②「新規画像を追加」をクリック
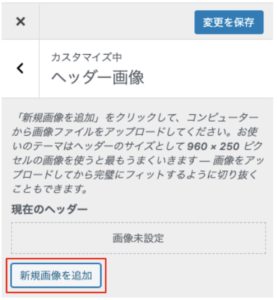
ヘッダー設定画面左のメニュー欄を見ると、「現在のヘッダー」という部分に現時点でのヘッダー画像が表示されます。
ヘッダー画像を新たに設定したい場合は、「新規画像を追加」をクリックしてください。

③ヘッダー画像を選択
「新規画像を追加」をクリックすると、画像選択画面が開きます。新たにファイルをアップロードするか、メディアライブラリから選択してください。
画像選択画面では、推奨画像サイズや最大アップロードサイズが記載されていることがあります。テーマによって数値は異なりますが、ヘッダー画像を選ぶ際の参考にしましょう。
アップロードを選択後は、画面右下の「選択して切り抜く」ボタンをクリックします。

④画像のトリミング
「選択して切り抜く」ボタンをクリックすると、トリミング画面が開きます。
暗くなっている部分はヘッダー画像として表示されないので、枠のサイズをドラッグして任意のサイズに調整し、画面右下の「画像切り抜き」ボタンをクリックします。

⑤ヘッダー画像の設定完了
サイトのプレビューを見ると、ヘッダー画像が表示されるようになりました。これで、ヘッダー画像の設定は完了です。
(参考)弊社で開発し販売中のテーマ「New Standard」のヘッダー画像の変更方法は異なります。具体的な方法は以下の記事をご覧ください。
ヘッダーロゴの設定方法
WordPressでは、会社や商品のイメージを視覚化したものであるロゴをヘッダーに表示させることができます。会社や商品の顔ともいえるロゴをWebサイトに表示して、ユーザーに覚えてもらえるようにしましょう。
①カスタマイズ画面を開く
まずはヘッダー設定画面を開きましょう。
ダッシュボードのメニュー欄から、「外観」→「カスタマイズ」をクリックします。
②「サイト基本情報」をクリック
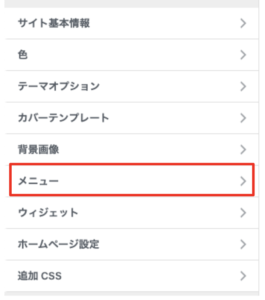
カスタマイズ画面左のメニュー欄から、「サイト基本情報」をクリックします。

③「ロゴを選択」をクリック
サイト基本情報画面左のメニュー欄から、「ロゴを選択」をクリックします。
すでにロゴが設定されている場合は、ここには現在設定中のヘッダーロゴが表示されます。「削除」と「ロゴを変更」というボタンが表示されるため、「ロゴを変更」ボタンをクリックしてください。

④ロゴ画像を選択
「ロゴを選択」をクリックすると、画像選択画面が開きます。新たにファイルをアップロードするか、メディアライブラリから選択してください。
画像選択画面では、推奨画像サイズや最大アップロードサイズが記載されていることがあります。テーマによって数値は異なりますが、ロゴ画像を選ぶ際の参考にしましょう。
アップロード/選択後は、画面右下の「選択」ボタンをクリックします。
⑤画像のトリミング
「選択」ボタンをクリックすると、トリミング画面が開きます。
暗くなっている部分はロゴとして表示されないので、枠のサイズをドラッグして任意のサイズに調整し、画面右下の「画像切り抜き」ボタンをクリックします。

⑥ヘッダーロゴの設定完了
サイトのプレビューを見ると、ヘッダーロゴが表示されるようになりました。これで、ヘッダーロゴの設定は完了です。
グローバルメニューの設定方法
次に、グローバルメニューの設定方法について解説します。グローバルメニューは、「会社概要」「商品紹介」「導入事例」など、そのWebサイト内にある各ページへの案内の役目を担うものです。ユーザーは、グローバルメニューによってサイトの全体像を把握し、見たいと思うページへと移動していきます。ユーザーがWebサイト内で迷わないためにも、グローバルメニューの設定にはこだわりたいですね。
①カスタマイズ画面を開く
まずはヘッダー設定画面を開きましょう。
ダッシュボード左のメニュー欄から、「外観」→「カスタマイズ」をクリックします。
②「メニュー」をクリック
カスタマイズ画面左のメニュー欄から、「メニュー」をクリックします。

③「デスクトップ水平メニュー」を選択
ほとんどのテーマではデフォルトでメニューが準備されており、最初からいくつかメニューが表示されています。それぞれに名前をつけて管理することができるので、どこに表示するメニューか分かりやすい名前に変更しておくと、メンテナンスがしやすくなります。
今回は、ヘッダーに表示されているグローバルメニューを設定したいので、「デスクトップ水平メニュー」と記載されているものを選択します。
※メニューを一から作成したい場合は、「メニューを新規作成」ボタンをクリックしてください。

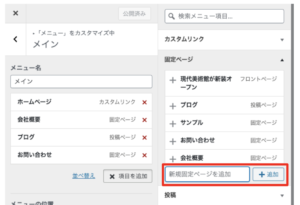
④「項目を追加」をクリック
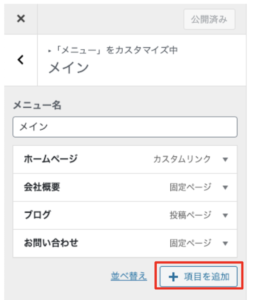
現在は「ホームページ」「会社概要」「ブログ」「お問い合わせ」の4つのメニューが表示されています。今回は、「商品一覧」というメニューを追加してみましょう。
「項目を追加」ボタンをクリックします。

⑤新規固定ページを追加する
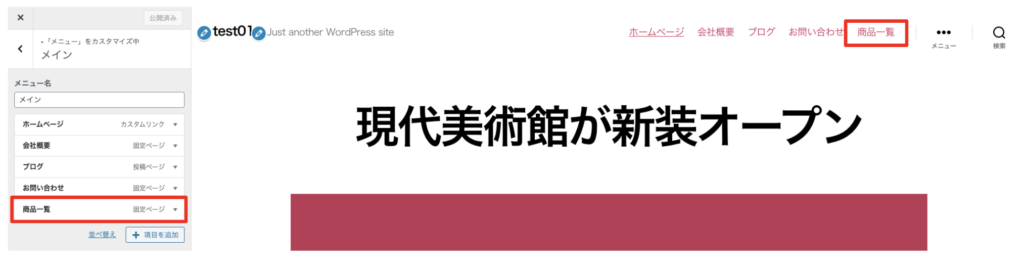
「新規固定ページを追加」の欄に「商品一覧」とメニュー名を入力し、「追加」ボタンをクリックします。
「追加」ボタンをクリックすると、グローバルメニューに「商品一覧」が表示されるようになりました。

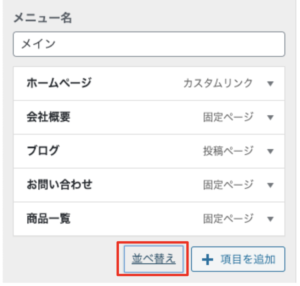
⑥グローバルメニューの並び替え
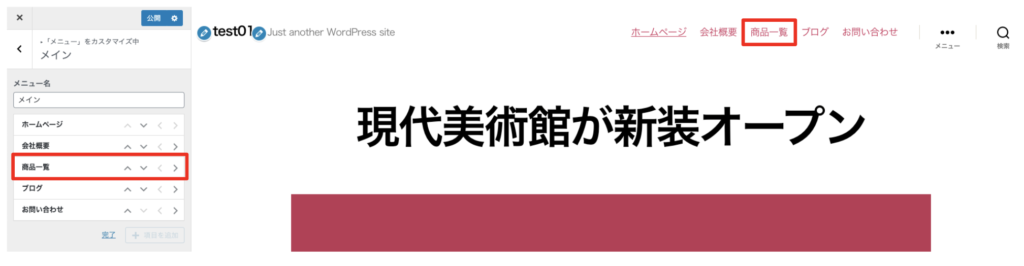
次に、追加した「商品一覧」の表示位置を変更してみます。メニューの設定画面で、「並び替え」をクリック後にメニュー名の横にある矢印で順番を入れ替えます。
順番を入れ替えたことで、グローバルメニューでの「商品一覧」の表示位置が変更されました。

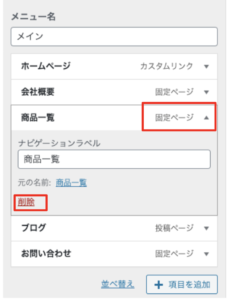
⑦グローバルメニューの削除
最後に、グローバルメニューの削除方法を紹介します。今回は、先ほど追加した「商品一覧」を削除してみましょう。メニューの設定画面で、メニュー名の横にある矢印をクリックし、表示される「削除」ボタンをクリックすれば削除完了です。
ヘッダーが重要な理由
ヘッダーはWebサイトの最上部に表示されるため、サイトへ訪問したユーザーが最初に目にする部分(ファーストビュー)となります。ユーザーは、ヘッダーのイメージやメニューを元にして、そのサイトが自分の求めていたものかどうかを判断するため、Webサイトを制作するうえでヘッダーの設計は非常に重要です。
また、ヘッダーはどのページへ遷移しても固定で表示されていることが多くなっています。その主な理由は、次の2点です。
- ヘッダーを常に表示しておけば、ユーザーがWebサイト内で迷うことなく、見たいページにすぐに移動できる
- ヘッダーで常に「お問い合わせ」のメニューを表示しておけば、Webサイトを見て興味を持ったユーザーがすぐに問い合わせができる(=問い合わせ率がアップする)
ヘッダーは利便性の点でも、問い合わせ率を増加させる点でも重要な役割を担っています。ヘッダーのデザインや設計にはこだわりたいですね。
New Standardのヘッダーは、問い合わせにつなげやすい仕組みが満載
WordPressテーマ「New Standard」には、Web集客コンサルティング会社であるninoyaのノウハウが詰め込まれています。アクセスを集め、集めたアクセスを売り上げに変える仕組みが満載です。その中のひとつがヘッダー。Webサイトは改善を繰り返しながら運営していくものです。だから必要な情報を自分で簡単に差し替えられることにもこだわっています。
電話番号、営業時間を表示できる
「New Standard」では、ヘッダーにロゴやグローバルメニューだけでなく、電話番号や営業時間を表示させられます。また、任意のテキストを入れられることも可能。お客様へのメッセージを表示させておきたい場合などにご活用ください。
問い合わせボタンが出せる
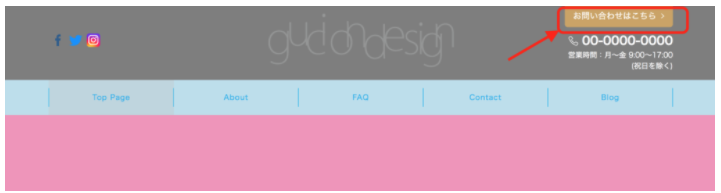
「お問い合わせはこちら」といったようなボタンを表示できます。任意のリンク先とテキストを入れることができるため、予約サイトなどへの誘導にも使われています。
各種SNSボタンが出せる
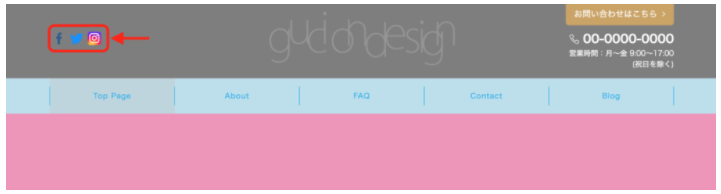
ヘッダー上に、facebook、Twitter、Instagram、Youtube、LINE、などの主要なSNSへのリンクボタンを表示可能。SNSを通じたタイムリーな情報発信や商品・サービスのPRをユーザーに見てもらうきっかけになるでしょう。
PC、スマホでロゴの出し分けができる
PCとスマホで同じWebサイトを見た時に、端末に応じてロゴを切り替えることができます。画面サイズが異なると見え方も変わってくるため、それぞれに合わせて強調したい内容に変更可能です。