WordPressでOGPタグを設定!初心者はプラグインを使う方法がおすすめ

Webサイト、ブログの運営をしている人ならば一度は聞いたことがあり、そして気になるキーワードがOGPタグ。一方で、「OGPタグを設定すると何かいいらしい」といった曖昧な形で認識されていることも多く、「なぜOGPタグを設定しなければならないかはわからない」という話も聞きます。端的に言えば、OGPタグとはTwitterなどSNSからの閲覧者の流入に関わる設定のこと。つまりサイトを運営している方にとっては重要な項目のひとつです。
本記事では、WordPressをお使いの方向けに、OGPタグの設定がなぜ必要かを解説したのちに、初心者でも設定しやすいプラグインを利用した簡単な設定方法をご紹介します。
OGPとは?
OGPはOpen Graph Protocolの略。どのような効果、メリットがあり、どうやって設定するのかを記載します。
OGPはSNSでの共有表示を設定するタグ
OGPタグはWebサイトの記事をSNSでシェア(共有)した場合にどのように表示されるかを設定するタグです。記事のURLをTwitterやFacebookでシェアした場合やLINEでURLを送った際に表示される「サムネイル画像」、「タイトル」、「説明文」といった項目を設定することができます。
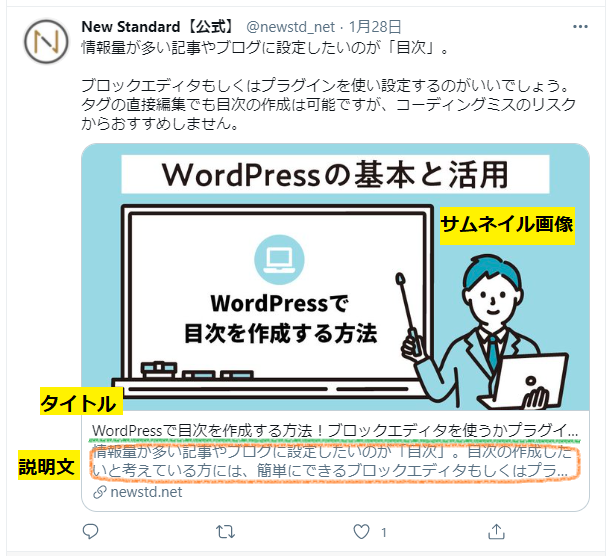
以下は、「WordPressで目次を作成する方法!ブロックエディタを使うかプラグインを使うのが簡単!」という記事をTwitterでシェアしたときの画面です。ブルーの画像が「サムネイル画像」で、「WordPressで目次を作成する方法!ブロックエディタを使うかプラグイ…」の部分が「タイトル」、タイトルの下に表示されているオレンジで囲った部分が「説明文」になります。

OGPはなぜ設定する?設定するメリットは?
WebメディアとSNSは密接な関係があり、Webサイトへの集客にはSNSからのシェアが流入口の一つとなっています。インフルエンサーによる記事の共有により「バズ」る仕組みに、SNSが大きく関与しているのはご存じのとおりです。また、SNSやメッセージアプリで送られてきたURLに、興味の湧くサムネイル画像や説明文がついていて、ついクリックしてしまったという経験は、誰もが覚えのあることでしょう。
OGPの設定により、Webサイトの管理者はSNSでのシェア時などの表示のされ方をコントロールすることができます。Webサイトを制作したからには出来るだけ多くの人に見てもらいたいですね。その手段の一つとして、OGPを設定して、多くの人が興味を持つシェア時の表示を実現するのは、Webサイト運営上とても重要です。
ちなみにOGPを設定していない場合は、SNSなどで自動的に説明文などが設定されます。
OGPの基本的な記載方法
OGPはHTMLタグを記載することで設定できます。
以下にHTMLのソースコードに記載する場合の書き方を簡単にご紹介しますが、WordPressサイトでのタグの追加は、子テーマを使ったカスタマイズの知識が必要になるので、初心者には難しい作業です。不安がある方は、この後に紹介するプラグインを利用した方法をおすすめします。
OGPはHTMLのheadタグの下に、metaタグとして記載します。
記載可能な項目は下記です。
| property | content |
| og:url | URL |
| og:type | Webページの種類 |
| og:title | Webページのタイトル |
| og:description | Webページの説明文(ディスクリプション) |
| og:site_name | サイト名 |
| og:image | サムネイル画像のURL |
記載例は下記の通りとなります。
<meta property="og:XXX" content="YYY" />
また、headタグにはOGPを利用することを宣言する記載が必要となります。
<head prefix="og: http://ogp.me/ns#">
さらにはTwitterやFacebook向けの個別の記載方法もあります。
プラグイン「All in One SEO」でOGPタグを設定する方法
WordPressではプラグイン「All in One SEO(旧:All in One SEO Pack)」を利用することで、OGPを簡単に設定することが出来ます。また、「All in One SEO」にはその他にもSEO対策のための便利な機能が多数搭載されています。
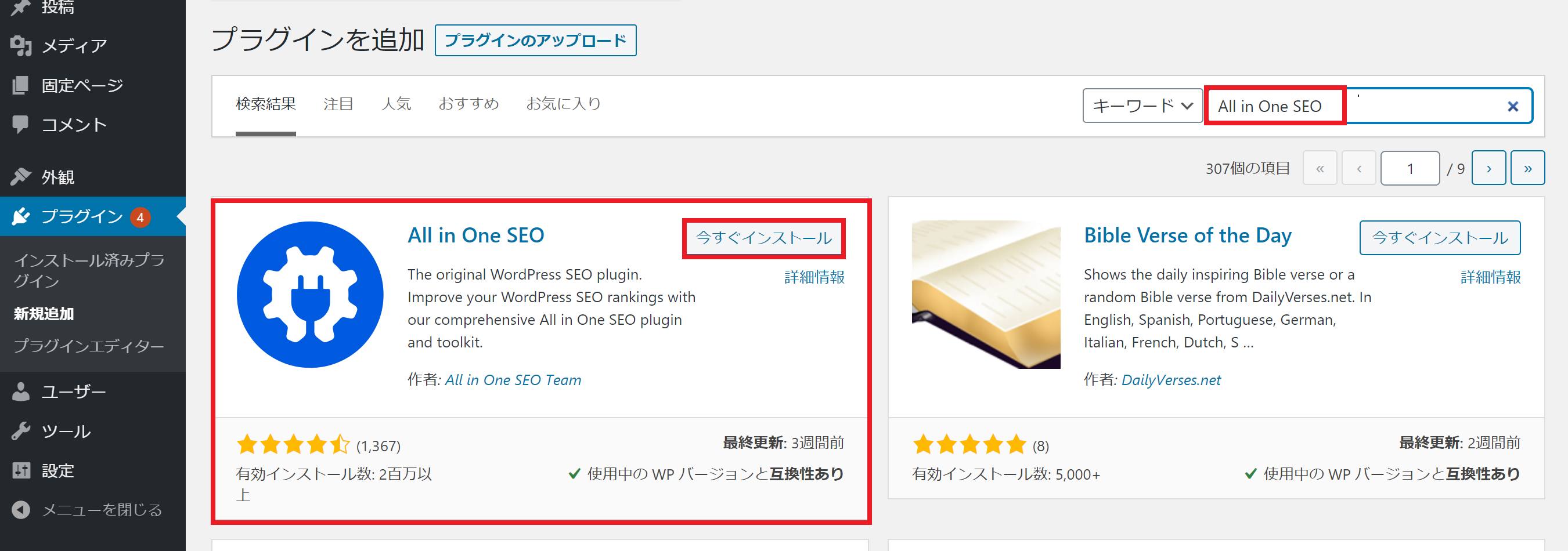
All in One SEOのインストール
プラグインから「All in One SEO」を検索してインストールします。
All in One SEOを利用してOGPタグを設定
WordPressから投稿した記事に、All in One SEOを利用してOGPタグを記載するための設定は3つあります。
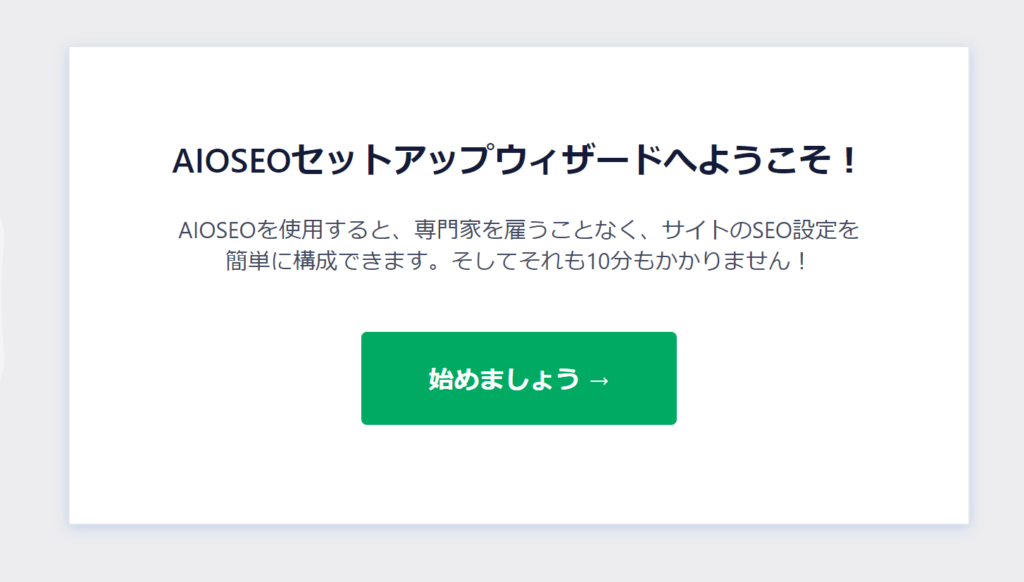
①基本設定。プラグインのインストール後、ガイダンスに沿って設定しましょう。
「デフォルトのソーシャルシェア画像」の項目では、記事に画像が設定されていない場合に表示する画像を予め選択しておくことができます。「イメージをアップロード・選択」をクリックし、画像を指定するだけです。

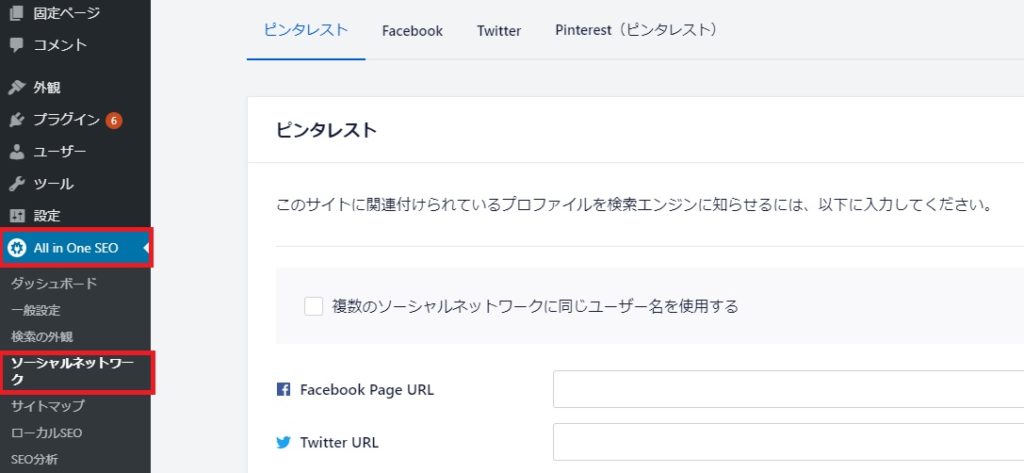
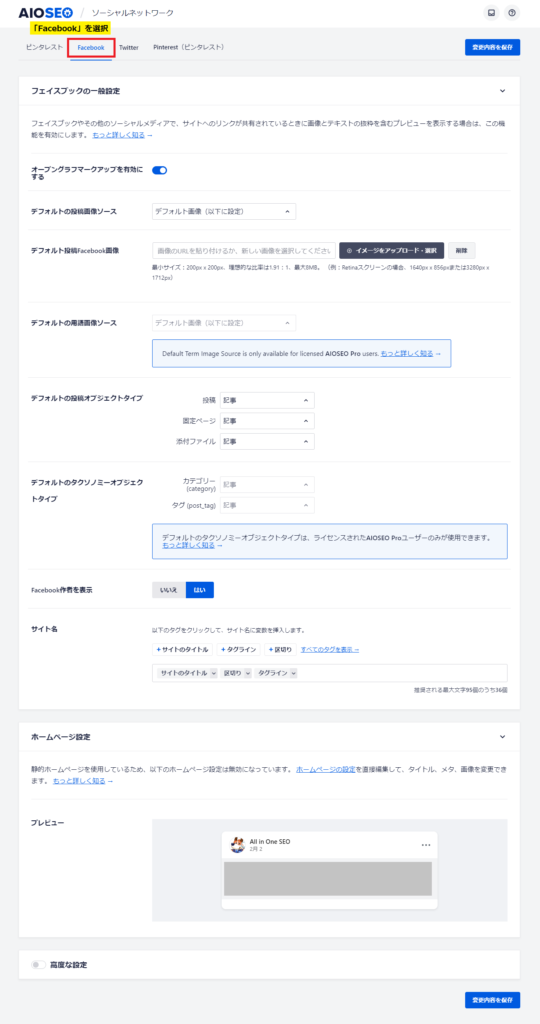
②次にサイト全体に関する設定を行います。WordPressの左側のメニュー「All in One SEO」の「ソーシャルネットワーク」をクリックします。

<Facebookの設定>
Facebookの個人アカウントではなく、Facebookページの設定になります。

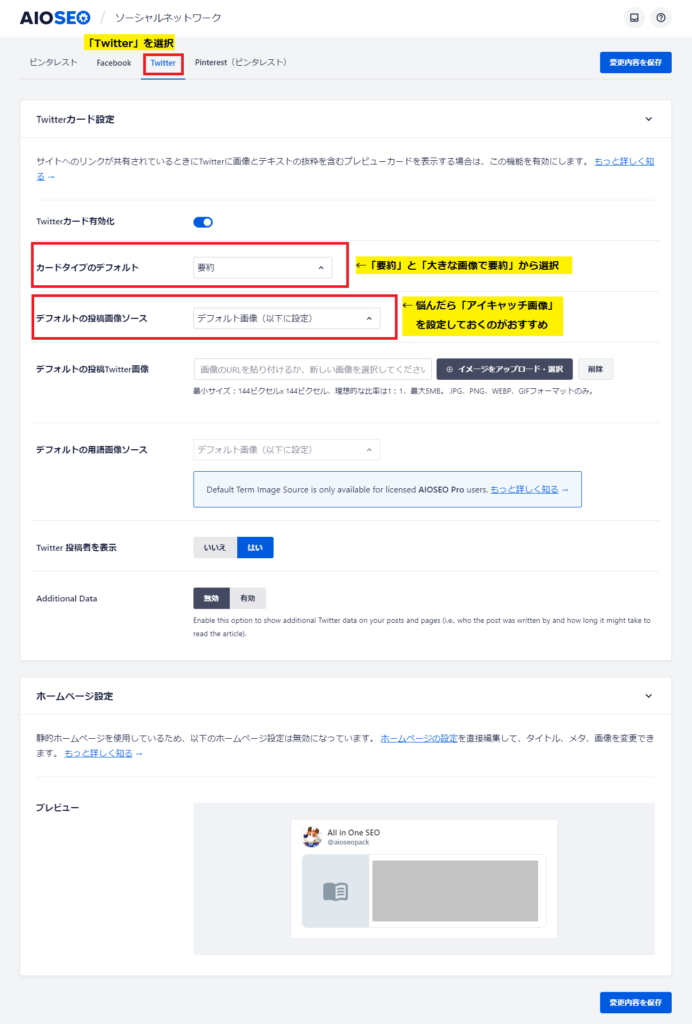
<Twitterの設定>
特に大事な設定は「カードタイプのデフォルト」です。「要約」と「大きな画像で要約」の2つから選べます。画像は小さめで記事タイトルと説明文を目立たせたいなら「要約」、画像を大きく表示させたいなら「大きな画像で要約」を選ぶといいでしょう。冒頭でご紹介したツイート画像は、「大きな画像で要約」で設定しています。
「デフォルトの投稿画像ソース」は悩んだら「アイキャッチ画像」を設定しておくといいでしょう。

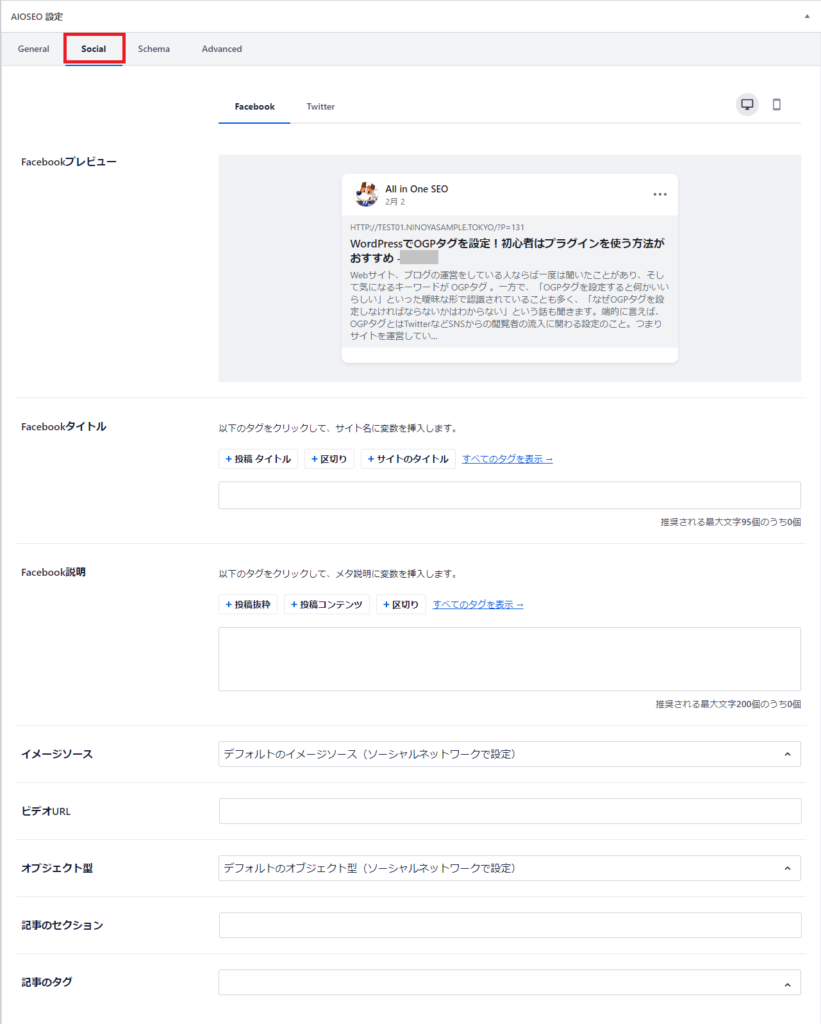
③記事ごとの設定。投稿する記事の画面下部の「AIOSEO設定」から行います。

OGPが適切に設定できているか確認するためには
各記事の下にある「AIOSEO設定」で「Social」を選択し、「Facebookプレビュー」「Twitterプレビュー」が想定している形になっていたらOK。
ちなみにOGPの設定は正しいはずなのに、過去に一度投稿した記事を編集して、別のサムネイル画像に変更しても、FacebookやTwitterでシェアすると古いまま……といった場合は、キャッシュの削除と更新が必要です。SNSごとにツールがあるので以下をお試しください。
New Standardなら、プラグイン無しでOGPの設定が可能
株式会社ninoyaの提供する事業用WordPressテーマ「New Standard」では、特にニーズの高いOGP画像=SNS投稿時の表示画像を設定できる項目を、固定ページ・投稿ページそれぞれに用意しています。カスタマイズ不要ですぐにSNSで注目を集める投稿が可能です。
また困ったことがあったときに気軽にご相談いただけるよう「NSテクニカルサポート」をご用意。30日間の無料サポートが付いています。WordPressの利用が初めての方も安心してご利用ください。







 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。