通常はサーバーにインストールして使用しているWordPress。
ですが、自分の手元にあるWindowsPCやMACコンピュータ上に、テスト環境用にWordPressをインストールする手法があります。
これが、本稿でご紹介する「ローカル環境へのWordPress構築」です。
と、聞くと・・・
「WordPressホームページのテスト環境をサーバーとは別に作るって・・・大げさじゃ?」
「大きい会社の大型サイトとかの話でしょ?」
などとお考えになってしまうかも知れませんね。
残念ながら、WordPressを運用していれば普通にエラーを起こしますし、突然ダメになるケースもあります。
そうすれば当然、あなたの会社のホームページは表示されず、訪問者からは音信不通になってしまいます。
個人で公開しているホームページならともかく、企業ホームページでアクセス出来ない状態を作るのは避けるべき。
大切なポイントは2つ。
1つ目は、定期的なバックアップと、復元のリハーサルをしておくこと。
2つ目は、WordPressのバージョンアップやテーマ変更などの大きな変更は、ローカル環境でテストしてから!
それでは、ローカル環境の構築方法についてのお話を始めます。
長期で自社ホームページを運用する必要のある方は、ぜひこの機会にマスターしてご活用下さいね。
WordPressのローカル環境を構築する方法
「WordPressのローカル環境構築」と聞くと、ハードルが高いと感じるかもしれません。
ですが、基本は『Local(Local by Flywheel)』アプリケーションの操作のみで作業は完了しますので、ご安心を。
『Local(Local by Flywheel)』は簡単にローカル環境を構築できるツールです。
順を追って解説していきますね。
『Local(Local by Flywheel)』のダウンロード
まずは「Local」のインストールファイルを準備します。
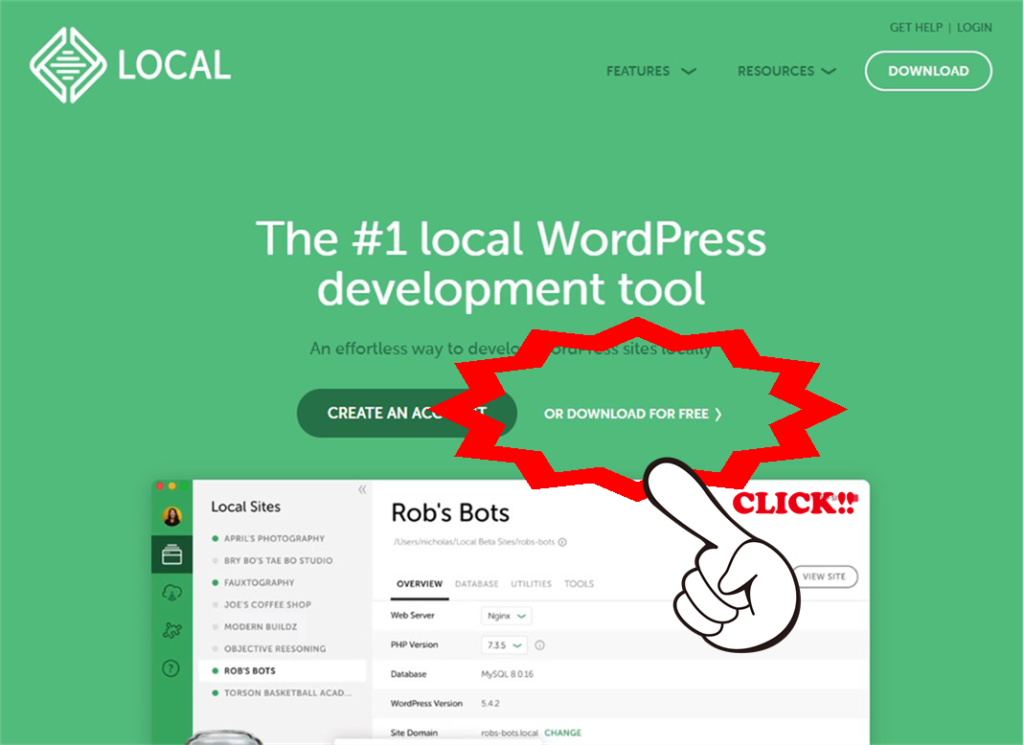
無料で使えるLocal公式webサイトのダウンロード・サービスを利用しましょう。
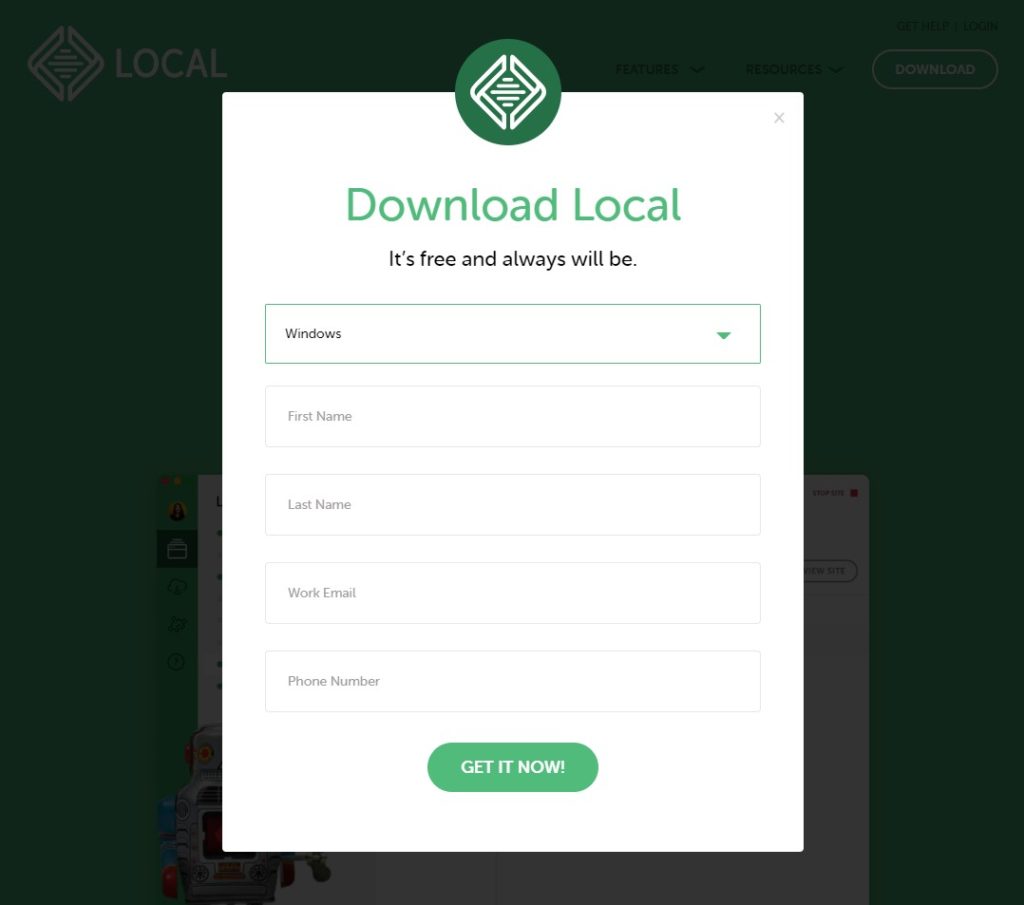
アクセスしたら、上記画像の通り「OR DOWNLOAD FOR FREE」をクリックします。

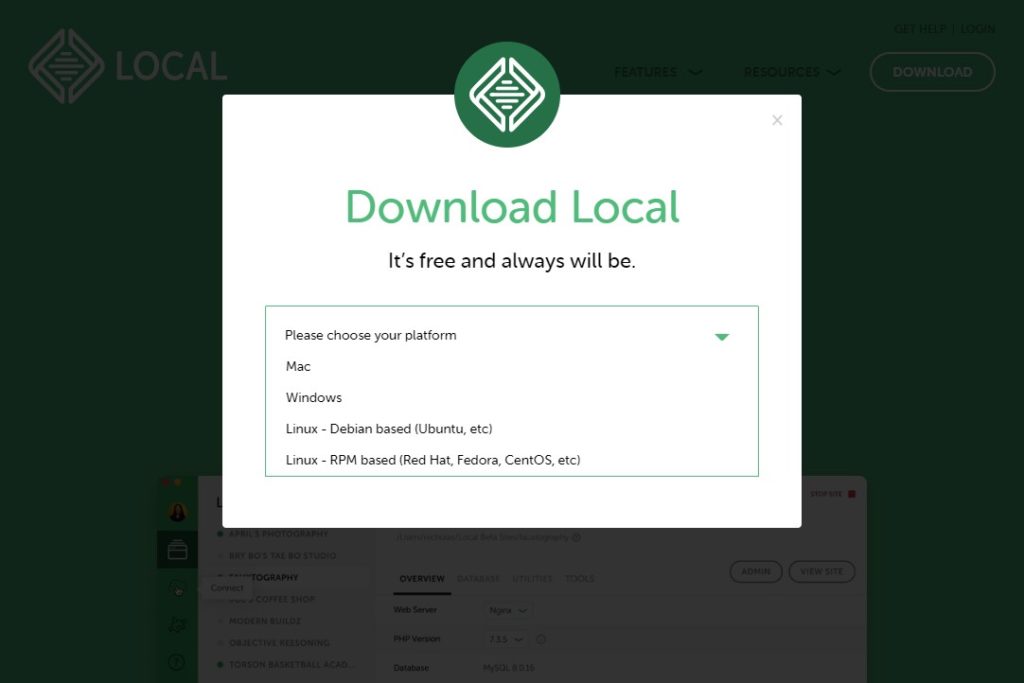
ここでOSを選択します。
※この記事では、Windowsを選んだと仮定してお話を進めます。Macユーザーの方も、インストール後の操作は同じです。

OSを選択したら必要な各情報を入力していきます。
PhoneNumberは空白でもダウンロード出来ますので、入力する必要はありません。

ダウンロードは自動的に始まるはずですが、始まらない場合は画面の”click here”をクリックして下さい。
大きいファイルなので、時間がかかります。少々お待ち下さい。
『Local(Local by Flywheel)』のインストール
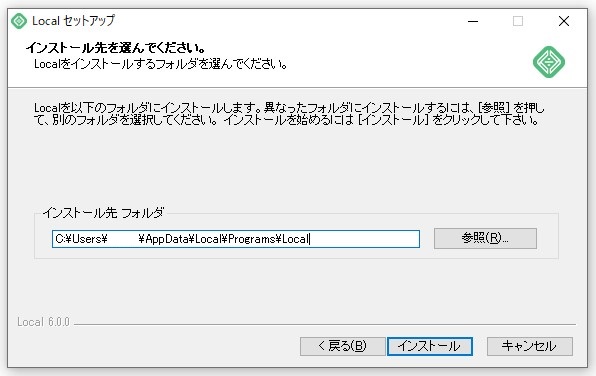
ダウンロードが完了したら、インストールファイルをダブルクリックして作業を開始します。



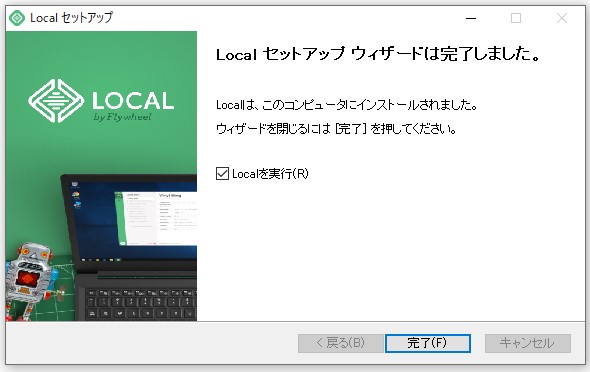
インストールはこれで終了です。
『完了』をクリックして、早速アプリケーションを実行して下さい。
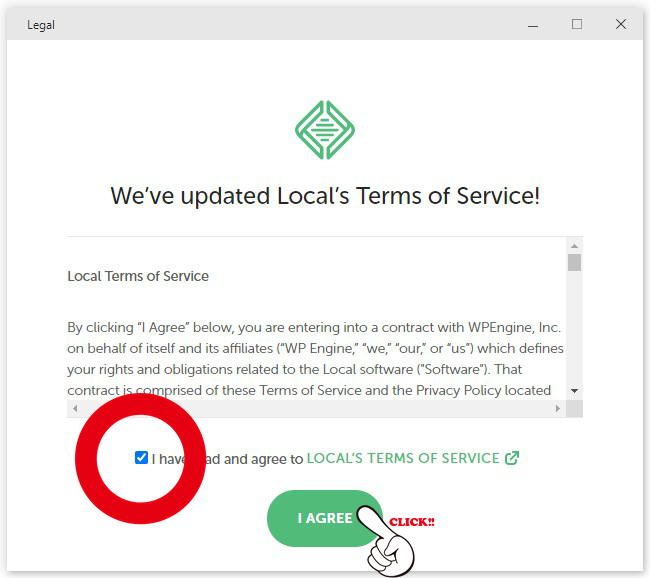
規約に同意しないと進みませんので、ここは大人しくチェックして『I AGREE』ボタンを押しましょう。

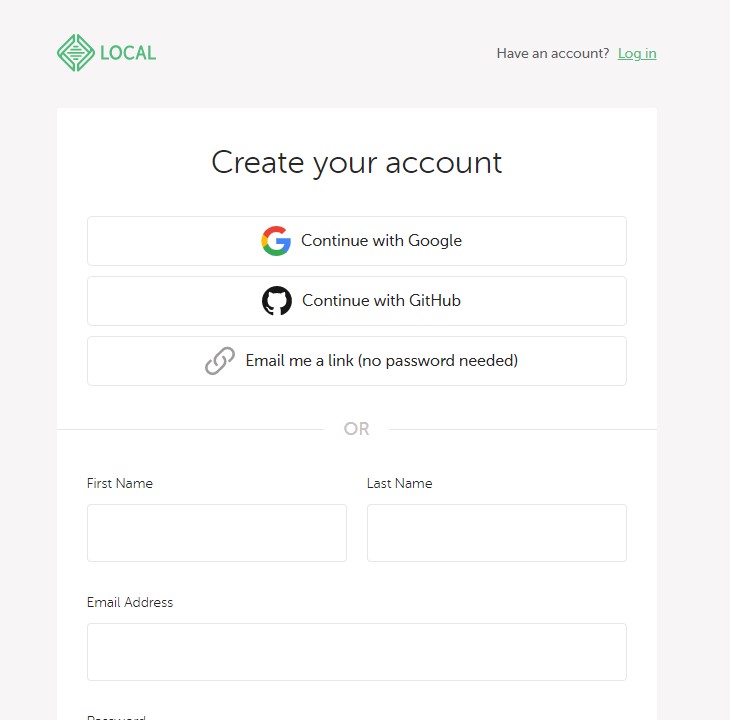
アプリケーションが立ち上がったら、『CREATE A FREE ACCOUNT』をクリック。
ブラウザでページが立ち上がります。

任意の手段を用いて、アカウントを作成してください。
これで、『Local』のインストールは完了です。
WordPressローカル環境の構築
それでは、いよいよ環境の構築に入っていきますね。
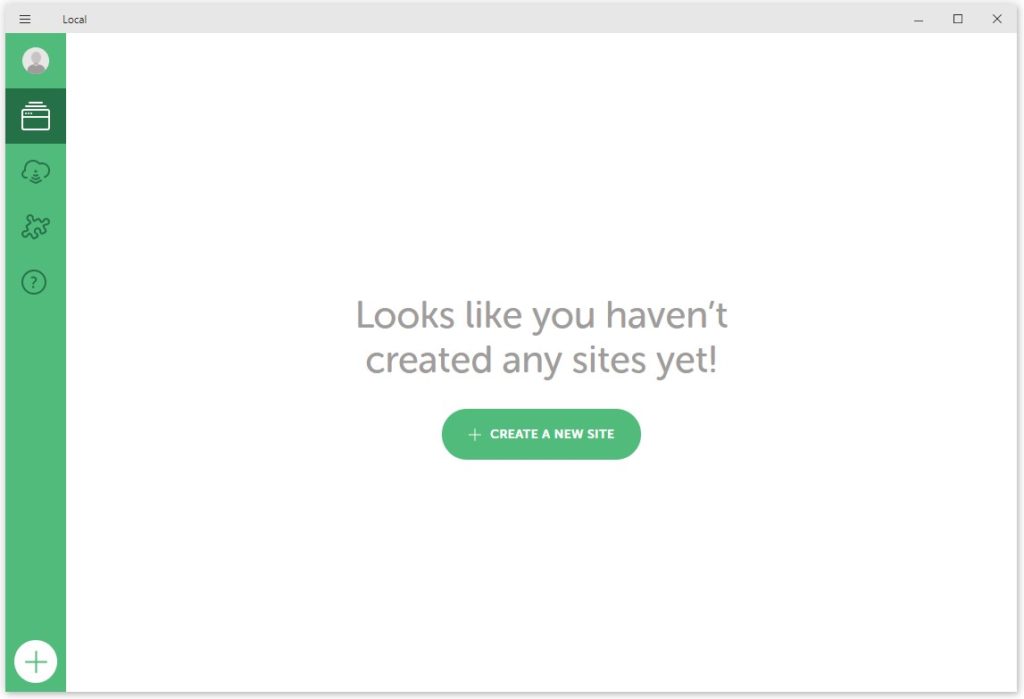
『CREATE A NEW SITE』をクリック。
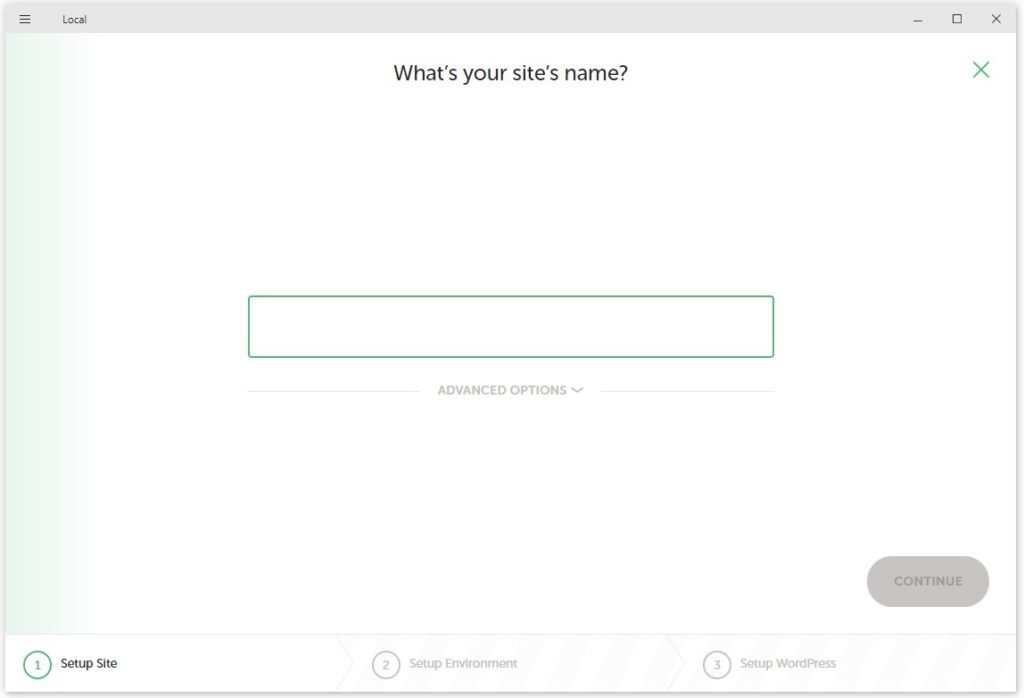
ここでローカル環境サイトの名称を入れます。
ここでは「TEST-WP」としましたが、任意で決めて大丈夫。

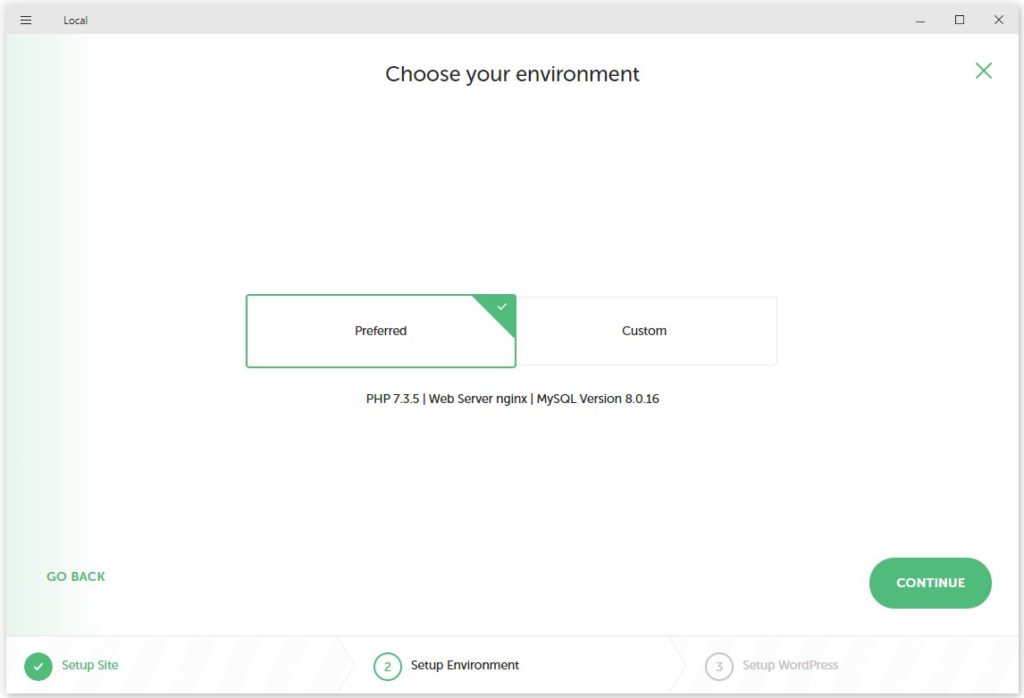
こちらはPHPやwebサーバーの選択をする画面です。
よく分からない場合は、『Preferred (推奨)』を選択して頂いて問題ありません。
『Custom (カスタム)』はPHPのバージョン、MySQLのバージョン、Webサーバーの種類のカスタマイズができます。

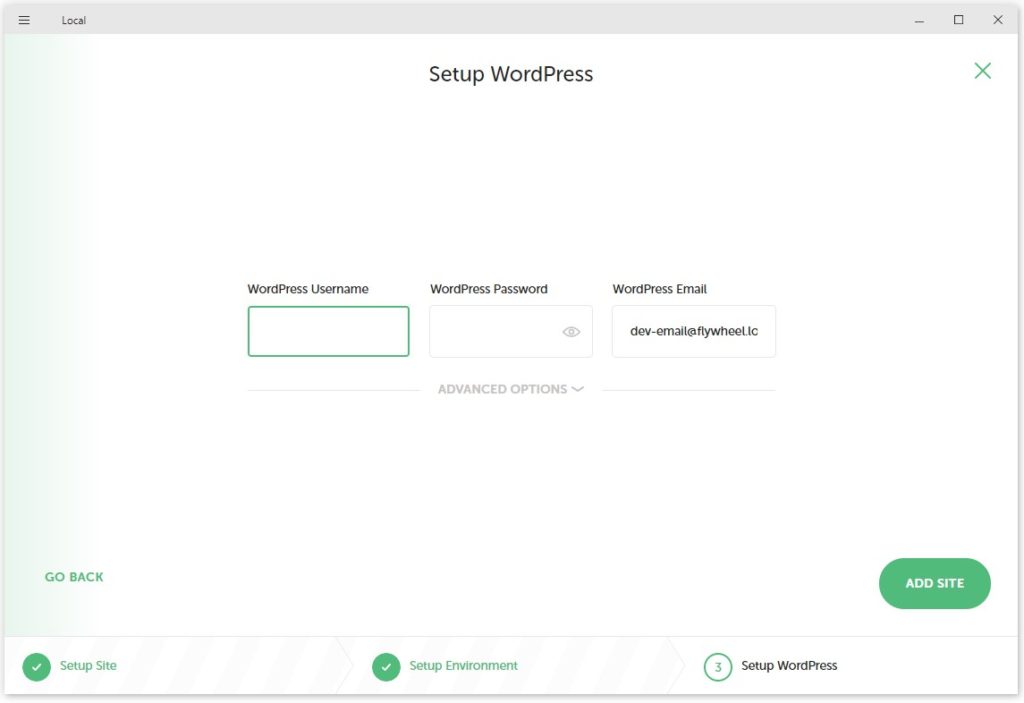
続いて、ローカル環境サイト用のユーザー名、パスワードを入力します。メールアドレスは元から入力されていますが、特に変更しなくても大丈夫です。
最後に『ADO SITE』ボタンを押したら、操作は完了です。
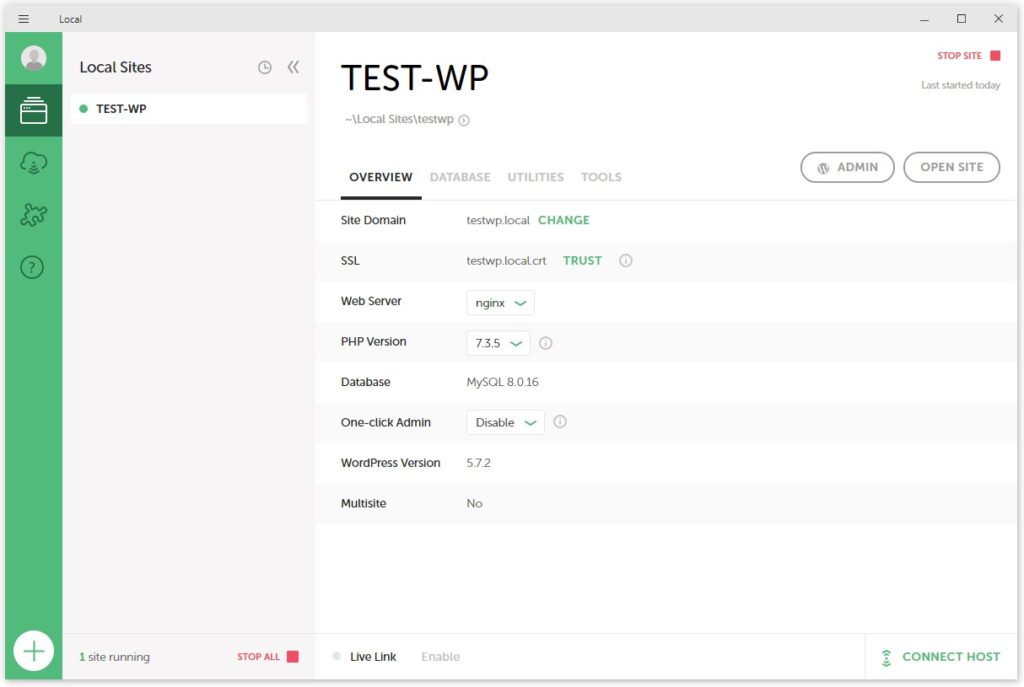
これで無事に、ローカル環境サイトが利用可能な状態になりました。
ローカル環境サイトを使ってみよう
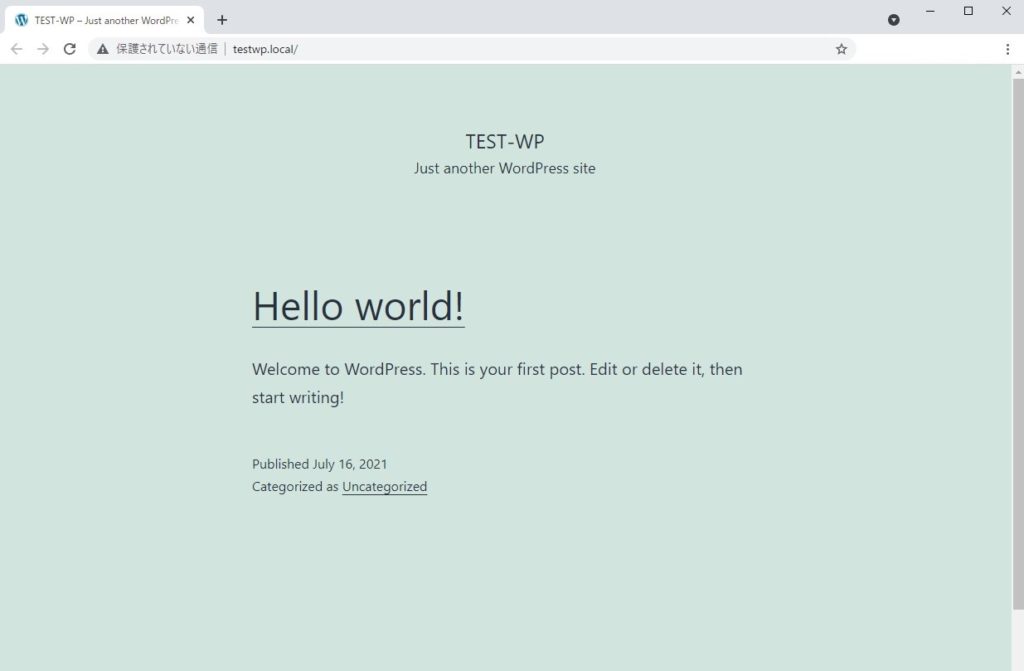
まず、画面右側の『OPEN SITE』を押して下さい。
ブラウザが立ち上がり、ローカル環境サイトが完成していることが確認出来ました。
続いて、『ADMIN』ボタンをクリックして下さい。
先程設定したユーザーネームとパスワードを入力すれば・・・
ローカル環境サイトの中の管理画面に入ることが出来ました。
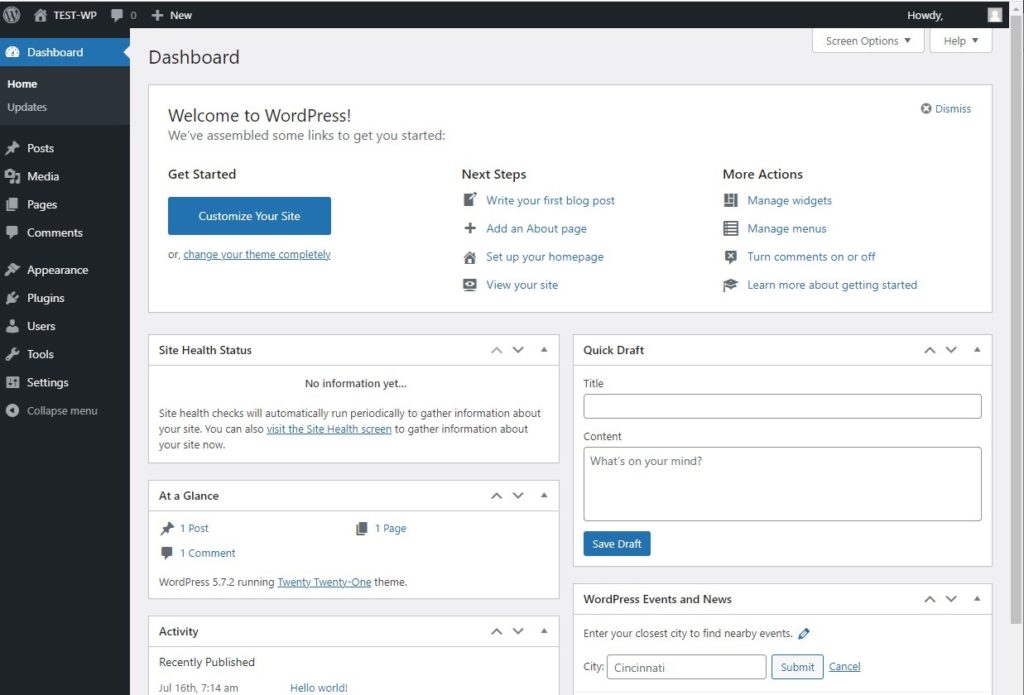
英語だと使いにくいので、日本語に変更します。
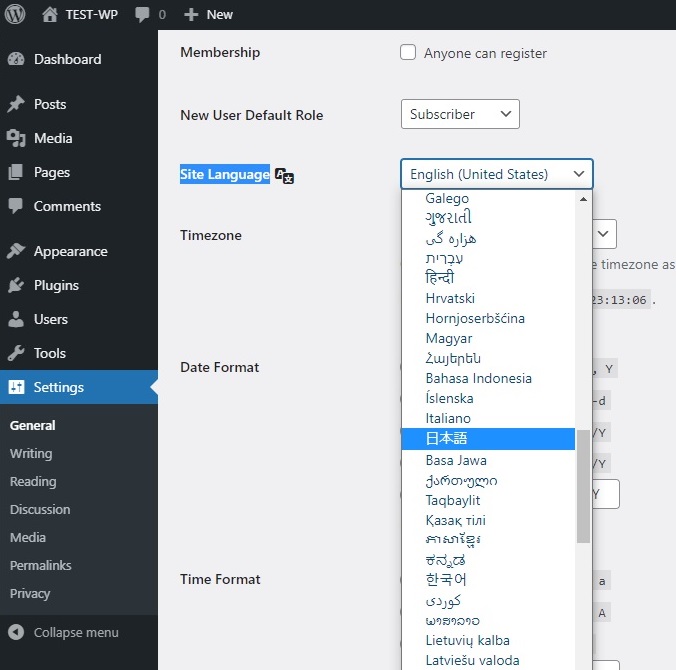
管理画面上で、Setting > General をクリック。
General?の中程にあるSite Languageを、英語から日本語に変更します。
見慣れた日本語の画面になりました。
作成したローカル環境サイトは、プラグインが何も入っていません。
日本語を扱う上で必須となるプラグイン「WP Multibyte Patch」をインストールしておくと便利です。
インストール後に有効化してから編集・検証を開始しましょう。
プラグイン「WP Multibyte Patch」については、こちらの記事をご参照下さい。
インストール方法についてもご説明しております。
これで、ローカル環境でWordPressのテーマ、プラグインなどを編集・検証する体制が整いました。
このWordPressは、壊れてしまったとしても問題はありません。
気が済むまで実験して、本番サイトの更新に挑むようにしましょう。
なお、お手持ちのWordPressサイトと同じ環境をローカルに構築するには、お手持ちサイトのWordPress本体とデータベースをローカル環境にインポートする必要があります。
WordPressをカスタマイズする際は、テーマを直接編集するのではなく、子テーマを作成するといいでしょう。
テーマを直接編集してしまうと、最新版に更新した際、CSS等の改変箇所が消えてしまいます。
※豆知識※
「Local by Flywheel」にはLive Link機能があり、共有用に発行できるURLを渡せば、社内や外部のチームメンバーがあなたのローカルでの開発進捗を確認できます。
「Local」についての情報を検索する場合。
キーワード「Local」で検索しても探している情報にたどり着けないときは、元々のソフト名である「Local by Flywheel」をキーワードに検索されることをおすすめします。
Twitter等でも情報を投稿している方が多数います。検索してみてください。
ローカル環境を使う上での注意点まとめ
『Local』を使用したローカル環境の構築自体には、何の問題もありません。
ですから、通常通り使用する分には注意点などありませんし、Web上のWordPressを直接編集するより安全です。
注意しなければならないのは、操作しているあなた自身。
特にローカル環境サイトと、本番の自社ホームページを同時に立ち上げている際は厳重にご注意を。
過去の事例として、ローカル環境サイトだと思って、自社ホームページをメチャクチャにしてしまった方が大勢いらっしゃいます。
全員が、実際にやってしまうまでは『そんなバカなこと、誰がするんだ?』と思っていたはず。
取り返しが付かないことは無いでしょうが、非常に面倒を伴います。
また、復旧するまでは、せっかく訪問して下さった見込み客に崩れたホームページをお見せすることになってしまいます。
確認さえ怠らなければ回避できる失敗です。
くれぐれも作業は慎重に行って下さいね。
月1,000円で質問し放題!New Standardとは?
ご存知でしょうか?
世界に存在するホームページの、なんと4割以上がWordPressで作られているのです。
もっと言えば、最近作られたサイト、更新がきちんとされているサイトでの割合はもっと高いはず。
これだけのシェアを獲得出来る秘密は、個人の趣味ブログから、企業のハイレベルなコーポレートサイトまで幅広く対応出来る守備範囲の広さ。
WordPressというCMSの奥深さなんですね。
それだけに、WordPressの全容を理解するのは非常に困難。
慣れた方でも、ネットや書籍で逆引きしながら使うという人が非常に多いです。
まして初心者の方であれば、なおさら次から次へと疑問点が出てしまうことでしょう。
そこで弊社で準備させて頂いたのが、New Standardテクニカルサポートです。
New Standardは、200社以上でご愛用頂いている企業ホームページ用WordPressテンプレートです。
弊社のテクニカルサポートでは、WordPressやNew Standardに関する基礎的な質問を無制限でメールサポートさせて頂いております。
初心者が自己解決のために使う時間をテクニカルサポートで温存して、よりクリエイティブな作業にまわしていきましょう。