WordPressでは、ウィジェットと呼ばれるパーツを自由に設定することができます。主にサイドバーをカスタマイズするために設定されますが、WordPressテーマによってはヘッダーやフッターにウィジェットを追加して、オリジナリティのあるWebサイトに仕上げることも可能です。
本記事では、WordPressでウィジェットの追加・削除・編集を行う方法について解説します。
WordPressのウィジェットとは?
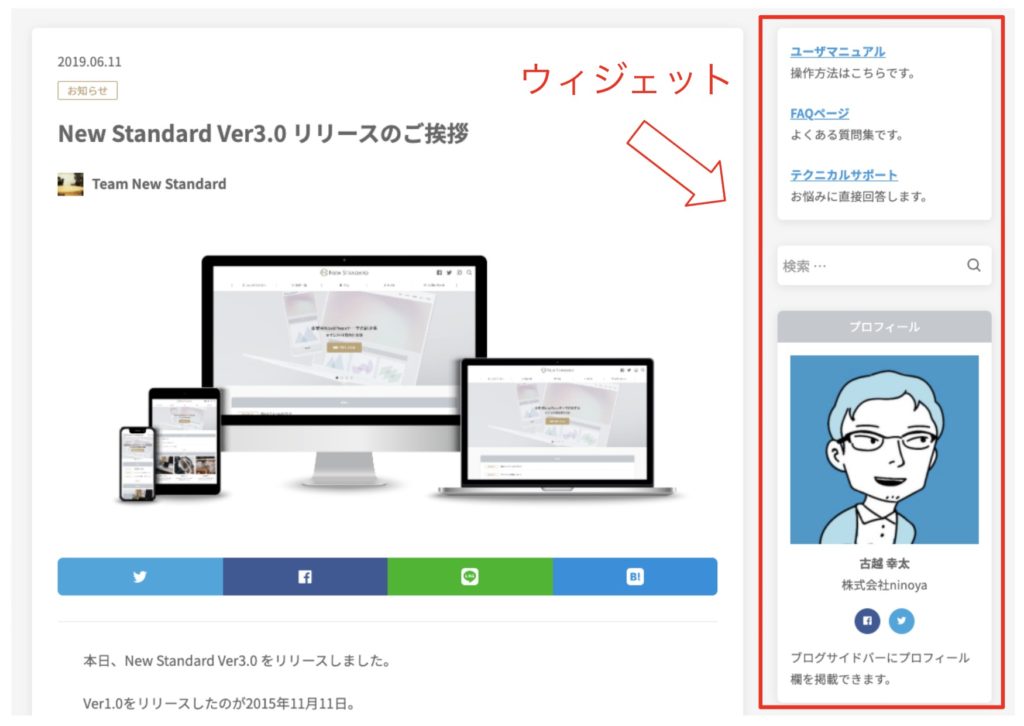
ウィジェットとは、Webサイトやブログ上の固定の位置に表示するパーツのことを指します。多くのWordPressテーマでは、サイドバーとフッターにウィジェットを設置できるようになっていますが、中にはヘッダーやコンテンツの上下に設置できるテーマもあります。
ウィジェットを設置できる場所のことをウィジェットエリアと言いますが、このウィジェットエリアが多ければ多いほど、Webサイトのデザインにおける自由度が高くなると言えるでしょう。
WordPressには、「検索ボックス」「テキスト・画像」「アーカイブ」「カレンダー」などの様々な機能を持ったウィジェットがデフォルトで用意されており、私たちはリストの中から追加したいウィジェットを選択して設置場所を選ぶだけで、簡単に設定することができます。
本ブログでも、サイドバーには「ナビゲーションメニュー」「検索ボックス」「プロフィール」などのウィジェットを設置して、見やすくて使いやすいブログになるように工夫をしています。
WordPressのウィジェットの追加・削除・編集方法
それでは、WordPressでウィジェットを設定する方法をみていきましょう。本記事では、WordPressの標準的なテーマである「Twenty Twelve」をベースとして、設定方法を解説します。テーマによって設定方法が若干異なる場合がありますが、ここで紹介する操作はWordPressでの標準的なものです。ポイントを押さえておけば、他のテーマでも設定できるでしょう。
ウィジェットの追加方法
①ウィジェット設定画面を開く
まずはウィジェット設定画面を開きましょう。
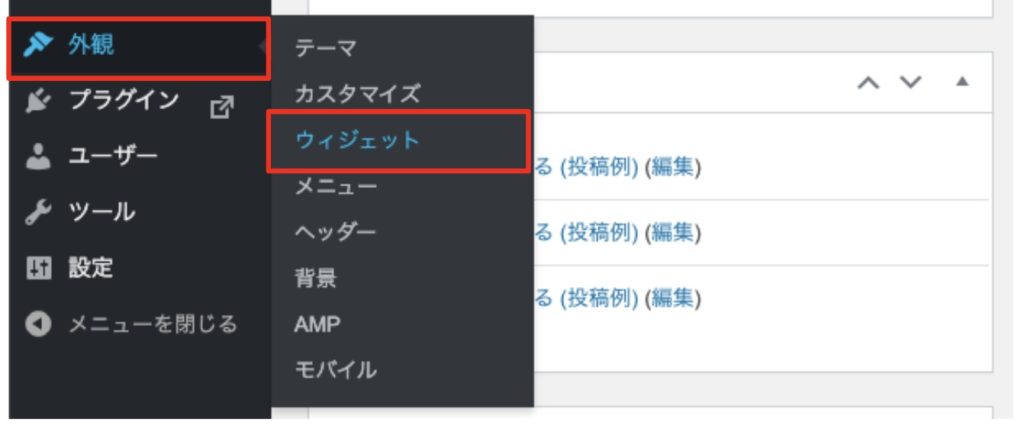
ダッシュボードのメニュー欄から、「外観」→「ウィジェット」をクリックします。
②ウィジェットリスト・ウィジェットエリアを確認する
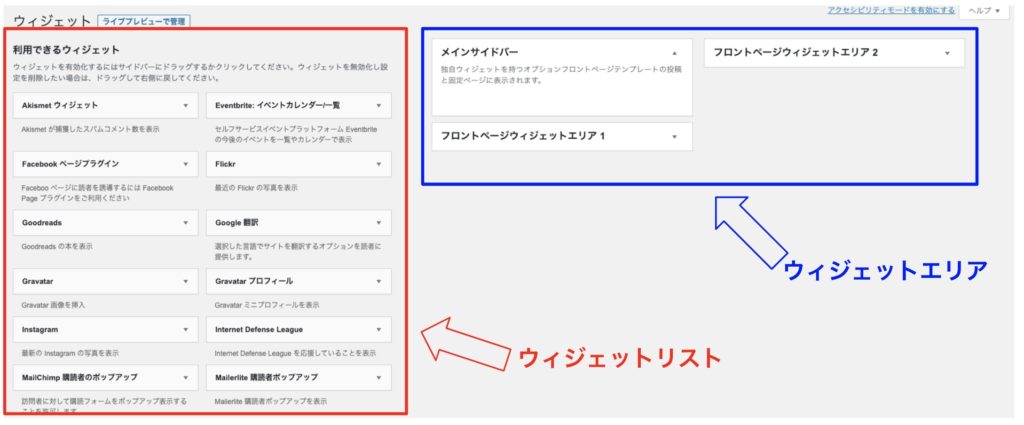
ウィジェット設定画面が開くと、左側に利用できるウィジェットのリストが表示されており、右側にはウィジェットを設置できるエリアが表示されています。
両方を見て、どのウィジェットをどのエリアに追加するか検討します。
③ウィジェットをドラッグ&ドロップで配置する
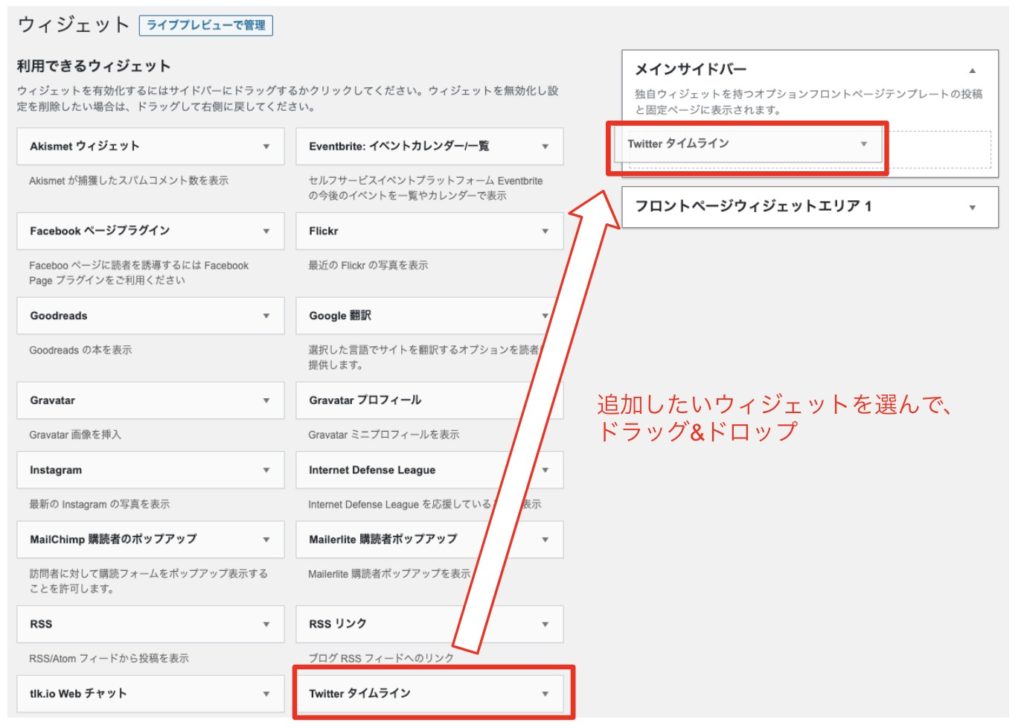
追加したいウィジェットを選んで、表示したいウィジェットエリアの中へドラッグ&ドロップします。
④追加されたウィジェットを確認する
追加したウィジェットが表示されているかをプレビューで確認します。
これで、ウィジェットの追加は完了です。
ウィジェットの削除方法
①削除したいウィジェットの情報を表示
ウィジェットを削除したい場合は、追加のときと同様に、まずはウィジェット管理画面を開きます。
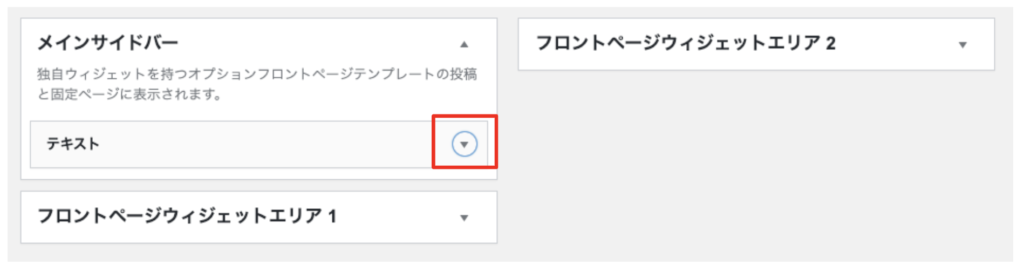
その後、ウィジェットエリアを見て、削除したいウィジェットの右にある矢印ボタンをクリックします。
②削除ボタンをクリック
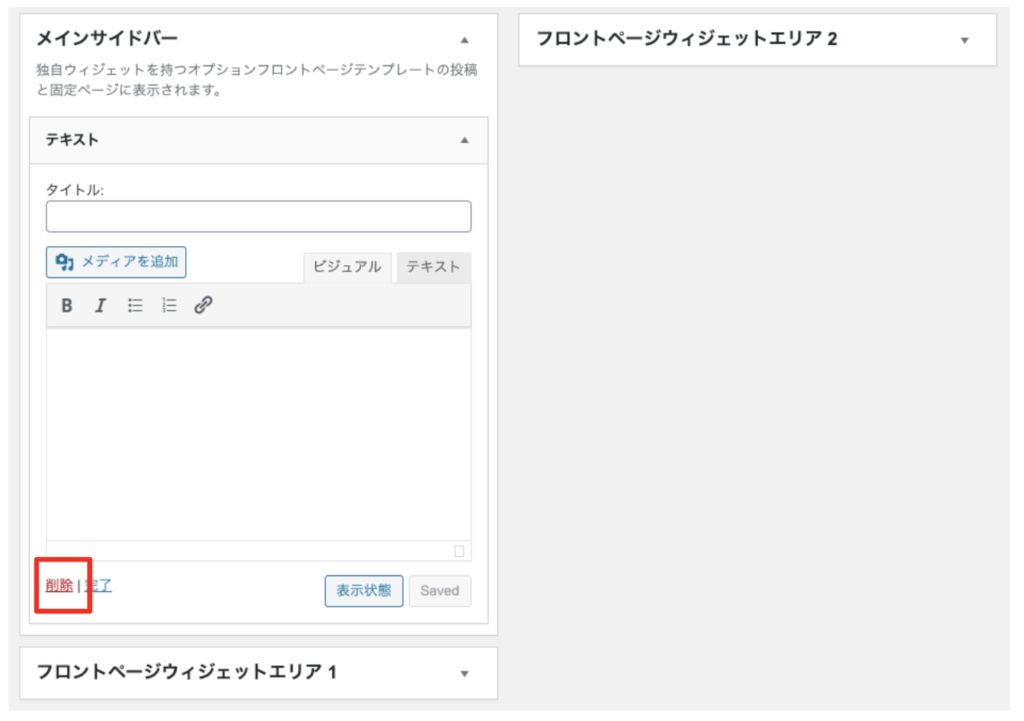
ウィジェットの編集画面が開くので、最下部にある削除ボタンをクリックします。
これでウィジェットの削除は完了です。
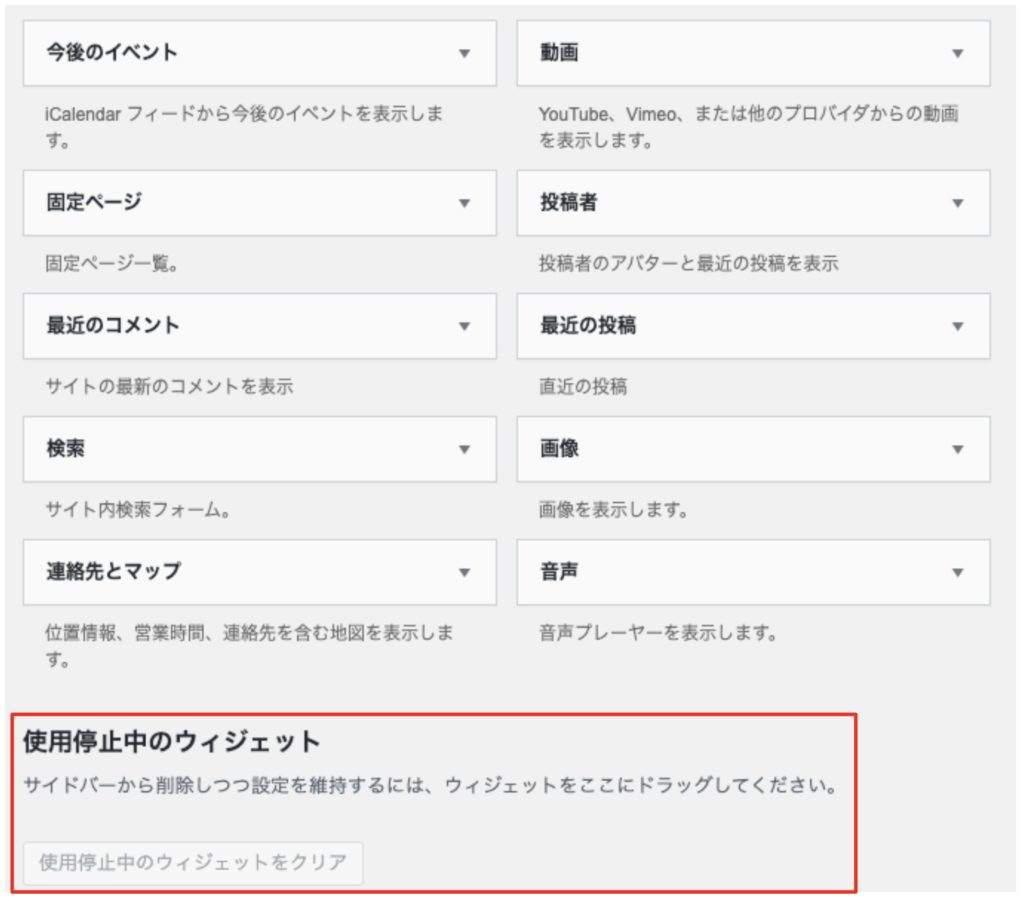
ただし、この方法でウィジェットを削除してしまうと、もう一度同じウィジェットを使いたくなった場合に、一から設定をし直す必要があります。ウィジェットの設定を保持したまま一時的に表示されないようにしたい場合は、ウィジェットリストの下部に「使用停止中のウィジェット」という欄があるので、そこにドラッグ&ドロップで移動をして設定を保存しておいてください。
ウィジェットの編集方法
①編集したいウィジェット情報を表示
ウィジェット管理画面から編集します。
ウィジェットエリアを見て、編集したいウィジェットの右にある矢印ボタンをクリックします。
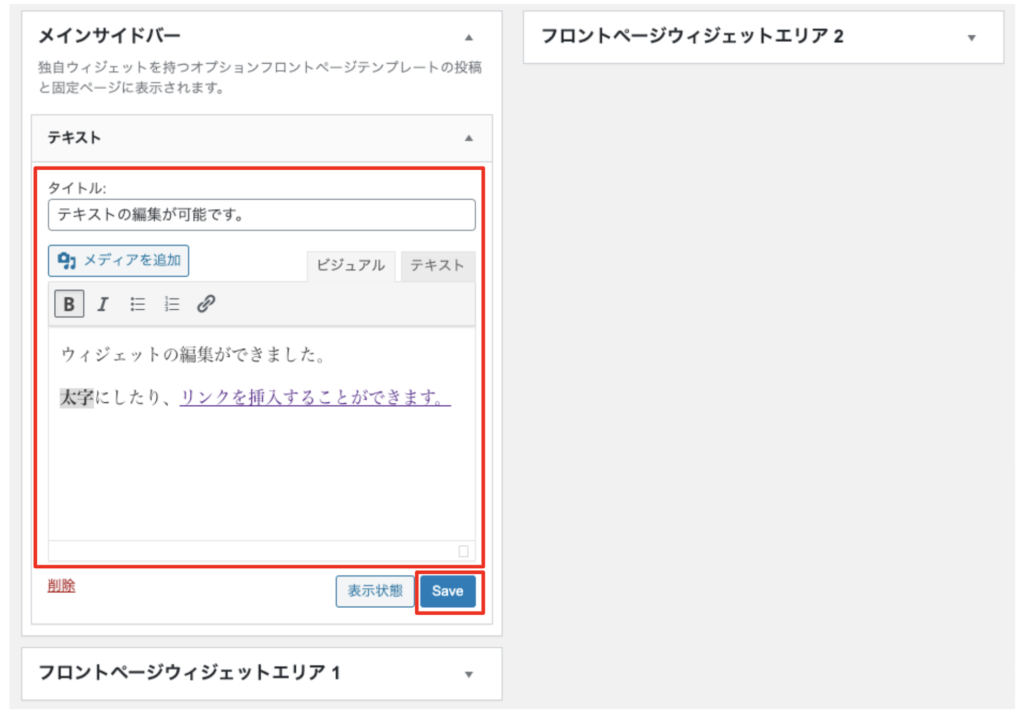
②ウィジェットを編集する
ウィジェットの編集画面が開いたら編集しましょう。利用するウィジェットの機能に応じて編集できる内容は異なります。
ここでは、テキストを例に編集を行っています。他のコンテンツなどと同様に、自由に文字を書きこんだり、リンクを挿入したり、写真やイラストなどのメディアを挿入することもできます。
編集後は、右下のSave(保存)ボタンを押せば、編集内容が保存・反映されます。
これで、ウィジェットの編集が完了しました。
デフォルトでは追加できないウィジェットを設定したいときは
WordPressテーマによって、デフォルトで追加できるウィジェットの種類は決まっています。使用しているテーマでは追加できないウィジェットを使いたい場合は、次の方法をお試しください。
プラグインを使う方法
追加したいウィジェットを扱えるプラグインをインストールすれば、使用中のテーマでは追加できないウィジェットでも、設定できるようになります。
また、ウィジェットをただ表示するだけでなく便利な機能を持ったプラグインもあるので、いくつか紹介します。
- 特定の条件でウィジェットの表示/非表示を切り替えることができる「Widget Logic」
- 最新記事をテキストだけでなくサムネイル付きで表示できる「Newpost Catch」
- ウィジェットをタブ化して、縦に長くなりすぎるのを解消できる「JQuery Tabber Widget」
ただし、プラグインには一部デメリットもあります。プラグインは誰でも作れ公開ができるため、ある日突然サポートが終了して使えなくなったり、情報セキュリティ面での不安があったりと、不安もセットです。プラグインのデメリットについてもしっかり理解したうえで、許容できるのであればプラグインを利用しても良いでしょう。
自作する方法
WordPressはオープンソースのソフトウェアであり自由に機能を追加することができます。そのため、もしテーマやプラグインでは扱えないウィジェットをどうしても使いたいのであれば、自作することも可能です。その場合は、HTMLやCSS、Javascript、PHPといったプログラミングスキルが必要となるでしょう。
もし自作する場合は、テーマの基幹となっているfunctions.phpファイルをバックアップしておくなど、最大限注意をして操作をすることをおすすめします。
しかし、よほど特殊な機能を持ったウィジェットでなければテーマやプラグインで対応しているものがほとんどであるため、自作する手間に対する費用対効果が出ない場合の方が多いでしょう。
New Standard固有のウィジェットをご紹介
株式会社ninoyaが提供するWordPressテーマ「New Standard」にもウィジェット機能が備わっています。「テキスト」「カテゴリー」「カレンダー」「最近の投稿」といった一般的なテーマにあるウィジェットはもちろん、それ以外にも「New Standard」固有の便利なウィジェットを使うことができます。
※「New Standard」でのサイドバーの編集方法については、以下でも詳しく紹介しております。便利な機能が盛りだくさんですので、あわせてご覧ください。
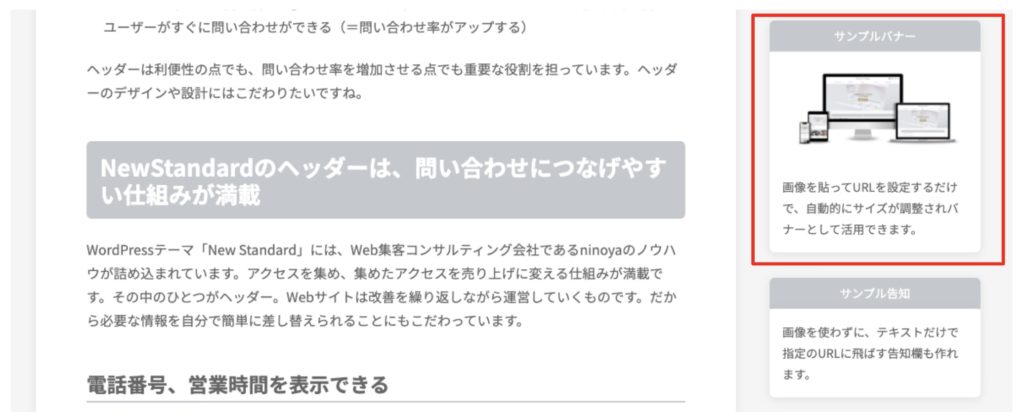
フリーボックス
画像・テキストなど何でも表示することができます。ウィジェットを挿入する場所に合わせてサイズが自動的に変わるため、サイドバーやフッターに任意の画像バナー等を設置することが可能です。
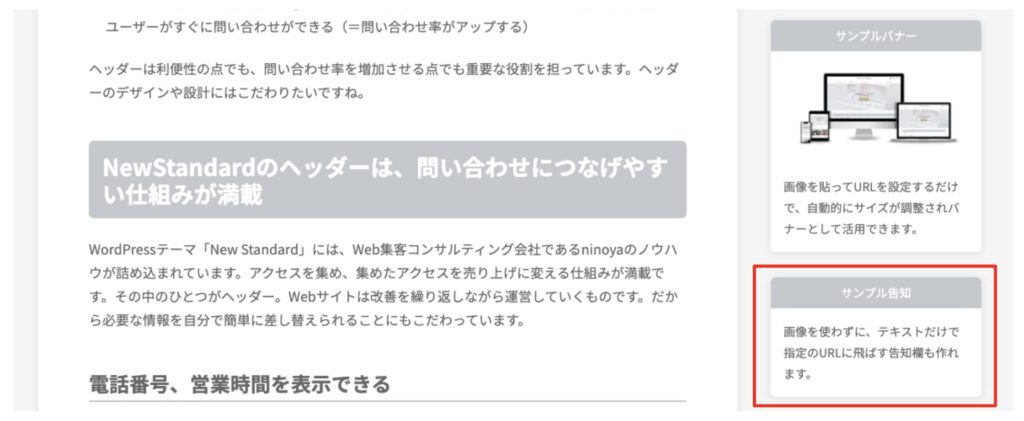
告知
テキストのみの告知スペースとなります。画像素材を用意できない人であっても、背景が白の告知バナーを設置してテキストのみ表示することにより、ユーザーに訴求することができます。
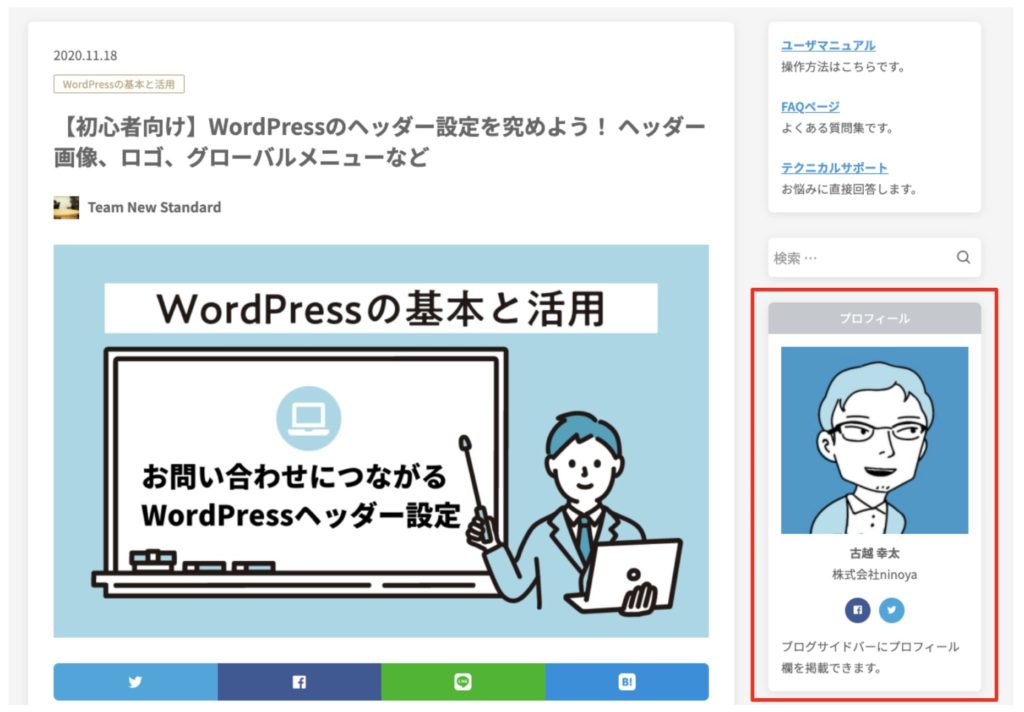
プロフィール
主に、ブログのサイドバーに設置してプロフィール情報を掲載できます。執筆者のプロフィールを掲載することによってファンを増やしたり、コンテンツへの信頼感を高めるために使用されます。
会社概要・お問い合わせ
会社概要と任意でお問い合わせボタンを掲載できます。どのページを見ても表示されているフッターに会社概要やお問い合わせボタンを設置することで、ユーザーが興味を持った時にいつでも問い合わせができるようになります。