Webサービスの作り方!開発の流れから成功の秘訣まで解説

Web技術の進化により、中小企業の日々の業務に活用できる汎用のWebサービスも、非常に多彩になってきました。
ですが、汎用サービスはあくまでも汎用に過ぎません。
既存のサービスでは自社内外の日常業務に適応しづらい、顧客や関連業者との連携がスムーズに行かないなどの問題点を抱えている企業様も多いと思います。
社内業務の問題であれば工夫で乗り切るとしても、顧客とのやり取りに関しては、他社との競争に不利に働いてしまうケースも出てくるでしょう。
そこで検討されるのが、自社独自のWebサービスや、専用アプリの開発です。
大企業の独壇場であった時代は終了しています。
他社に先んじてWebサービスを活用し、売上を伸ばすにはどうすれば良いのか?
開発方法から成功の秘訣まで解説したのが、本記事になります。
ぜひ最後までお付き合いくださいませ。
Webサービスの開発に必要なのはプログラミングではない!
個人的な趣味でWebサービス開発を行うのであれば、全く問題はありません。
コツコツとプログラムの勉強を始めれば良いと思います。
ですが、これまで何の経験も無い方が、Webサービスやアプリ開発のためだけにプログラミング学習を始めるのは、とても非効率でオススメできるものではありません。
Webの世界は秒単位で進化しています。
時間をかければかけるほど、成功から遠ざかってしまいます。
もちろん社内で開発できるのに越したことはありませんが、プログラミングができないのであれば外注することも可能です。
一番大切なのは、Webサービスやアプリの内容そのものを、とことん考えること。
誰に、どんなサービスを利用してもらい、最終的にどんな利益を自社にもたらすのか?
考えるべきことは、いくらでもあります。
もしかすると、他の汎用サービスで問題なく代替できてしまう可能性だってあります。
中途半端なものを作ってしまい、誰も使用しないという結末が待っているかもしれません。
全て考え抜いた上で、今お持ちのアイデアや発想が自社の将来の利益に繋がる確信があるのなら、躊躇せずWebサービスの開発を始めましょう。
Webサービスは小さくリリースして反応をみるのが成功の秘訣
例えば建築資材の販売会社が、リフォームしたい人と、エリア内の工務店をマッチングするWebサービスを作るとします。
サービスが軌道に乗れば、建築資材販売の販路は大きく拡大できそうですね。
ですが、そこはあくまでも建築資材の販売会社です。
Webサービスの作成は、基本的に全て手探りで進むほかありません。
付き合いのある工務店には、機能や使い勝手などをヒアリングすることも可能でしょう。
ですが、リフォーム希望のエンドユーザーについては、不透明なことが多すぎます。
新しいWebサービスをリリースするのであれば、100%の完成を目指してはいけません。
ある程度の形ができたら、多少の粗は目をつぶって公開してしまいましょう。
もちろん最初は問題も多く出てしまうと思います。
ですが、ここで得られる利用者の生の声は、サービスを社内で作り込んでいるだけではわかりません。
全く発想もしていなかったアイデアのヒントが産まれることもあるでしょう。
最初から作りこみすぎず、小さくリリースして反応をみて、仮説検証、改善を行うのがベターなのです。
Webサービスの作り方!大きな流れを解説
この記事を読まれているということは、すでに頭の中にはWebサービスの原型・アイデアはお持ちのはず。
『このアイデアを形にするにはどうすれば良いのか?』という方が大半ですよね。
ここからは、Webサービスの作り方の流れについてお話します。
Webサービス作成の全体を掴むことが、何かのヒントになればと思います。
企画をまとめる
全ての出発点であり、最終的な成否を握ってしまう重要な段階です。
ここがおろそかな状態で進んでしまうと、誰にも使われないサービスが完成してしまいます。
上記のリフォームマッチングサイトを例にお話します。検討すべき課題を一覧にしてみましょう。
- エンドユーザーはどういった情報でリフォーム業者を絞り込みたいのか?
- Web上では、ユーザー・自社・工務店の間でドコまでのやり取りを行うべきなのか?
- 工務店の営業マンは、いつユーザー宅へ訪問させるのか?
- 自社の建築資材を確実に使ってもらうにはどうすれば良いのか?
- 工務店からは、どのくらいの成約手数料をもらうべきか?
リフォームの知識の無いユーザーに、適切な選択肢を提示しなければなりません。
リフォーム後の快適な生活をイメージさせなければなりません。
工務店がタダ乗りできるシステムにしてはいけません。
利用した方の口コミで、次の利用者が訪問してくる。
そんな企画をまとめましょう。
要件定義を行う
企画がしっかりと立てられていれば、要件定義は簡単です。
なんなら、この段階まで企画書で決めてしまっても構わないでしょう。
企画で決めたサービス内容を実現するために必要な機能をリスト化。
それをどう具現化するか、技術的な手法も決めていきましょう。
また、利用者が迷わず機能にアクセスできる画面デザインについてもこの段階で考えていきましょう。
基本設計を行う
企画、要件定義である程度決まったサービスの内容を、本番に近い形で具現化するのが基本設計。
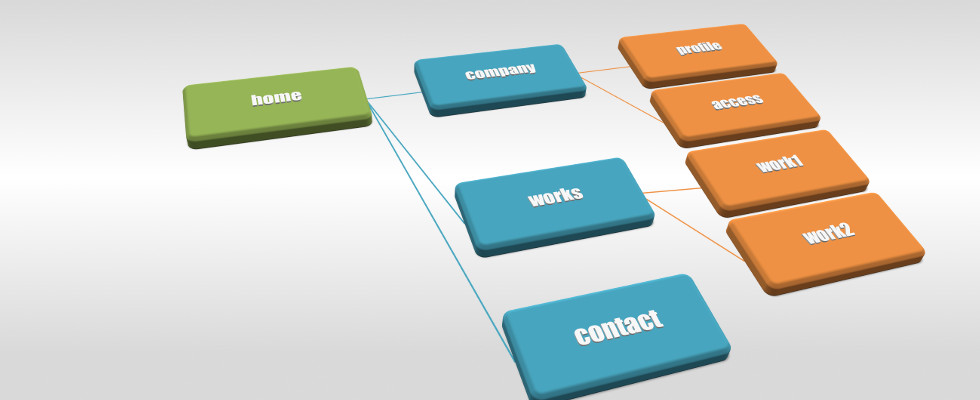
サービス全体を把握するためにも必須なのが、サイトマップ作成。
ここをシッカリと決めておかないと、機能の漏れが発生したり、使い勝手の悪いサービスができ上がったりしてしまいます。
初めての方やWebに不慣れな方でも、迷わず直感的に移動できる構成となるよう、試行錯誤してください。
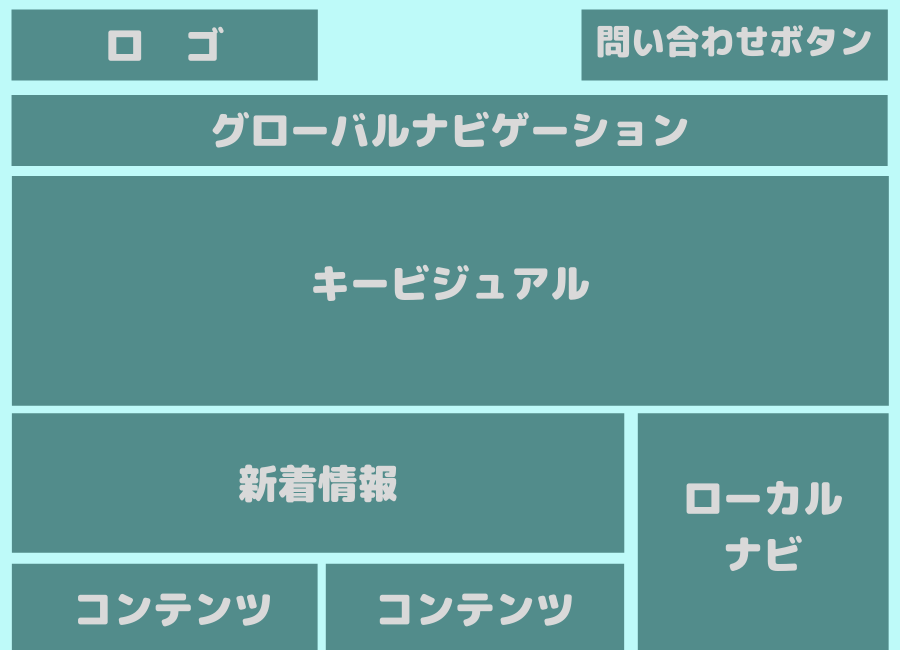
サイトマップ作成とあわせて、ワイヤーフレームも考えておいてください。
ワイヤーフレームとは、画面の設計図。
こんな感じに、ドコに何を配置するのかを考えてみてください。
もちろん、最大のポイントはわかりやすさと使いやすさ。
独創的にする必要はありません。
同業他社の類似事例をよく見て、公約数的に配置を決めたほうが、わかりやすさに繋がります。
アプリの場合は、プロトタイプの作成も検討してみましょう。
完成品のように操作できる見本のことで、上層部へのプレゼンには欠かせません。
有料ですがWebツールがありますので、一度ご覧になってください。
プロトタイプ制作ツールサイト prott
アプリだけでなく、Webサイトのプロトタイプも作成可能です。
コーディングする
企画から基本設計までがシッカリと固まったら、いよいよプログラミングのスタートです。
初めて開発する時は、うまくいかないのが当たり前です。
基本的な使い勝手に直接関わらないような小さな問題は無視してもかまいません。
まずは、ひととおり使用できる完成品を目指しましょう。
動作チェックを行う
Webサービスがひとまず完成したら、しっかりと動作チェックを行ってください。
動作チェックはあなたが一人で行うものではありません。
特にモバイル端末については、iOS、Android両方、それとスマホだけでなくタブレットでも。
機能的にできることは、全て実際にやってみましょう。
気になったところは、チェック実施者から文書で出してもらいます。
あなたはそれらを洗い直し、再現性のある不具合なのか?他には影響は無いのか?をチェック。
無視できるものか、修正すべきかのジャッジを行ってください。
動作チェックは、修正を行うたびに行います。
エラー報告が出なくなったら、完成です。
Webサービスを公開する
お待たせしました、いよいよサービス公開です。
自社ホームページやSNSなどで積極的に告知していきましょう。
有料のプレスリリースサービスを利用してもいいですね。
社内スタッフ、関係者の方には使い勝手など詳細コメントをもらうこと。
アナリティクスなどの数値は公開初日から取りはじめてください。
公開はゴールではなく、スタートラインなのです。
PDCAサイクルをまわし改善する
Webサービスに完成はありません。
ですが、残念ながら公開と同時に熱が下がってしまう方がおられます。
満足のいく数字が出ないからといって、逃げてはいけません。
少なくない時間と労力をかけて作成したWebサービスです。
なんとしてもこれで結果を出すために、PDCAを回していきましょう。
そのためには、自分ひとりで悩まずに回りを巻き込んでいかねばなりません。
定期的に、実績値を前提とした問題点を持ち寄るミーティングを開催しましょう。
一人でも多くの方にサービスを利用してもらうこと。
一人でも多くの方にサービスに満足してもらうこと。
これが全てです。
Webサービスを作りたいなら!オンライン相談へ
Webサービスの作り方について一通り見てまいりました。
いかがだったでしょうか?
まだまだ不明点が多く、未経験ゆえに踏ん切りが付かないところもあるのでは無いでしょうか?
御社にとって本当に必要なWebサービスとは何か?
どういった形で展開していくべきなのか?
それら根本の気付きを得るためにも、経験と実績を積んできた私たちに想いを語ってみませんか?
私たちはこれまで、 New Standard を通して200社以上の企業様とお付き合いしてきました。
そこで得た、豊富なマーケティングの知見に基づき、最適なWebサービス作りのご提案が可能です。
お一人お一人のお話を、丁寧に伺います。
ぜひお気軽に、オンライン相談よりお申し込みください。








 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。