New Standard Ver3 の子テーマをお探しの方は「商品ページ」より無料でダウンロードできます。
全世界3割以上のWebサイトがWordPressで構築される時代。
ブログやアフィリエイトに特化したもの、コーポレートサイトに特化したものなど種類豊富なテーマがあり、気軽にホームページを導入できるようになりました。
誰でもホームページを持てる素晴らしい時代ではありますが、一方で、その気軽さゆえ気をつけなくてはならないことも。
たとえばWordPressの既存テーマをカスタマイズする際には、子テーマを用意するのが一般的。
子テーマ を用意せずにWordPressテーマをカスタマイズしてしまうと、アップデートの際に上書きされ、カスタマイズした内容が消えてしまいます。
本記事では、そもそもWordPressの子テーマとは何なのか、子テーマを使うメリット・デメリット、作成方法に至るまで詳しく解説!
初心者だとハードルの高い子テーマでのカスタマイズをしなくても、様々な機能が使用できる弊社WordPressテーマ「New Standard」もご紹介致します。
WordPressの子テーマとは?
ここでは、WordPressの子テーマについて詳しく解説して参ります。
WordPressの子テーマ とは?
WordPressの子テーマとは、既存テーマ(親テーマ)をカスタマイズするためのテーマファイルのこと。
既存テーマ(親テーマ)から子テーマを作ることで、親テーマのデザインや機能を引継ぎつつ、自分が手を加えたい部分だけカスタマイズ可能です。
「えっ?親テーマをそのままカスタマイズした方が早いのでは?」
もちろん親テーマをカスタマイズすることも可能なのですが、基本的にはNGとされています。
その理由については、次にご紹介致します。
子テーマを作りカスタマイズしてほしい理由
親テーマではなくあえて子テーマを作りカスタマイズを行う理由は、以下の2点。
- 親テーマをカスタマイズするとアップデート時に内容が消えてしまう
- ソースコードの管理がしやすい
それでは、1つずつみていきましょう。
親テーマをカスタマイズするとアップデート時に内容が消えてしまう
WordPressのテーマは、定期的なアップデートがあります。
たとえば、既存テーマ(親テーマ)を購入し直接カスタマイズしてしまうと、アップデート時に新しいファイルと置き換わってしまいます。
つまり、新しいファイルで上書きされてしまいカスタマイズ内容が保存されず全て消えてしまう可能性が。
「親テーマをアップデートしなければ良いのでは?」
このように感じる方もいらっしゃるかもしれませんが、アップデートせずにテーマを放置すると、セキュリティが脆弱になってしまい大きなリスクを伴います。
このような理由から、柔軟にテーマをカスタマイズしアップデートにも対応するためには子テーマの作成がおすすめ!
※なお、親テーマをアップデートする場合には、専用のプラグイン等でしっかりとバックアップを取得してから行いましょう。
ソースコードの管理がしやすい
既存テーマ(親テーマ)をカスタマイズしてしまうと、もともと記述してあったソースコードがわからなくなってしまい、元に戻せない状態に。
このような理由から、親テーマのソースコード改修は基本的には行わないようにしましょう。
一方、子テーマを作成しカスタマイズする分には、ソースコードを改修してしまっても親テーマを参考に元に戻せば良いですよね。
つまり子テーマならソースコードの管理がしやすいです。
親テーマを改変し重要な内容が消えてしまったということもありますから、子テーマの作成をおすすめ致します。
子テーマを使うメリットとデメリット
WordPressテーマをカスタマイズする際に必要な子テーマについて、導入するメリットとデメリットをまとめました。
子テーマを使うメリット
WordPress子テーマを作成するメリットですが、親テーマをベースに構築するため、カスタマイズがラクです。
HTMLやCSSの基礎知識がある方なら、フォントサイズや配色を変更したり、アフィリエイトリンクを設置したりと自由に変更可能!
全く何もない状態から理想のWebサイトを構築する場合、1から作業をする必要がありますが、子テーマならそういった心配がなくて便利ですよね。
また、繰り返しになりますが、子テーマを使うことで親テーマがアップデートされても上書きされません。
子テーマを使うデメリット
WordPress子テーマを作成するデメリットですが、親テーマのアップデートによっては、子テーマも改修する必要があります。
たとえば、親テーマのPHPファイルをコピーしてそのまま子テーマに適用している場合。
具体的には、親テーマのheader.phpというファイルがアップデートで変更された場合には、子テーマのheader.phpという同じtemplateファイルを同様に変更する必要があります。
この際に、子テーマに追加したカスタマイズ内容が消えないように、細心の注意を払いながらの作業となるため、少々手間が発生します。
このように子テーマ をカスタマイズする際に、親テーマの更新に沿った改修が必要な場合もあり、PHPファイルやHTML、CSSの基礎知識がないと対応は難しいでしょう。
WordPressで子テーマを作成する方法
WordPressの子テーマを作成するには、以下の通り4つのステップをマスターすればOKです。
- ステップ①:子テーマ用のフォルダを作成
- ステップ②:style.cssの作成と基本情報の記述
- ステップ③:functions.phpの作成と基本情報の記述
- ステップ④:管理画面から子テーマを有効化
それでは、ステップ①から見ていきましょう。
※なお有名なWordPressテーマの場合は、配布元より子テーマのサンプルファイルが無料ダウンロードできる場合もあります。こういったケースでは、改めて新規で子テーマを作る必要はありません。
FTPツールを利用して、/wp-content/themes/のディレクトリに直接アップロードしましょう。
ステップ①:子テーマ用のフォルダを作成
まず新規作成する子テーマを格納するためのフォルダを作る必要があります。
フォルダ名を「親テーマ名-child」のように指定し、/wp-content/themes/の中に、新規フォルダを作成しましょう。
ステップ②:style.cssの作成と基本情報の記述
①で子テーマ用のフォルダを作成したら、そのフォルダの中に、style.cssという名称のファイルを作りましょう。
そして、style.cssのファイルには、以下を記述してください。
/*
Theme Name:{子テーマの名前}
Template:{親テーマのディレクトリ名}
*/
子テーマの名前には、さきほどフォルダ名につけた「親テーマ名-child」を記載すると良いでしょう。
また、Templateに記載する親テーマの名前ですが、/wp-content/themes/内、親テーマフォルダ内にあるstyle.cssの上部を参考にすると「Theme Name」と記載された場所がありますので、そちらに指定された名前を選択し、コピペで記述してください。
これで、style.cssの準備が完了致しました。ここまでは非常に簡単ですよね。
ステップ③:functions.phpの作成と基本情報の記述
続いて、style.cssを作成した子テーマのフォルダ内に、functions.phpという名称のファイルを作成してください。
また、functions.phpファイル内には以下を記述します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
※テーマによっては上記のコードでうまく動作しない場合もあります。
上記ソースコードを記載することによって、親テーマのスタイル(CSS)が子テーマにも適用され、次に子テーマに適用したスタイル(CSS)が有効化されます。
つまり、親テーマのスタイルと別個に指定した子テーマのスタイルが両方適用されるという便利な記述。
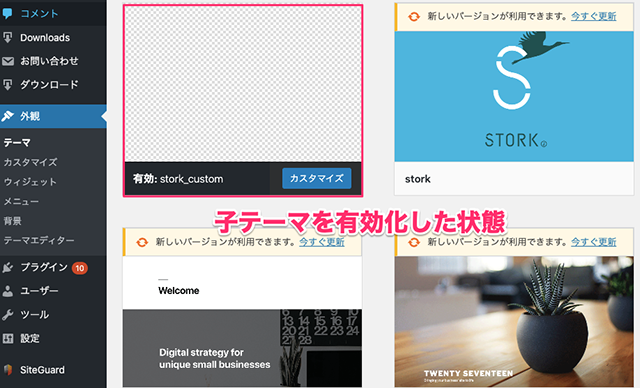
ステップ④:管理画面から子テーマを有効化
①〜③で、すでに子テーマが作成されていますので、あとは有効化を行うのみです。
有効化は、WordPress管理画面左側の一覧から、「外観」→「テーマ」で表示されています。
今回作成した子テーマの名称が見つかったら「有効化」をクリックしましょう。
これで、子テーマの作成から有効化までが完了致しました。
New Standardのカスタマイズはおすすめしません
弊社WordPressテーマ「New Standard」は、WordPressが初めてという方でも安心してお使いいただけるよう、SNSとの連携やブログ・LP・カート・お問い合わせフォームとWeb集客に必要な機能が全て備わっています。
またフォントサイズや配色、キービジュアルも自由に変更できるシンプルでカスタマイズがしやすいテーマ。
おそらく、ここまで記事をご覧くださった方は、「New Standardも子テーマを作成する必要があるのでしょ?」と感じるかもしれません。
確かに子テーマを使えばカスタマイズは可能ですが、おすすめしていません。
極端な話し「WordPressって?」というオカンでも運用できるように設計されているため、親テーマの編集はもちろん、子テーマの作成も必要ありません。
子テーマを作成しなくても、カスタマイズをしなくても初期設定のみで自由に編集できるテーマなので、New Standardに限ってはぜひ購入時のままお使いください。
また、購入後の使い方がわからないという方もテクニカルサポートやユーザーマニュアル付きですのでご安心ください。
※もちろんWordPressについて詳しく、PHP等の専門知識がある方は、子テーマ作成も問題ございません。商品ページより無料でダウンロードもできます。