Webサイトの最上部「ヘッダー」。Webサイトではファーストビュー(ユーザーが最初にアクセスした時に目に入る部分のこと)にあたるため、集客にとってはとても重要なエリアとなっています。

今回は、そのようなWebサイト上部に当たる「ヘッダー」の編集方法についてご紹介していきます。
ロゴを変えたい

Webページ上部に位置するロゴ部分の変更方法です。

【変更方法】
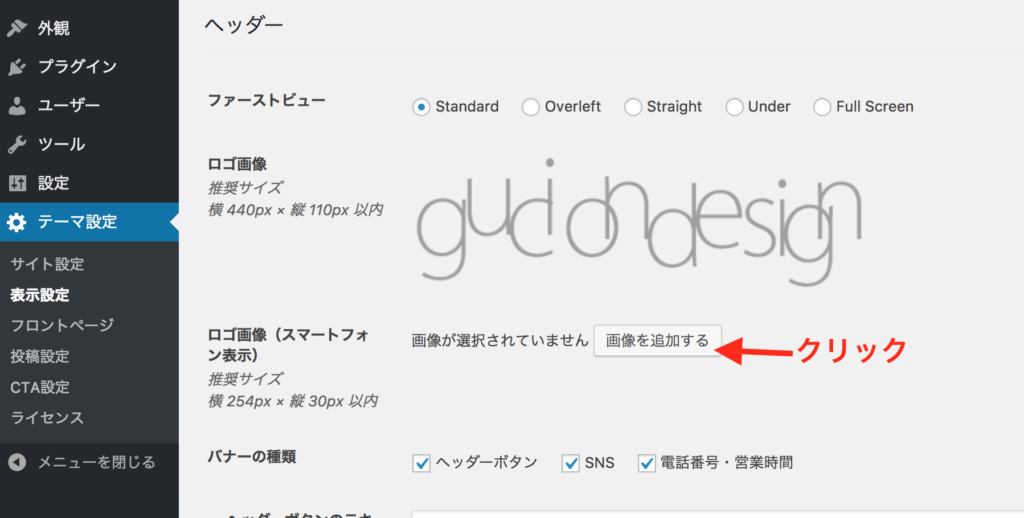
WordPress管理画面>テーマ設定>表示設定>ヘッダー>ロゴ画像
すでにロゴ画像が入っている場合は、ロゴ画像の上をマウスオーバーすると、編集ボタンが現れるので、クリックしてロゴ画像を変更します。
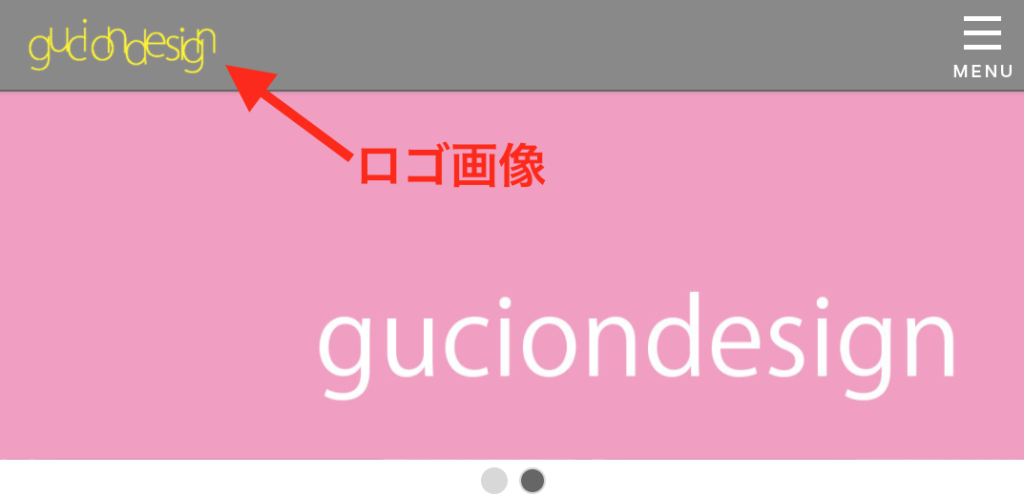
PCとスマホでロゴを出し分けたい

こちらはスマートフォンで表示した画面キャプチャーです。先ほどの画面と比べて、ロゴの色が変わっていますね。
このように、PCで表示させるロゴと、スマートフォンで表示させるロゴを分ける方法をご紹介します。

WordPress管理画面>テーマ設定>表示設定>ヘッダー>ロゴ画像(スマートフォン表示)
こちらにスマートフォンで表示させるための画像を追加します。推奨サイズは幅254px高さ30px以内ですので、サイズを想定してスマートフォン表示専用のロゴを制作していきましょう。
SNSボタンを出したい

ヘッダーにSNSボタンを表示させる方法です。

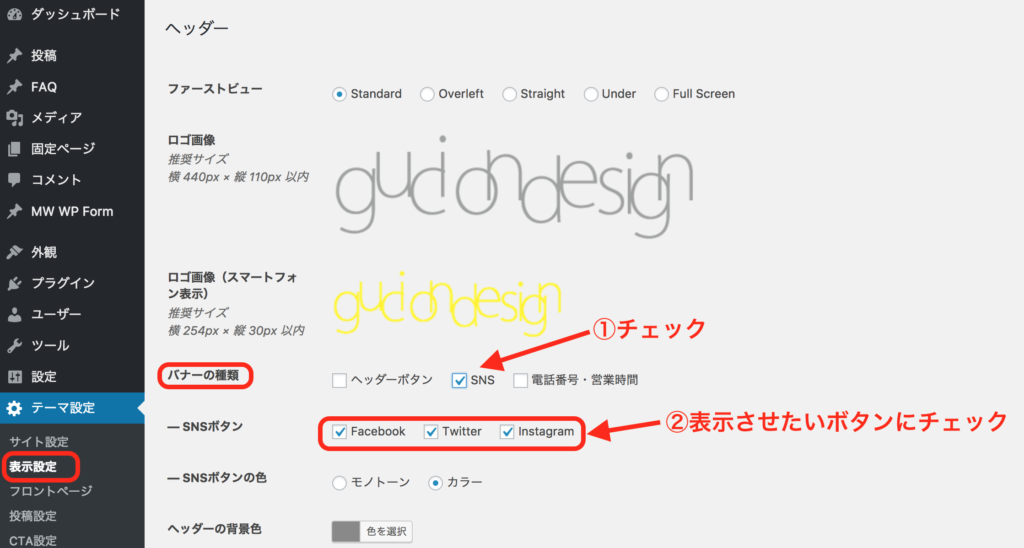
WordPress管理画面>テーマ設定>表示設定>ヘッダー>バナーの種類「SNS」にチェック
また「SNSボタン」では、表示させたいボタン(Facebook,Twitter,Instagram)にチェックを入れます。

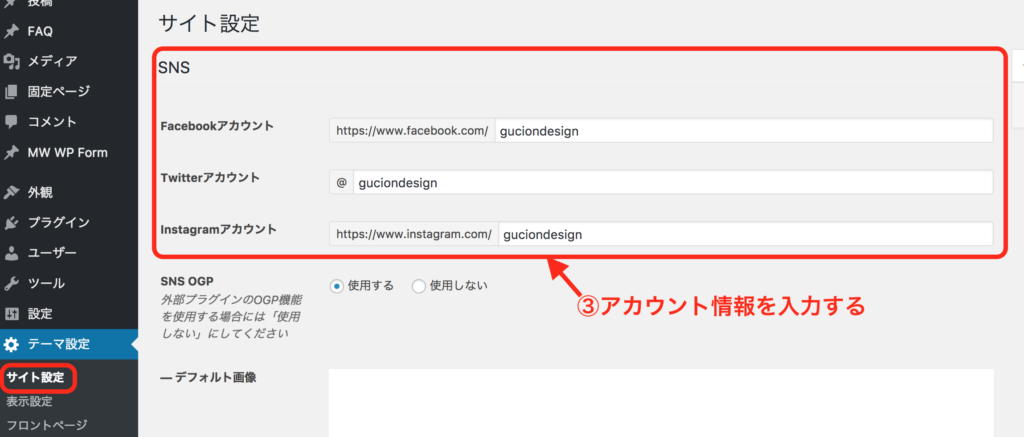
WordPress管理画面>テーマ設定>サイト設定>SNS
こちらの各アカウント欄に、SNSボタンにリンクさせるアカウント情報を入力します。
これでSNSボタンの設置は完了です。
問合せボタンを出したい

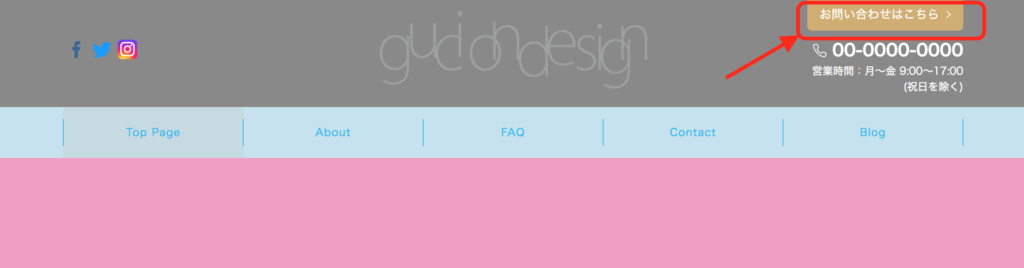
ヘッダー右上に「お問い合わせはこちら」といったような、問い合わせボタンを表示させます。

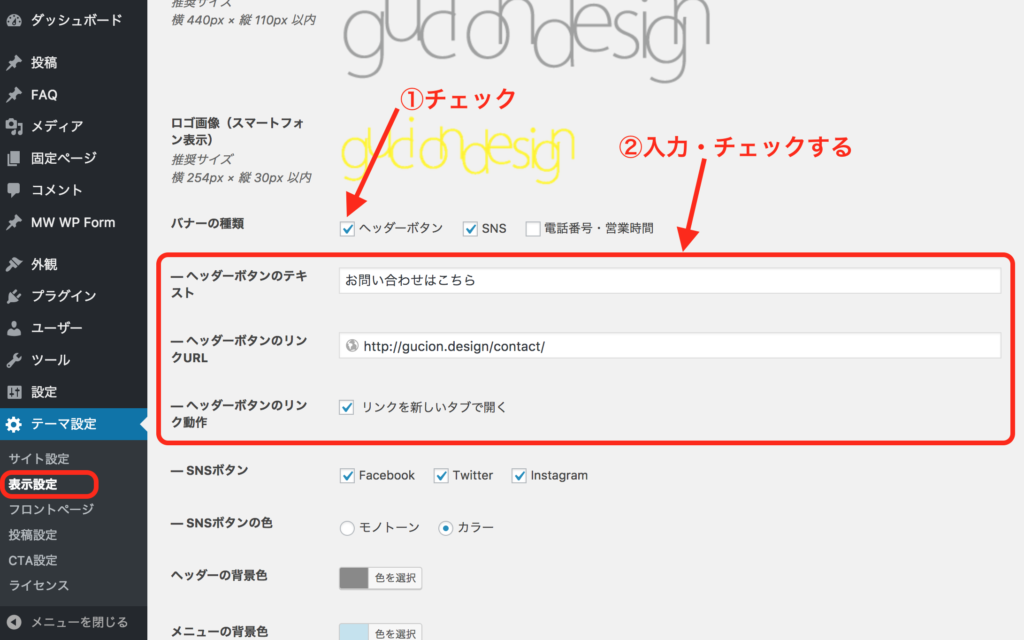
WordPress管理画面>テーマ設定>表示設定>ヘッダー>バナーの種類「ヘッダーボタン」にチェック
「ヘッダーボタンのテキスト」には、ボタン上に表示させるテキストを入力します。
「ヘッダーボタンのリンク動作」にチェックを入れると、ボタンをクリックした時にブラウザが新しいタブで表示します。
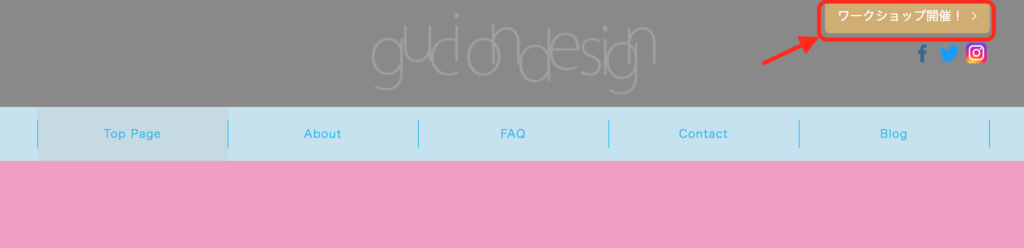
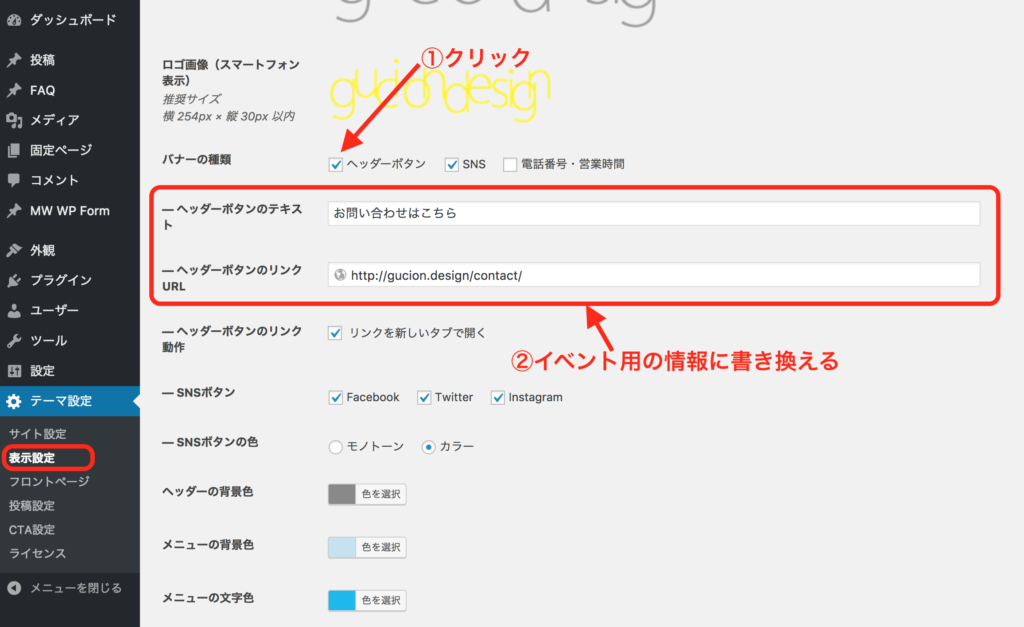
ボタンから予約やイベントに誘導したい

先ほど設置した問い合わせボタンを、予約やイベントページに誘導させる目的のボタンにします。

WordPress管理画面>テーマ設定>表示設定>ヘッダー>バナーの種類「ヘッダーボタン」にチェック
「ヘッダーボタンのテキスト」には、「ワークショップ開催!」などのボタンに表示させるテキストを入力します。
「ヘッダーボタンのリンクURL」には、PeatixのURLなど、誘導したいページのURLを貼り付けます。
ヘッダー編集のまとめ
いかがでしたでしょうか?今回はヘッダーの編集方法についてご紹介しました。
ヘッダー内のそれぞれのパーツで共通することがあります。
WordPress管理画面>テーマ設定>表示設定
ヘッダーのことは、この「表示設定」内でまとめてあるということが分かります。
WordPressに慣れていない時は編集箇所に迷う事がありますが、編集を重ねていくうちに「どこをいじれば、どこが変更されるのか」、手に取るように分かってくるのでご安心ください。