【簡単2ステップ】WordPressトップページ(フロントページ)の作成方法

WordPressで企業サイトを運営するなら、トップページ(フロントページ)を、ビジネス用途に合うように作ることをおすすめします。
WordPressデフォルトのままだと、個人ブログのように記事一覧がズラっと並ぶだけのサイトになってしまいます。そんなサイトだと、とても企業の公式サイトだとは名乗れませんよね。
そこで今回の記事は、WordPressで企業サイトを運営することを前提に、トップページ(フロントページ)の作成方法と、企業サイトで必要な3つの項目について解説します。
WordPressトップページ(フロントページ)の仕組
WordPressでは「ホームページ(トップページ)」と、「投稿ページ(投稿一覧ページ)」の設定がセットになります。
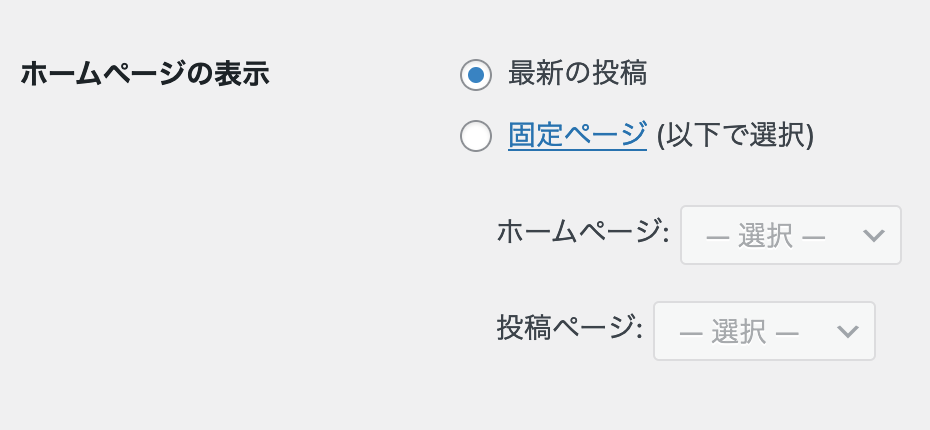
WordPressの表示設定は、何もしない状態だとこのような画面になっています。↓

「最近の投稿」にチェックが入った状態だと、WordPressサイトのトップページは、ブログのように投稿順の一覧が表示されます。
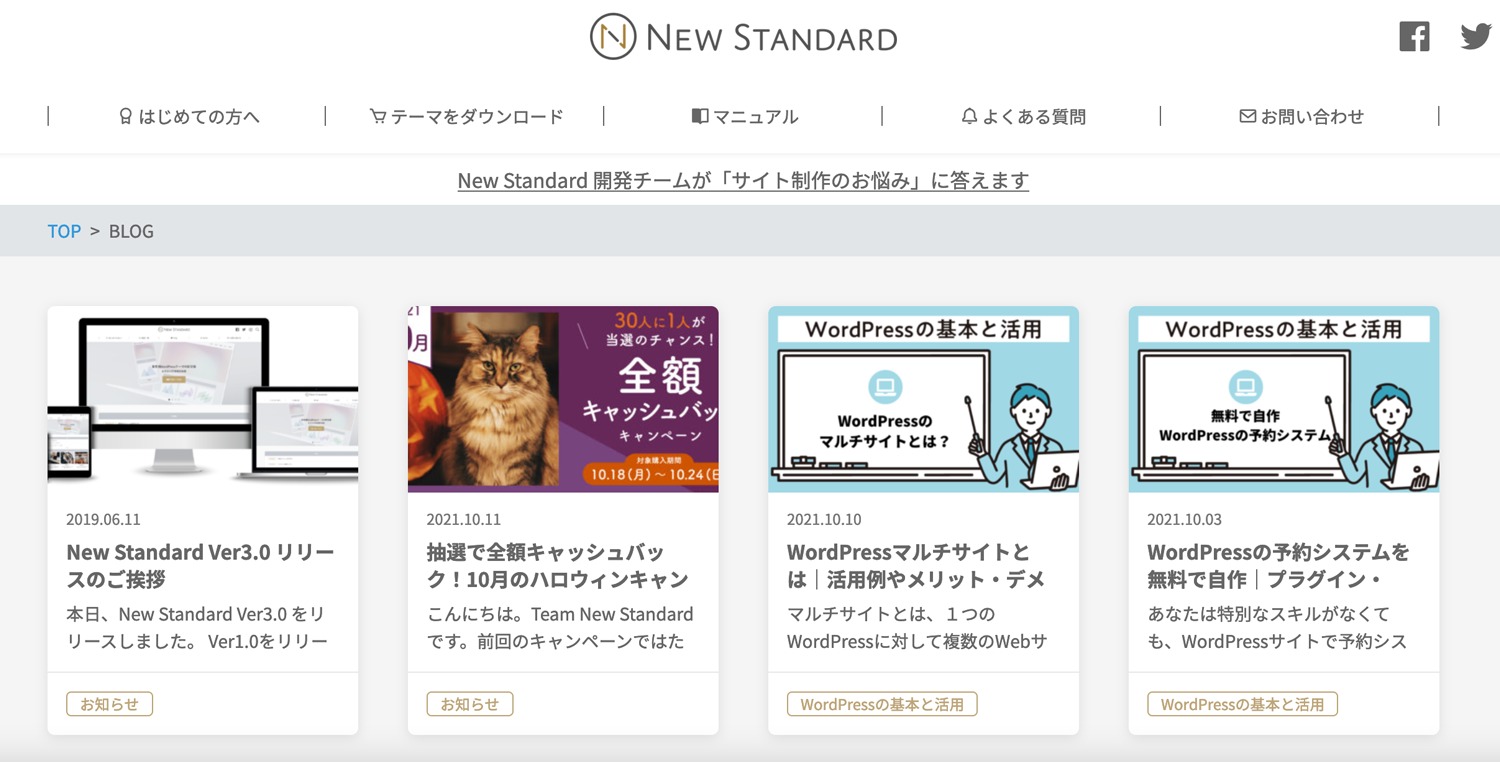
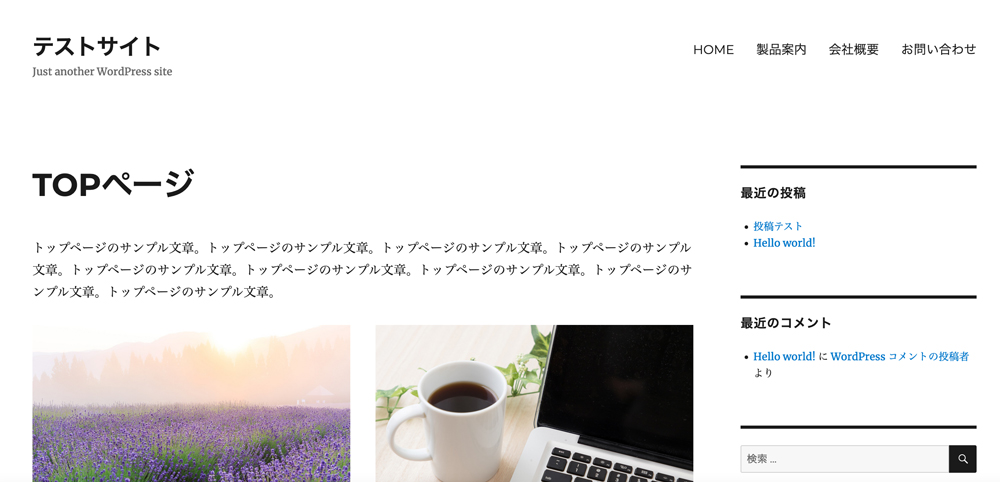
例えばこんな感じです。↓

最新の投稿をトップページにしてしまうと、ブログのようなイメージになってしまい、ビジネスサイトとしてはふさわしくないですよね。
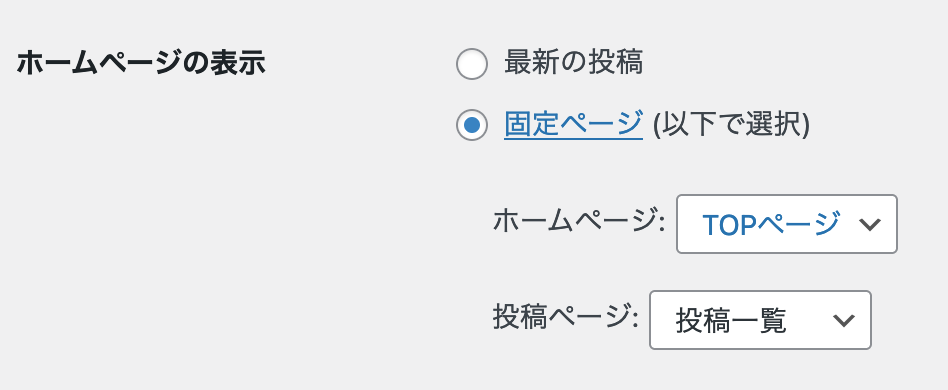
そこで、トップページ用に固定ページを作り、それを表示するようにしてあげると、ビジネスサイトにふさわしいデザインで表示できます。

上の画像のように、「TOPページ」という名前の固定ページを作り、それをホームページに設定してあげるだけです。
この設定にすることで、ブログではなく、ビジネスサイトとしての体裁でWebサイトを表示できます。参考になるものが見たい方は、このWebサイトのトップページをご覧ください。
WordPressは、上述のように固定ページをトップページに設定することができるので、単なるブログではなく、企業の公式サイトとしても多く採用されているのです。
ではここから、トップページ(フロントページ)の作成方法について解説します。
WordPressトップページ(フロントページ)の作成方法
WordPressのトップページの作成方法を2ステップに分けて説明します。
設定はとても簡単。トップページ用の固定ページを作成し、それをトップページ(フロントページ)として表示するように設定するだけです。
1)トップページ用の固定ページを作成する
まず、トップページ用の固定ページを作成します。
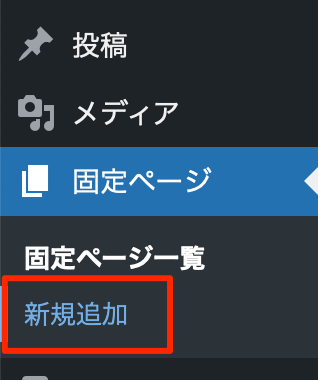
WordPress管理画面にログインし、左のメニューから「固定ページ>新規追加」を選びます。

固定ページの編集画面で、トップページに表示させる内容を作成します。

記事作成が終われば、「公開」ボタンを押して、作業完了です。
2)作成した固定ページをトップページに設定する
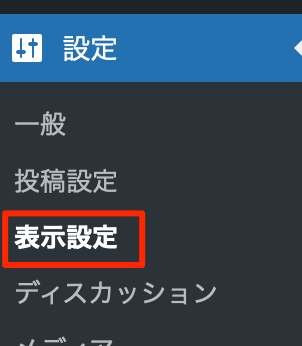
WordPress管理画面の左メニューで「設定>表示設定」をクリックします。

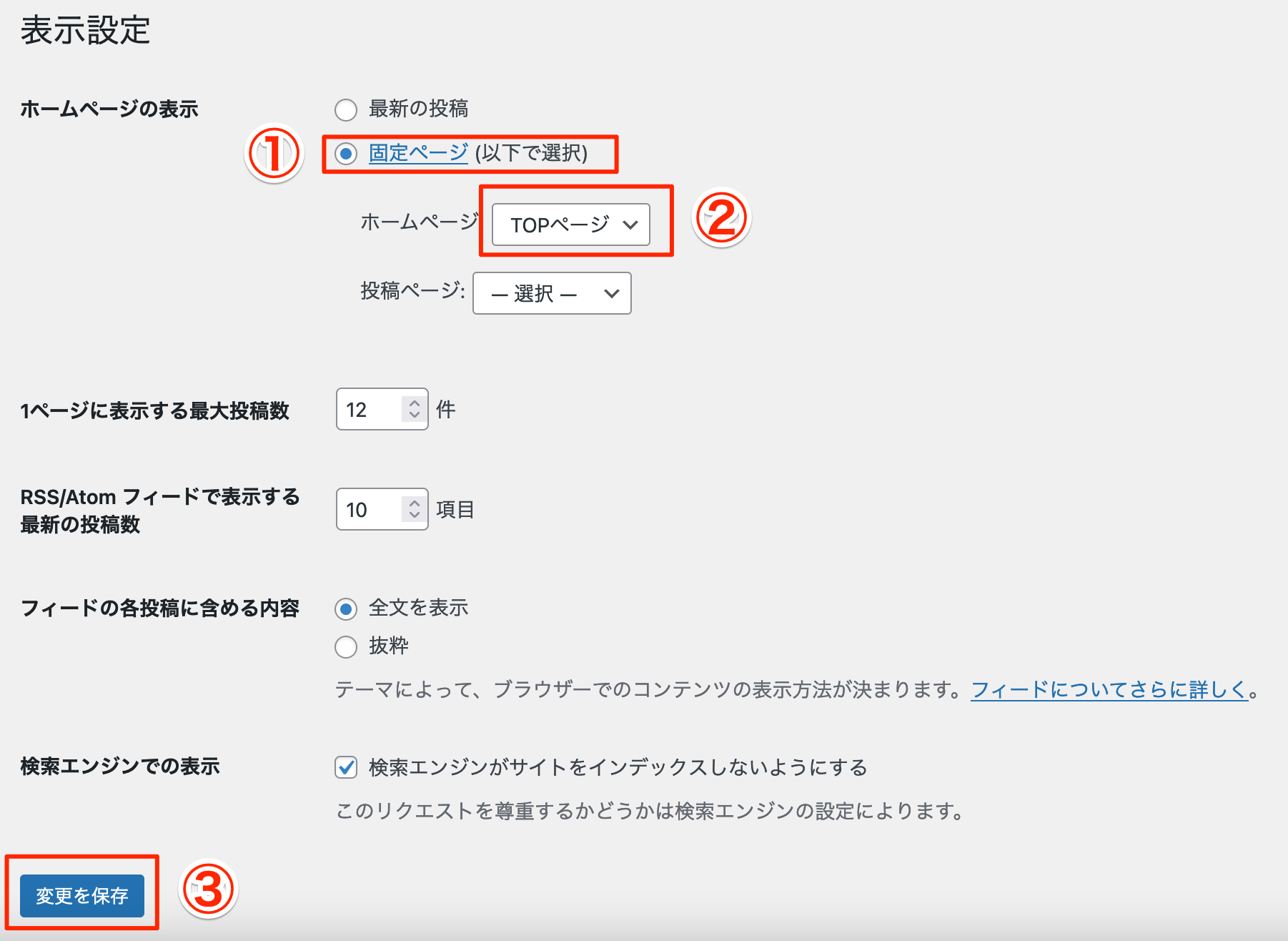
ホームページの表示で「固定ページ」を選択。先程作成した固定ページをホームページに指定し、「変更を保存」ボタンをクリックします。

これで固定ページがフロントページとして設定されます。

WordPressトップページ(フロントページ)の必要項目
ビジネスサイトとして、トップページに最低限備えたほうが良い項目がありますので、ご紹介します。
- グルーバルメニュー(グローバルナビゲーション)
- 製品やサービスのPR
- 新規記事の表示
では、この3つについて詳しく解説します。
1.グローバルメニュー(グローバルナビゲーション)
グルーバルメニューは、サイト全体の主要なメニューを表示させるものです。サイト上部に表示していることが多く、すべてのページで同じメニューが表示されます。

グルーバルメニューによって、サイトを訪れたユーザーが、迷うことなく見たいコンテンツへ移動することができます。
2.製品やサービスのPR
ビジネスサイトで陥りがちな失敗は、「何を売っているサイトなのか分からない」「どんな事業をしているサイトなのか分からない」ということです。
「デザインはカッコいいんだけど、どんな会社なのか分からない」となれば、なんのためのビジネスサイトか、分からなくなりますよね。
ですから、トップページには「どんな製品を扱っているのか」「どんな事業をしているのか」「お客様に与えるメリット」「サービスの特徴や強み」を、ファーストビューの目立つところに配置していただくとよいでしょう。
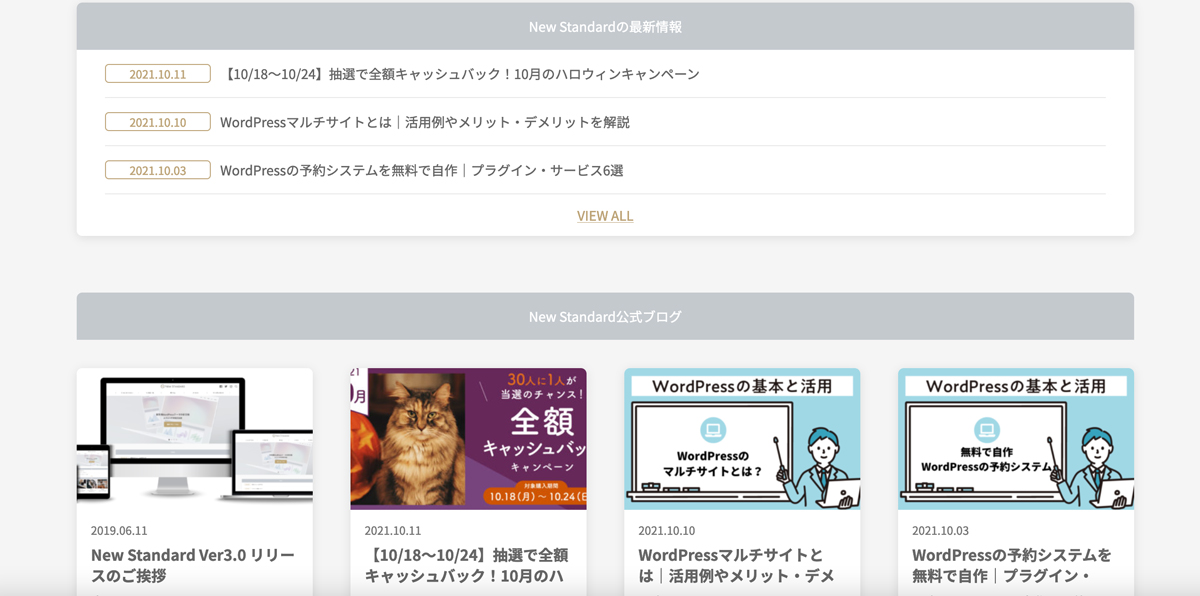
3.新規記事の表示
トップページには、新規記事の一覧を掲載しましょう。ユーザーにとっては、サイト運営をしっかりしている会社だというプラスのイメージを感じてもらいやすくなります。

トップページが自由に制作できる「フレキシブルページ」機能とは?
ここまで解説してきたように、WordPressでのトップページ作成は非常に簡単にできます。
しかし、「固定ページを自由に作成しましょう」と言われても、真っ白なページに、どんなコンテンツを入れ、どんなデザインをすればいいのか、戸惑う人も多いと思います。
WordPressはテーマによって、フロントページを誰でも作りやすいように工夫しているものがあります。私たちが提供しているNew Standardも、初心者でも簡単にフロントページが作れるように「フレキシブルページ」機能を実装しています。
フレキシブルページ機能では、以下のコンテンツを自由に配置することができます。
- キービジュアル(トップページの上部に表示されるイメージ画像)
- ニュース
- コンテンツ一覧
- 投稿一覧
- 任意のテキスト
- FAQ
- 商品一覧
ビジネスサイトで必要とされるこれらのコンテンツを、自由に追加したり順番を入れ替えたりして、オリジナルのトップページが作れます。
まったくの真っ白な状態から作るのではなく、あらかじめデザインされたテンプレートにコンテンツを当てはめていくだけなので、初心者でも迷うことなくトップページを作れるのが、大きな特徴です。
フレキシブルページ機能の詳細は、以下からご覧ください。





 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。