【WordPressショートコード】便利で基本的な書き方を種類別に解説

WordPressで記事を書いていると、必ず思うのが
「よく使う定型文を、簡単に使いまわし出来たらいいのに・・・」
ということです。
記事を書くたびに、毎回同じ内容を入力したり、コピペするのは大変ですよね。
でもWordPressには、「ショートコード」と言って、定型文などを簡単なコードに変換して、パーツ化できる仕組みがあるのです。
この「ショートコード」を使うと、記事作成のスピードが格段に上がり、しかも作業を効率化できるのでおすすめです。
「ショートコードのことはよく知らない」 「今まで毎回、定型文等をコピペしていた」 という人は、今回の記事は必見です。 ショートコードをうまく使って、記事作成のスピードアップを図っていきましょう。
WordPressのショートコードとは
WordPressのショートコードとは、定型文やフォームなどの機能を簡単に呼び出せるようにした、短いコードのことです。
例えば、メールフォームのプラグインで人気の「Contact Form 7」では、
[contact-form-7 id="111" title="お問い合わせフォーム"]
のように、ショートコードが生成され、これを投稿ページや個別ページの任意の場所に入力するだけで、作成したメールフォームが表示されます。
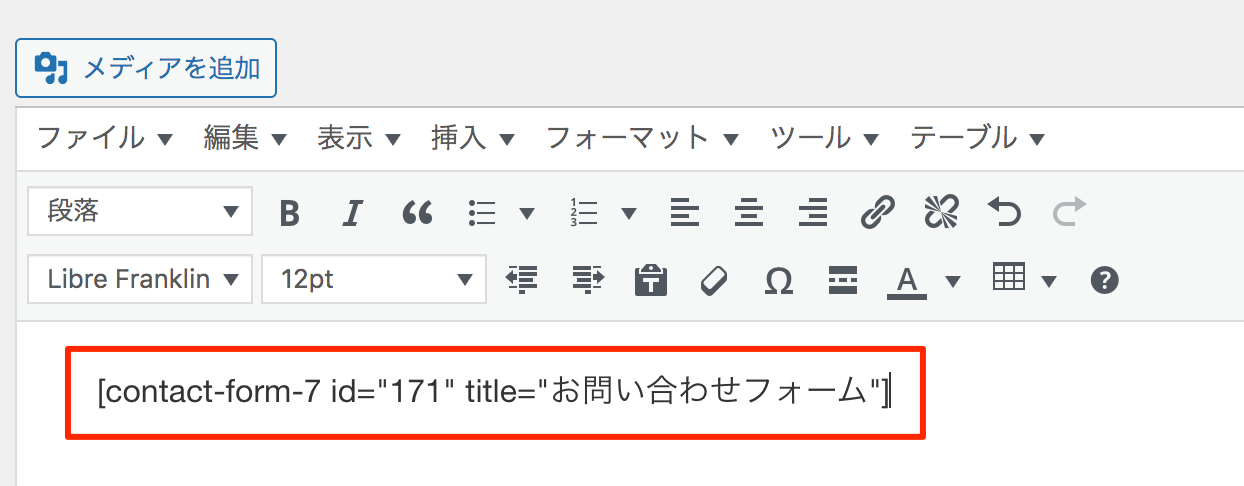
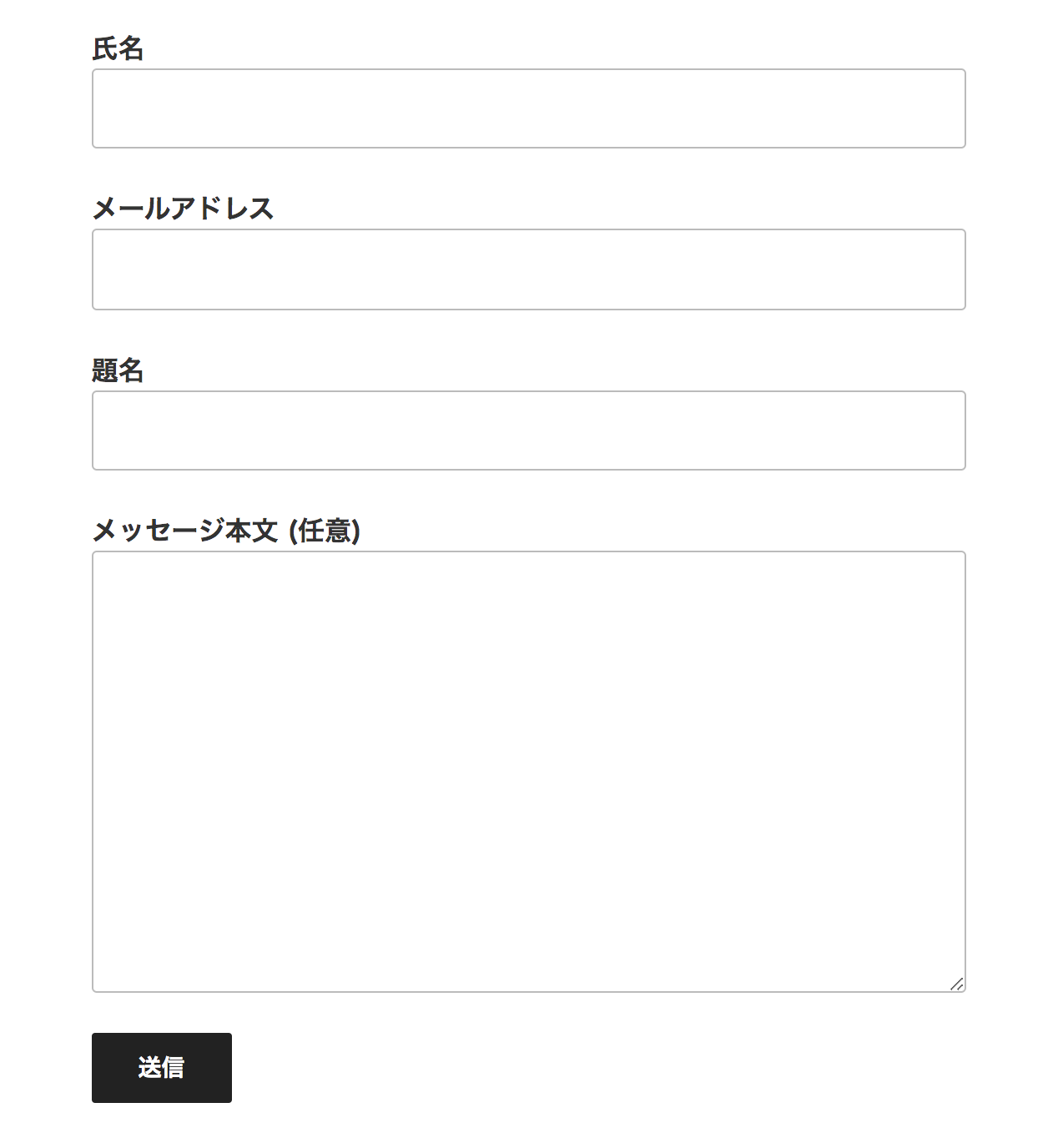
ショートコードは、ブラケット[ ]という囲みの中に、ショートコード名を入れます。 例えば、このように投稿画面にショートコードを入力するだけで・・・↓
こんなふうに、問い合わせフォームが表示される!↓
また、子テーマを作成して「functions.php」にコードを書く事で、自作のショートコード機能を追加する事が可能です。
ビジュアルエディタ・テキストエディタ両方で使えるので、非常に便利です。
子テーマの作成に関しては、こちらの記事で詳しくご紹介しています。
ご興味がある方は、あわせてご覧ください。
ショートコードには、「自己完結型」と「囲み型」の2種類があります。
この2つをうまく使うことで、WordPressの記事作成が捗ること間違いなし。
ではここから、それぞれのショートコードの書き方と使い方を解説していきましょう。
WordPressショートコード【自己完結型】
「自己完結型ショートコード」は、[shortcode]のように、子テーマの「functions.php」にひとつのショートコードを書くだけで内容が出力されます。
定型文を表示するなど、それだけで完結するような場合に使います。
【自己完結型ショートコード】基本的な書き方
ショートコードは、子テーマの「functions.php」にコードを追記することで使えるようになります。
これは後述する囲み型も同じ考えなので、覚えておきましょう。
子テーマの「functions.php」は、WordPressの管理画面から表示するか、FTPソフトでダウンロードしたものをエディターで開いて編集します。
例えば、以下のコードを追記してみましょう。
//ショートコードで「お問い合わせはこちら」と出力
function shortcode_call() {
return "お問い合わせはこちら";
}
add_shortcode( 'call', 'shortcode_call' );
上記のadd_shortcodeが、ショートコードを登録するために必要な関数です。
shortcode_callが、新たに登録した関数で、[call]とショートコードを入れると、「お問い合わせはこちら」をリターンで返す、という仕組みになっています。
追記したら、投稿画面で、
[call]
とショートコードを入力すると、「お問い合わせはこちら」という文章が表示されます。
【自己完結型ショートコード】属性追加の書き方
追加属性とは、ショートコードにCSSのクラス名や数字などを追加できるというものです。
例えば、ショートコードの属性に商品の価格を入力して、それを消費税10%が加算された税込価格を表示させる、ということができます。子テーマの「functions.php」に、以下を追記します。
function shortcode_total( $atts ) {
$atts = shortcode_atts( array(
'price' => 100,
), $atts, 'total' );
return $atts['price'] * 1.1;
}
add_shortcode( 'total', 'shortcode_total' );
次に投稿画面で
[total price=200]
と入力します。自己完結型ショートコードは[total]になるのですが、ここにpriceという属性が追加されます。
上記のように、半角スペースを空けて属性を入力します。price=200というように属性の値を入力すると、値に1.1が乗算され、
220
と表示されるのです。 属性を何も入れない場合は「 'price' => 100,」のところで、デフォルト値が100になるように設定しています。
このように、ショートコードに属性値を追加することで、計算結果を表示させる等ができるのです。
WordPressショートコード【囲み型】
囲み型ショートコードは、「ショートコードで囲ったコンテンツに装飾を施したい」場合に使います。
囲み罫線を使ったり、色を変えたり、レイアウトの装飾として使う場合が多いです。
【囲み型ショートコード】基本的な書き方
例えば、装飾されたボックスをショートコードで作ってみましょう。
囲み型ショートコードは、以下のように記述します。
■子テーマのfunctions.php
//囲み型ショートコードで出力(装飾ボックス)
function shortcode_kakomi( $atts, $content = '' ) {
return '' . esc_html( $content ) . '';
}
add_shortcode( 'kakomi', 'shortcode_kakomi' );
<div class="deco"> で、CSSを指定していますので、CSSで囲み罫線を定義してあげます。
■CSS
.deco {
background: #d6e5f0;
border: 2px dotted #558fd2;
padding: 15px;
}
■ショートコード
[kakomi]囲み罫線[/kakomi]
上記ショートコードを投稿画面に入力すると、このように囲み罫線が付いて表示されます。↓
【囲み型ショートコード】属性追加の書き方
例えば、上記で紹介した囲み型ショートコードでは、ブルーの点線と背景色しか表示できません。
記事によって、いくつかの色のパターンでも表現したいところです。
でも、それぞれの色でショートコードの定義をするのは大変ですよね。
そんな時、囲み型ショートコードに属性を追加し、その属性を変えることで、囲み罫線の色のパターンを簡単に変えることができるのです。 記述は以下のようにします。
■子テーマのfunctions.php
function shortcode_kakomi2( $atts, $content = '' ) {
$atts = shortcode_atts( array(
'class' => '',
), $atts, 'kakomi2' );
return '' . esc_html( $content ) . '';
}
add_shortcode( 'kakomi2', 'shortcode_kakomi2' );
■CSS
.deco {
background: #d6e5f0;
border: 2px dotted #558fd2;
padding: 15px;
}
.deco2 {
background: #fffdd2;
border: 2px dotted #d29d55;
padding: 15px;
}
■ショートコード
[kakomi2 class="deco1"]囲み罫線[/kakomi2]
[kakomi2 class="deco2"]囲み罫線[/kakomi2]
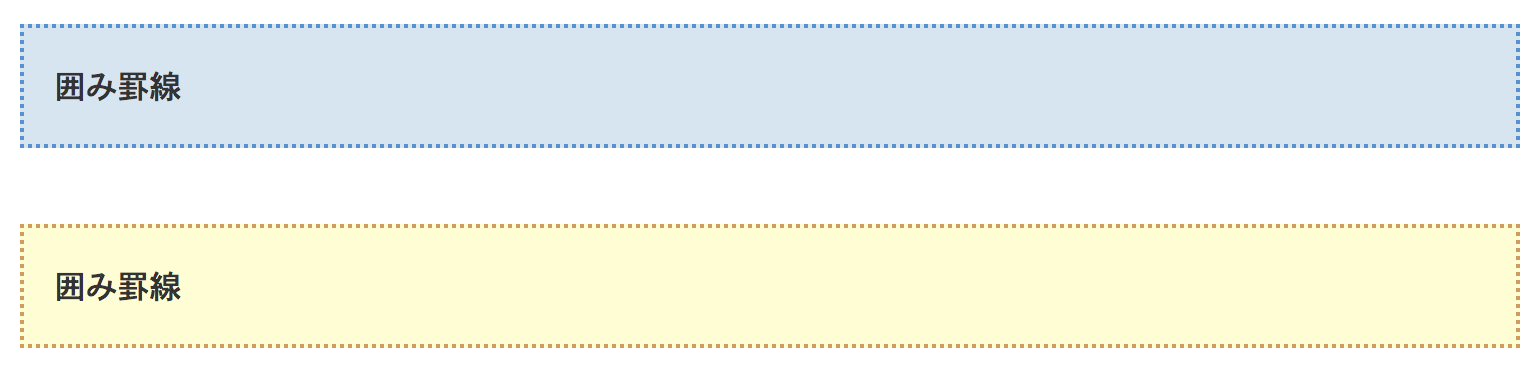
上記ショートコードを投稿画面に入力すると、このように囲み罫線が付いて表示されます。↓
このように、囲み型ショートコードの属性追加はCSSで定義さえすれば、いくつでも装飾パターンを増やすことができるのです。
子テーマの「functions.php」を設定しておくだけなので、管理も楽になりますし、記事作成が捗りますよ!
New Standardでは初月無料のテクニカルサポートをご用意!
ショートコードの書き方と使い方について解説してきましたが、いかがでしたでしょうか?
うまく活用することで、記事作成のスピードが上がったり、オリジナルの装飾を使って記事の充実を図ることができますので、ぜひチャレンジしてください。
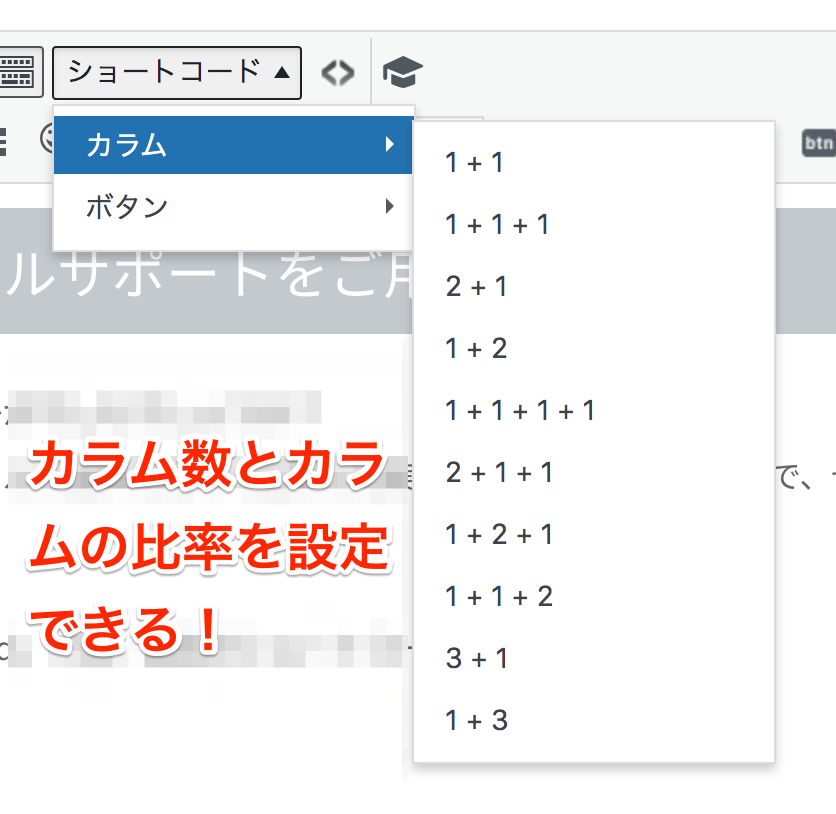
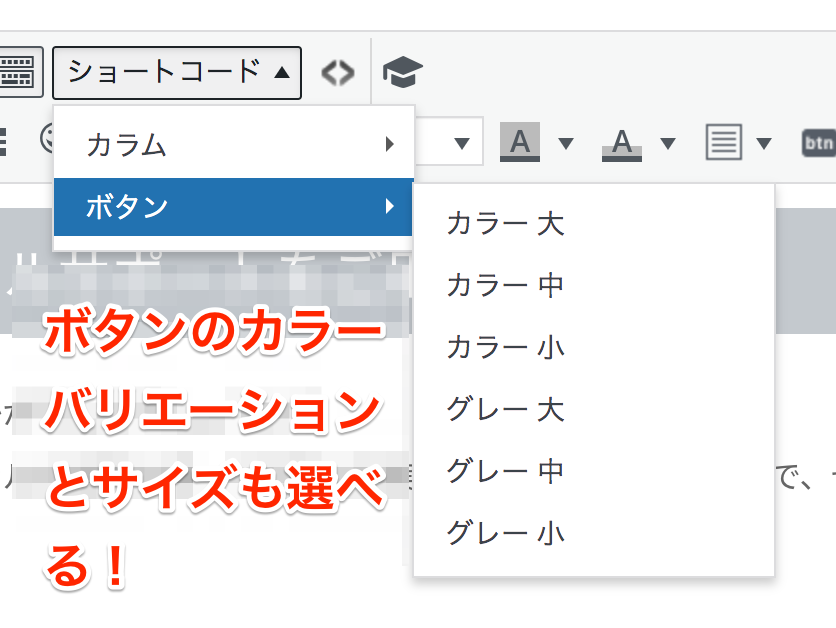
さて、私たちが提供している事業用WordPressテーマ「NewStandard」では、独自のショートコードをご用意しています。
実装しているのは「ボタン」「カラム」そして「テーブル」です。
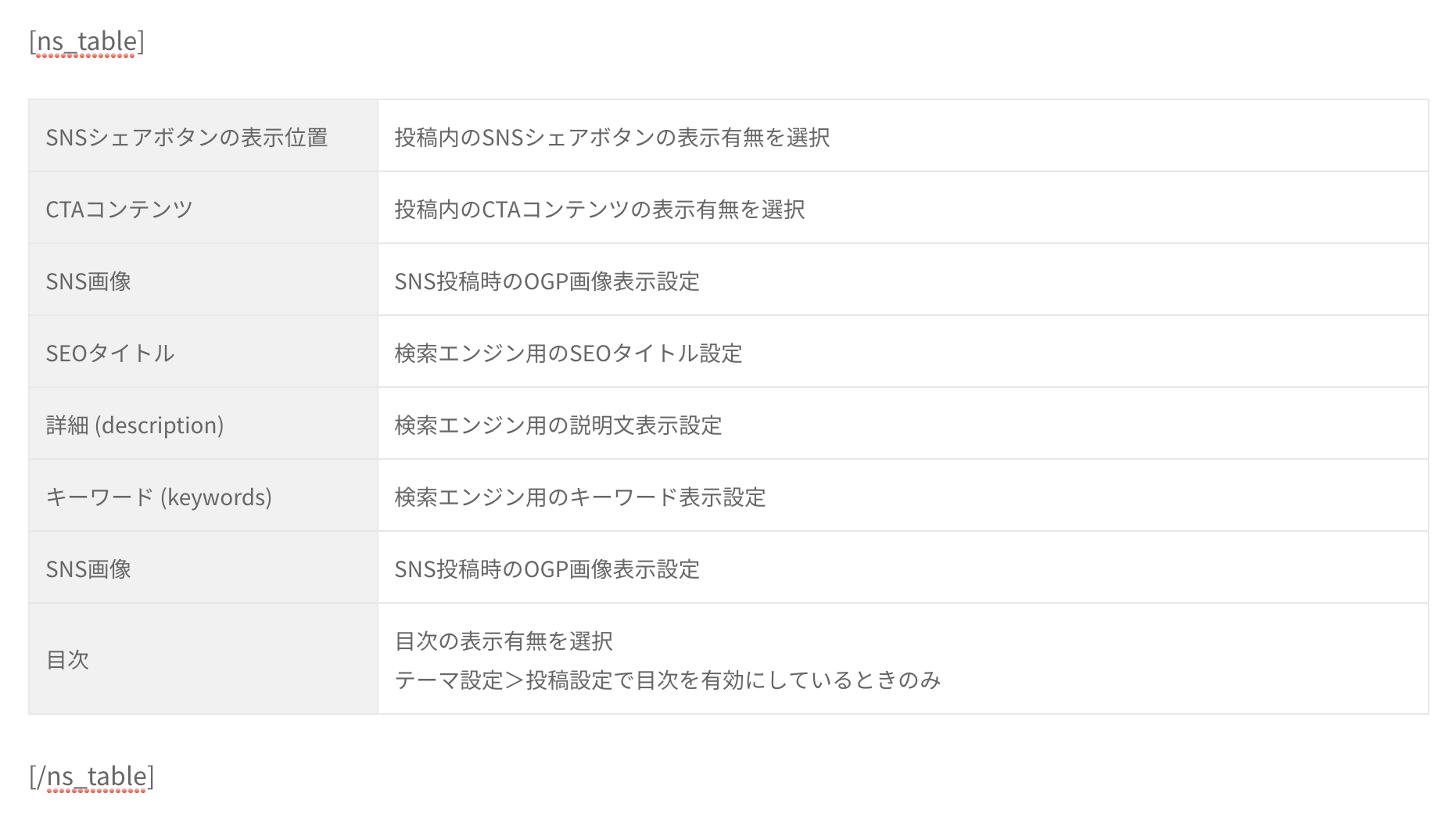
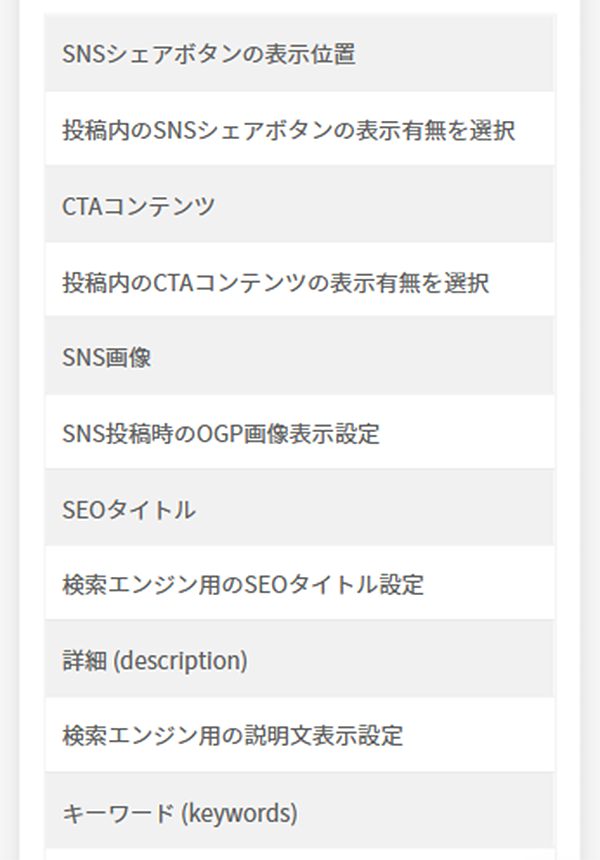
さらにテーブルのショートコードでテーブルを囲うと、スマートフォン表示時にテーブルが縦並びになります。
上のテーブルをスマートフォンで見ると、以下のような、縦長画面に適した表示になります。
テーブルはスマホ対応が難しいのですが、このショートコードで囲うだけでスマホ対策も万全です。
ショートコード等で迷った時は、テクニカルサポートに相談!
私たち株式会社ninoyaでは、テクニカルサポートをご用意しており、気軽に相談できる体制を整えています。
テクニカルサポートを利用すると、WordPressテーマを購入後、30日間無料サポートを受けることができます。メニュー設定のやり方が分からないなど、基本的な質問も歓迎。気軽に質問してもらい、疑問を解決してより良いWebサイト作りに活かしていただければと考えています。
(無料期間終了後、年額12,000円(月額1,000円)でサポート継続)
問題が起きたり分からないことがあったりしても、月1,000円で質問し放題。
ショートコードは子テーマの「functions.php」にコードを追記する必要があるので、やはりしっかりとしたサポートやバックアップ体制があったほうが安心です。













 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。