WordPressにSNSシェアボタンを設置する方法!おすすめのプラグインは?

SEOと並んで、Web集客の手段として欠かせないのがTwitterやFacebookをはじめとしたSNSの存在。記事をSNSで効果的にシェア、拡散してもらえるよう、SNSシェアボタンを設置しておきましょう。自社でSNSの運用をしていなくても、SNSシェアボタンの設置は可能です。
今回の記事では、初心者でもWordPressにSNSシェアボタンを設置できるよう、おすすめのプラグインをご紹介し設置方法をまとめました。
WordPressサイトにSNSシェアボタンを設置する方法
SNSシェアボタンを設置する方法は、大きく分けて2つあります。
- プラグインを使う
- プラグインを使わない
プラグインを使わずに、子テーマを作成してカスタマイズすれば、より細かなカスタマイズが可能ですが、初心者には難易度が高めです。ここでは、初心者の方にも簡単に導入できる、プラグインを使った方法を紹介します。
このため初心者には難易度が高めです。まずはプラグインを使った方法を試すのがいいでしょう。
おすすめのプラグインは、以下の2つです。
- Ultimate Social Media
- AddToAny Share Buttons
各プラグインについて、順番に解説していきます。
1.高性能なプラグイン「Ultimate Social Media」

高性能なプラグインなら、「Ultimate Social Media(正式名称:Social Media Share Buttons Popup & Pop Up Social Sharing Icons)」をおすすめします。
有効化することで、200種類以上のシェアボタンを設置可能。2021年2月末時点で、有効インストール数は20万を超えているほか、5,000件以上の評価のうち4,700件以上が5つ星という人気のあるプラグインです。
Instagram、Twitter、Facebookといった主要SNSは、16種類のシェアボタンから選ぶことができます。(LINEは細かい設定ができません)
設定の手順は、以下のとおりです。
- 「Social Media Share Buttons Popup & Pop Up Social Sharing Icons」プラグインをインストールして有効化にする
- 管理画面上に作成された専用メニューをクリックする
- 必要な設定を済ませて「Save All Settings」をクリックする
プラグインは、管理画面の「プラグイン」>「新規追加」から検索することができます。
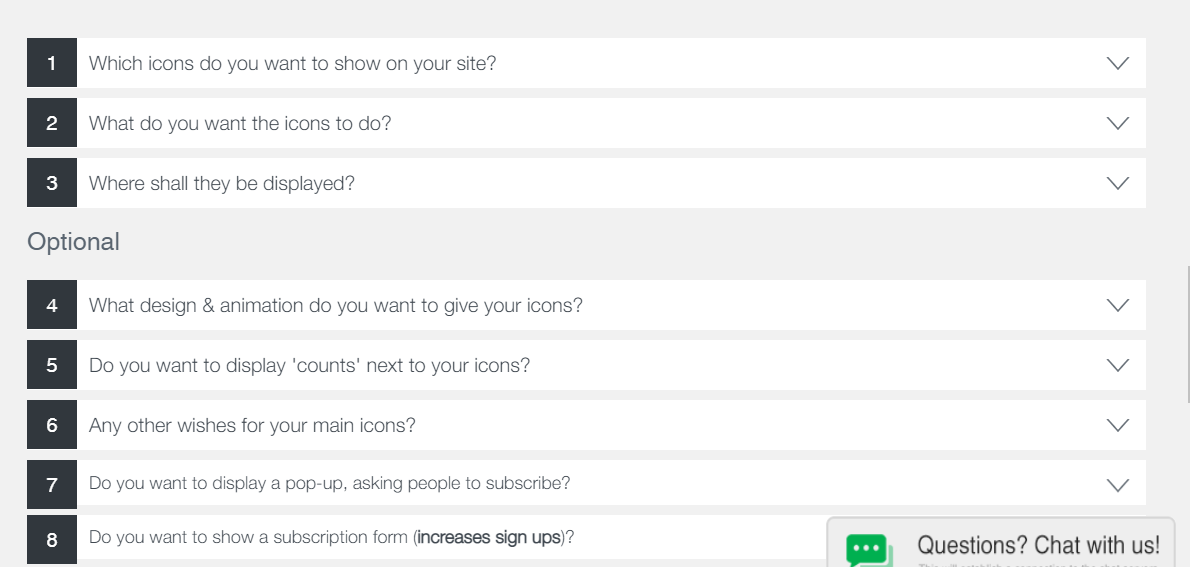
Ultimate Social Mediaのメニュー
このプラグインには、8つのメニューが存在します。
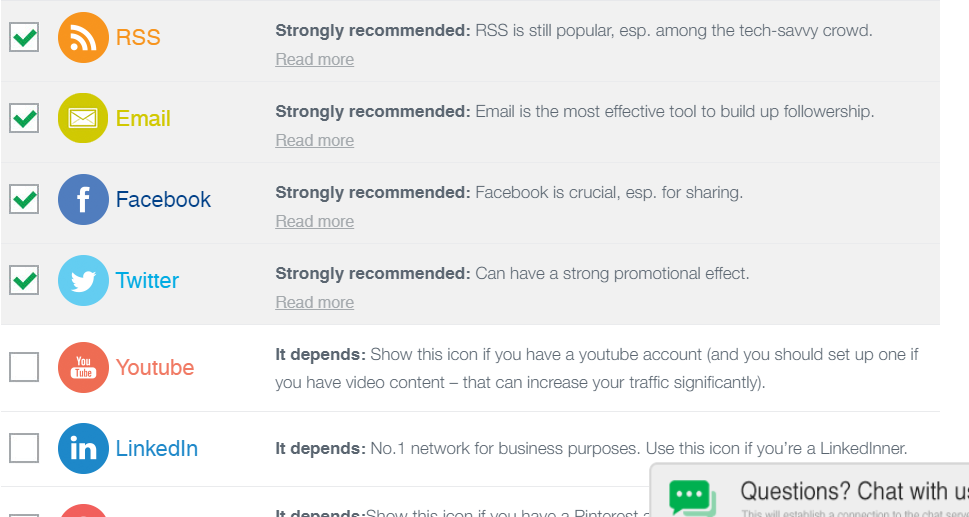
(1)表示させたいアイコンを選ぶ
表示するSNSシェアボタンにチェックを付けます。
デフォルトで、RSS、Email、Facebook、Twitterの4つにはチェックが付いています。なお、「It depends:Show this icon if you have a Telegram account.」と記載されている項目は、SNSのアカウントがないとSNSシェアボタンが表示されません。
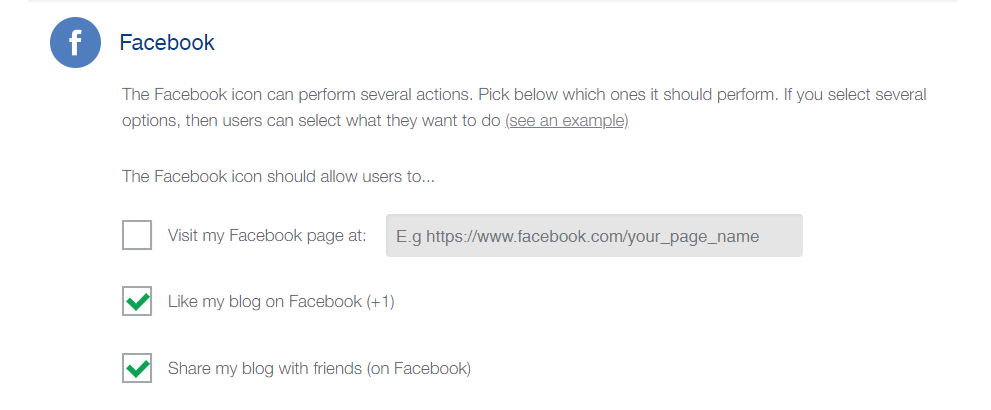
(2)シェアボタンをクリックしたときの動作設定
RSS、Email、Facebook、Twitterは、クリックしたときの動作を設定することができます。たとえばFacebookの場合は、クリックしたときに「フェイスブックページに移動」「いいね!が付く」、「友達とシェア」といった設定が可能です。
なお、RSSにはフィードURLが設定できるなど、設定できる内容はSNSによって若干異なります。
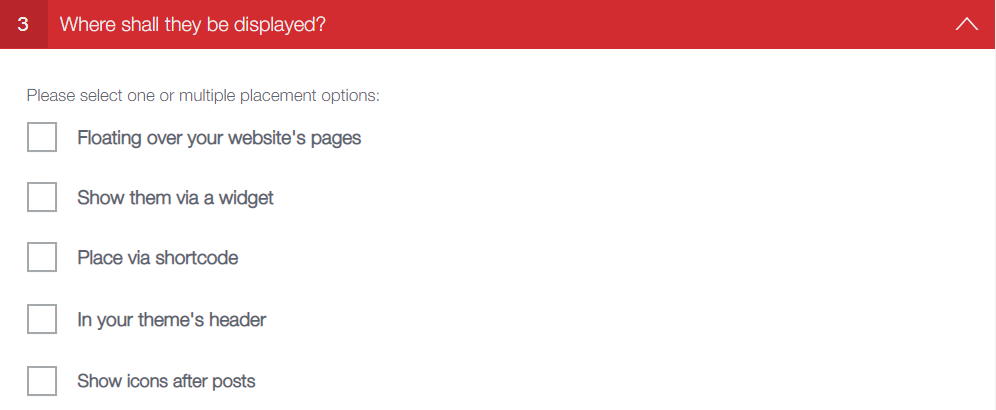
(3)シェアボタンの配置場所を設定する
チェックを入れると、以下のような設定ができます。
| 項目 | 設定できる内容 |
| Floating over your website’s pages | シェアボタンをサイト上に浮かばせる |
| Show them via a widget | ウィジェットで表示する |
| Please via shortcode | ショートコードで指定する |
| In your theme’s header | ヘッダーに表示する |
| Show icons after posts | 投稿後にアイコンを表示する |
(4)その他の項目について
項目4~8で設定できる内容は、以下のとおりです。
| 項目 | 内容 |
| 4 | デザインとアニメーションを設定する |
| 5 | シェア数の表示有無を設定する |
| 6 | シェアボタンのサイズや表示順を決める |
| 7 | 記事を読み終えたあとに表示するポップアップの設定 |
| 8 | メール購読フォームに関連する設定 |
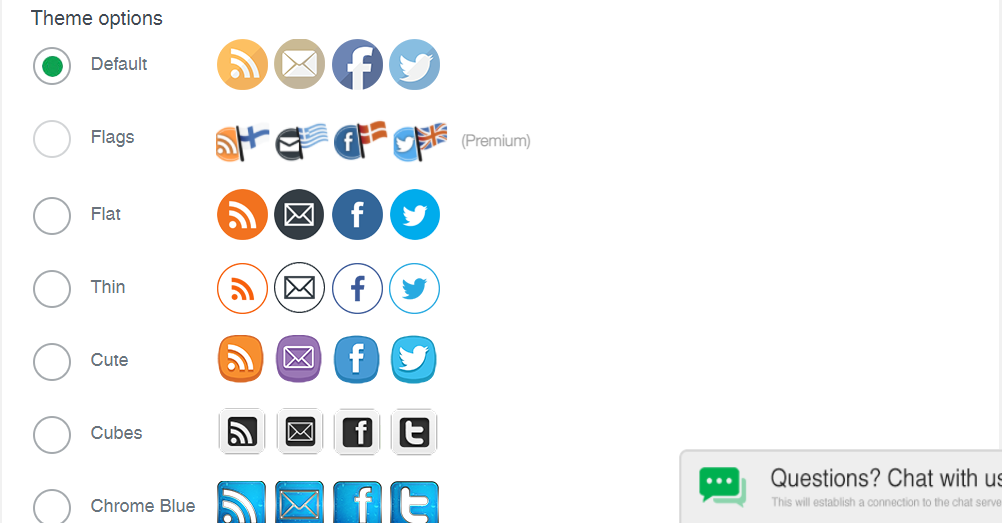
特徴的なのは項目4の設定で、16種類のデザインから選ぶことができます。Webサイトのデザインに合わせて選べるのは嬉しいポイントですね。
2.シンプルなプラグイン「AddToAny Share Buttons」
もう少しシンプルなプラグインを選ぶなら、「AddToAny Share Buttons」をおすすめします。100種類以上のシェアボタンに対応しており、Twitter、Facebook、LINEといった主要SNSのシェアボタンの設置であれば十分です。
シェアボタンを設置する手順は、以下のとおりです。
- インストールして有効化にする
- 管理画面の「一般」>「AddToAny」をクリックする
- 設定して「変更を保存」をクリックする
「AddToAny Share Buttons」のメニューについては、下記で簡単に説明します。
AddToAny Share Buttonsのメニュー
大きく、2つのメニューがあります。
- Standard:配置場所からスクロールするとシェアボタンが見えない
- Floating:画面をスクロールしてもシェアボタンが固定
それぞれで設定できる内容は、以下のとおりです。
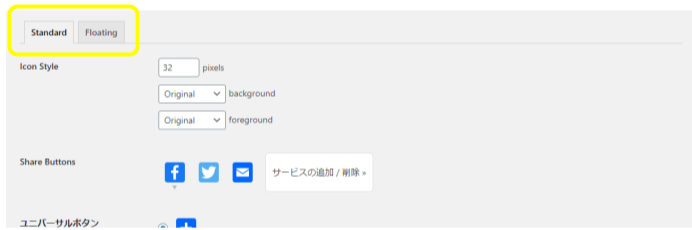
Standardで設定できる内容
「Standard」のタブから設定できる内容です。
| 項目 | 設定できる内容 |
| Icon Style | シェアボタンのサイズ、背景色、前景色 |
| Share Buttons | 設置したいSNSの選択 |
| ユニバーサルボタン | 様々なSNSが収納されているボタンの設置(アイコン変更も可) |
| シェア・ヘッダー | シェアボタンの上に設置する見出しの文字を入力 |
| ブックマークボタンの場所 | シェアボタンの設置場所を決める |
| メニューのオプション | チェックを付けるとユニバーサルボタンを開ける |
| 追加 JavaScript | JavaScriptを入力できる |
| 追加 CSS | CSSを入力できる |
| 追加オプション | カスタムアイコンの使用など |
下の3つは特に設定する必要がありませんが、必要に応じて活用することができます。
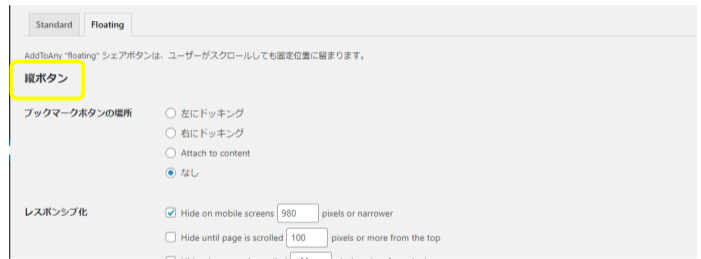
Floatingで設定できる内容
「Floating」には、「縦ボタン」と「横ボタン」があります。
- 縦ボタン:PCで閲覧したときに、右端または左端に表示される
- 横ボタン:スマホで閲覧したときに、下部に表示される
設定できる内容は、以下のとおりです。
| 項目 | 設定できる内容 |
| ブックマークボタンの場所 | シェアボタンの固定場所の選択 |
| レスポンシブ化 | シェアボタンを非表示にする条件 |
| 位置 | 表示する位置 |
| オフセット | 表示する位置 |
| アイコンサイズ | シェアボタンの大きさ |
| Background | 背景色 |
縦ボタンと横ボタンで、項目や設定できる内容は同じです。
2つのプラグインの特徴
ご紹介した2つのプラグインの特徴を、以下の表にまとめました。
| プラグイン名 | Ultimate Social Media | AddToAny Share Buttons |
| 作者 | UltimatelySocial | AddToAny |
| 評価(5つ星の数) | 4.9 | 4.5 |
| 有効インストール数 | 200,000+ | 50,000+ |
| シェアボタンの数 | 約200種類 | 約100種類 |
| 独自の特徴 | 16種類のアイコン | cssやJavaScriptを追加できる |
| デメリット | 設定ページが英語表記 | 設定ページが英語表記 |
※2021年3月時点での情報
インストールする際の参考になれば幸いです。
New Standardではシェアボタンを標準搭載
事業用WordPressテーマのNew Standardには、標準でシェアボタンが付いています。面倒な設定は不要なうえ、以下のような機能が備わっています。
- 本文上下でのSNSシェアボタンの表示選択
- Twitter/Facebook/Pocket/feedly/LINE/はてなブログに対応
- ブックマーク/メールで送信/リンクをコピーの表示に対応
- タイル形式の表示(4個×1~2列表示)
- バー形式の表示(1列で個数に応じて表示)
初心者でも、簡単に本格的なSNSシェアボタンを設置することができます。WordPressでのサイト、ブログ運営をご検討中の方、既に運用しているもののお悩みを抱えている方、ぜひNew Standardをご検討ください。














 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。