今回の記事は、WordPress内で検索機能を実装する方法について解説します。
サイト内検索を実装することで、
- ユーザーの利便性が上がる
- サイトへの満足度が上がる
- サイト内の回遊率が上がり、滞在時間が伸びる
など、ユーザーとサイト管理者双方にとってメリットがあります。
通常、サイト内検索を実装するには、プログラミングの知識や技術が必要だったり、多額の費用がかかったりするのですが、WordPressの場合、「検索ウィジェット」を使えば、初心者でも簡単にサイト内検索機能を実装できます。
ではこれから、サイト内検索の基本と、検索ウィジェットの設置・編集方法について解説します。
初心者の方こそ必見なので、ぜひご覧ください。
サイト内検索とは?
サイト内検索とは、ユーザーがサイト内の商品や記事を探し出すための機能のことです。
フリーワードで検索したり、カテゴリで絞り込んだりと、様々な方法がありますが、サイト内の情報を探しやすいので、サイトのユーザビリティを上げることに役立ちます。
ブログを読んでいると、サイドバーなどに検索窓があるのを見たことがあると思います。
ブログやサイトの記事数が多かったり、紹介している商品が増えたりした場合、サイト内検索は非常に便利なので、実装していただくとよいでしょう。
WordPressでサイト内検索機能を実装する方法
サイト内検索を実装する方法ですが、WordPressの場合は、以下の3つの方法があります。
- PHPファイルを作成して、オリジナルの検索機能を実装する。
- プラグインを導入する。
- 検索ウィジェットを使う。
1.のPHPファイルの自作は、自分でPHPファイルを作ってWordPressに実装する必要があるので、PHPの知識やスキルが必要になります。
2.のプラグインは、WordPressがアップデートすると使えなくなったり、動作が不安定になりがちなので、あまりオススメできません。
少し前の話ですが、サイト内検索の定番と呼ばれていたあるプラグインが、アップデートした途端に、WordPressの管理画面にログインできなくなるというトラブルが発生したこともありました。
ということで、初心者の方は、WordPressに標準で備わっている「検索ウィジェット」を使う方法が、手軽でオススメです。
設置はとても簡単!
誰でもすぐに、サイト内検索機能を実装できます。
ただし、カテゴリごとに絞り込み検索をしたり、検索条件を細かく設定することができないので、そうした検索機能を付けたい場合は、検索プログラムを開発するなど、他の方法を検討してください。
WordPressで検索ウィジェットを追加する方法
WordPressのサイト内検索は、ウィジェット内にある「検索ウィジェット」をサイドバー等に設置することで、簡単に実装できます。
【※注意! WordPress5.8以降のウィジェットについて】
2021年7月に、WordPressのバージョンが5.8にアップグレードされました。
それと同時に、ウィジェットが大きく変わり、「ブロックウィジェット」という形で、ブロックエディターと同じように使えるようになりました。
ここからは、「ブロックウィジェット」を例に、検索ウィジェットの追加方法を解説します。
※テーマによって、「ブロックウィジェット」を強制的に無効化しているものがあります。その場合は、旧来のウィジェットで検索ウィジェットを追加してください。
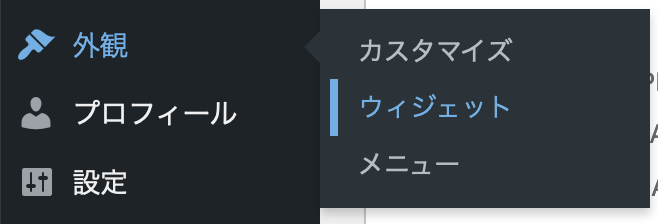
まず、WordPress管理画面の「外観>ウィジェット」を選びます。

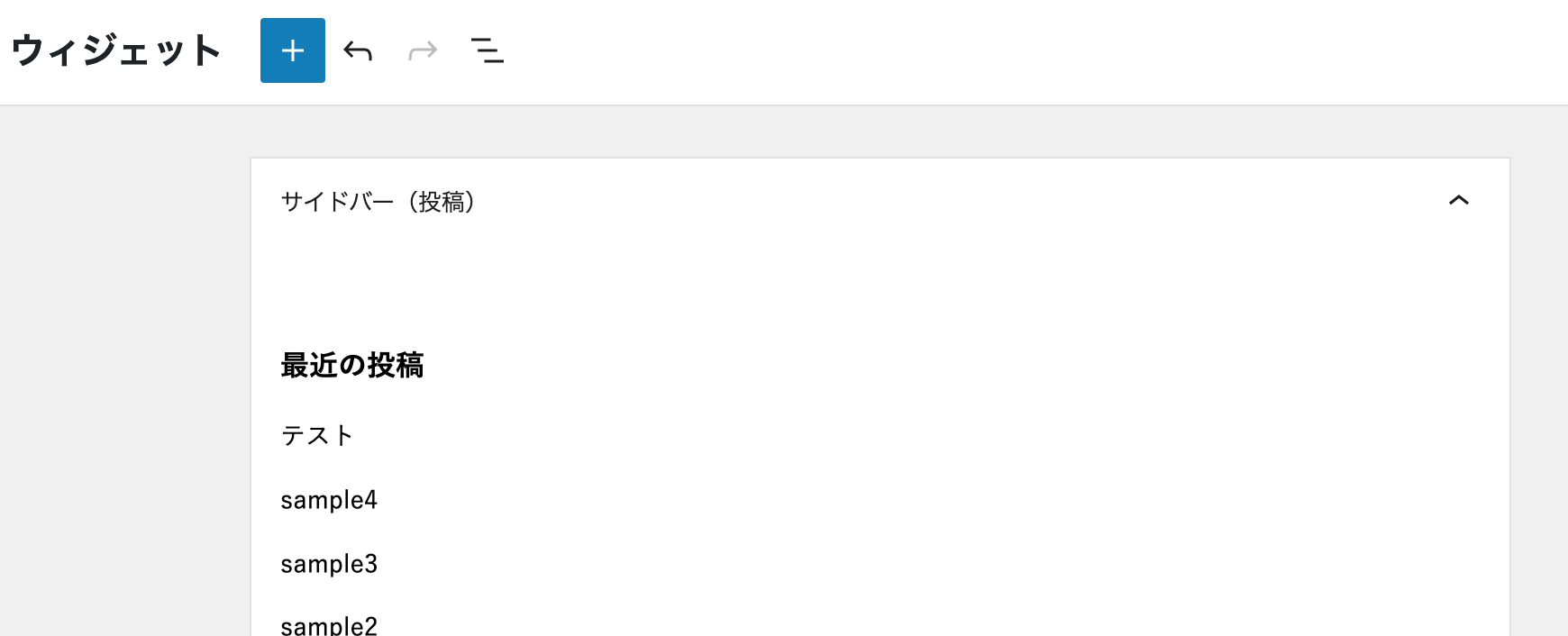
すると、ウィジェット画面になります。ブロックエディターと同じ使い方で、検索ウィジェットを追加できますので、ブロックエディターに慣れている人は、違和感なく作業できると思います。

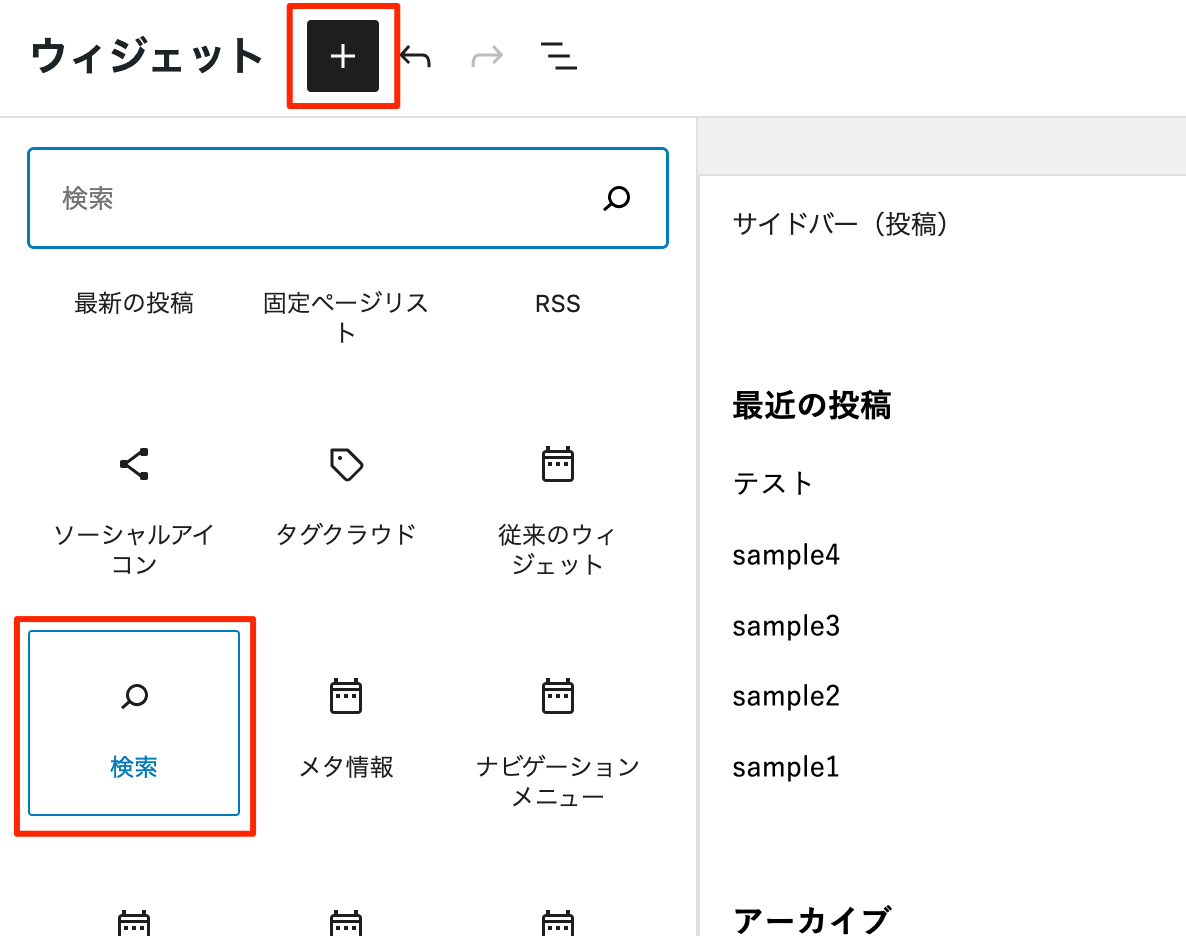
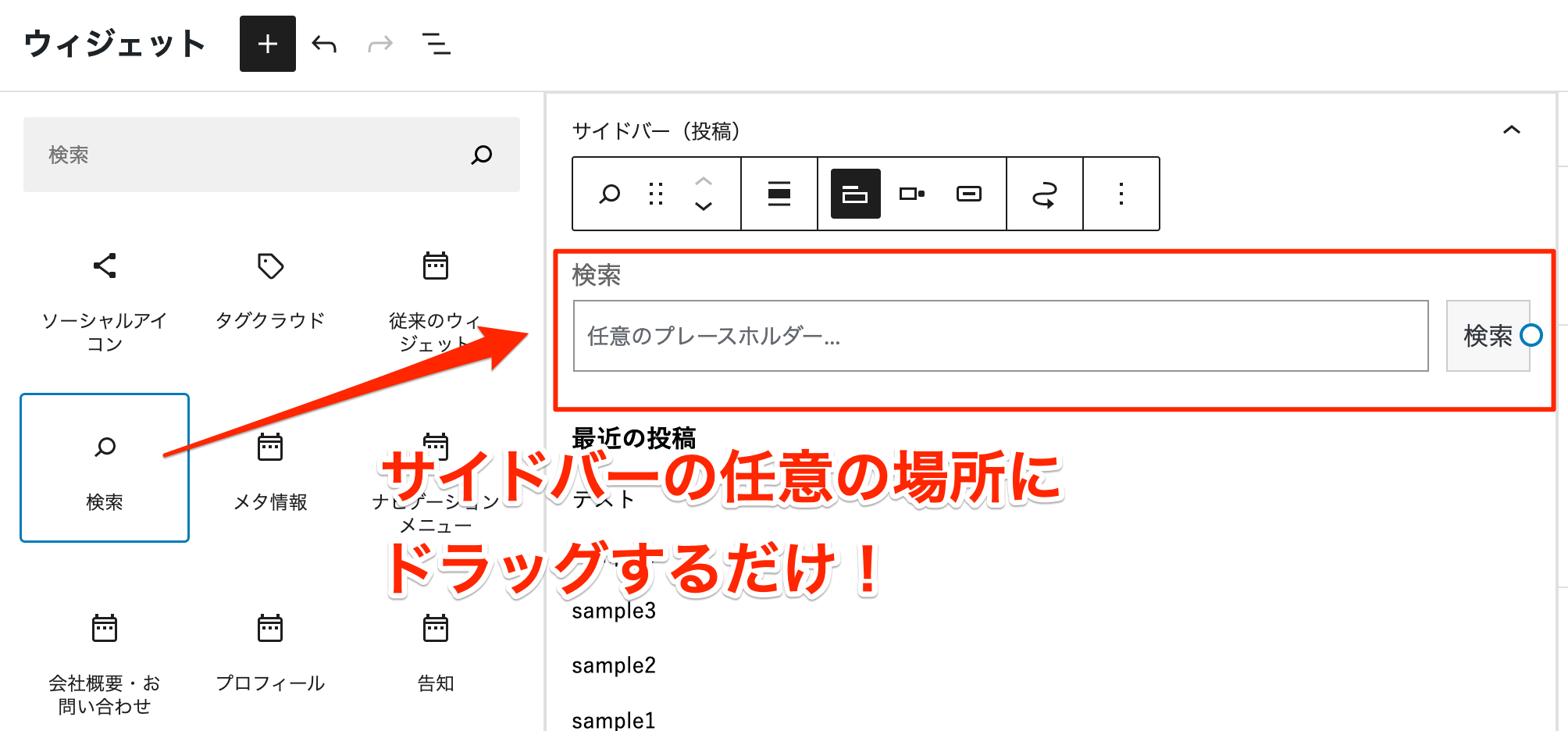
ウィジェットの追加ボタンをクリックし、検索ウィジェットを選択。

そのまま検索ウィジェットをクリックすると、サイドバーの一番下に追加されます。
任意の場所に追加したい場合は、配置したい場所にドラッグするだけでOKです。

これだけで、あなたのサイトに検索機能が追加されます。
旧来のウィジェットを使う場合
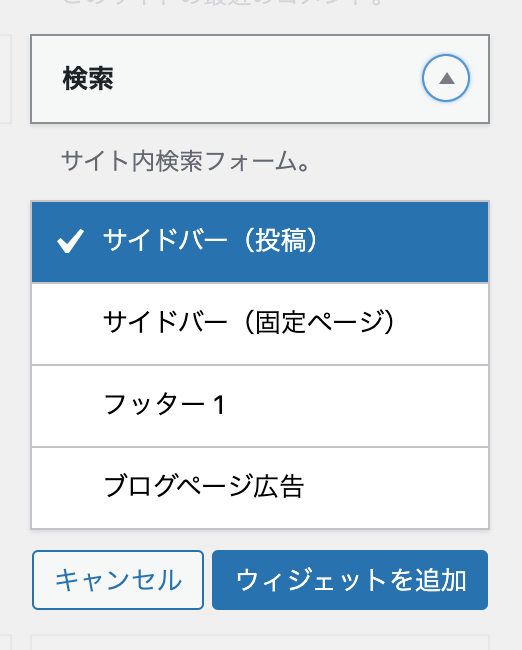
旧来のウィジェットを使う場合は、「外観>ウィジェット」から検索ウィジェットを選び、配置したい場所に「ウィジェットを追加」ボタンをクリックするだけでOKです。こちらも直感的に使えます。

WordPressの検索ウィジェットを編集する方法
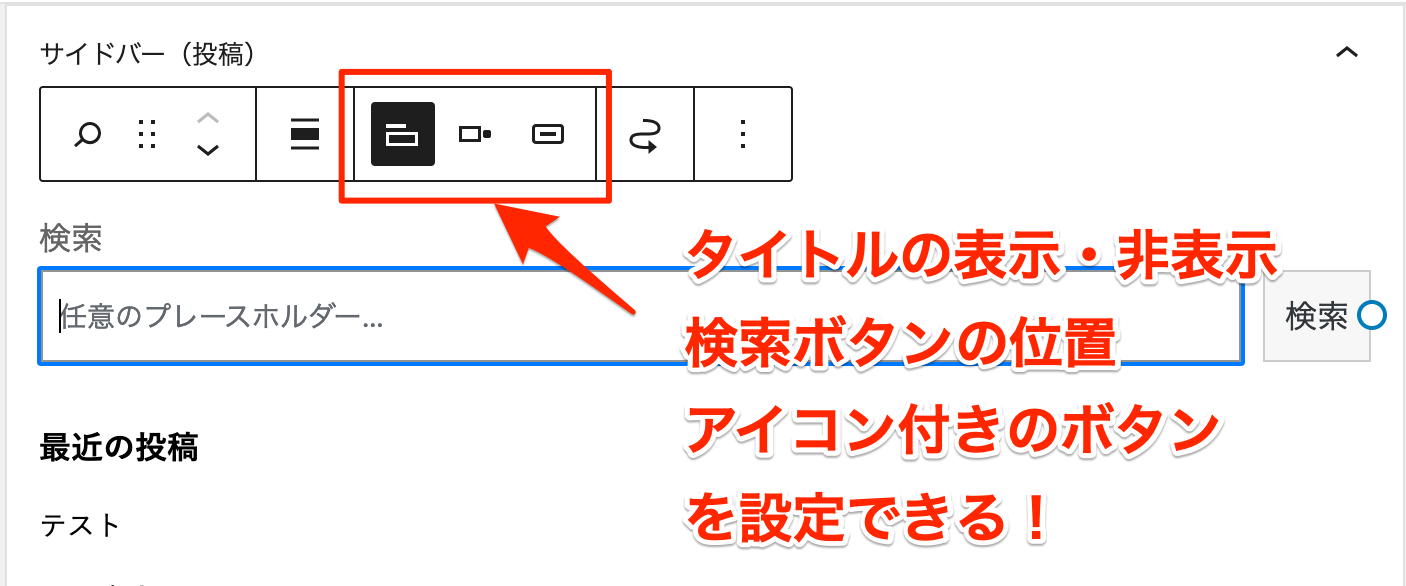
検索ウィジェットでは、自分の好きな形にカスタマイズすることができます。

上図のように、ツールバーからタイトルの表示・非表示、検索ボタンの位置、アイコン付きのボタンの設定ができます。
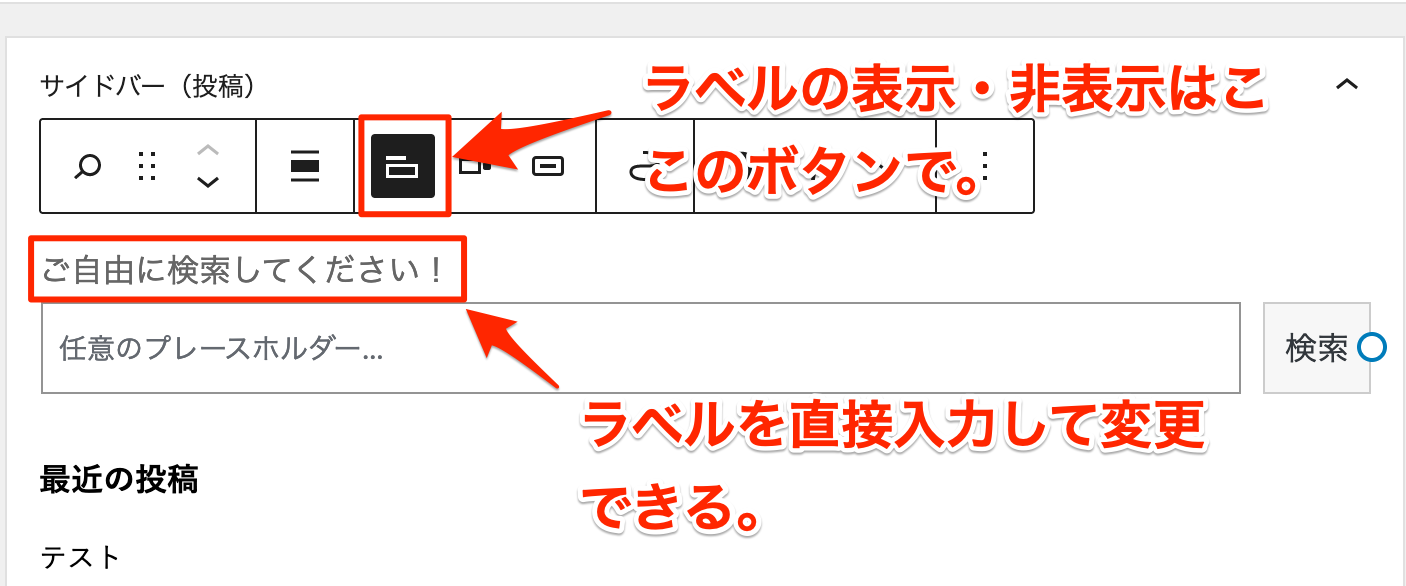
ラベル(タイトル)の編集方法
ラベルの文言を変更する場合は、ラベルの位置にカーソルを置き、直接入力して変更します。
ラベルの表示・非表示もボタンひとつでできるので、とても簡単です。

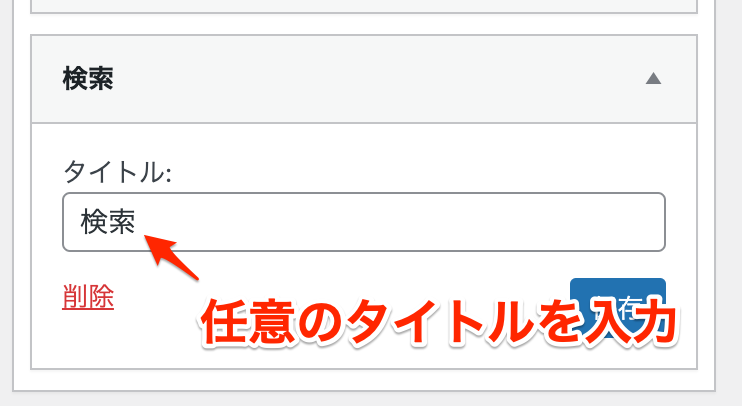
旧来のウィジェットを使う場合
旧来のウィジェットでも、タイトル(ラベル)の変更ができます。検索ウィジェットの「▼」をクリックすると、下図のようにタイトルの入力項目が出ますので、任意のタイトルを入力してください。空欄にすると、タイトルは非表示になります。

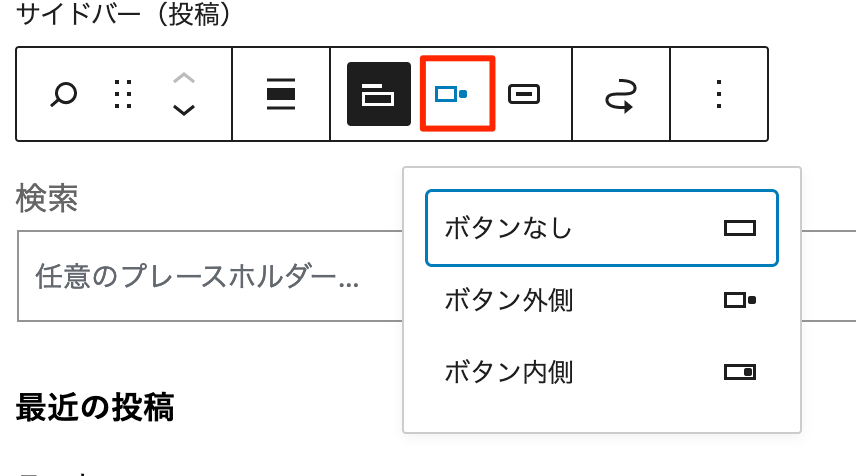
ボタンの位置を変更
ブロックウィジェットでは、検索ボタンの位置を変更できるようになっています。
ツールバーから「ボタンなし」「ボタン外側」「ボタン内側」を選ぶだけで、ボタンの位置を変えられます。

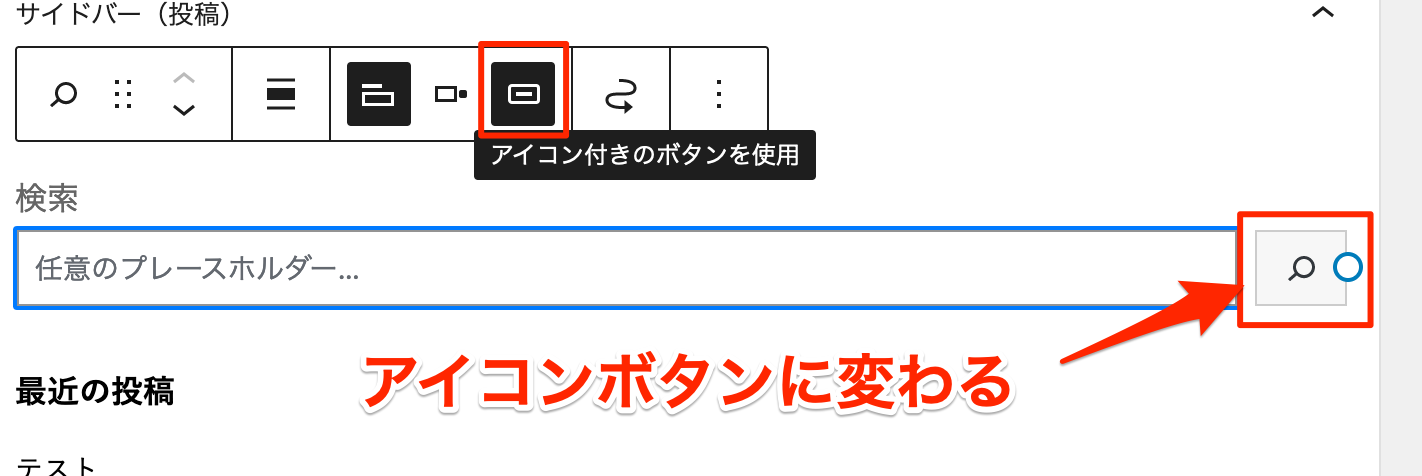
アイコン付きのボタンに変更
デフォルトのボタンは「検索」となっていますが、これをアイコン付きボタンに変更できます。
ツールバーで「アイコン付きのボタンを使用」ボタンをクリックしてください。

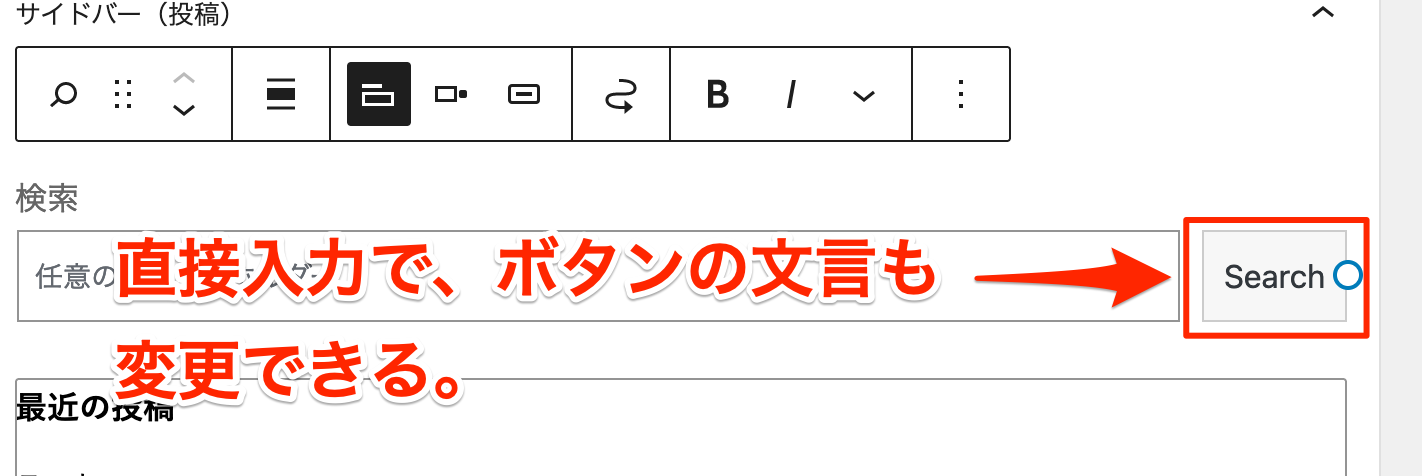
ボタン文字の変更
ボタンの文字にカーソルを置いて、直接入力することで文字の変更もできます。

プレースホルダーの変更
プレースホルダーとは、検索フォームの中にあらかじめ入っている文章のことで、入力のガイドをしたり、補助をする役割を持っています。
デフォルトでは、「任意のプレースホルダー…」となっていますが、この状態だと入力フォームの中は空欄になっています。
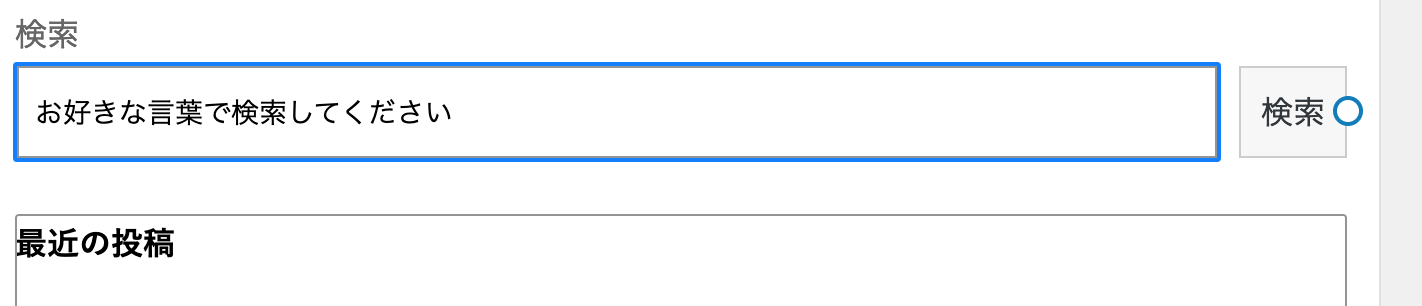
これを、以下のように文章を変えてみます。

すると、このようにプレースホルダーが表示されます。↓

以上、検索ウィジェットの編集方法でした。
ブロックウィジェットになってから、編集の幅が広がっています。旧来ウィジェットとの違いを以下にまとめましたので、参考にしてください。
| 検索ウィジェットのタイプ | 機能 |
| ブロックウィジェット | タイトルの追加と表示・非表示。 ボタンの位置を変更。 ボタンの文章を変更。 アイコン付きボタンへの切り替え。 プレースホルダーの設定。 |
| 旧来のウィジェット | タイトルの追加と表示・非表示。 |
このように、旧来のウィジェットよりは、ブロックウィジェットのほうが使える機能が多く、直感的に操作できますが、従来のウィジェット構造をブロックで表示できなかったり、強制的に旧来のウィジェットにしているテーマもあるので、注意が必要です。
検索ウィジェットの設置位置を変更する方法
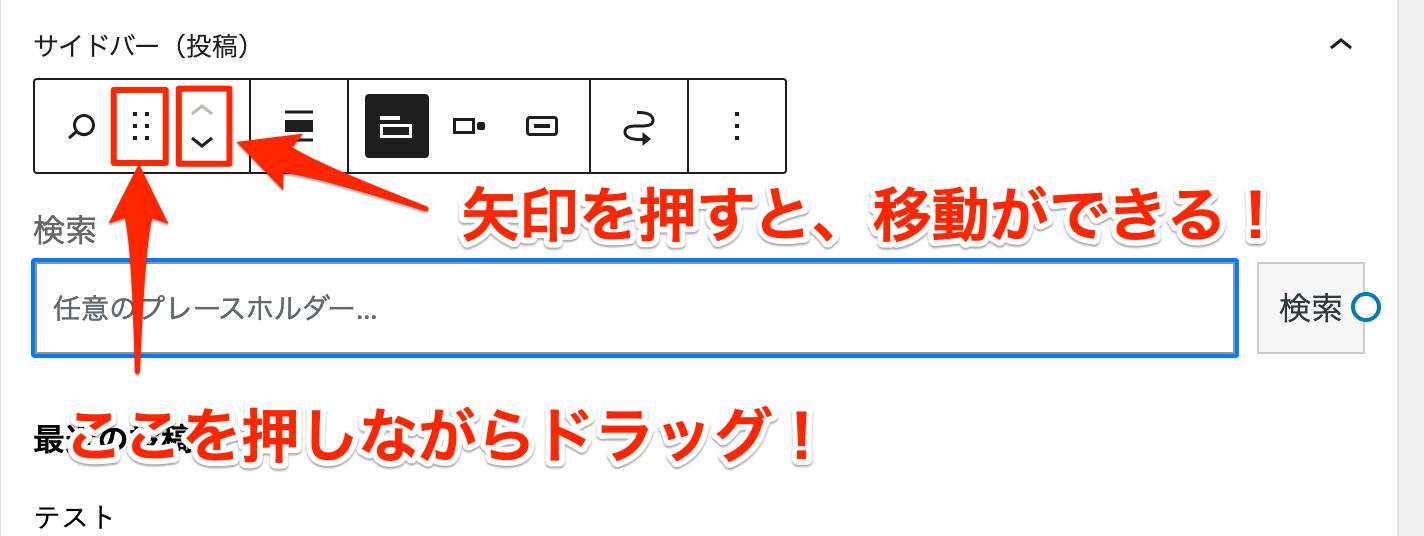
検索ウィジェットの位置を変えたい場合、ウィジェットをドラッグするか、ツールバーの矢印をクリックします。
どちらの方法でも位置変更ができるので、お試しください。

旧来のウィジェットを使う場合は、ドラッグすることで位置変更ができます。
ウィジェットについてさらに詳しく知りたい方は以下の記事をご覧ください。
検索ウィジェットの削除方法
検索ウィジェットの削除は、ツールバーの右端のボタンをクリックして、「ブロックを削除」を選択してください。

旧来のウィジェットを使う場合
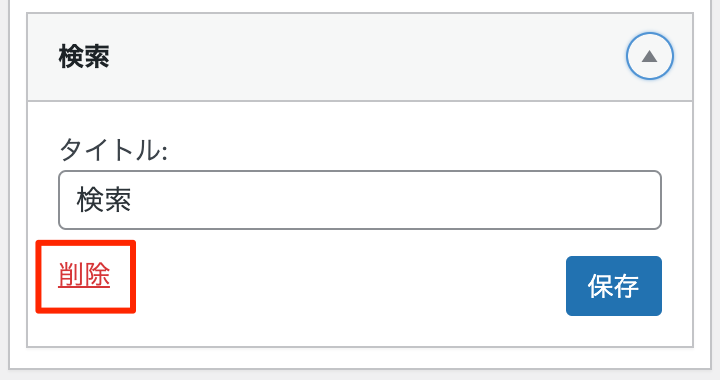
検索ウィジェットの「▼」を押すと、「削除」の文字が出るので、それをクリックしてください。

検索ウィジェット使用の注意
使用するテーマによっては、ウィジェットや検索結果が正常に表示できない場合があります。
その場合はPHPファイルを自作してオリジナルの検索機能を導入するなど、他の方法をご検討ください。
なお、NewStandardは検索ウィジェットにも対応しています。
検索機能のカスタマイズのご相談、承ります!
ここまで、WordPressの検索ウィジェットの使い方について解説してきましたが、いかがでしたでしょうか?
WordPress標準の検索ウィジェットを使えば、初心者でも簡単にサイト内検索が実現できます。
絞り込み検索など、複雑なことをしなくて良いのなら、標準の検索ウィジェットで十分でしょう。
ただ、以下のような場合は検索ウィジェットでは対応できません。
- 地域や商品カテゴリを選ぶことで、絞り込み検索を行う。
- 不動産のような検索システム(部屋数や築年数、設備での絞り込みなど)
- ホテル・旅館のような検索システム(部屋のタイプや料理プランでの絞り込みなど)
このような場合、独自に検索機能を開発し、WordPressに実装する必要があります。
特別な知識やスキルが必要になる作業なので、検索機能をカスタマイズしたいというご要望の場合は、オンライン相談よりお気軽にお申し込みください。
WordPressや検索システムに精通した、ninoyaのスタッフがご相談を承ります。