WordPressバージョン5.4から自動でファビコンが表示されるようになりました。以前であれば設定していなければ表示されなかったのが、5.4からは設定していないと勝手に「W」のファビコンが表示されるようになり、気になっている方もいらっしゃることと思います。
そこで今回は、自動で設定されるファビコンを変更・非表示にする方法をご紹介します。
ファビコンとは?
サイト運営者がWebページに設置するアイコンのことです。
「Favorite icon(お気に入りのアイコン)」を略した言葉であり、ブラウザータブやアドレスバー、スマホならブックマーク画面に表示されます。
ファビコンの詳細については、3つに分けて説明していきます。
- ファビコンの役割
- ファビコンを設定するメリット
- ファビコンのサイズやフォーマット
ファビコンの役割
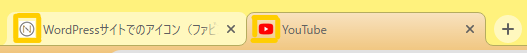
「ページを判別するときの目印」が、ファビコンの役割です。
ファビコンによって、どのサイトなのか直感的に認識することができます。
たくさんのWebページを開くと、ページ名がスペースの関係上ほとんど表示されなくなってしまいます。
ファビコンがないと、閲覧したいページをみつけるのは困難です。逆にファビコンがあると、簡単に特定のページがみつけることができます。
つまり、ファビコンによって閲覧者の利便性を向上させているのです。
ファビコンを設定するメリット
Webページの目印以外に、ファビコンを設定するメリットとして次の2つがあります。
- ブランドイメージを印象付けられる
- 信頼性を与えられる
ファビコンは閲覧者に強い印象を与えることが可能で、大手企業ならAppleの「リンゴ」、Googleの「G」、Twitterの「鳥」といったファビコンは有名です。
「ブランドイメージを凝縮したもの」が、ファビコンであるといえます。
また、ファビコンを設定することで「細部にまで気を配っている」という印象を与えるため、閲覧者に「安全で健全なページを開いている」と認識させることができます。
「Webページの信頼性を高められる」ことも、大きなメリットのひとつです。
ファビコンのサイズやフォーマット
ファビコンのサイズは、使用するデバイスやブラウザによって異なります。
以下は、サイズの目安です。
| 解像度 | 用途 | 形式 |
| 16×16ピクセル | IEのタブ | .ico |
| 24×24ピクセル | ピン留め機能 | .ico |
| 32×32ピクセル | Chome、Safari、Firefoxなど | .ico |
| 48×48ピクセル | WindowsのWebページアイコン | .ico |
| 64×64ピクセル | 高解像度WindowsのWebページアイコン | .ico |
| 180×180ピクセル | iOSデバイス | .png |
| 192×192ピクセル | Androidデバイス | .png |
| 512×512ピクセル | WordPressの「サイトアイコン」 | .png |
WordPressのファビコンには、512×512ピクセルが向いています。
解像度の低い画像を使い回すと、縮小したときに画質が荒れてしまうので注意が必要です。逆に高解像度のものは縮小されても画質は荒れないので、特に心配することもないでしょう。
ファイル形式に指定はありませんが、png形式をおすすめします。(パソコン用ブラウザにはico形式が使われることが多い)
なお、「WordPressバージョン5.4」からは、ファビコンが自動で表示されるようになりました。デフォルトでは、お馴染みの「W」のファビコンが表示されます。
WordPressでオリジナルのファビコンに変更する方法
まずは、アイコンのもとになる画像を準備しましょう。
Webサイトの顔ともなる重要な画像なので、デザインにもこだわってくださいね!
さて、画像が準備できたらWordPressから設定をしていきましょう。
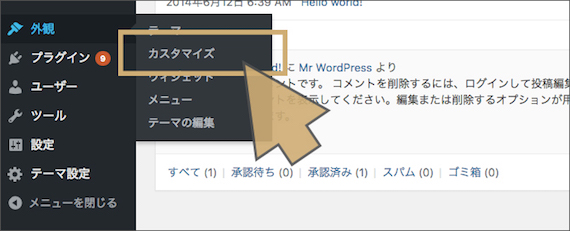
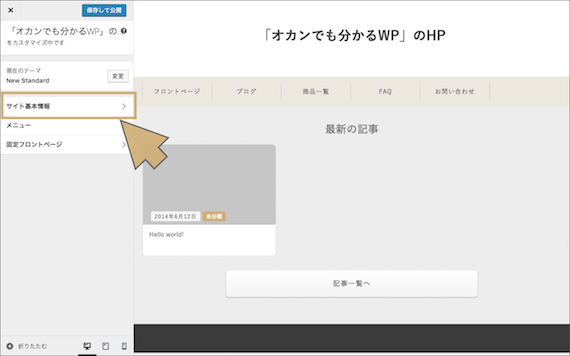
管理画面を開いたら、画面左側の「外観」メニューにある「カスタマイズ」を選択してください。

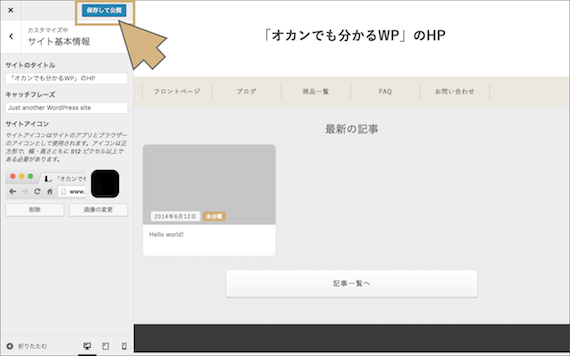
「カスタマイズ」のページが開きました。左側のメニューに「サイト基本情報」とあるので、そこをクリックしてください。

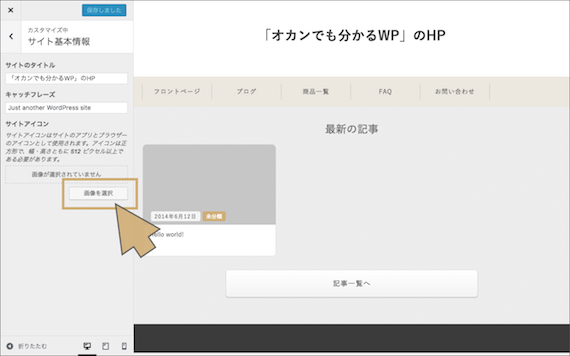
「サイトアイコン」欄が表示されたら、「画像を選択」ボタンをクリックします。

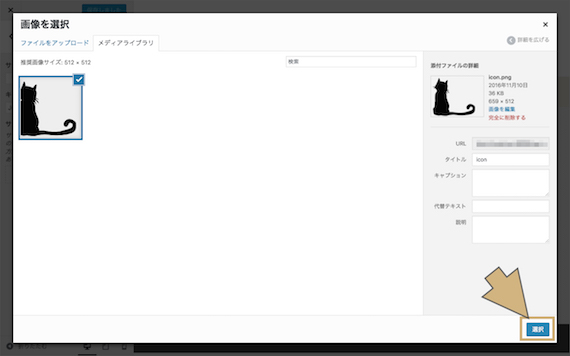
アップロード用のダイアログが表示されましたでしょうか。準備したアイコン画像をドラッグして、アップロード。右下の「選択」ボタンをクリックして、アップロードを完了させましょう。

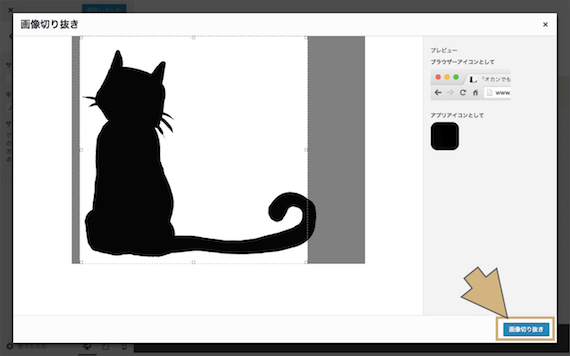
「画像切り抜き」画面が表示されるので、ちょうどいいサイズに切り抜きます。できたら右下の「画像切り抜き」ボタンを押してください。

最後に、「カスタマイズ」画面から左上の「保存して公開」ボタンをクリックします。

これで、アイコンの作成と設定が完了です。
WordPressのファビコンを非表示にする方法
では、WordPressのファビコンを非表示にする方法をご紹介しましょう。
具体的には、2つの方法があります。
- プラグインを使う
- functions.phpを編集する
プラグインを増やしたくない場合は、functions.phpを編集する方法もありますが、知識をお持ちの方以外にはおすすめできないため、ここではプラグインを使った方法のみを解説します。
プラグインを使う方法
「WP Favicon Remover」というプラグインなら、ファビコンを非表示にできます。
WordPressの公式プラグインディレクトリに登録されているプラグインなので、WordPressの管理画面から検索してインストールすることが可能です。
※管理画面>「プラグイン」>「新規追加」>「プラグインの検索」欄に「WP Favicon Remover」と入力
特別な設定は不要で、プラグインを有効化するだけでファビコンを非表示にできます。
注意:ブラウザキャッシュが残ることもある
2つの方法で非表示にしても、ブラウザキャッシュが残ることもあります。
Chomeでブラウザキャッシュを削除する方法は、以下のとおりです。
- Windows OS:「Shift」+「Ctrl」+「Delete」キー
- mac OS:「shift」+「command」+「delete」キー
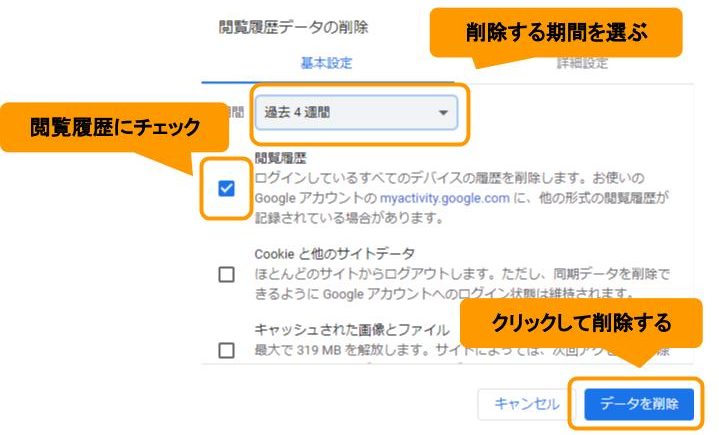
上記のショートカットキーで、「閲覧履歴データの削除」ダイアログが表示されます。
あとは、期間をドロップダウンリストから選択して削除したいデータにチェックを入れて「データを削除」ボタンを押すだけです。
設定ページからダイアログを呼び出すには手間がかかるので、ショートカットキーの使用をおすすめします。
まとめ
ファビコンの設定や編集の難易度は決して高くありません。
画像さえあれば設定できるので、苦手なら商用フリーの素材を使うのも良いでしょう。
デメリットはほとんどないので、ぜひ設定してみてください。
別途料金はかかりますが、ファビコンの作成や設定の代行のご相談も承っております。お気軽にご相談ください。
[ns_button href=”https://newstd.net/contact” size=”medium”]お問い合わせフォーム[/ns_button]