「SEO対策に見出しが重要だって聞いたけど、具体的にどう書けばいいのか分からない」
「キーワードをどのくらい入れて良いのか分からない」
「WordPressで、見出しの設定方法が分からない」
今回の記事は、こんなお悩みをもっている人へ、WordPressでの記事見出しの使い方をご紹介します。
見出しはSEOですごく重要です。読者に記事内容を分かりやすく伝えるために、検索順位を上げるために、最適な見出しの使い方をマスターしましょう。
見出しタグの使い方
まずは、見出しタグについて基礎的な知識をご説明します。
見出しタグとは?
見出しとは、ひと目で記事の内容が分かるように短い言葉でまとめたもので、章や節の最初に置かれる言葉です。
Webでは、hタグ(h1、h2、h3など)で書かれます。
見出しは、ユーザーと検索エンジンの両方に、コンテンツ内容を正しく伝えるために必要です。
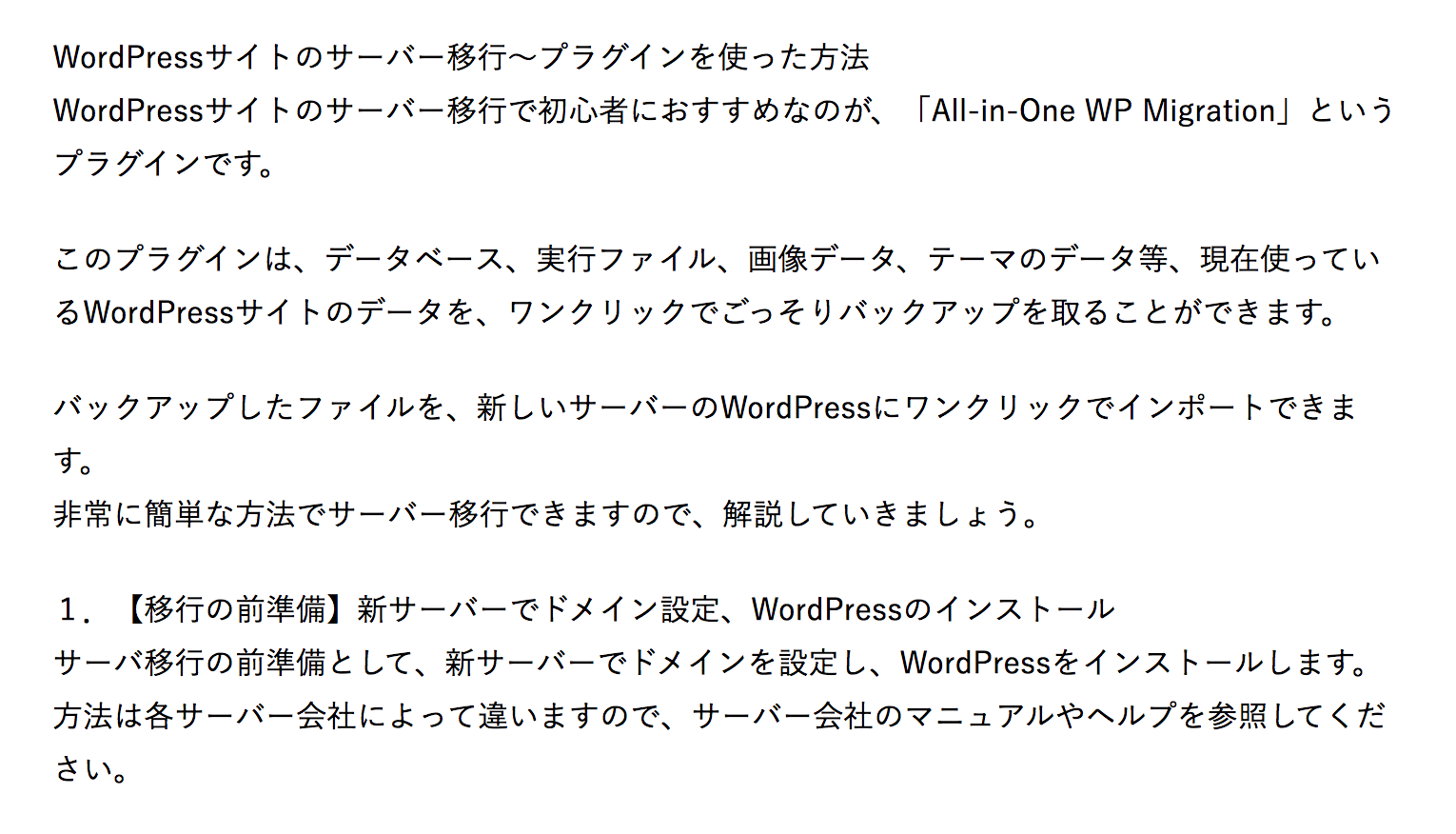
例えば、下の画像をご覧ください。


上が見出しのない文章、下が見出しのある文章です。
ひと目見て、見出しのあるほうが読みやすく、文章の構成が分かりやすいですよね。
このように、見出しは非常に重要な要素ですが、ユーザーと検索エンジンの両方を意識する必要があります。
ユーザーを意識した見出しの役割
ユーザーにとっては、見出しのない文章は読みににくく、読んでいる途中でページを離れてしまうかもしれません。
読了率、滞在時間、離脱率の悪化など、SEOにも悪影響を与えますので、記事には必ず見出しを付けるようにしましょう。
検索エンジンを意識した見出しの役割
見出しを適切に設定することで検索エンジンロボットがコンテンツを理解しやすくなり、SEO効果が高まることが期待できます。Googleが発表している「検索エンジン最適化スターターガイド」にも見出しタグを適切に使うよう記載されています。
検索エンジンは、コンテンツに適切な見出しがあると、どんな内容が書かれているのか理解しやすくなり、検索ニーズに合っているかを判断します。その結果、SEOに好影響を与えるのです。
見出しタグを設定する際の注意点
見出しは、hタグを使って設定します。h1、h2、h3・・・と、h6まであり、数字が若い方が重要度の高い見出しになります。
見出しの階層は、以下の表のとおりです。
| h1 | タイトル、大見出し |
| h2 | 中見出し(章) |
| h3 | 小見出し(節) |
| h4〜h6 | サブ小見出し(項, 小節) |
htmlの書き方は、hタグを使います。
<h1>タイトル</h1>
<h2>タイトル</h1>
<h3>タイトル</h1>
というふうに設定するのですが、<h1>は記事中に1つのみを使用します。
WordPressの多くのテーマは、タイトルが<h1>で設定されているので、記事本文の見出しは<h2>から始めるようにしましょう。
<h2><h3>は、記事中にいくつ使っても良いのですが、階層構造を意識して、構成にあった見出しタグを使用するようにしましょう。
見出しタグを使う場合の注意点は、以下のとおりです。
順番に使用する
hタグは、上の表にあるように重要度で順番が決められています。<h3><h2>のように、順番を逆転しないように気をつけましょう。
見出しタグを乱用しない
文章の構造に全く関係のないところでhタグを乱用しないようにしましょう。
見出しタグはあくまで、ひと目で記事の内容がわかるように章や節の最初に置くものです。
目立たせたいからという理由で乱用すると、SEO的にもマイナスになります。
h1タグにはキーワードを入れる
h1タグには、ページ内容を表す重要キーワードを入れましょう。
ユーザーにとっても検索エンジンにとっても、記事が何について書かれているのが、ひと目で分かります。
キーワードの入れすぎはNG
SEOを意識するあまり、すべての見出しにキーワードを入れすぎるのは逆効果です。
例えば、次のような場合はどうでしょうか?
<h2>WordPressでの記事見出しの使い方</h2>
<h3>WordPres見出しについて:順番に使用する</h3>
<h3>WordPres見出しについて:見出しタグを乱用しない</h3>
<h3>WordPres見出しについて:h1タグにはキーワードを入れる</h3>
<h3>WordPres見出しについて:キーワードの入れすぎはNG</h3>
すべての<h3>タグに「WordPres 見出し」というキーワードが入っています。
しかしこの場合、<h2>タグで「WordPressでの記事見出しの使い方」とキーワードを入れているので、その下に付属する<h3>でわざわざキーワードを連呼する必要はありません。
ユーザーにとっても非常に読みづらい見出しになりますし、SEOの側面でもメリットはありません。
SEOにも効果的な見出しの付け方
見出しだけで内容が伝わるようにキーワードを含めて簡潔に表現するのがポイントです。
見出しは、ユーザー向けと検索エンジン向けの両面を考える必要があります。
おすすめは、前半部分にキーワードを含めたSEO用、後半部分にはユーザーの心理や感情を刺激するようなキャッチーな表現を使うことです。
例えば「ソロキャンプ テント」というキーワードの場合、
ソロキャンプ用テントの選び方。おしゃれキャンパーに似合うテントとは?
というふうに設定します。
前半部分は「ソロキャンプ用テントの選び方。」としてキーワードを入れ、後半部分では「おしゃれキャンパーに似合うテントとは?」と、ユーザーの興味を引いて、ついクリックしたくなる文章を入れます。
ソロキャンプ用テントの選び方。テント選びに失敗しない3つのポイント。
という感じで、数字を入れるのも訴求力を上げるテクニックのひとつです。
WordPressでの見出しの設定方法
WordPressは、hタグを手入力する必要がなく、非常に簡単に見出しを設定できます。
ここからは、ブロックエディタ(Gutenberg)での設定方法を解説します。
次の2つの方法があります。
その1:見出しブロックを追加する方法
WordPress管理画面で、見出しブロックを追加します。
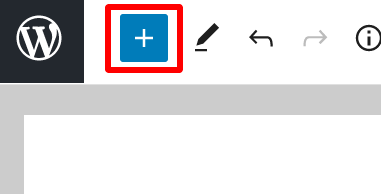
左上にある「+」マークのアイコンをクリック。
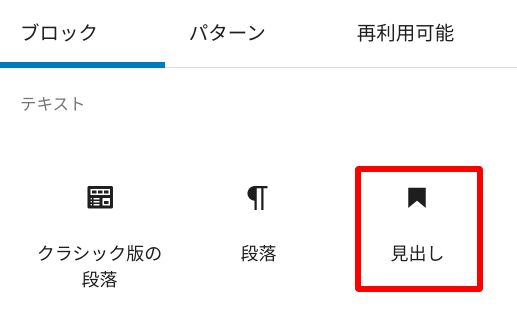
すると、下図のようにブロックの内容が出てきますので「見出し」をクリック。
見出しブロックが追加されるので、見出しを入力してください。
htmlソースを触ったり、hタグを入力する必要がないので、すごく簡単に見出しが作れます。
その2:文章を見出しに変更する方法
もう一つの方法は、まずタイトルとなる文章を先に入力しておきます。
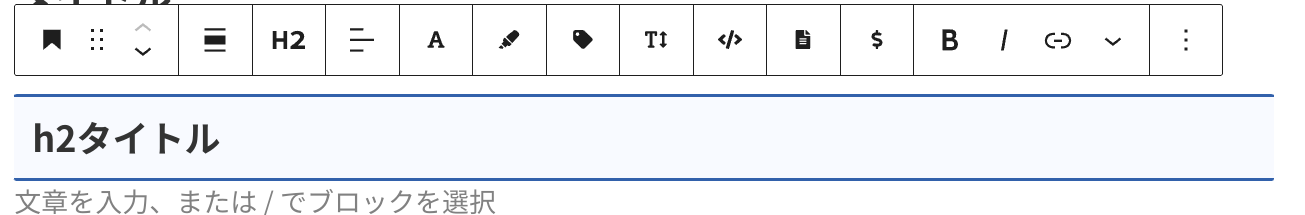
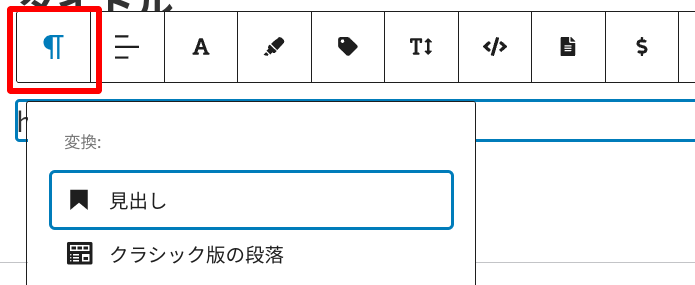
次に、文字のところをクリックすると、ツールバーが出現しますので、左にある段落マーク「¶」をクリックしてください。
すると、上図のように「見出し」メニューがでるので、クリックして見出しに変換します。
以上、どちらの方法でも問題ないので、お好きな方法で見出しを作ってみましょう。
見出しの種類を変える方法
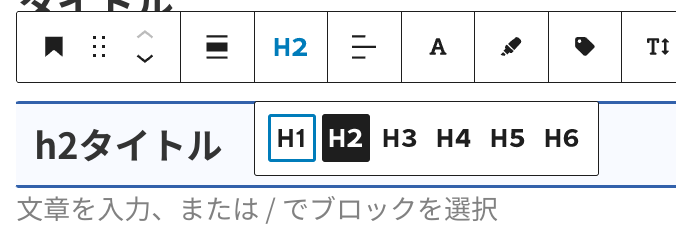
h2からh3へと、見出しの種類を簡単に変更できます。
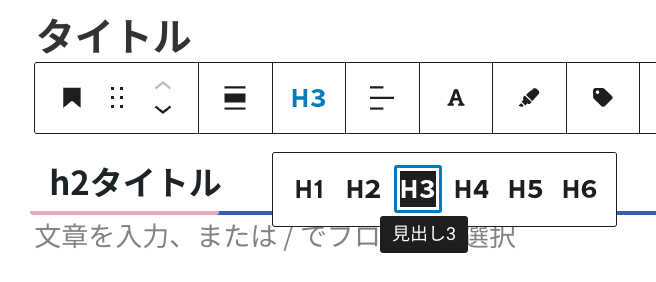
見出しのところをクリックすると、ツールバーが出るので、「H2」のアイコンをクリックして、変更したい見出しをクリックします。
例えば、「H3」を選ぶと、一瞬で「見出し3」に変更されます。
New Standardは、集客できる仕組みを追求したWordPressテーマ
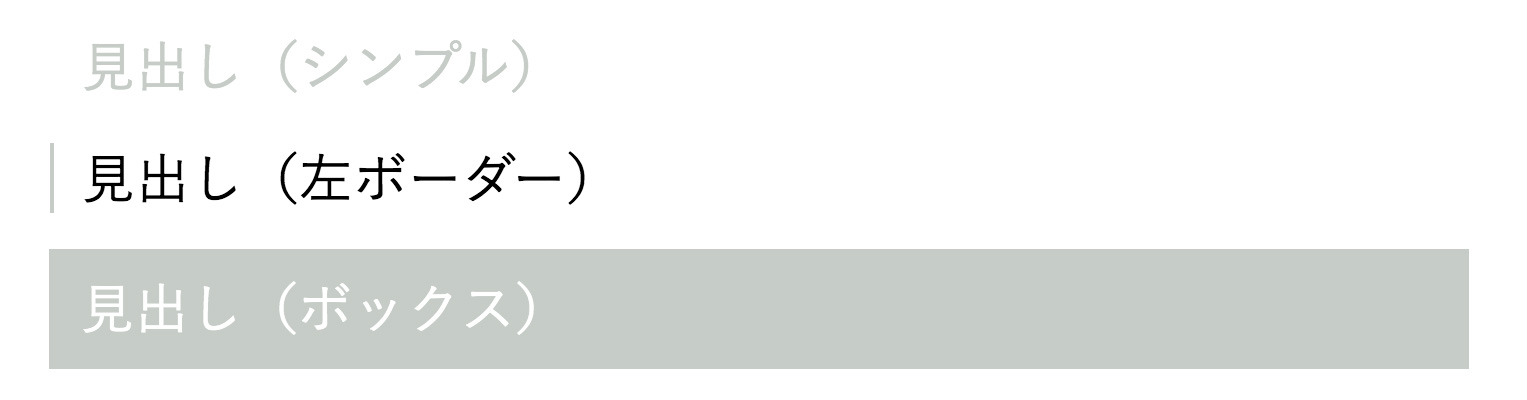
ビジネス用WordPressテーマの「New Standard」は、見出しスタイルを3種類から設定できます。

色の変更もできるので、お好きな見出しデザインを設定できます。
見出しは、SEOとユーザビリティ両方で非常に重要な役割を持っています。
見出しが適切に設定され、ユーザーの興味を引くものにすれば、より多くの人に見てもらいやすくなるのです。
WordPressでサイトを運用する時に、何より大事なのは「集客」です。
見出しも、集客のための大切な一要素だということを、肝に銘じておきましょう。
New Standardは、集客に強みを持つWordPressテーマとして、国内有数のユーザー事例を持っています。
なぜNew Standardは集客に強いのか?
集客に強い7つの特徴がありますので、ぜひご覧ください。↓