WordPress(ワードプレス)でサイトを運営しているときに、これでいいのだろうかと気になるのが「画像サイズ」だと思います。画像サイズが大きすぎるとサイトが重くなり、小さすぎると何の画像かわかりません。適切な画像サイズは「SEO対策だけでなくSNS上でもキレイに表示される」ので、集客にもつながります。
本記事では画像サイズにおけるトラブル解消のため、WordPressで制作したサイトの最適な画像サイズを調べる方法や画像の編集方法をご紹介します。
自社のWordPressサイトに最適な画像サイズの確認方法
WordPressサイトに最適な画像サイズは、「ブログの横幅」と同じサイズです。ブログによって幅は異なるので、適切な画像サイズも異なります。
そこで、カテゴリー別に画像サイズを確認する方法を解説します。
- WordPressで制作したブログの記事幅を確認する方法
- SEOも考慮したおすすめの画像サイズと容量
WordPressで制作したブログの記事幅を確認する方法
WordPressで制作したブログの記事幅は、以下の手順で確認できます。
- Google Chromeから自社のWordPressサイトへアクセスする
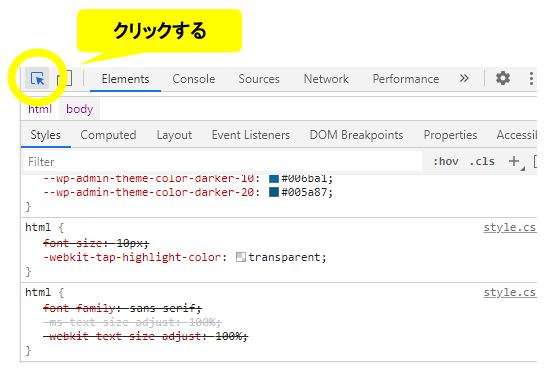
- サイト画面上で「F12」を押して、検証モードにする
- 左上の矢印(選択)をクリックする
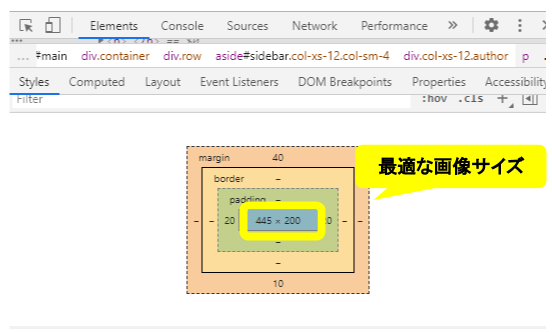
- 幅を表示したい「記事」を選択する
- 検証モード内に表示された画像サイズを確認する
※検証モード:「デベロッパーツール」とも呼ばれ、表示しているページのコードを確認・編集することができる


Google Chromeの検証モードを使うことで、最適な画像サイズを簡単に調べることができます。なお、検証モードはページ画面上で右クリックして「検証」を選択することでも表示可能です。
SEOも考慮したおすすめの画像サイズと容量
SEOを考慮したおすすめの画像サイズや容量は、以下のとおりです。
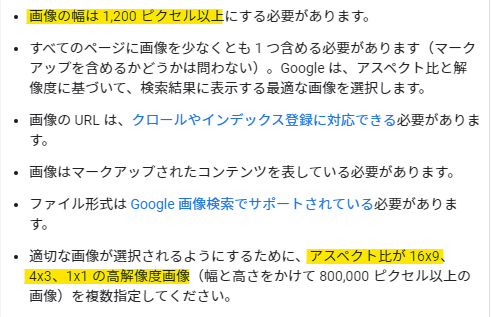
- 画像の幅は1,200ピクセル以上
- 解像度(幅×高さ)は800,000ピクセル以上
- アスペクト比は16:9、4:3、1:1のいずれか
- 容量は1.6MB以下
上記の画像サイズや容量は、Googleが推奨しています。

上記を踏まえた具体的な画像サイズは、以下のとおりです。
| アスペクト比 | 画像サイズ |
| アスペクト比1:1 | 1,200×1,200ピクセル など |
| アスペクト比4:3 | 1,200×900ピクセル など |
| アスペクト比16:9 | 1,200×675ピクセル など |
以上を参考にして、使用中の画像を調整しましょう。
アップロードする画像サイズと容量を調整する方法
画像サイズと容量を調整するには、2つの方法があります。
- ツールやプラグインを使う方法
- 管理画面内で編集する方法
プラグイン「EWWW Image Optimizer」を使って画像サイズを編集し、容量を圧縮する方法

「EWWW Image Optimizer」で画像サイズを編集する手順です。
- WordPressのプラグイン追加画面で「EWWW Image Optimizer」と検索し、インストール、有効化する
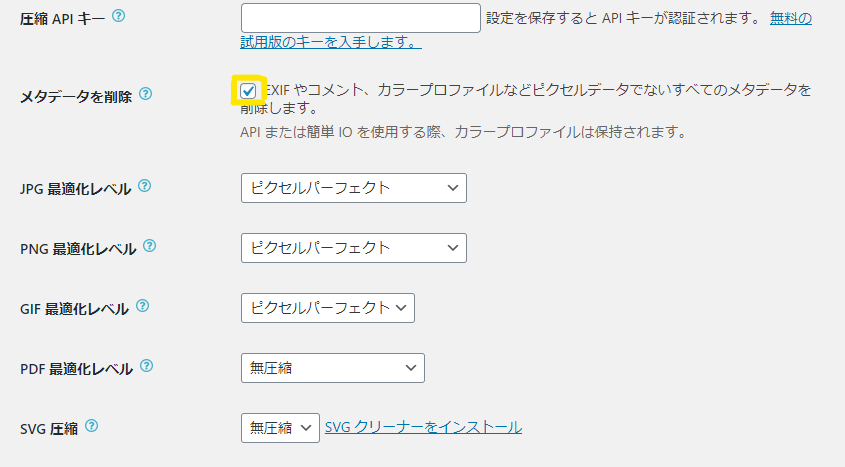
- 管理画面「設定」から「EWWW Image Optimizer」を選択する
- 「Remove Metadata」にチェックが入っているか確認する
「EWWW Image Optimizer」を選んだ理由は、日本語に対応していることからわかりやすく難しい設定が不要だから。WordPress初心者であっても使いやすいです。
基本的にはデフォルトで使うことが可能で、画像を投稿すると自動的に圧縮されます。ちなみに、メタデータというのは撮影した時間や場所、カメラ情報などのことです。チェックが入っていると、自動的に削除されてファイルサイズを小さくしてくれます。

WordPressの管理画面内で画像を編集する方法
以下は、WordPress管理画面で画像を編集する手順です。
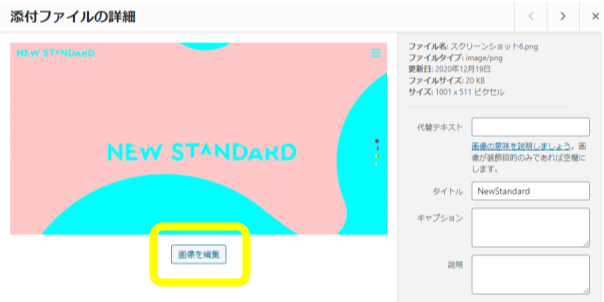
- 「メディア」>「ライブラリ」から編集したい画像を表示する
- 「画像を編集」をクリックする
- 編集後は「保存」をクリックする

画像サイズの調整は「新規サイズ」にピクセル数を入力したあと、「縮尺変更」をクリックします。トリミングは「切り抜き」をクリックしたあとに、ドラッグで調整して再び切り抜きを選択して「保存」をクリックします。ほかにも、「回転」「反転」といった編集も可能です。
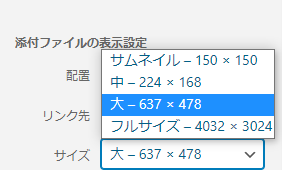
なお、画像を1つアップロードするとサイズ違いの画像が自動で生成されます。
- サムネイル
- 中
- 大
- フルサイズ
投稿の「メディアを追加」から画像を選び、画面の右下にある「サイズ」より変更することが可能です。

New Standardではテクニカルサポートをご用意(30日間無料)
画像サイズの調整は、意外と面倒。思ったようなサイズにならなかったり、画質が荒くなったりすることもあります。弊社が開発した事業用テーマ「New Standard」をご利用の場合は、「テクニカルサポート」という困ったときに相談できる環境をご用意しています。ちょっとした困りごともプロに確認でき、WordPress初心者の方も安心してご利用いただけるでしょう。
30日間は無料で利用できる便利なサービスなので、New Standardのご利用とあわせてぜひ検討してみてください。