ブログの価値をさらに上げるための有効なツールである、ブログ画面右側に位置する「サイドバー」の編集方法についてご紹介します。
サイドバーの中身を変えたい

サイドバーの中身を変える方法をご紹介します。

【変更方法】
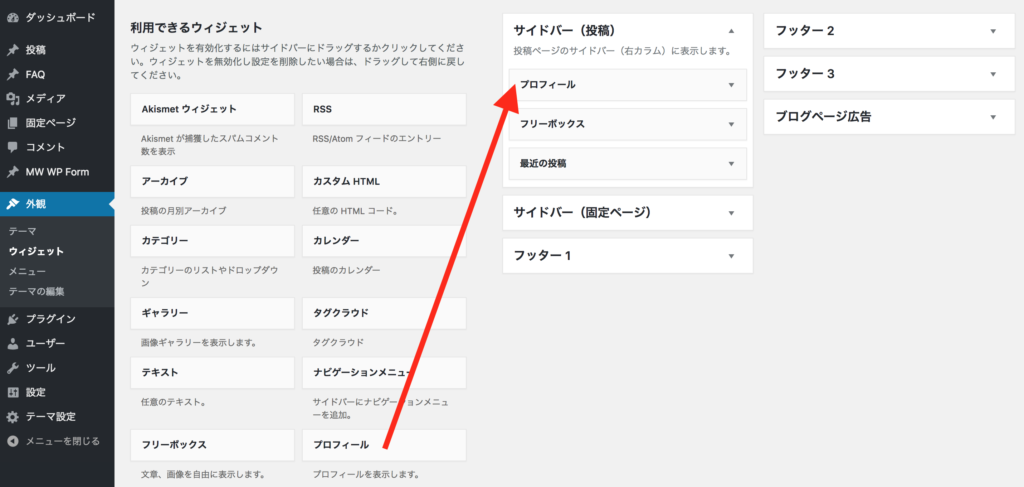
WordPress管理画面>外観>ウィジェット
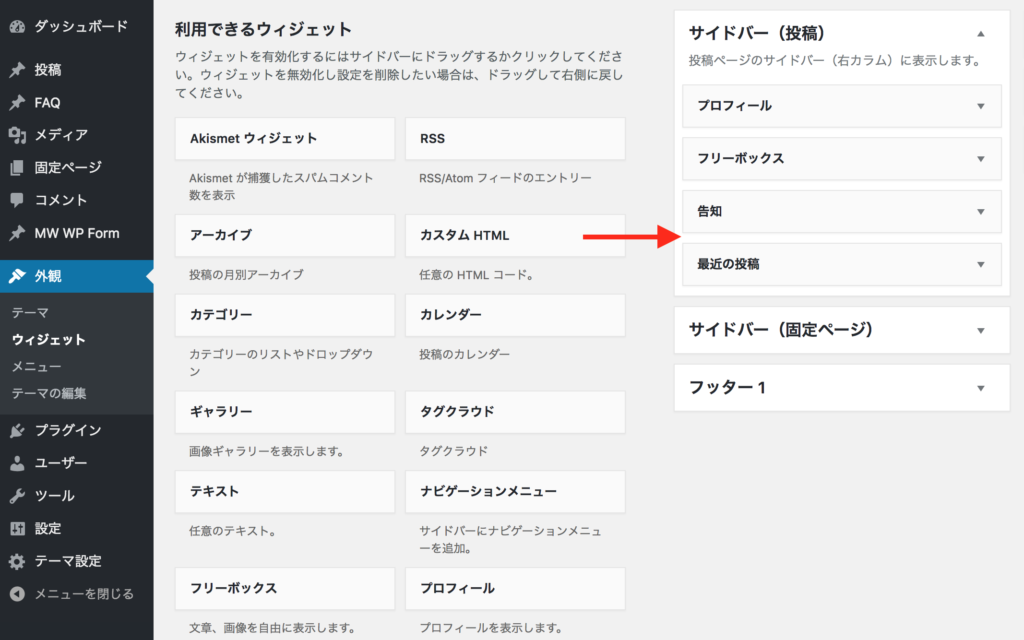
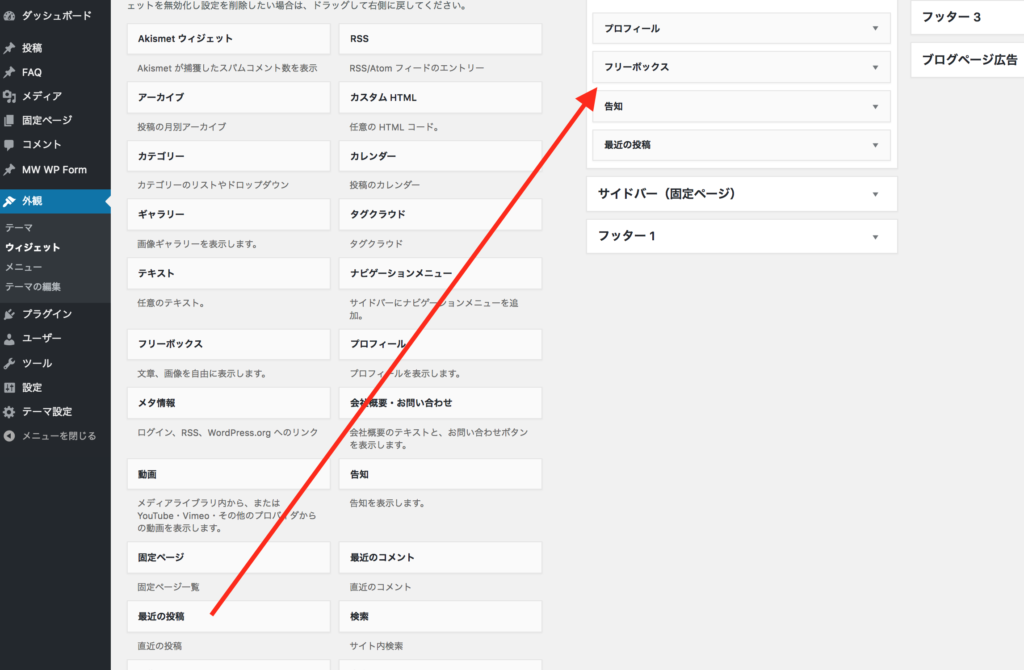
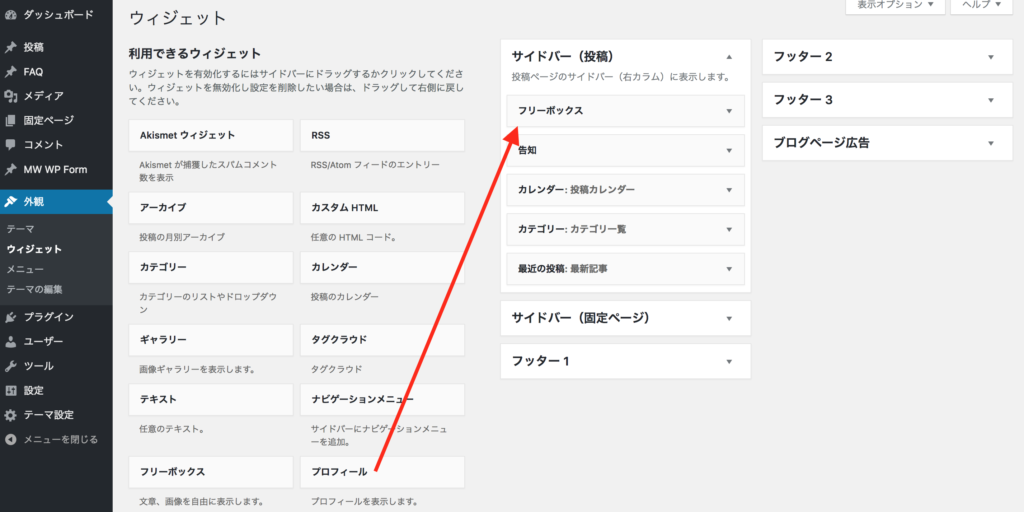
こちらの「利用できるウィジェット」内の「プロフィール」や「最新の投稿」など、お好きなウィジェットを、「サイドバー(投稿)」内にドラッグします。
ドラッグした時点で、ブログに反映されます。それぞれのウィジェットの設定方法については、これからご紹介していきますね。
バナーを出したい

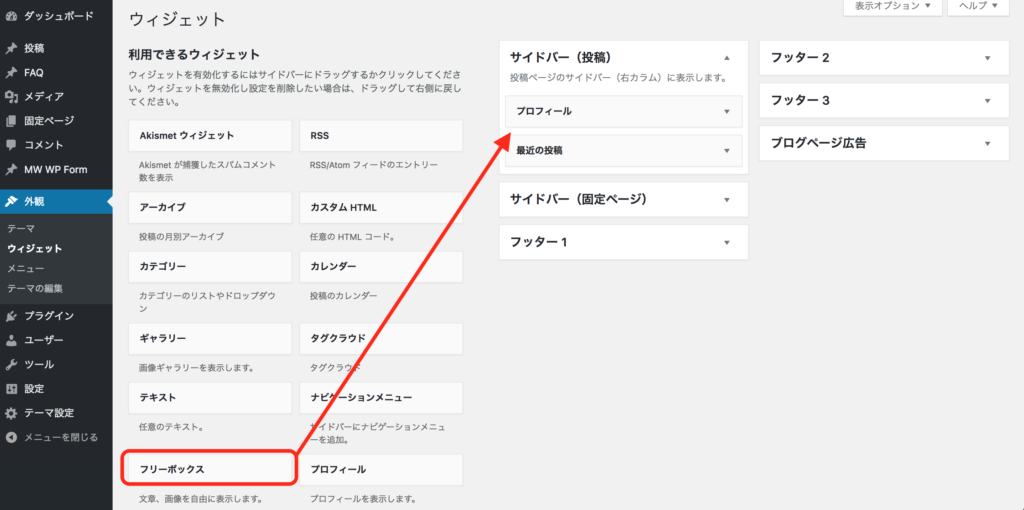
先ほどのやり方と同様に、「フリーボックス」ウィジェットを「サイドバー(投稿)」欄にドラッグします。

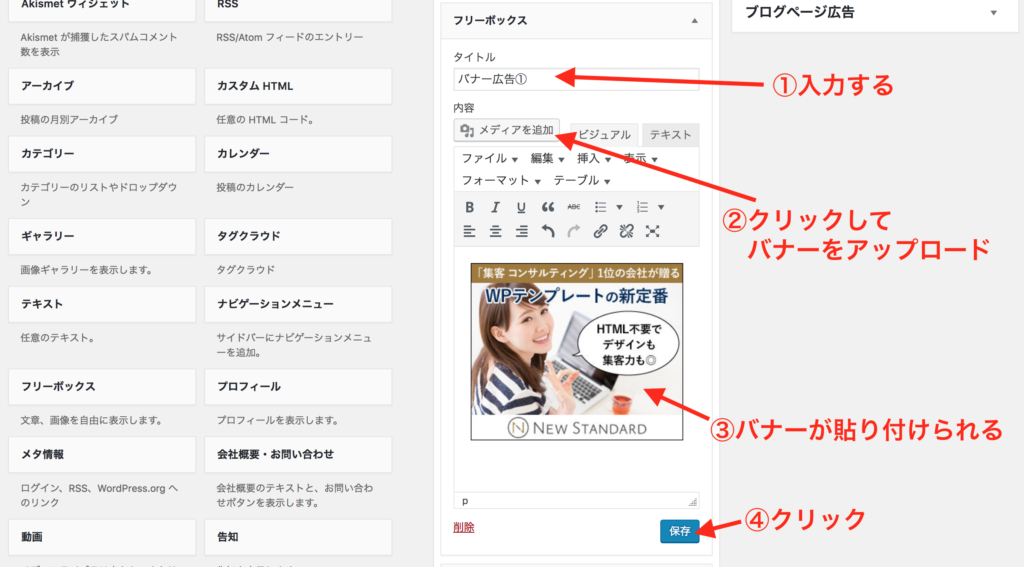
「フリーボックス」ウィジェット内にタイトルを入力し、「メディアを追加」ボタンをクリックしてバナー画像をアップロードします。すると、本文内にバナーが自動的に貼り付けられますので、バナーが貼り付けられたことを確認したら、保存ボタンをクリックします。

サイドバーにバナー画像が貼り付けられました。こちらは「画像」ウィジェットでも同様に操作できますので、お試しください。

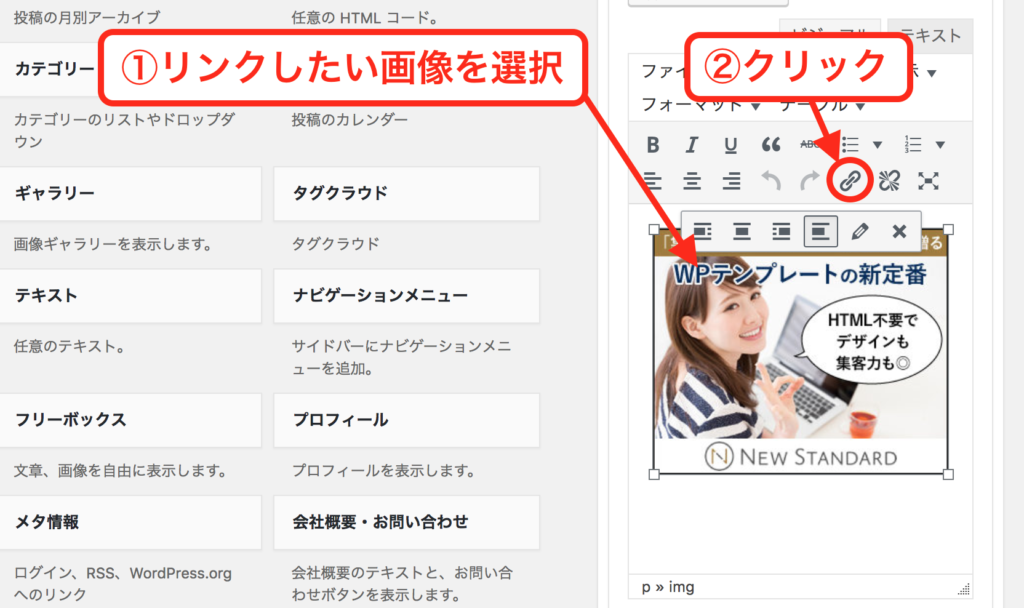
次に、バナー画像にリンクを貼る方法をご紹介します。
ウィジェット内のバナー画像を選択した上で、「リンクの挿入/編集」ボタンをクリックします。

すると、小窓が表示されますので、こちらにリンクさせたいURLを入力し、小窓右の「適用」ボタンをクリックします。最後に「保存」ボタンをクリックし、完了です。
告知のテキストを出したい

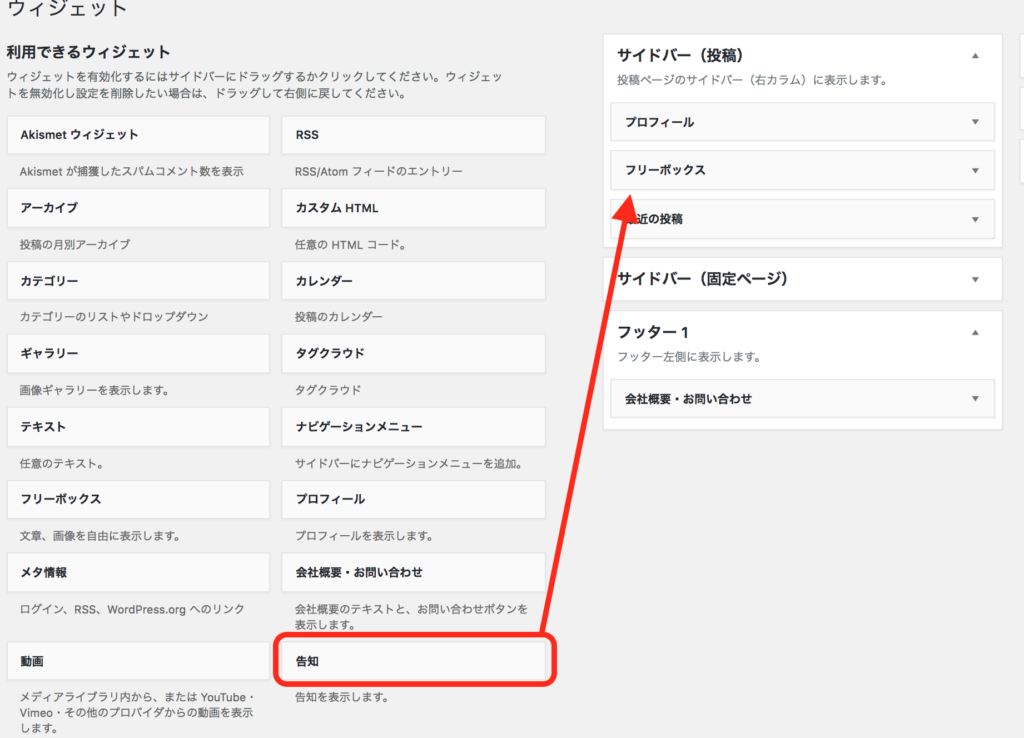
イベントなどの告知をサイドバーに表示させます。「告知」ウィジェットを「サイドバー(投稿)」内にドラッグします。

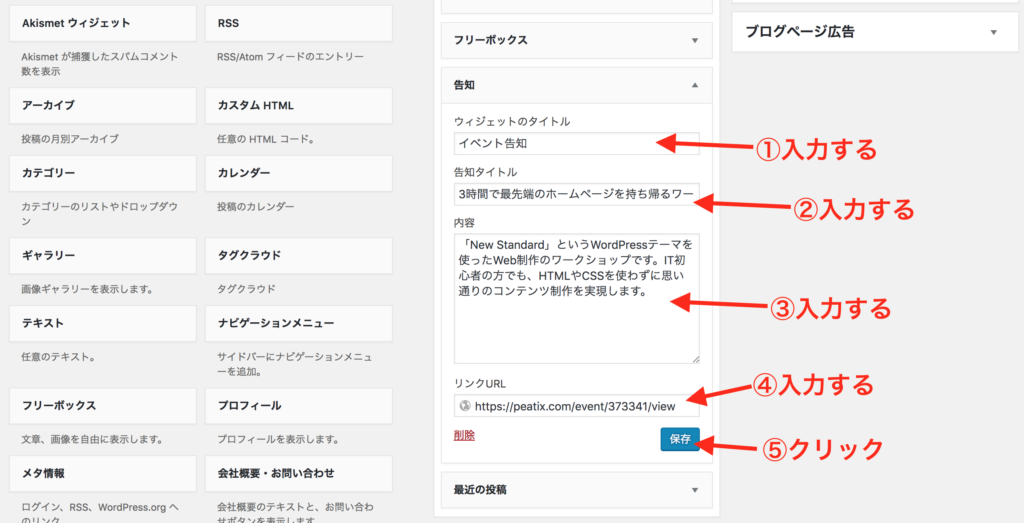
「ウィジェットのタイトル」「告知タイトル」「内容」「リンクURL」それぞれ入力し、保存ボタンをクリックします。

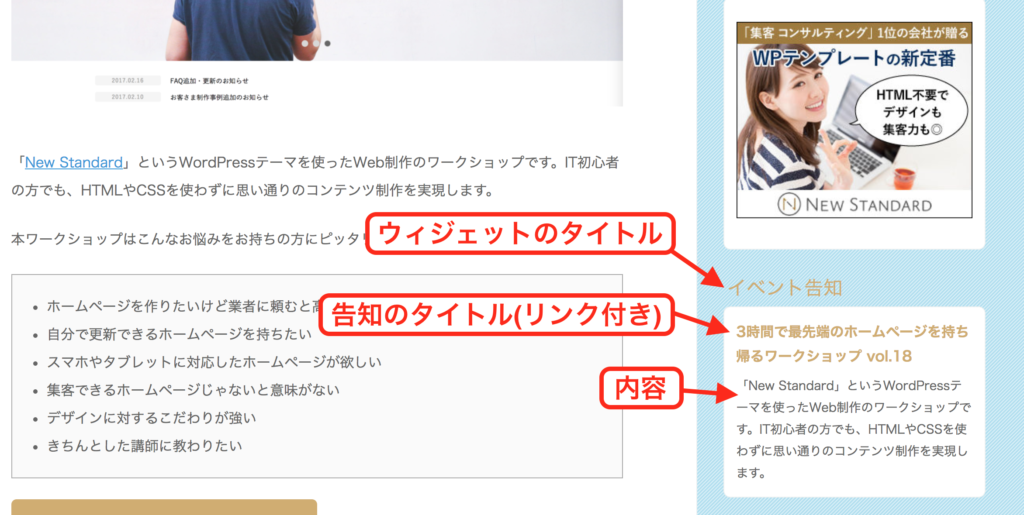
このように告知がサイドバーに掲載されました。入力した「ウィジェットのタイトル」はウィジェット自体の上部に表示され、告知タイトルはリンク付きで表示されます。
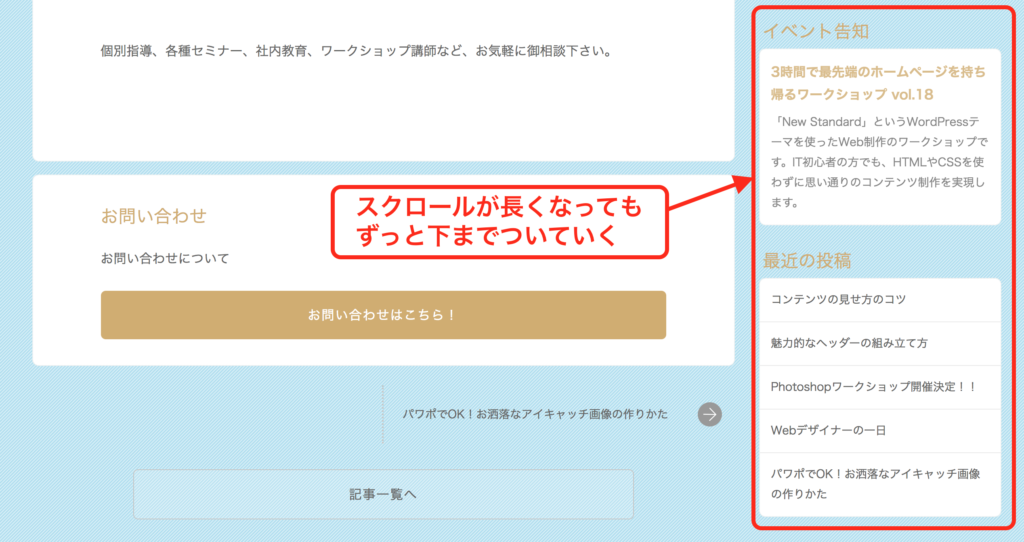
サイドバーをスクロールに追随させたい

ブログページがタテに長くなると、サイドバーが途切れて、途中からサイドバーの部分がぽっかり空きがでることがありますよね。
このすき間が出ないように、サイドバーがスクロールに追随する方法をご紹介します。

【変更方法】
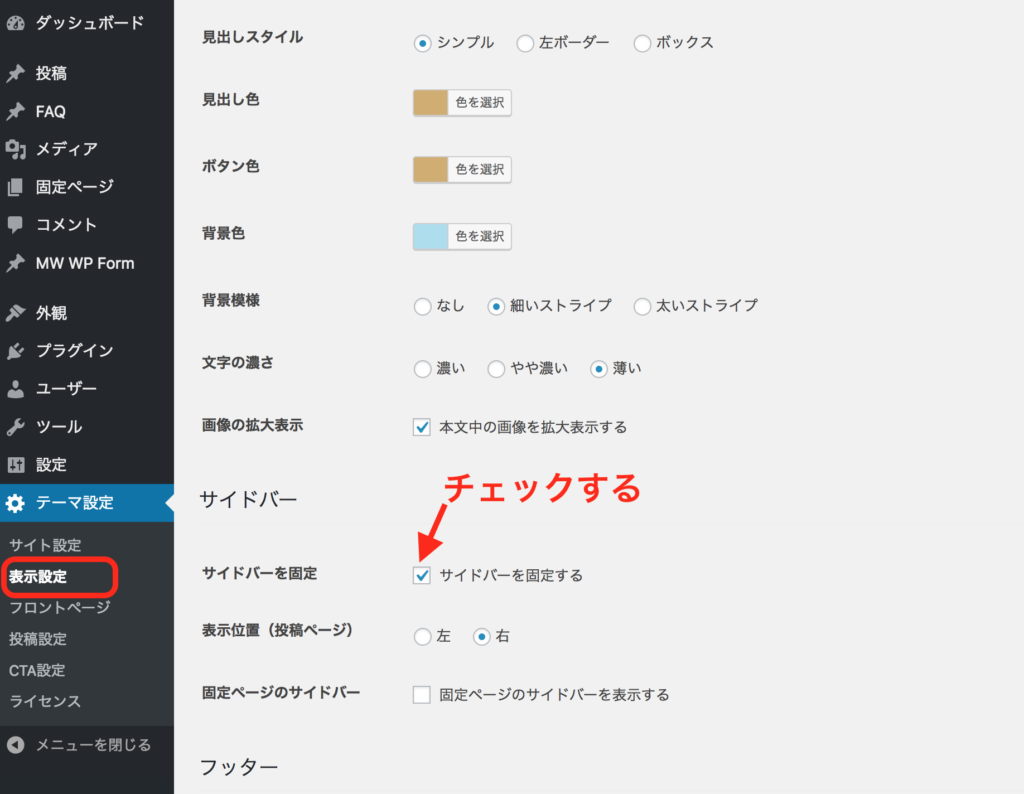
WordPress管理画面>テーマ設定>表示設定>サイドバー
こちらの「サイドバーを固定」のチェックボックスにチェックし、保存(Update)ボタンを押します。こちらで完了です。
SNSを埋め込みたい

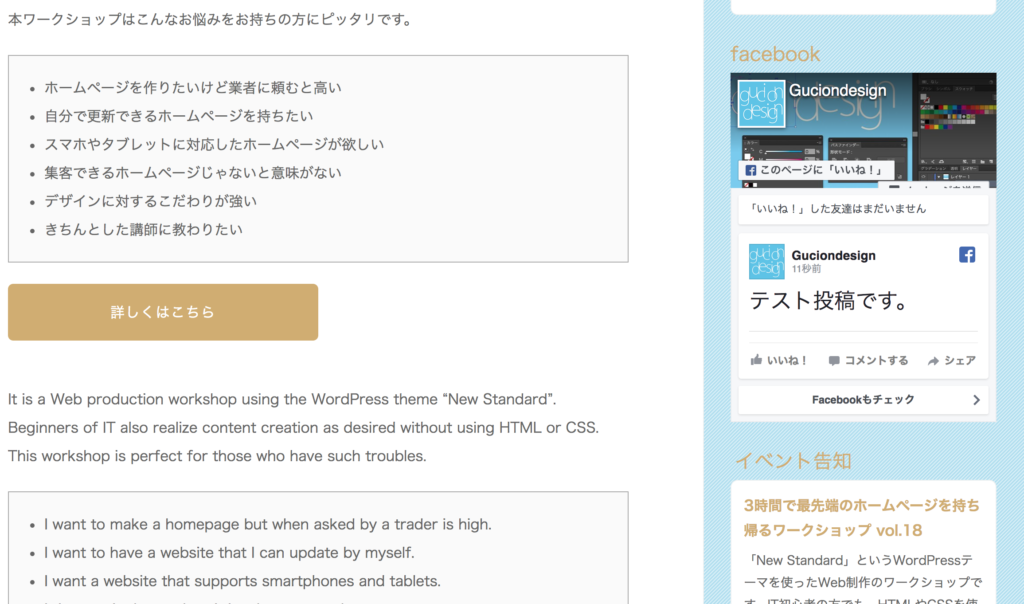
このように、サイドバーにSNSを埋め込む方法をご紹介します。今回はfacebookを例に挙げます。

「カスタムHTML」ウィジェットを「サイドバー(投稿)」内にドラッグします。

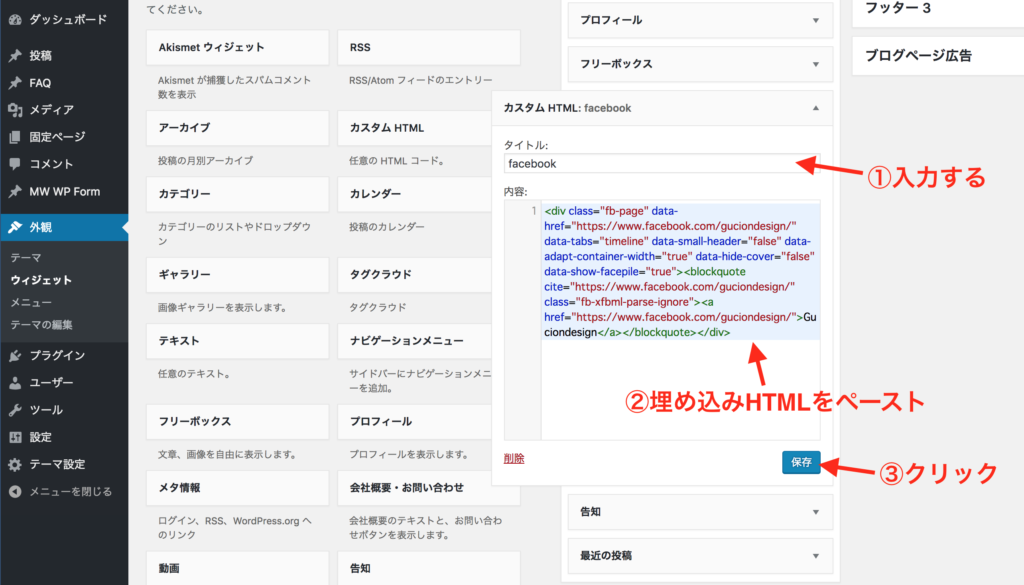
「カスタムHTML」ウィジェット内で、タイトルを入力、内容にはSNSの埋め込みHTMLをペースト、最後に「保存」ボタンを押します。これで完了です。
なお、facebookの埋め込みHTMLについてはこちらをご参考ください。
新着記事の出し方を調節したい

サイドバーに最新記事を表示したり設定する方法です。

「最近の投稿」ウィジェットを、「サイドバー(投稿)」内にドラッグします。

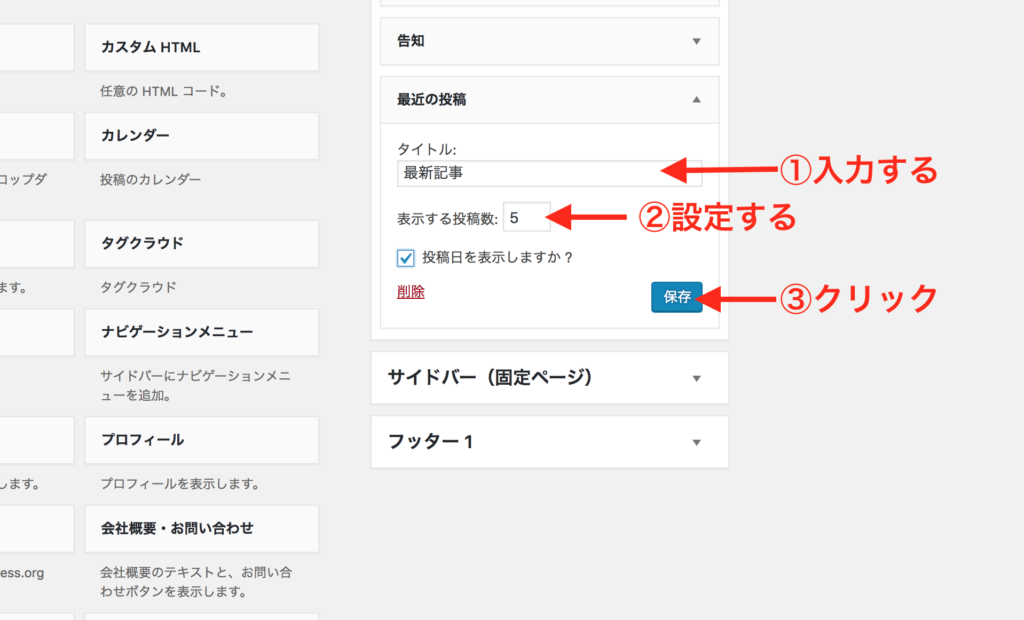
「最近の投稿」ウィジェットにてタイトルを記入し、サイドバーに表示させる投稿数を設定し、保存します。また、投稿に日付を入れる場合は「投稿日を表示しますか?」にチェックを入れます。これで完了です。
カレンダーを出したい

サイドバーに投稿日を基準にしたカレンダーの表示方法をご紹介します。

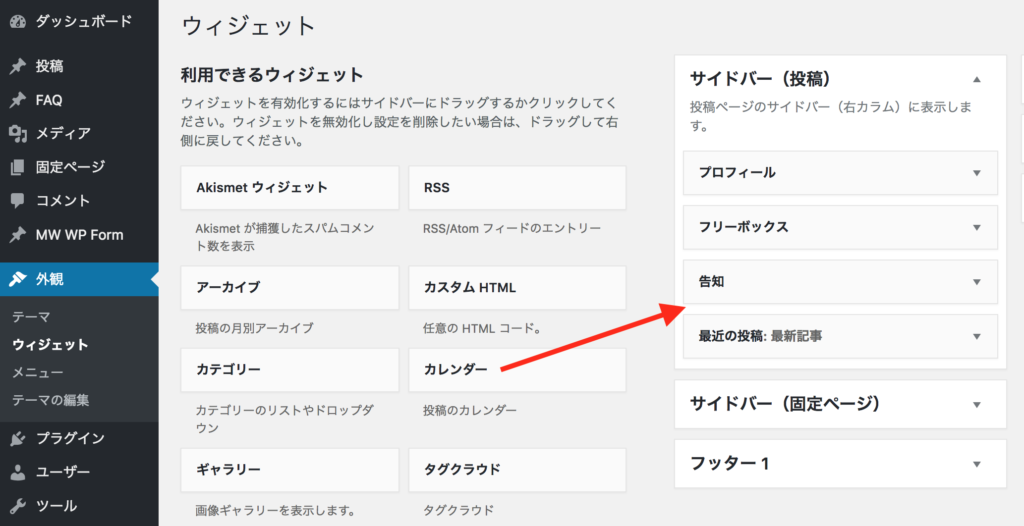
「カレンダー」ウィジェットを、「サイドバー(投稿)」欄にドラッグします。

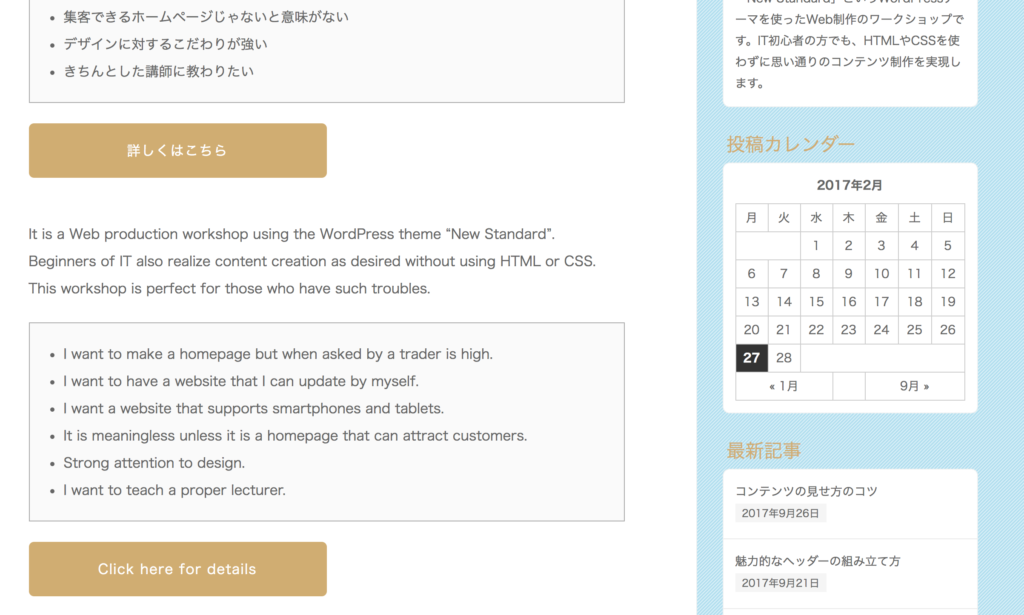
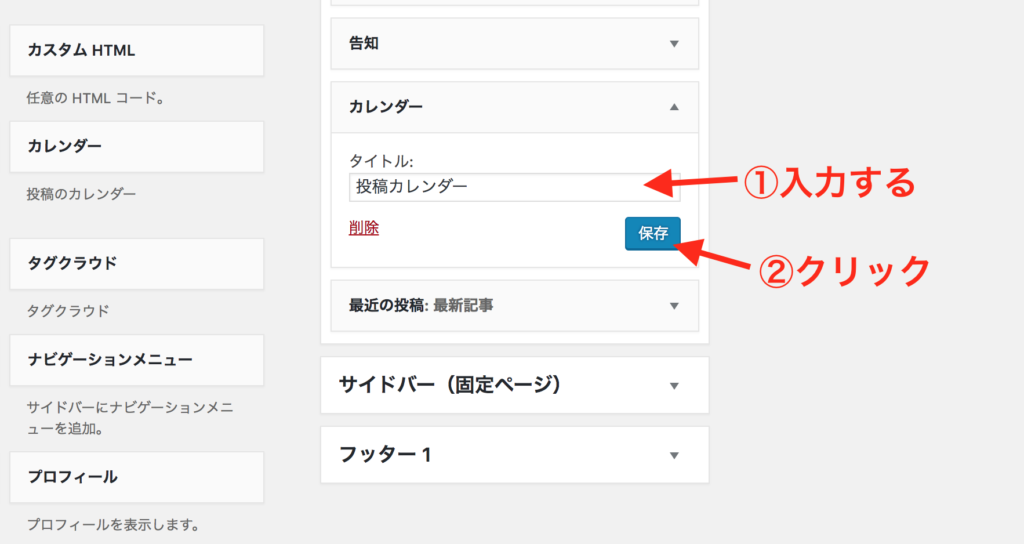
「カレンダー」ウィジェットにタイトルを入力し、保存します。これで完了です。
カテゴリーを出したい

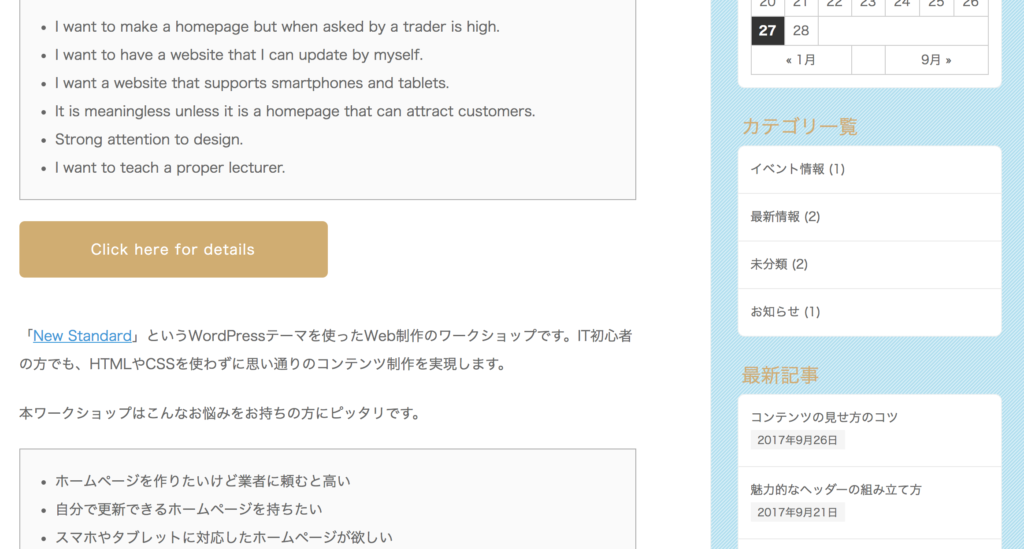
サイドバーにカテゴリーを表示させる方法です。こちらは「ドロップダウン表示」をしない場合の表示です。

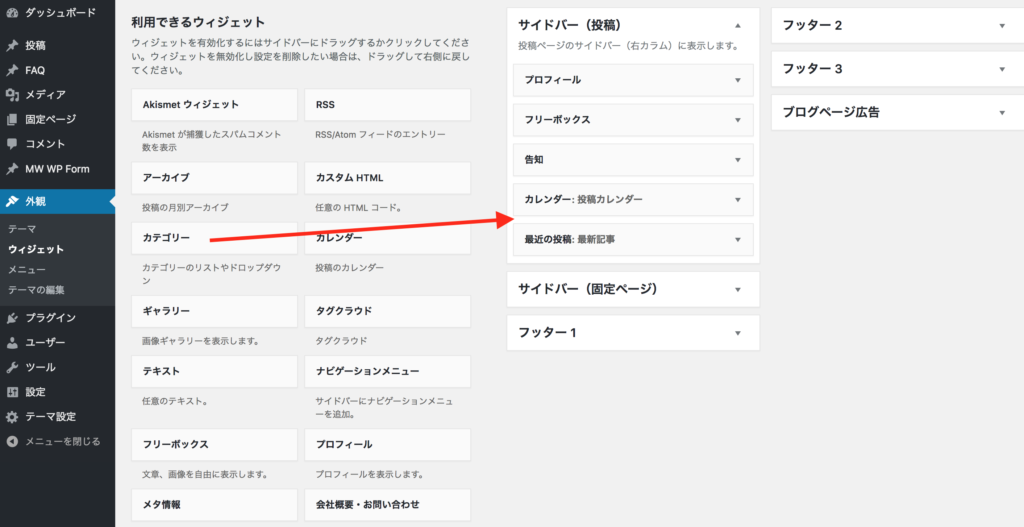
「カテゴリー」ウィジェットを、「サイドバー(投稿)」ページにドラッグします。

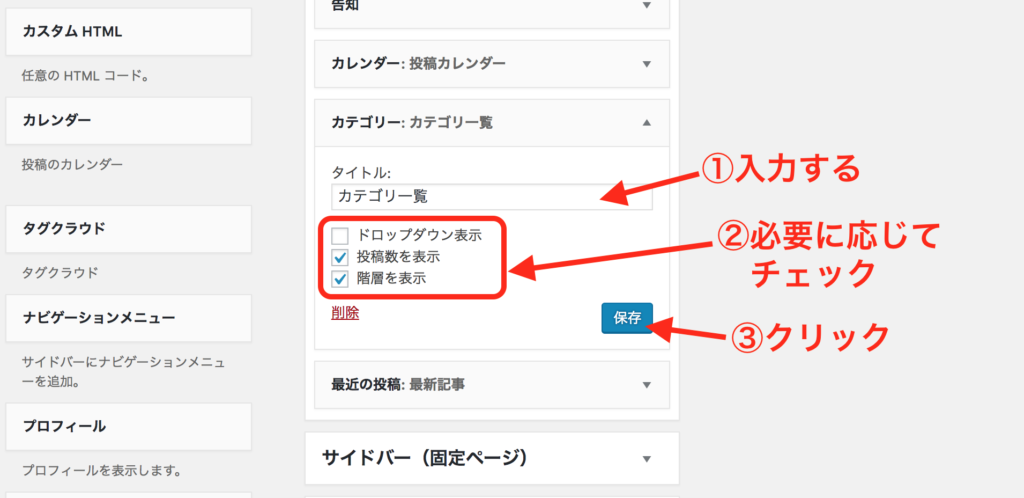
「カテゴリー」ウィジェット内にてタイトルを入力し、「ドロップダウン表示」「投稿数を表示」「階層を表示」を必要に応じてチェックし、最後に保存します。これで完成です。

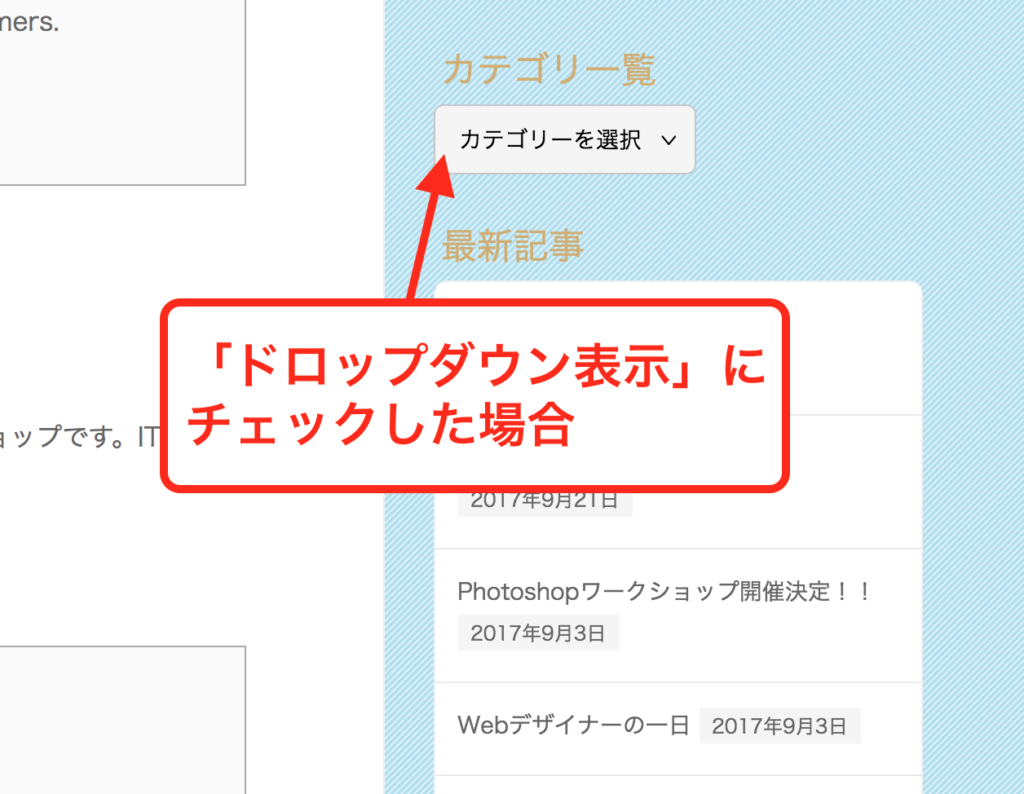
なお、「ドロップダウン表示」にチェックした場合は、このように表示されます。必要に応じてチェックしてください。
プロフィールを出したい

サイドバーにプロフィールを表示する方法をご紹介します。

「プロフィール」ウィジェットを、「サイドバー(投稿)」欄にドラッグします。

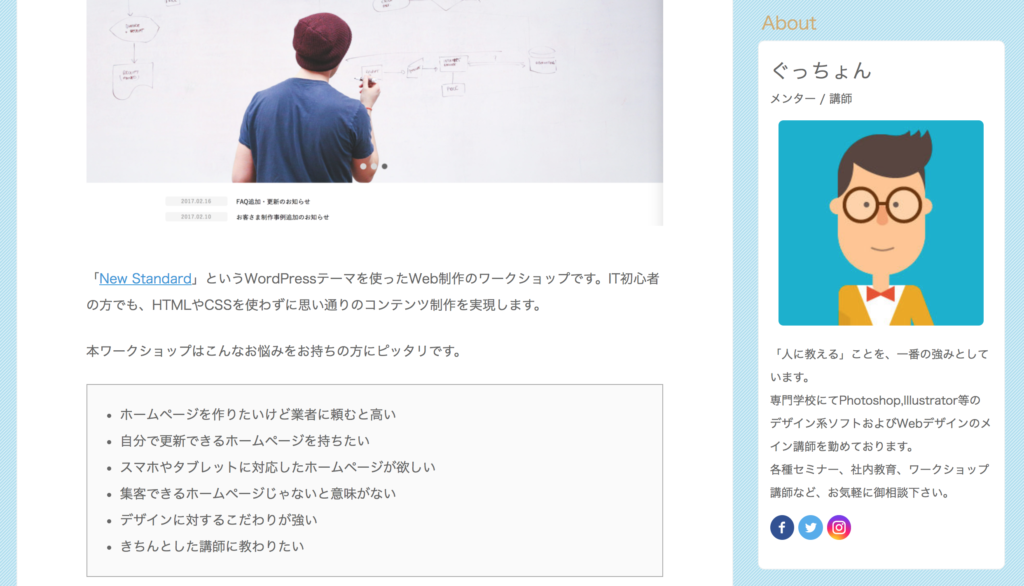
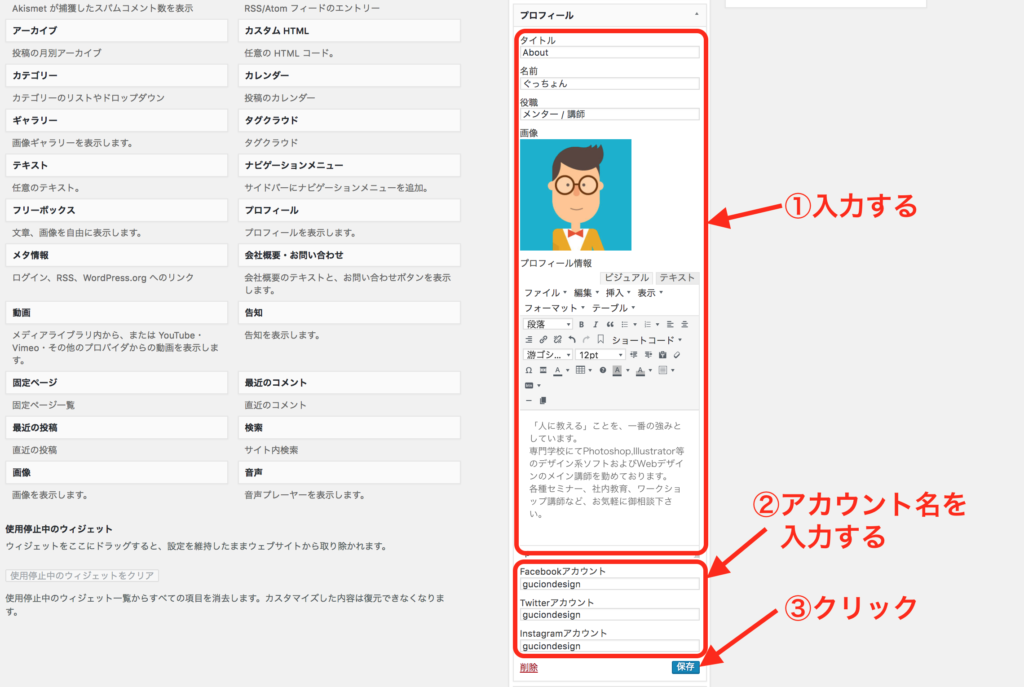
「プロフィール」ウィジェットに必要項目を入力します。なお、各SNSアカウント記入欄については、アカウント名のみ入力します。最後に保存ボタンをクリックし、完了です。
(例) https://www.facebook.com/guciondesign/ であれば「guciondesign」のみ入力
まとめ
いかがでしたでしょうか?サイドバーの編集方法についてまとめます。
- サイドバーは、外観>ウィジェット内より編集
- 表示させたいウィジェットを「サイドバー(投稿)」にドラッグする
- バナー画像は「フリーボックス」もしくは「画像」ウィジェットで、本文にバナー画像を貼り付け
- イベントなどの告知は「告知」ウィジェット
- サイドバーをスクロールに追随するには テーマ設定>表示設定>サイドバー内の「サイドバーを固定」にチェック
- SNSの埋め込みは「カスタムHTML」ウィジェット
- サイドバーに最新記事一覧を出すには「最新の投稿」ウィジェット
- サイドバーに投稿日を基準にしたカレンダーを出すには「カレンダー」ウィジェット
- 投稿のカテゴリー表示は「カテゴリー」ウィジェット
- 著者プロフィールは「プロフィール」ウィジェット
以上、お試しくださいね。