【初心者向け】WordPressで自動で関連記事を表示させる方法!プラグインあり、なしの両方を解説

「WEBサイトのコンテンツが充実してきたけれど、過去の記事が埋もれて、アクセスが減ってしまった。」
「過去の記事を、もう一度ユーザーに見てもらいたい。」
上記のようなお悩みでお困りではありませんか?
WordPressの投稿一覧ページは、時系列で表示されるため過去の記事ほど、ページの奥に追いやられてしまいますよね。実は、こういったお悩みを解決するべくWordPressには関連記事という機能があります。

関連記事の多くは、投稿した記事下に上記のようなイメージで類似したカテゴリの記事が挿入されます。
関連記事を設定することで、過去記事へのアクセスが向上するだけでなく、サイトの滞在時間アップにも役立つため非常に便利。
とはいえ、「関連記事ってどのように設定したらいいの?」という方もいらっしゃるかと思います。
本記事では、WordPressに関連記事を表示させる方法を解説します。関連記事の設定でお困りの方は、ぜひ参考にしてください。
WordPressの関連記事をプラグインで表示させる方法

WordPressで関連記事を表示させるには、主に以下の2通りの方法があります。
- プラグインで実装する方法
- プラグインを設定せずに実装する方法
このうち、WordPress初心者にはプラグインで実装する方法がおすすめ。
理由としては、HTMLなどの専門知識が不要で、ワンクリックで導入できる上、投稿内容に関連したコンテンツが自動で割り振られ、表示されるからです。
プラグインを利用するメリットと注意点
簡単に導入できる関連記事のプラグインについて、メリットと導入時の注意点をご説明します。
最大のメリットとしては、HTML・CSSといったWeb制作の知識が不要で、誰でも簡単に導入できる点。WordPressテーマを編集することもなく、Webサイトの大切なデータを失うリスクもありません。導入の仕方は、WordPressサイトから関連記事プラグインを検索し、ワンクリックでダウンロードするだけです。一度、操作方法をマスターしてしまえば、そこまで難しくありません。
大変便利なプラグインなのですが利用する際は、以下の注意点を守りましょう。
- 頻繁に更新されているプラグインを使用する
- 公式ディレクトリで配布されているプラグインを使用する
1年間更新されていないプラグインの場合、WordPress最新版に対応していなかったり、脆弱性が報告されたりと、セキュリティーに問題が発生することも。判断に迷う時は詳しい方にご相談することをおすすめします。
以下に関連記事を表示できるプラグインをご紹介します。
プラグイン1「Yet Another Related Posts Plugin」

Yet Another Related Posts Plugin(YARPP)は、総インストール数20万件、WordPressユーザーによる評価4.5/5を獲得している人気の関連記事プラグイン。WordPress公式ディレクトリでの配布はもちろん、頻繁にアップデートを行っており、多くのユーザーに愛用されています。
YARPP最大の特徴は、投稿した記事のタイトル・タグ・カテゴリーと関連性の高い関連記事を自動で抽出できる点。
実際にダウンロード方法から、設定、表示まで行っていきましょう。
YARPPで関連記事を表示させる方法

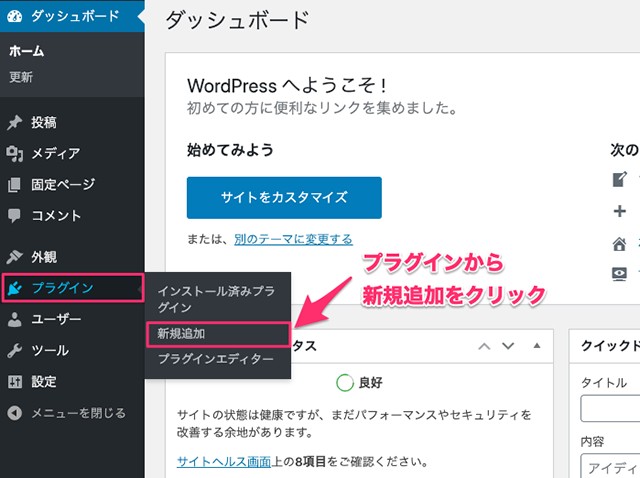
まず、WordPressダッシュボードの「プラグイン」>「新規追加」をクリック。

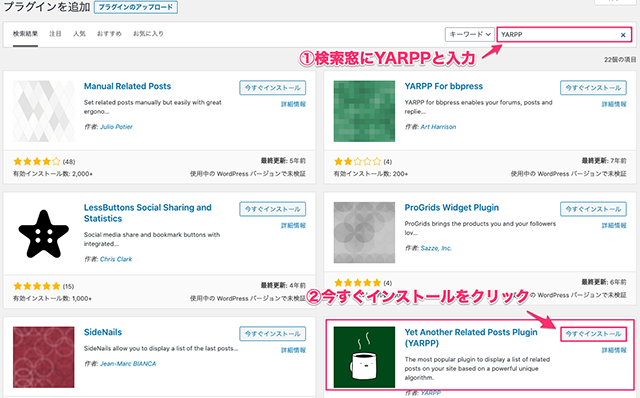
続いて、「プラグインの追加」画面が表示されますので、右上の検索窓にYet Another Related Posts Pluginの略称である「YARPP」を入力します。すると、画面右下に該当のプラグインが表示されましたので、「今すぐインストール」をクリックしましょう。

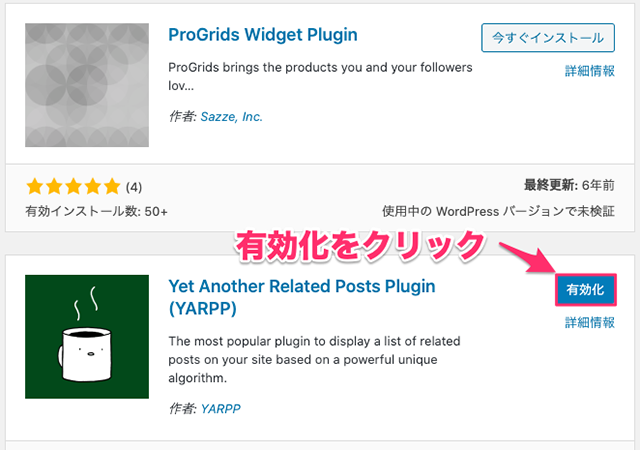
「今すぐインストール」をクリックすると「有効化ボタン」が出現しますので、再度こちらをクリックします。

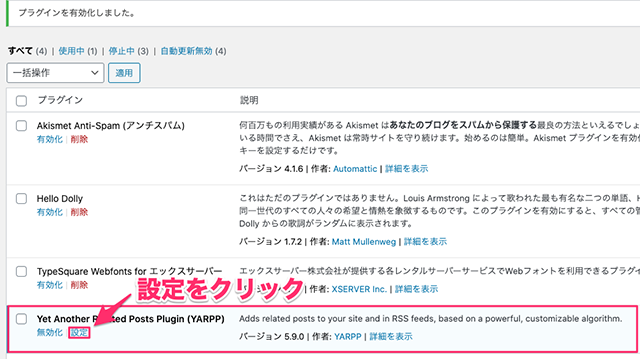
画面上部に「プラグインを有効化しました」と表示されたら、該当プラグインの「設定」をクリックしてください。

設定をクリックすると、関連記事の詳細設定画面が表示されますので、上から順に設定方法をみていきましょう。
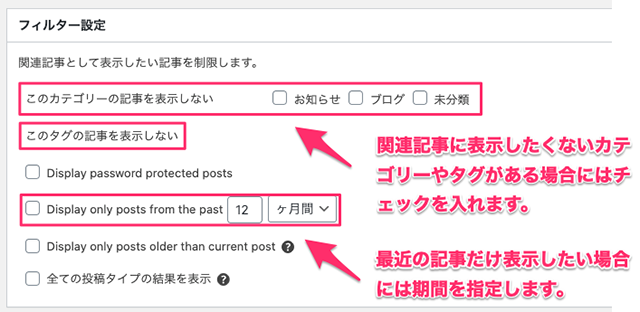
まず「フィルター設定」という項目がありますが、こちらは関連記事に表示させたくないカテゴリーやタグの制限をかける設定です。上記画像では、タグの項目が表示されていませんが、これはタグを設定していないためです。特に制限をかける必要がなければ、チェックは入れずにそのままで結構です。
そのほか、最近の記事だけ表示させたい場合には、現在「12ヶ月」と表示されている部分を任意の数字に置き換えましょう。基本的には、初期設定のままで問題ありません。

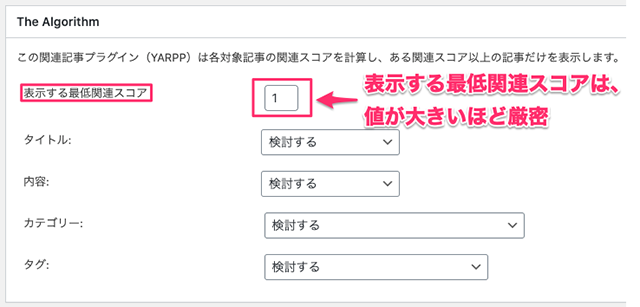
続いて、「関連スコア」の設定です。関連スコアとは、YARPPが自動で関連記事を表示する際の判断基準のこと。「表示する最低関連スコア」の値が大きいほど、厳密に関連記事を抽出します。基本的には、タイトル・内容・カテゴリー・タグは「検討する」で問題ありません。

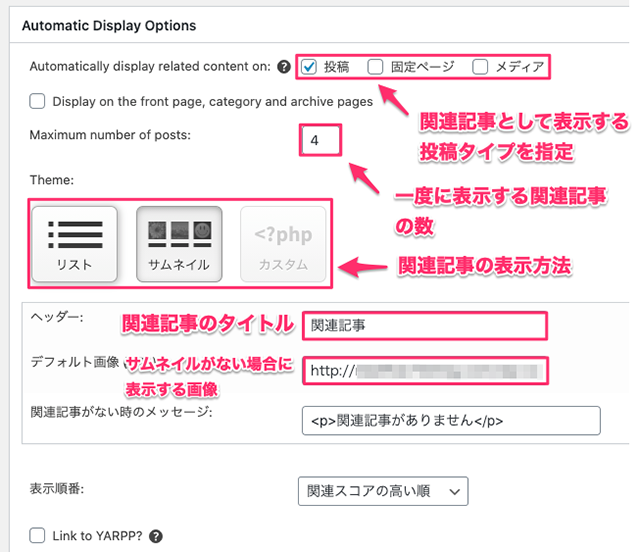
次に、「表示設定ウェブサイト用」という項目です。
こちらでは、関連記事として表示する投稿タイプを指定できたり、関連記事の表示方法を指定できたりと、ウェブサイト用の表示設定ができます。上記の場合、関連記事に表示する投稿タイプは「投稿記事」を、表示する関連記事は、4記事。表示方法はサムネイルで指定してあります。関連記事のタイトルなども任意で設定可能です。
ぜひ、お好きな設定で調整してください。

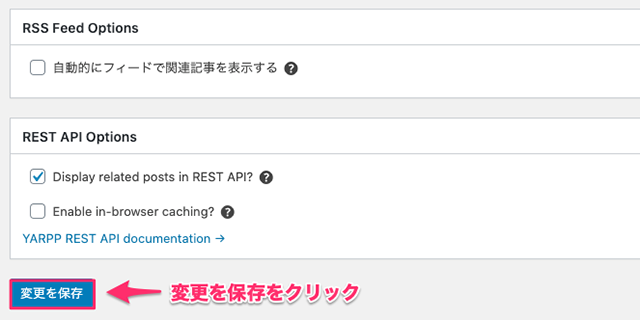
ここまでの設定ができたら、「変更を保存」をクリックし、Yet Another Related Posts Pluginの設定は完了です。

実際に、公開したサンプル記事を見てみると、上記画像のように無事、関連記事が表示されています。
※なお、上記画像はあくまでサンプルサイトですので、レイアウトなどは組んでいない状態です。ご了承ください。
プラグイン2「Related Posts for WordPress」

Related Posts for WordPressは、さきほど紹介したYARPPよりも新しいプラグインです。
関連記事プラグインとしては、YARPPと同様に知名度の高いプラグインなのですが、長い間アップデートされていないので、導入時には最終更新日を確認することをおすすめします。WordPressユーザーによる評価4.5/5を獲得しており、総インストール数は、4万件以上。設定方法は、YARPP同様に簡単ですが、設定画面は全て英語ですので、注意しましょう。関連記事のCSSデザインをカスタマイズできるなど、自由度の高いプラグインです。
早速、設定方法をみていきましょう。
Related Posts for WordPressで関連記事を表示させる方法
WordPressダッシュボードから、「プラグイン」>「新規追加」をクリックし、検索窓に「Related Posts for WordPress」と入力、インストール・有効化まで行いましょう。ここまでは、さきほどのYARPPと同様の流れです。

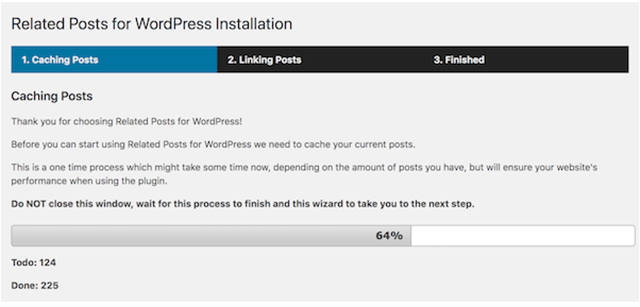
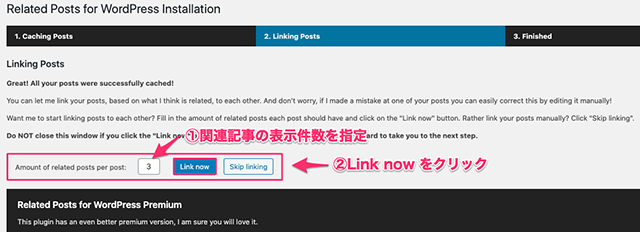
有効化まで行うと、上記のようなプログレスバーが表示されますので、100%になるまで待ちましょう。

続いて、関連記事の表示件数を上記①の通り指定します。今回は、3記事分の関連記事を表示するよう設定。表示件数を入力後、「Link now」をクリックしましょう。

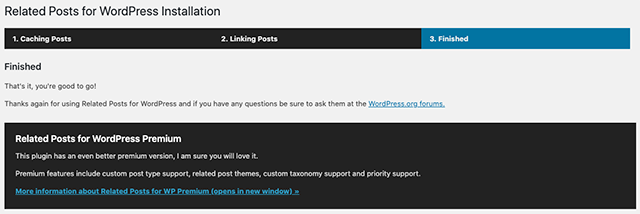
最後に、「Finished」と表示されましたら、Related Posts for WordPressの導入は完了です。
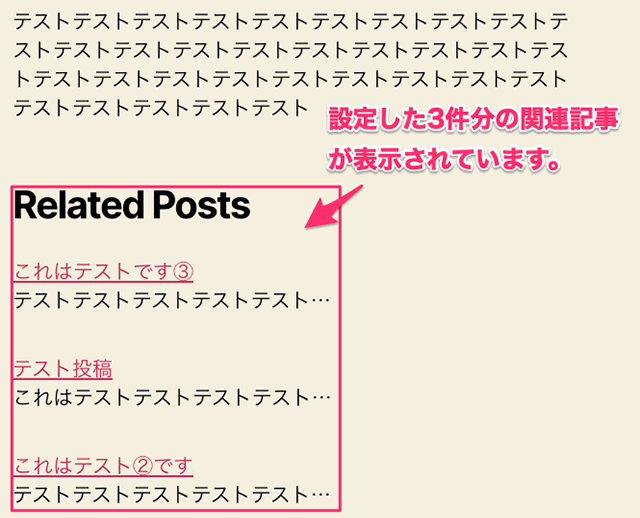
これで、お使いのWebサイトに関連記事が表示されます。

そのほか、WordPressダッシュボードから「設定」>「Related Posts」をクリックすることで、関連記事の表示件数やタイトル、タイトル下の説明文、CSSデザインのカスタマイズが設定可能。よりWebサイトにあったカスタマイズをしたい方は、詳細設定を行いましょう。
WordPressの関連記事をプラグインなしで表示させる方法
WordPressの関連記事は、プラグインなしでも表示可能ですが、初心者にはおすすめできません。
プラグインなしでカスタマイズする場合は、まず子テーマを自分で準備して、PHPコードを追加します。このためWordPressの仕組みやPHPに関して、ある程度の知識が必要です。しっかりと勉強をしてから取り組むか、専門家に依頼することをおすすめします。
WordPressの関連記事を表示させるメリット
WordPress初心者でもプラグインを活用すれば、誰でも簡単に導入できる関連記事ですが、そのメリットにはどのようなものがあるのでしょうか。
ここでは、メリットについて詳しくご紹介します。
サイト滞在時間がアップする
ユーザーが記事に訪問するということは、その記事になんらかの興味・関心があるからです。
関連記事は、投稿記事と同じカテゴリやタグで構成されているため、ユーザーが記事を読み終えたのち、再び他の記事へ興味を抱きやすいという特徴があります。その結果、サイト全体の滞在時間がアップし、Webサイトの魅力やブランドの認知度向上に貢献します。
ECサイトであれば、関連記事を通して商品の魅力をより一層ユーザーに訴求できるチャンスでもあります。
サイト回遊率が上昇し成果につながりやすい
関連記事が挿入されることによって、ユーザーが今読んでいる記事と同じカテゴリに興味を示し、複数の記事に訪問する可能性があります。その結果、回遊率が上昇します。回遊率とは、ユーザーがWebページをどれだけ閲覧したかを示す数値。
1ページだけ閲覧すると、1ページビュー(PV)と表され、ページビュー数が多いほどユーザーが興味を示しているということ。
関連記事によって、Webサイトの回遊率が上昇すれば、ユーザーが記事に掲載されている商品や情報に触れる機会が増加し、自ずと商品購入やお問い合わせ等の成果に結びつきやすいです。
SEO対策でも有利に
SEO(Search Engine Optimization)対策とは、検索エンジン最適化と呼ばれ、ユーザーに価値のあるコンテンツを提供することで、検索エンジン上位にページが反映されやすくする対策のこと。
実は、関連記事のように同じカテゴリの記事を掲載することで、ユーザーが興味を示しているカテゴリにたった1記事でアクセスしやすくなるため、検索エンジンからの評価も高まります。これは、まさにユーザーにとって価値のあるコンテンツであり、ユーザーファーストといえます。
関連記事は、SEO対策という観点からもメリットは大きいでしょう。記事が検索上位にランクインすれば、より一層集客効果は高まります。
New Standardなら関連記事表示は標準機能なので安心

ここまで、プラグインあり・なしでWordPressに関連記事を表示させる方法をご紹介しましたが、弊社WordPressテーマ「New Standard」なら、関連記事を標準機能で搭載しています。
関連記事にありがちな以下の悩みを全て解決可能。
- プラグインがたくさんあってどれが良いのかわからない
- 機械音痴だしプラグインの設定自体が不安
- 本業で忙しく関連記事の表示をサポートして欲しい
それでは、詳しく「New Standard」の特徴についてみていきましょう。
New Standardの関連記事表示とは?

New Standardの関連記事
WordPressテーマ「New Standard」なら、同じカテゴリーで分類した関連記事が投稿した記事の下に全て自動で表示されます。
しかも、関連記事の表示に設定は不要!
プラグインのようにダウンロードしたり、PHPファイルを書き換えたりと面倒な作業は一切なし。New Standardには、関連記事機能が標準で搭載されているため、利用者はただ記事を書くだけ。機能的で見た目もシンプルなNew Standardの関連記事なら、ナチュラルでユーザーからも違和感がなく、自然に類似記事へのアクセスにつながります。プラグイン選びや設定で悩む必要もありませんし、WordPressの扱いが慣れていない初心者でも大丈夫。
関連記事表示が、完全自動で設定不要なNew Standardは、国内トップクラス!お客様事例が200社を超えました。
New Standardで集客のできるホームページを作りませんか。
テクニカルサポート初月無料!

関連記事に関して、設定不要で投稿した記事の下に完全自動で挿入されるWordPressテーマ「New Standard」。
とはいえ、WordPressテーマが初めてという方や操作方法に慣れていない方では、「記事の投稿そのものも不安」という方も多いのではないでしょうか。
New Standardでは、WordPressの操作そのものに不安がある方にも安心の「30日間テクニカルサポートを無料」でご提供しています。
テーマを購入してからがスタート!どんなささいなお悩みもテクニカルサポートで解決できるから、初心者でも安心。 操作方法がわからないときは、遠慮なく下記のリンクよりご質問ください。





 WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。
WordPressテーマを目的別に3つに分類し、どのような基準で選べばいいのか解説しました。ダウンロードしてご活用ください。