WordPressでサイトやブログを運営するにあたっての大きな課題の一つが、記事への集客をどうするか?ですよね。
そこで最もポピュラーな施策は、やはりSNSでの記事拡散。この記事を読まれている方の中にも、Twitterでブログ記事の拡散を行っている方が多くおられると思います。ですが、紹介文とURLだけのツイートでは、集客力には疑問が残ります。
この記事では、Twitterカードによる拡散力アップの方法について解説します。Twitterカードを使えば、ツイートしたときにサムネイル画像が表示され、クリック率アップ間違いなし。
この方法の存在は知っていても、設定でつまずいてストップされている方もおられるようですね。可能な限りわかりやすく図説しておりますので、ぜひ最後までご覧ください。
Twitterカードとは?
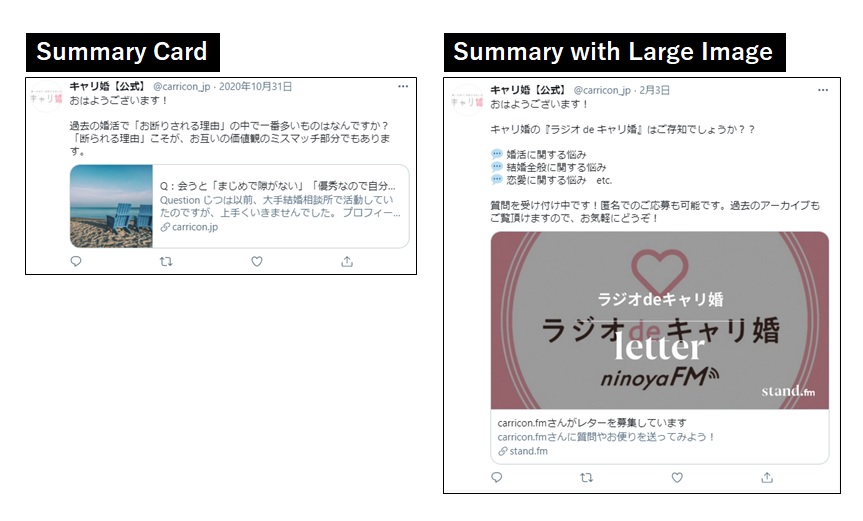
Twitterカードとは、記事をツイートしたときに自動的にサムネイル画像を併せて表示してくれる機能のこと。使い方は簡単で、設定さえしておけば、ブログ記事のURLをツイート内に記載するだけで、下図のようなツイートになります。

Twitterカードは、表示の方法で現在4つの種類にわけることが出来ます。そのうち一般的なブログや投稿記事で使用されるのは2種類、「Summary Card」と「Summary with Large Image」。残りの2種類はモバイルアプリ配布用と動画配信用になりますので、ここでの紹介は割愛します。
上記のツイートは、画像の大きな「Summary with Large Image」を使用しています。サムネイル画像がとても目を引きますよね。「Summary Card」の場合、画像はこれよりも小さくなりますが、記事タイトルや説明文のスペースが広くなります。

一般的にクリック率は大差ないと言われているようですが、特にビジネス用途においては大型画像で目を引く「Summary with Large Image」の方が活用されるシーンが多いようです。
WordPressでTwitterカードの設定を行う方法はいくつかあります。その中で、WordPress初心者にも取り組みやすく、テーマの種類や環境に関わらずお勧め出来るのは、プラグインによる方法です。
プラグインを使ってTwitterカードを設定する方法
無料のプラグインを使用することでTwitterカードの設定ができます。今回紹介する「All in One SEO」は、Twitterカードだけでなく、SEOに必要な多くの設定が簡単に実現する多機能な無料プラグイン。以前は「All in One SEO Pack」という名前でしたが、20年末の大型アップデートで名称が変更になり、操作画面も大きく変わりました。ですが、Twitterカード機能をはじめ、SEO対策に必須のプラグインであることは変わりません。
(注意)ブロガー・アフィリエイター向けの一部の高額有料テーマでは、機能重複のため「All in One SEO」のインストールを非推奨している場合もありますので、ご注意下さい。
WordPress側の設定は「All in One SEO」で!
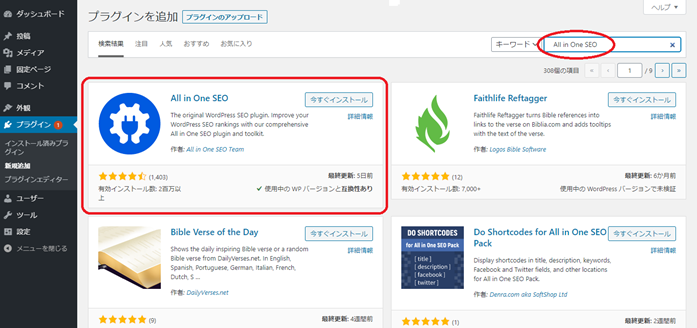
さっそくプラグインをインストールしていきましょう。
「All in One SEO」で検索すれば先頭に出てきますので、確認のうえインストール・有効化を済ませて下さい。

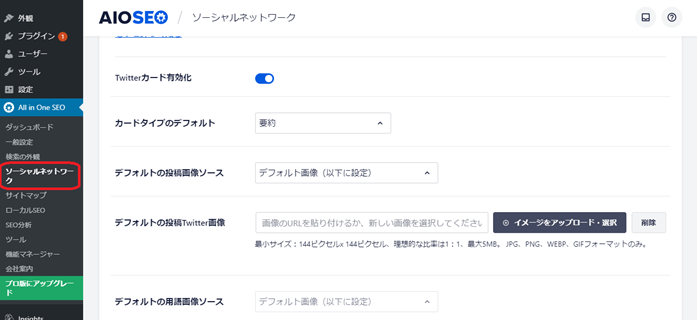
有効化と初期設定が完了したら、All in One SEO内の「ソーシャル・ネットワーク」タブへ。

このページでTwitterカードの設定が出来ます。
最新版のAll in One SEOでは、Twitterカードは標準で有効になっています。
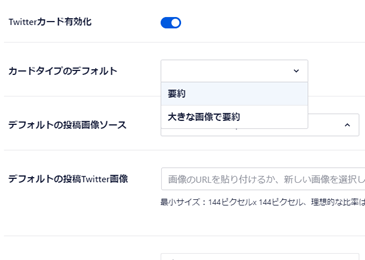
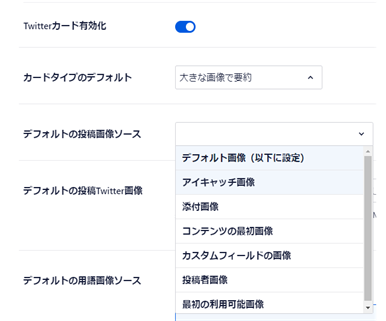
まず設定すべきは、「カードタイプのデフォルト」。「要約」と「大きな画像で要約」の2つから選べます。迷ったら、ここは先述の通り、目立つ「大きな画像」を選んだ方がタイムライン内でも目立ちますしベターです。

次に「デフォルトの投稿画像ソース」の設定。こちらはアイキャッチ画像を選択するのがいいでしょう。多くの場合、記事に最もふさわしいものをアイキャッチ画像として準備しますので、特に理由がなければアイキャッチ画像をお選びください。

WordPress側の設定は以上で完了です。
Twitter側の設定
Twitterの設定は簡単です。
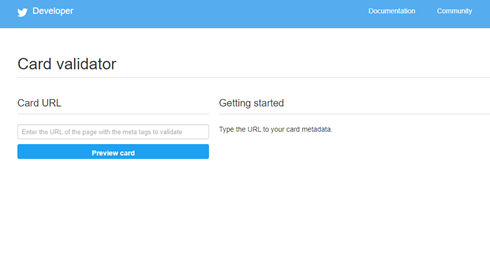
Twitterの検証ツール画面へアクセスしてください。

あとはURL欄に自分のURLを入力し、『Preview Card』をクリックするだけ。「Card preview」が表示され、その下のログに、『INFO: Card loaded successfully』と表示されたのを確認出来たら設定完了となります。
記事を書いたらカードの個別設定を忘れずに
「All in One SEO」プラグインをインストールすると、記事投稿画面の下に、下図のような設定画面が表示されるようになります。
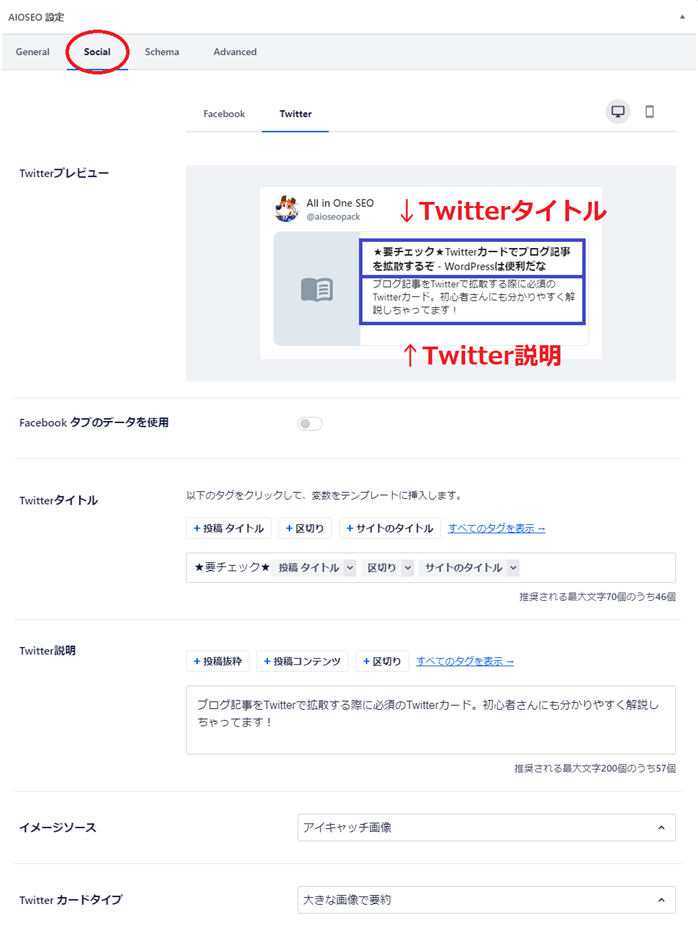
 Twitterカードの記事別設定は、「Social」タブで行います。Facebook・TwitterのタブからTwitterを選択しましょう。
Twitterカードの記事別設定は、「Social」タブで行います。Facebook・TwitterのタブからTwitterを選択しましょう。
Twitterプレビューの下にある「Twitterタイトル」、「Twitter説明」部分を入力します。Twitterタイトル部分は、基本的にタグでの入力になります。『投稿タイトル』『区切り』『サイトのタイトル』は表示をクリックすれば入力されます。また、今回のサンプルでは、投稿タイトルの前に、「★要チェク★」と直接入力しました。タグ以外にも、こういった入力も可能です。なお、『作者名』など別のタグも準備されているので、必要な場合は[すべてのタグを表示→]をクリックして展開して下さい。
Twitterタイトルの入力が終わったら、Twitter説明部分に入れる文章をライティングしましょう。プレビューを見ながら、長すぎず、パッと見で刺さるような内容を心がけて下さい。
New Standardならプラグインなしで設定可能

これまでプラグインを用いたTwitterカードのやり方について見てきましたが、テーマによってはプラグインなしで設定可能なものもあります。
その一つが、事業用WordPressテーマ「New Standard」。
Twitterカードも標準の設定だけで対応出来ますので、テーマとプラグインの相性なども考慮する必要がなく安心です。また、「New Standard」のTwitterカード機能はオン・オフの設定ができますので、上で紹介した「All in One SEO」などのプラグインと併用する事も可能です。
New Standardは、Twitterカード機能に限らず、様々な機能を分かりやすく簡単に、ドラッグ・アンド・ドロップで実現出来ます。またテクニカルサポートもご用意。30日間は無料でサポートいたします。WordPressの操作に不安がある方、初めて自分のWebサイトを持つ方も安心してご利用いただける体制を整えております。まずは14日間の無料体験をお試しください。
