WordPressの『メニュー』の構造や作り方はご存知でしょうか?
この記事では、WordPressでホームページを作成する際に必須である『メニュー』の作成方法や、作成することで得られるメリットなどについてお話します。
『メニュー』とは、ただいまご覧頂いている弊社のサイトで言えば・・・
ページの上部に表示されている、この部分にあるナビゲーションメニューのこと。
いかがでしょうか?直感的に考えても、サイトには必須のパーツであることはご理解頂けるはず。
正しい手順を追って作成すれば、決して難しいものではありません。
まだWordPressを触ったばかり、あるいはこれから扱う予定といった初心者の方を対象にしておりますので、ご安心のうえ最後までお付き合いください。
WordPressのメニューとは
あらためまして『メニュー』の概要について、基礎的な部分を押さえていきましょう。
こういった事を学ぶのは、やはり最初だけかと思います。
この機会に、『メニュー』の基礎をきちんと確認するようにしてくださいね。
WordPressの『メニュー』機能は、ご使用のテーマが以下のいずれかの設置方法に対応していれば、使用できます。
- テーマ標準の機能でヘッダーなどに『メニュー』を設置する
- ウィジェット対応テーマで、サイドバー等に『メニュー』を設置する
いずれもほとんどのテーマで対応可能になっていますので、御社のホームページにマッチする『メニュー』を作成していきましょう。
WordPressのメニューを作るメリット
ほとんどのWordPressサイトで作られている『メニュー』ですが、あらためてメリットについて考えてみます。
すぐに思いつくのが、訪問者さんのユーザビリティーですね。
特に記事が増え、ジャンルも多岐にわたるようになってからは、『メニュー』なしでは訪問者さんが目当ての記事にたどり着けず、早期離脱のリスクが高まります。
また目当ての記事を読み終えた方も、『メニュー』から色々な記事を読みながらサイトを回遊してくれる確率も高くなるでしょう。
人間の訪問者さん以外にも、ウェブページを巡回し、情報を収集するGoogleクローラーのサイト内回遊性が上がることも言うまでもありません。
これらがGoogleの検索順位を左右するSEOに直結することはご存知の通り。
これは間違いなく作るしかありませんね。
WordPressのメニュー作成方法
未経験の方にも分かりやすく、メインメニューの作成方法を6つのステップで解説してまいります。
1.メニュー項目に入れるページを作成する
『メニュー』自体を作る前に、しなければならないことがあります。
当たり前ですが、メニューからリンクするページを準備することです。
どのようなページをリンクすべきか?
業種によっても異なるでしょうが、一般的には・・・
- 会社情報
- お問い合わせ
- アクセス
- 採用情報
- 販売ページ(ランディングページ)
など、日常的に追加される投稿記事とは異なる、ページ単体で完結されるようなページが適しています。
検索から訪問し、記事を読んだあとに見たくなるようなページ・・・と言っても良いですね。
ちなみに、これらは投稿記事とは性質も異なりますし、WordPressの「固定ページ」で作成するようにしましょう。
(投稿記事は、「投稿」の方で。こちらはカテゴリー・タグなどが使えます。)
製品のリリース情報など、投稿記事でありながら、ユーザーに日々チェックして欲しい記事カテゴリーがある場合は、ページではなくカテゴリーにリンクを飛ばすことも可能です。
いずれにしても、御社にとって『メニュー』にあるべきページ・カテゴリー・タグを考えたうえで、リンク先を作成するようにしてください。
2.管理画面でメニュー画面を表示する
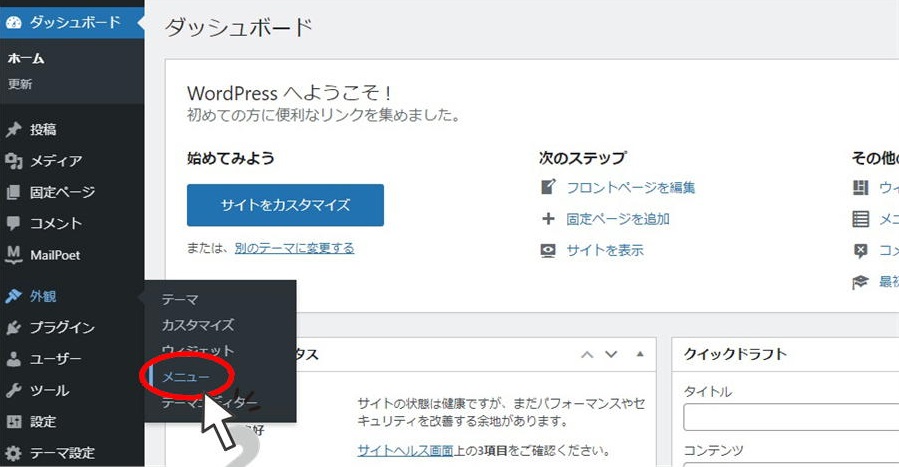
管理画面で、外観>メニュー をクリックします。
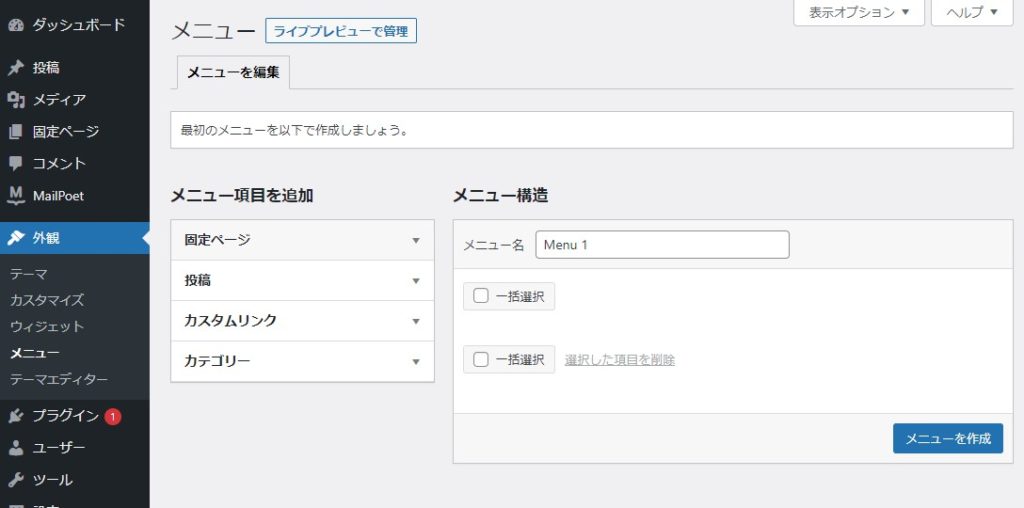
『メニュー』作成画面が表示できました。
3.メニューを新規作成する
作成画面(上の画像)で、「メニューを作成」ボタンをクリック。
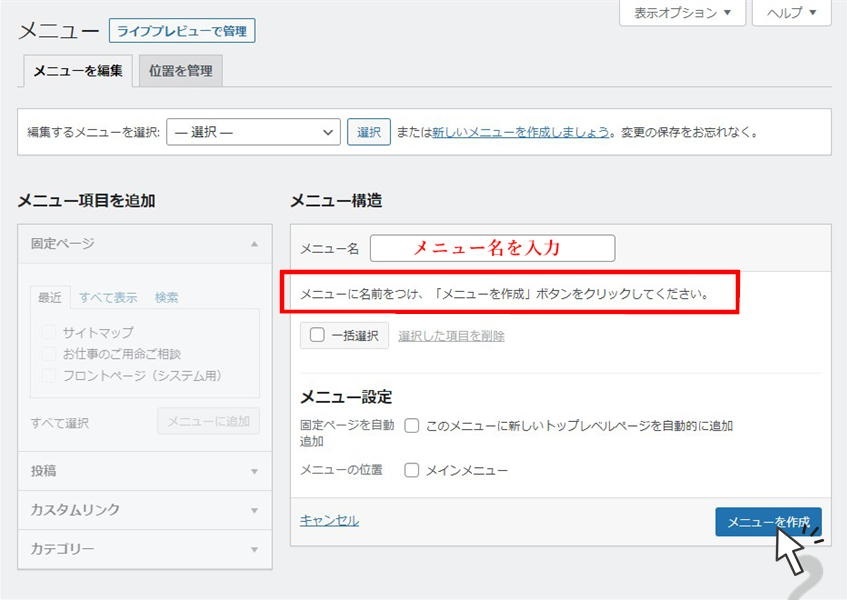
画面が変わり、「メニューに名前をつけ、「メニューを作成」ボタンをクリックしてください。」と指示が出ますので、そのようにしてください。
メニュー名は、任意で入力して頂いて大丈夫です。
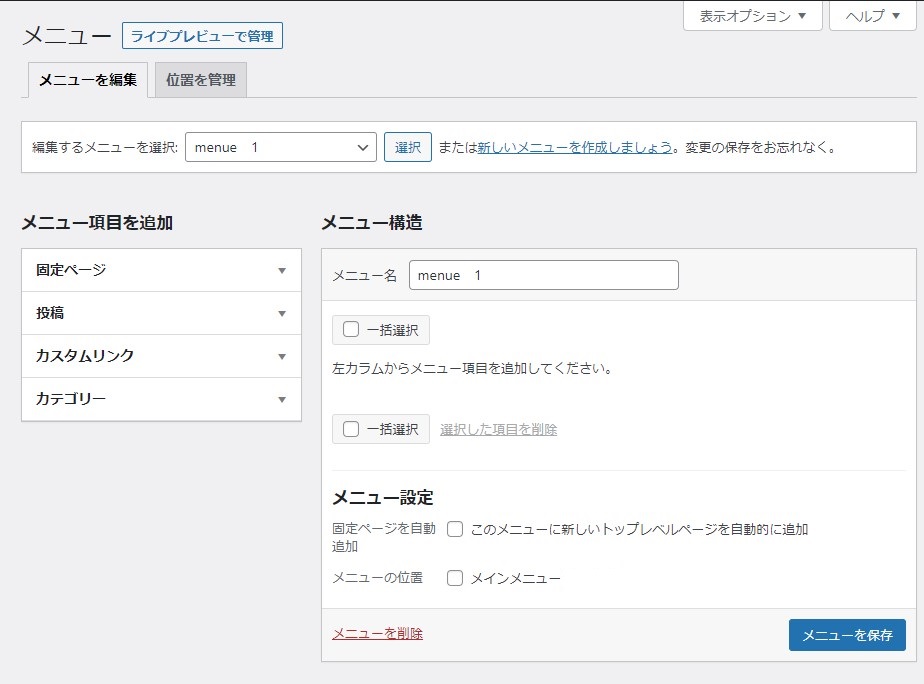
今回は、『menue 1』という名前で作ってみました。
このままですと、メニューに項目が一つもない状態です。
左の『メニュー項目を追加』の部分から『メニュー』に追加したい項目を選択していきましょう。
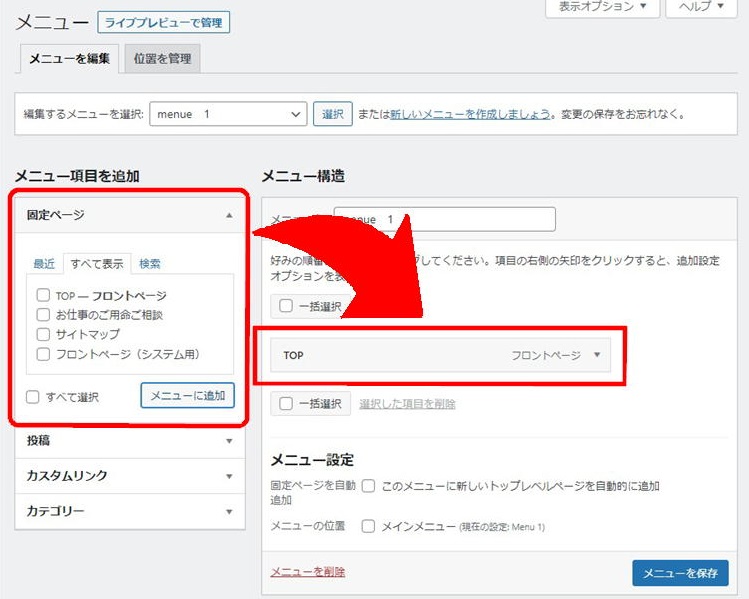
4.メニューに固定ページを追加する
新しく作成した『メニュー』に項目を追加していきましょう。
まずは『メニュー』の中心となる固定ページから。
左側で固定ページを開き、追加したい固定ページにチェックを入れたら『メニューに追加』ボタンをクリック。
そうすると、右側のメニュー構造の方に項目が追加されます。
次に必要な固定ページを全て追加していきましょう。
同様に、投稿・カスタムリンク・カテゴリーも、『メニュー』の項目として追加できます。
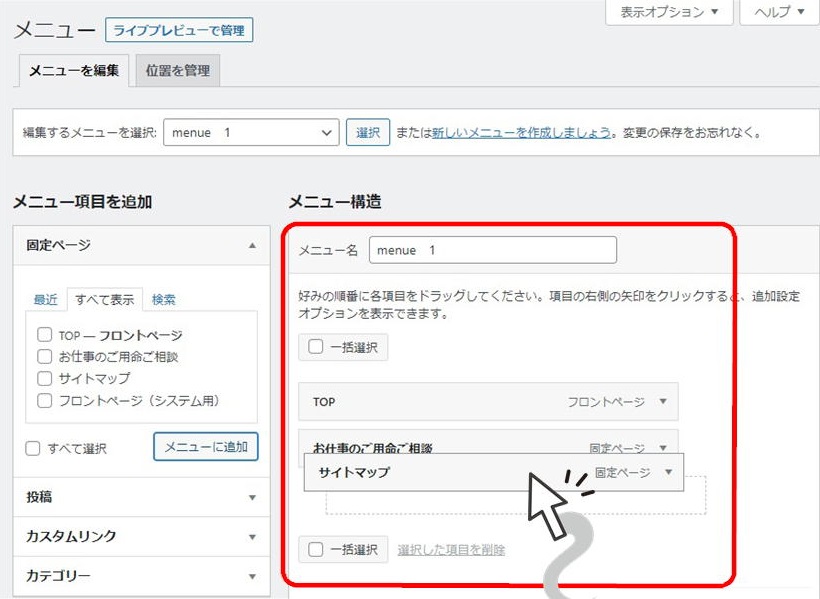
5.メニューの順番を整理する
必要な項目が全部入っていれば、それで良いというワケではありません。
『メニュー』は順番も非常に大切です。
自分なりに試行錯誤して、意味のある『メニュー』を作成しましょう。
そのために必要なのが、順番の変更操作です。
といっても操作は簡単で、マウスのドラッグ・アンド・ドロップで順番を変更できます。
6.メニューの位置を設定し保存する
作成したメニューをどこで表示するかは、『位置を管理』タブで確認することができます。
作成に問題がなければ、保存して作業完了となります。
New Standardではテクニカルサポートをご用意(30日間無料)
WordPress操作の基本である、メニューの作成についてお話してまいりましたが、いかがでしたか?
一度行って慣れてしまえば簡単な作業でも、最初は誰もがとまどうものです。
これからWordPressで自社ホームページを作成するうえでは、そういった瞬間が何度も訪れるはず。
そんなとき、周囲に質問や相談ができる方がおられない方に提案がございます。
弊社のWordPressテーマである New Standard は、購入後30日間の無料テクニカルサポートを準備させて頂いております。
最初の一ヶ月は、ゼロからサイト作成をされるうえで、基礎的な疑問点が多数出てくる期間です。
そんな際に質問ができる環境は、特に初心者のご担当者様にご好評頂いております。
New Standardは、お陰様で200社以上の企業様にご採用いただいております。
ぜひ、御社の大切なホームページ作成のツールとして、ご検討ください。