はじめに
この度は無料お試し体験にお申し込みいただきありがとうございます!
お客さまにご用意したサンプルサイトは、WordPressとNew Standardが既にインストールされた状態のため、お手元に届いてすぐに使用感をご確認いただけます。
本ガイドでは「どこから手をつければいいのかわからない」「完成のイメージが湧かない」という方へ向け、体験中に是非お試しいただきたい設定を5つご紹介いたします。
本ガイドに沿って、サンプルサイトを「New Standard Group」という架空のコーポレートサイトに作り変えてみましょう!
WordPressを触ったことがある人は、直感的にサイトを更新できるver.4の新機能「テーマカスタマイザー」も是非お試しください。
はじめに、管理画面・表画面・お手本サイトの3つのページを予め用意すると作業がスムーズです。
管理画面

サイトの管理や編集を行うページを、ここでは管理画面と呼びます。以下の手順でご用意ください。
- メールでお送りした〈アカウント情報〉の【サイトURL】を開く
- 【ユーザー名】【パスワード】を入力してログイン
表画面

実際に外から見える画面を、ここでは表画面と呼びます。編集した内容が正しく反映されているか確認するために使用します。
管理画面の上部にあるサイト名から、以下手順に沿って表示させましょう。
NS3 Demo Site 〇〇>サイトを表示(WindowsはCtrlキー、Macはcommandキーを押しながらクリック)
お手本サイト

表画面と照らし合わせながらご利用ください。以下からご覧いただけます。
お手本サイト
3つのページを管理画面・表画面・お手本サイトの順で以下のように並べて行き来すると、比較が簡単です!

1.メニューを書き換える
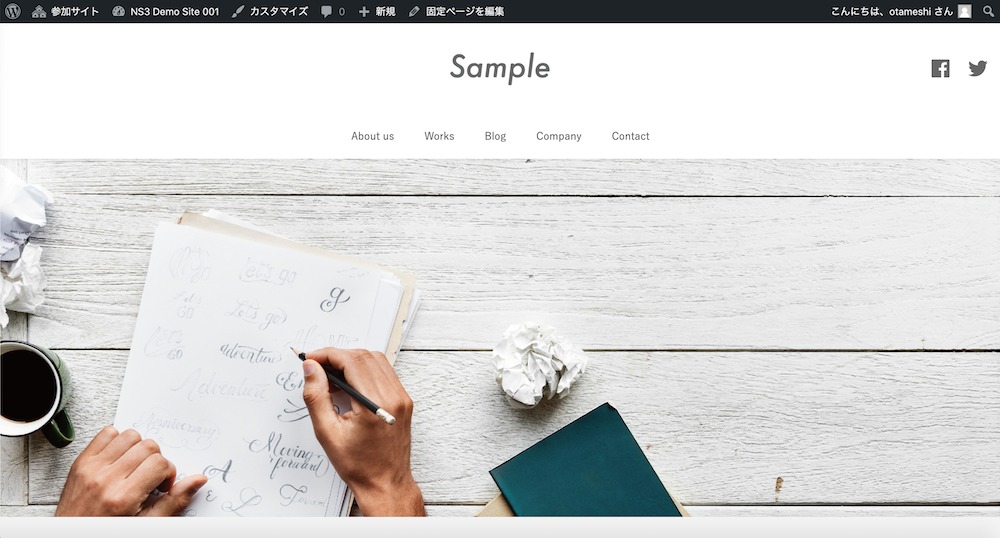
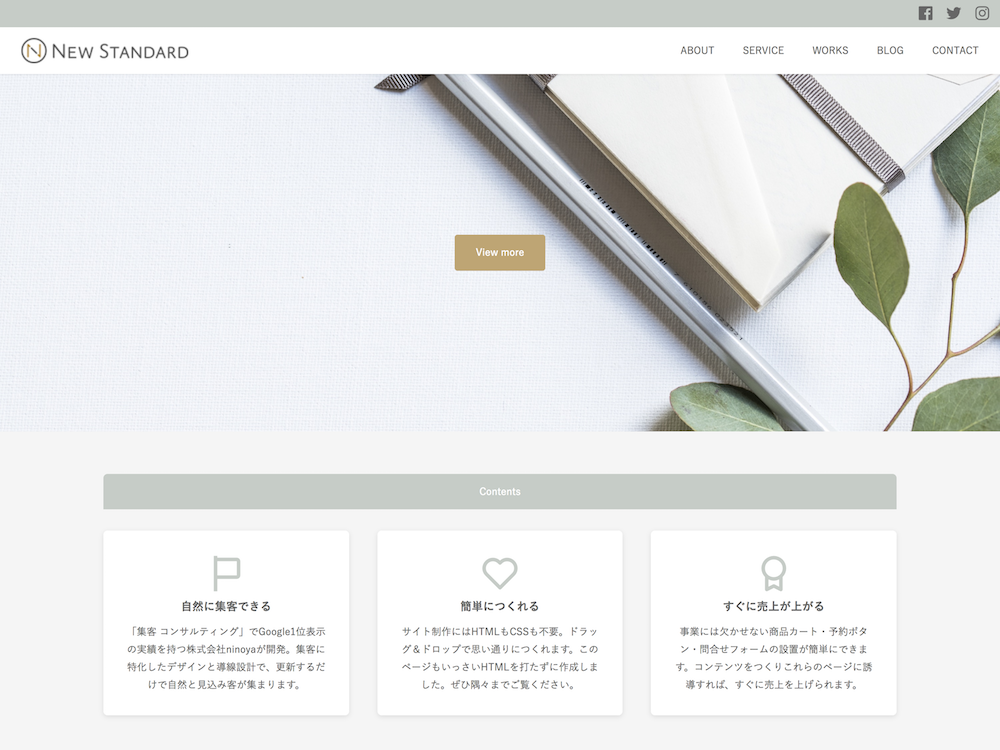
それでは早速、表画面とお手本サイトを見比べてみましょう。
メニューに並ぶ各ページ名に注目すると、表画面は英語に対してお手本サイトは日本語ですね。こちらを書き換えて表記を揃えましょう。
変更箇所は以下の通りです。管理画面の左側にあるサイドバーから、項目をクリックして移動してください。
外観>メニュー
「メニュー構造」の枠の中に、現在設定されているメニューが5つ並んでいます。一つずつ展開し、「ナビゲーションラベル」の文字を日本語に変更していきましょう。
メニュー構造
- 「About us」→「私たちについて」
- 「Works」→「事業紹介」
- 「Blog」→「お知らせ」
- 「Company」→「会社概要」
- 「Contact」→「お問い合わせ」
5つの書き換えが終わったら、右下の「メニューを保存」をクリックします。
表画面を更新して、変更が反映されているかを確認してみましょう。
メニューの位置がお手本と異なっていますが、ここではメニューの表記だけ揃っていればOKです!

<ページ名の変更>
ここでは「各ページのメニュー上の表記」を日本語に変更しただけで、ページ名そのものはまだ英語の状態です。ページ名を変更する場合は「固定ページ>固定ページ一覧>編集」より行います。操作に慣れたらお試しください。
2.配色を変更する
現状の配色を、New Standard Groupのコーポレートカラーである「紺色」を基調とした配色に変更してみましょう。
変更箇所は以下の通りです。管理画面の左側にあるサイドバーから、項目をクリックして移動してください。
テーマ設定>デザイン設定
「配色設定」の項目から「プリセットから選択」をクリックすると、8つの配色パターンが表示されます。今回は「navy」を選択して、右上の「変更を保存」をクリックしましょう。
プリセット配色
→「navy」を選択








表画面を更新して、変更が反映されているかを確認してみましょう。配色一つで雰囲気が大きく変わりますね!

<配色カスタマイズ>
配色はプリセットの8パターン以外に以下のカスタマイズが可能です。操作に慣れたらお試しください。
基本色を設定:メインカラーとアクセントカラーの2色を選ぶとサイトに自動で適用されます
詳細設定:サイトの各項目の配色を個別に設定できます
3.ヘッダーの要素を変更する
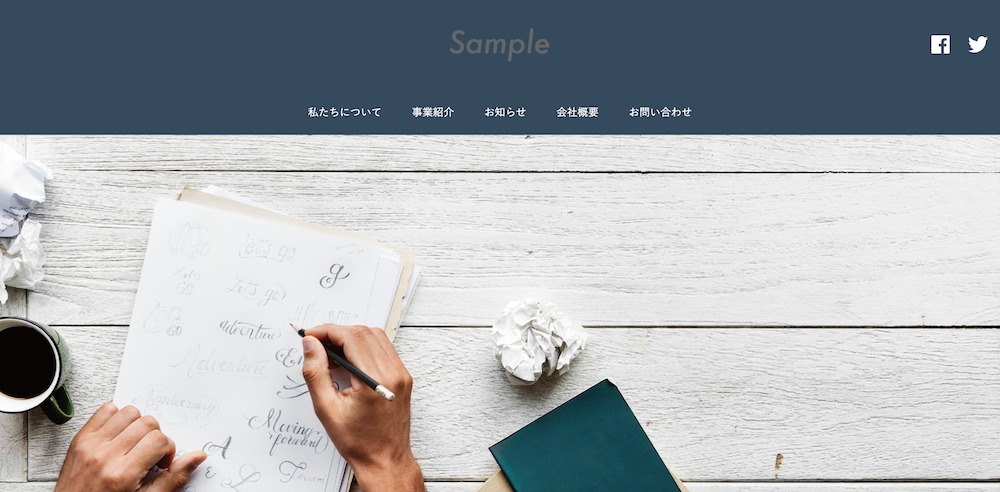
表画面でメニューを一つずつクリックしてみましょう。「Sample」のロゴやSNSアイコンは、どのページに移っても常にサイト上部に表示されていますね。
このような、全ページに共通するパーツを変更してみましょう。New Standardでは、個人で制作が難しい部分も簡単に変更できます。
変更箇所は以下の通りです。管理画面の左側にあるサイドバーから、項目をクリックして移動してください。
テーマ設定>ヘッダー・フッター
デザイン
メインの写真から上のパーツをまとめてヘッダーと呼びます。
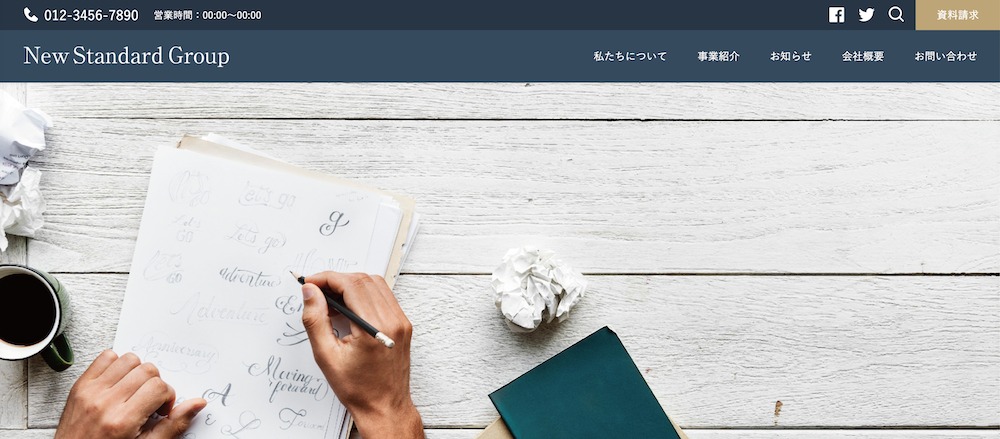
まずはお手本のように、ロゴとメニューが横一列に並んだヘッダーデザインに変更しましょう。
「ヘッダー・フッター」ページの一番上、「デザイン」という項目に2種類のボタンがあります。現状は「Standard」が設定されていますので、ここでは「Straight」に切り替えましょう。
デザイン
→「Straight」を選択
- 「Standard」は表示させるメニューが多い方におすすめ
- 「Standard(区切り線表示にチェック)」はかっちりと見せたい方におすすめ
- 「Straight」はメニューをすっきり見せたい方におすすめ
右上の「変更を保存」をクリックし、表画面を更新して反映を確認してみましょう。
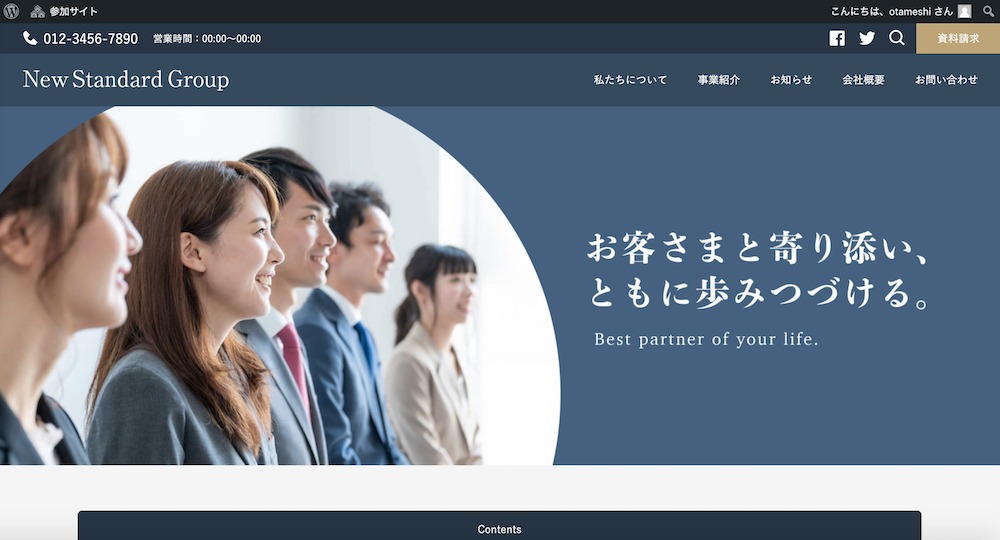
ロゴとメニューが横一列に並んで、SNSアイコンが右上部に移動していたらOKです!
ボタン・電話番号
次に、SNSボタンの周りに不足しているボタン類の要素を追加していきましょう。
少しスクロールして、「各種表示」の項目を見つけてください。「ヘッダーボタン」「SNS」「検索」「電話番号・営業時間」のチェックボックスがありますので、これら全てにチェックを入れましょう。
各種表示
→全てのボックスにチェック
チェックを入れると自動で以下の項目が表示されます。枠内には次のように入力しましょう。
- 「ヘッダーボタンのテキスト」→「資料請求」
- 「ヘッダーボタンのリンクURL」→「https://newstd.net/」
- 「電話番号」→「012-3456-7890」
- 「営業時間等」→「営業時間:00:00~00:00」
入力が終わったら右上の「変更を保存」をクリックし、表画面を更新して反映を確認してみましょう。
これで、企業の情報がヘッダー最上部に表示されるようになりました。
ロゴ画像
「Sample」の文字を「New Standard Group」のロゴに差し替えます。
「ロゴ画像」の項目で、大きな「Sample」の文字にカーソルを当てると右上に✕印が表示されます。クリックして一旦設定を解除しましょう。
そのまま「画像を追加する」でメディアライブラリを開きます。メディアライブラリでは、このサイト内に入っている画像やデータを一覧で確認することができます。
一覧から「logo_trial.png」というファイル名の画像を選び、右下の「Select」で設定しましょう。
「画像の解像度」の項目は、今回は「高解像度で表示する」のチェックボックスにチェックを入れましょう。ロゴサイズが大き過ぎる場合に半分の大きさまで落とし、くっきりと表示させてくれます。
完了したら、ロゴ画像(スマートフォン表示)でも同様に画像の設定とチェックを行ってください。
ロゴ画像
→「logo_trial.png」に差し替え、「高解像度で表示する」にチェック。ロゴ画像(スマートフォン表示)でも同様に設定
右上の「変更を保存」をクリックして、表画面を更新して反映を確認してみましょう。
デザイン・ボタン・ロゴを編集して、ヘッダーが完成しました!

4.フロントページを作り変える
サイトに訪れた時、始めに目にするのがフロントページです。サイトによっては「トップページ」や「ホーム」とも呼びます。Webサイトの顔であるフロントページを、お手本サイトに沿って作り変えてみましょう。
変更箇所は以下の通りです。管理画面の左側にあるサイドバーから、項目をクリックして移動してください。
固定ページ>固定ページ一覧>フロントページ(システム用)
キービジュアル設定
フロントページの中でも特に目を引くのがキービジュアルです。サイトのイメージ付けにも重要なパーツなので、ここで一気にコーポレートサイトらしくしていきましょう。
「キービジュアル設定」の「画像」に設定されている写真にカーソルを当てると、右上に✕印が表示されます。クリックして一旦設定を解除しましょう。
そのまま「画像を追加する」でメディアライブラリを開きます。一覧から「pc_img_trial.jpg」というファイル名の横型の画像を選び、右下の「Select」で設定しましょう。
「スマートフォン用画像」では「sp_img_trial.jpg」というファイル名の縦型の画像を選び、同様に設定してください。
キービジュアル設定
→画像は「pc_img_trial.jpg」、スマートフォン用画像は「sp_img_trial.jpg」をそれぞれ設定
スマートフォン用画像について、変更前は横型だったのに対して、新しく設定した画像は縦型で比率が違いますよね。
New Standardは、サイトをスマホで見る時に適したキービジュアルのサイズを「横長」「縦長」の2種類からお選びいただけます。
「スマートフォン表示の画像サイズ」項目から、今回は「スマートフォン用縦長」にチェックを入れましょう。
スマートフォン表示の画像サイズ
→「スマートフォン用縦長」にチェック
- 「スマートフォン用横長」はスマホ表示に適した横長サイズ
- 「スマートフォン用縦長」はスマホ表示に適した縦長サイズ
右上の「更新」をクリックし、可能であればスマホからも表示を確認してみましょう。
縦型にすると、画面いっぱいに写真が収まってダイナミックに見えますね!
コンテンツの編集
お手本とそっくりな見た目になりました。しかしキービジュアルより下へスクロールしていくと、まだ編集が必要な箇所が残っています。
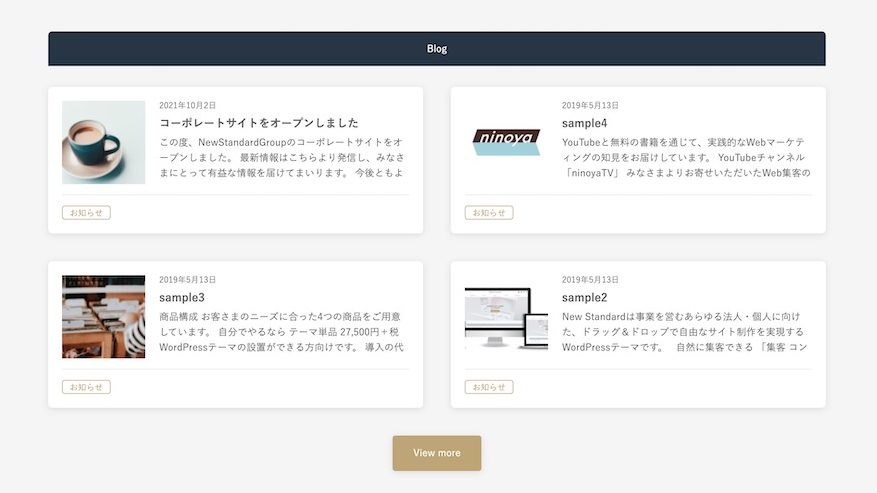
写真が3枚並んだ「Contents」というタイトルの部分に注目して比較してみましょう。
お手本サイトの「Contents」
- 写真が暗く、カーソルを当てるとふわっと動くようになっている
- 「Company」があった場所が「Contact」になっている
この「Contents」は、「フレキシブルブロック」の機能を使って作成されています。フレキシブルブロックでは特に見て欲しいページや投稿など、任意のコンテンツを選んで表示させることができます。
それでは、先ほどと同じ「フロントページ」内、「フレキシブルブロック」設定までスクロールしましょう。白い枠の中に、色々な設定項目が並んでいます。

デザインを変更する
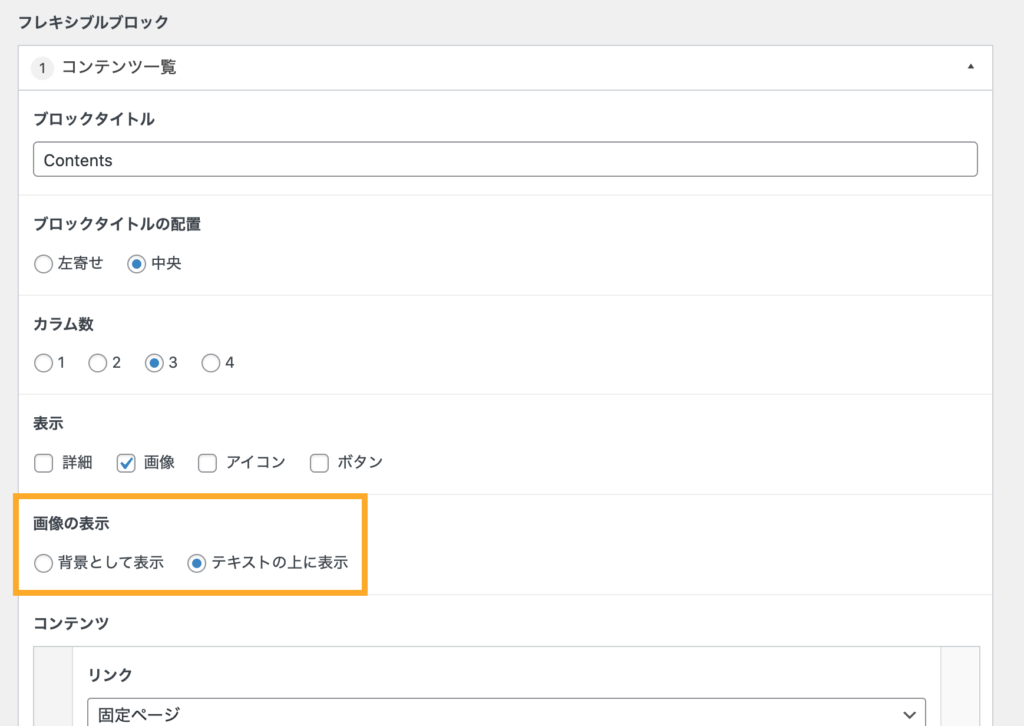
その中から「画像の表示」を探しましょう。現状は「テキストの上に表示」が設定されていますので、ここでは「背景として表示」に切り替えます。変更前には無かった、ふわっと動く効果が付いています。
そうすると「画像の明るさ」という項目が自動で表示されますので、こちらは「暗くする」に設定しておきましょう。白っぽい画像を設定した時、文字が溶けて読みにくい…という事態を防ぐことができます。
画像の表示
→「背景として表示」にチェック
画像の明るさ
→「暗くする」にチェック
右上の「更新」をクリックし、表画面を更新して反映を確認してみましょう。
「Contents」部分のデザインをお手本と揃えることができました。
ページを差し替える
続いて、会社概要ページをお問い合わせページに差し替えます。さらにスクロールして「3」と書かれた枠まで移動しましょう。
ここでは「Contents」ブロックの、「左から3つ目のパーツ」部分に変更を加えることができます。

「固定ページ」に「Company」が設定されていますので、ここを「Contact」に切り替えます。
固定ページ
→「Contact」を選択
右上の「更新」をクリックして、表画面を更新して反映を確認してみましょう。
これでお手本と同じサイトが完成しました!

5.記事を投稿する
サイトが完成すれば、実際に運用してサイトを充実させていくのみです。
早速、サイトオープンをお知らせする記事を投稿してみましょう。投稿内容は実際に外部へ公開されませんのでご安心ください!
投稿箇所は以下の通りです。管理画面の左側にあるサイドバーから、項目をクリックして移動してください。
投稿>新規追加
投稿作成の画面が表示されたら、【】の設定場所を探しながら以下の内容を入力してみましょう。お好きな文章にアレンジしてもOKですよ!
記事の内容
【タイトル】
コーポレートサイトをオープンしました
【本文】
この度、New Standard Groupのコーポレートサイトをオープンしました。
最新情報はこちらより発信し、みなさまにとって有益な情報を届けてまいります。
今後ともよろしくお願い申し上げます。
【カテゴリー】
お知らせ
【アイキャッチ】
コーヒーの写真

左側の広いスペースには、タイトルと本文を入力しましょう。
右側ではカテゴリーとアイキャッチが設定できます。見つからない場合は、上部で「投稿」が選択されているかをご確認ください。
完成したら右上の「公開」をクリックしましょう。公開された記事は、フロントページの「Blog」ブロックやメニュー「お知らせ」で確認出来るようになります。表画面を更新して反映を確認してみましょう。
投稿した記事が左上に表示されていればOKです!

テーマカスタマイザーで編集
テーマカスタマイザーは、ユーザーがテーマ設定や色調・ウィジェットを変更したり、変更をリアルタイムでプレビューし確認することができるWordPressの機能です。
上記でご紹介したそれぞれ個別にもある設定の一部を、1画面でまとめて行える便利な機能です。
変更箇所は以下の通りです。管理画面の左側にあるサイドバーから、項目をクリックして移動してください。
外観>カスタマイズ
New Standard ver.4では、テーマ固有の設定項目が新たに追加されました。基本項目を除いてこちらで詳しくご紹介しています。
おわりに
お疲れさまでした!スタートアップガイドは以上です。
代表的な機能をご確認いただいて、作りたいサイトのイメージがより明確になったのではないでしょうか?
New Standardのお試し体験は2週間編集し放題ですので、是非お持ちの写真や素材を使ってどんどん作り変えてみてくださいね。
尚、お試し体験で作成した内容は購入後の引継ぎが行えません。
「機能も理解できたし、本格的に作ってみようかな?」と思ったら、作り込む前にテーマをご購入いただくことをおすすめします。
本ガイドで紹介した機能を含む、すべての機能は「ユーザーマニュアル」よりご参照いただけます。
テーマのダウンロードはこちら。豊富な特典もご用意しています!




