WordPressのカスタマイズに追加されたNew Standardの設定をご紹介します。
テーマカスタマイザーとは
テーマカスタマイザーはユーザーがテーマ設定や色調・ウィジェットを変更したり、変更をリアルタイムでプレビューし確認することができるWordPressの機能です。それぞれ個別にもある設定を、1画面でまとめて行える便利な機能です。
このページでは基本項目を除く、New Standard固有の設定項目をご紹介します。
※各固定ページと投稿ページの編集はカスタマイズ機能からは行えません
New Standard 設定項目
「外観>カスタマイズ」よりカスタマイズページに移動してください。
デザイン・カラー
| スタイル | サイトで使用するスタイルを選択出来ます。
ライン (NS4):ver.4で新たに追加された、シンプルでクリーンな印象のスタイルです。 |
| 配色設定 | サイトで使用する配色を選択出来ます。
プリセット:予め設定された8色から選択 |
| 文字の濃さ | サイトで使用する文字の濃さを「濃い」「やや濃い」「薄い」から選択できます。 |
背景・フォント
| コーナーのスタイル | フレキシブルブロックなど各部の角のデザイン設定を「スクエア」「ラウンド」から選択出来ます。 |
| 背景模様 | サイトの背景の模様を「なし」「細いストライプ」「太いストライプ」から選択出来ます。 |
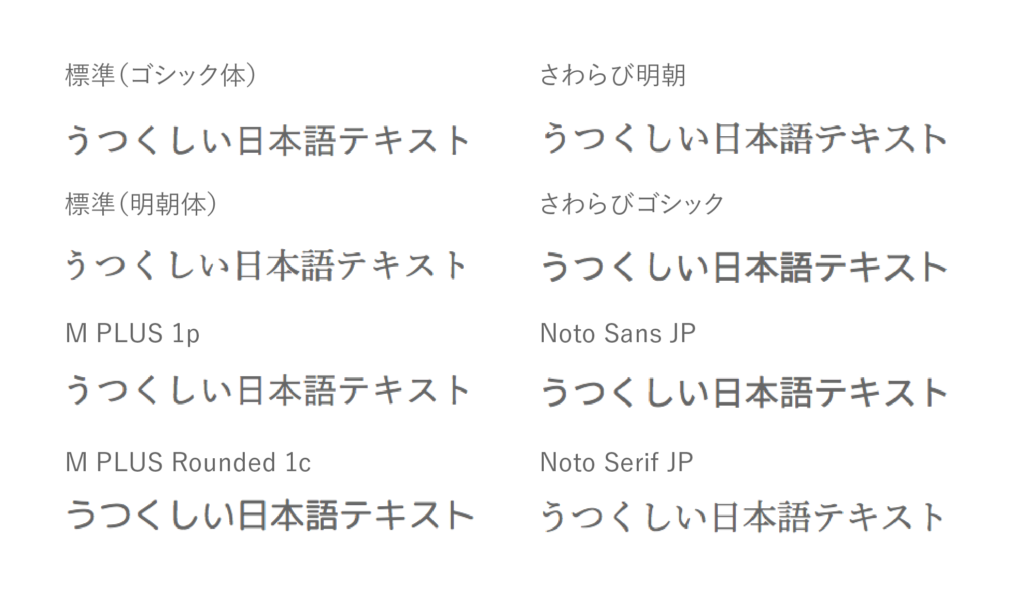
| フォントの種類 | サイトで使用するフォントの種類を以下から選択出来ます。 |
| フォントの基本サイズ | サイトで使用するフォントのサイズを「10〜22px」から選択出来ます。 |
ヘッダー
| デザイン | サイト最上部のヘッダーの表示を3種類から選択できます。 Standard:ロゴとメニューを上下に分けて表示するオーソドックスなデザイン Standard(区切り線表示にチェック):メニュー間に区切り線が入ります Straight:ロゴとメニューを同列に表示するモダンなデザイン |
| ロゴ画像 | ロゴ画像をここにアップロードすると表示できます。 デザインがStandardの場合は、表示位置を左か中央か選択できます。 スマートフォン専用のロゴをアップすることでPCとの出し分けも可能。 |
| ヘッダーボタン | サイト右上に固定表示できるボタンです。 任意のテキストとURLを指定することで、予約・イベント・特典案内などさまざまに活用できます。 |
| 検索・SNSボタン | チェックを入れると検索アイコンや5種類のSNSアイコンの表示を指定できます。また、SNSはアイコンのデザインを4種から選択できます。 |
| 電話番号・営業時間 | 電話番号と営業時間の表示ができます。営業時間は時間帯に限らず任意のテキストが入れられます。 |
| モバイル表示 | ヘッダーを固定表示、メニューボタンデザイン、タブレットのヘッダー表示について設定出来ます。 |
| 告知バー | キービジュアル上に表示する告知バーの設定が出来ます。 |
フッター
| カラムレイアウト | フッター表示のカラム数を選択出来ます。
1カラム:1列表示 |
| コピーライト表記 | サイト最下部に表示するコピーライト表記を入し設定出来ます。 |