今風のお洒落なアイキャッチ画像を作りたい! でも、デザイナーはいないし、IllustratorやPhotoshopも使えない……。そんなあなたでも大丈夫。パワーポイントを使ってアイキャッチを作ってみませんか?
1.帯+文字のアイキャッチ作成
1-1 パワーポイントを起動

まず、パワーポイントを起動します。ここでは、白紙のテンプレートを使用します。「クリックしてタイトルを入力」などのテキストボックスは不要なので削除しましょう。
1-2 下絵の画像を挿入

スライドに背景となる画像を貼りましょう。なるべく高解像度(横4,000ピクセル以上)の画像がおすすめです。解像度が低い(横1,000ピクセル以下)写真を背景にすると、ぼやけたアイキャッチになるので注意してください。
1-3 帯入れ

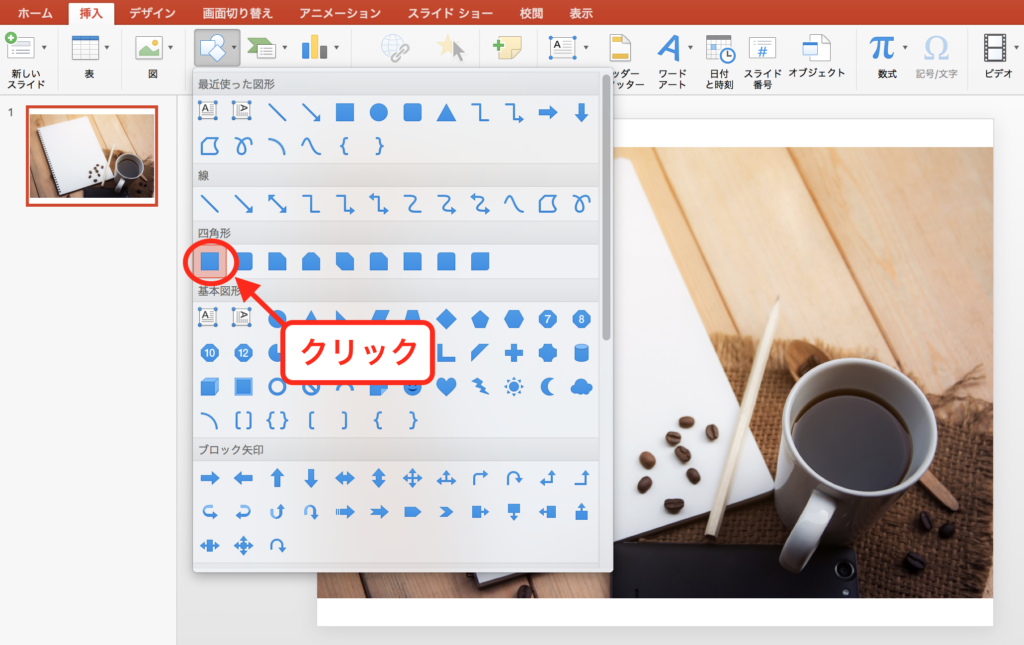
メニューより「挿入」>「図形」の順にクリックし「正方形」の図形を選択します。

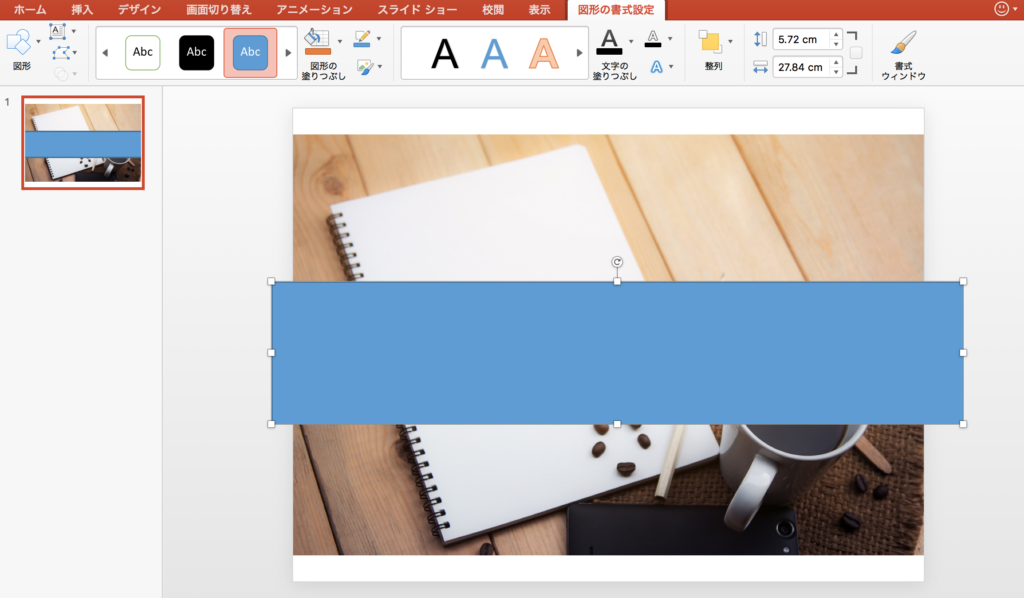
長方形の帯を作ります。横の長さはスライドからはみ出るくらいにして下さい。タテのサイズは大体で構いません。
1-4 帯の色

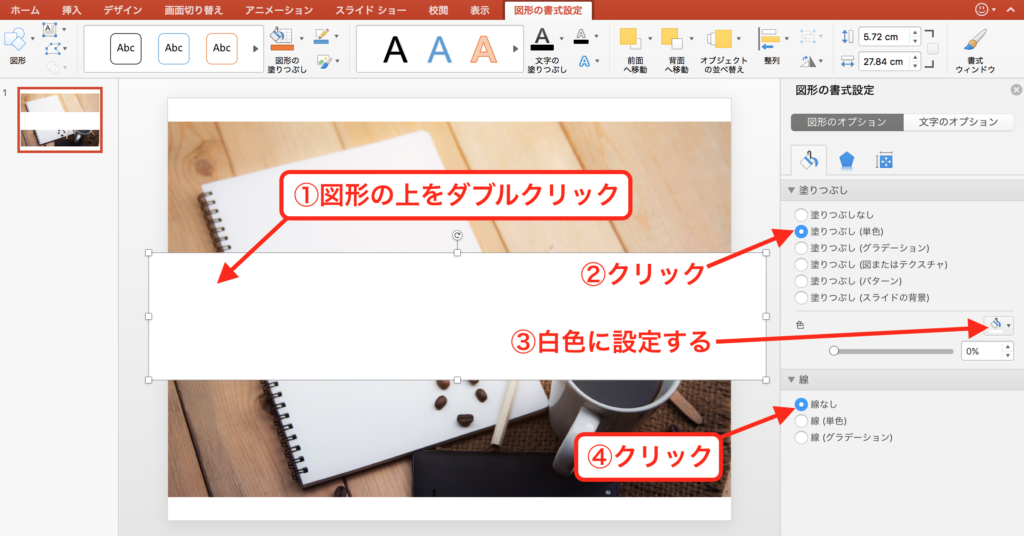
帯をダブルクリックして「塗りつぶし(単色)」を選択。色は「白」に、線は「線なし」に設定します。

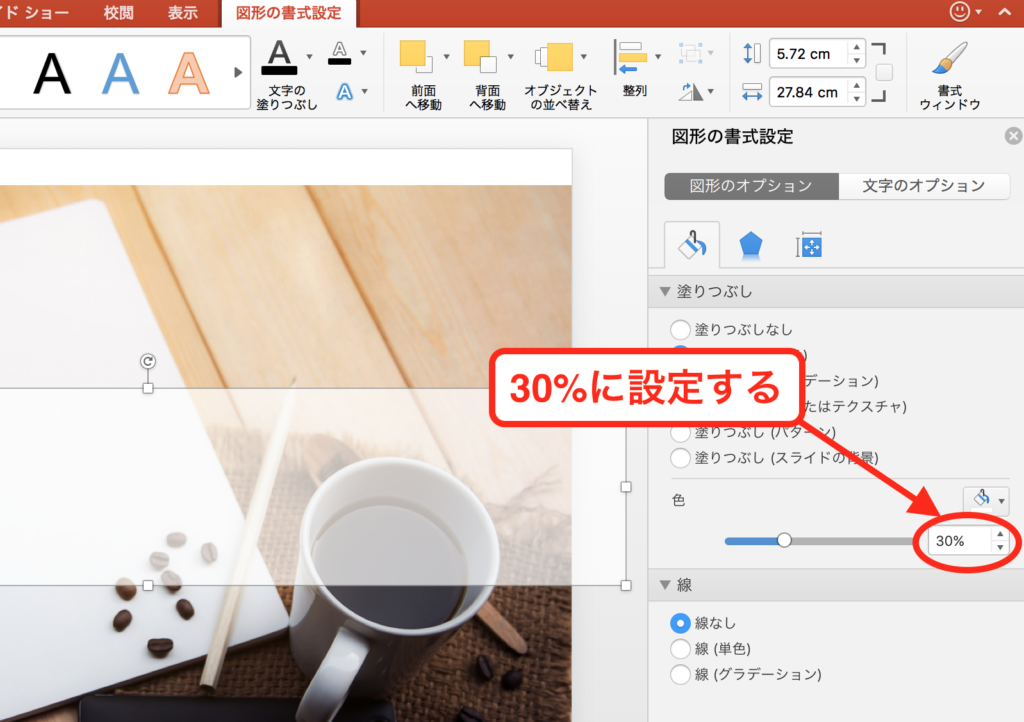
「塗りつぶし」内の「不透明度」を30%に設定し、帯を半透明にします。
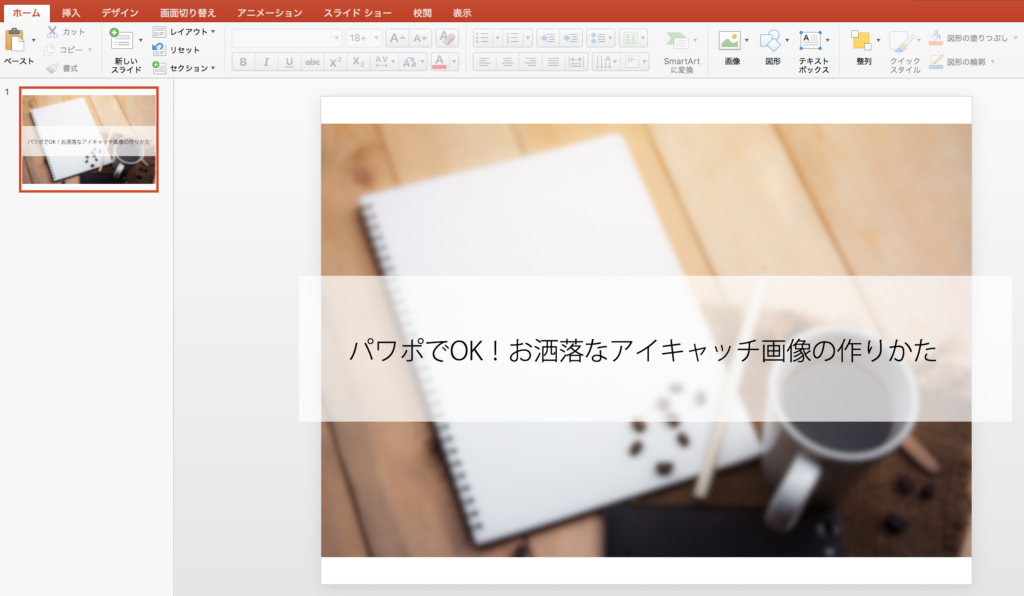
1-5 文字入れ

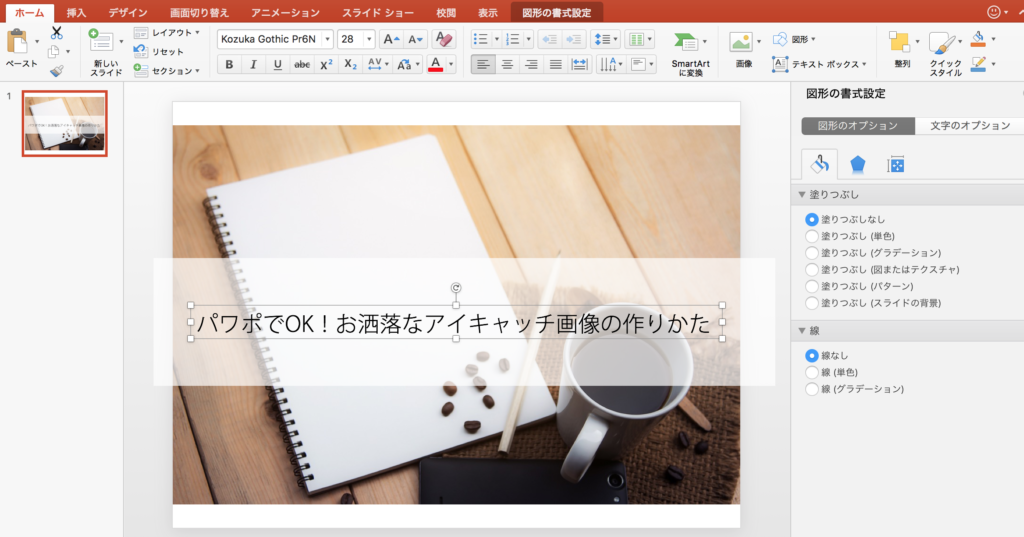
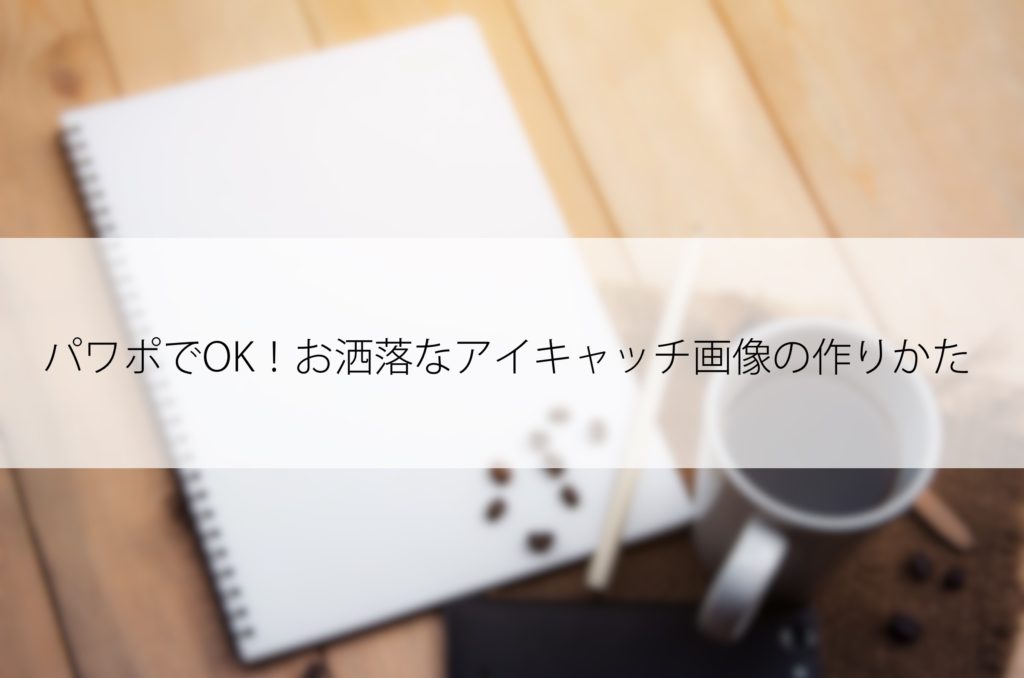
メニューの「テキストボックス」から、画像の上下左右中央に文字を入れます。これでアイキャッチ画像のデザインは完成です。
1-6 画像のエクスポート

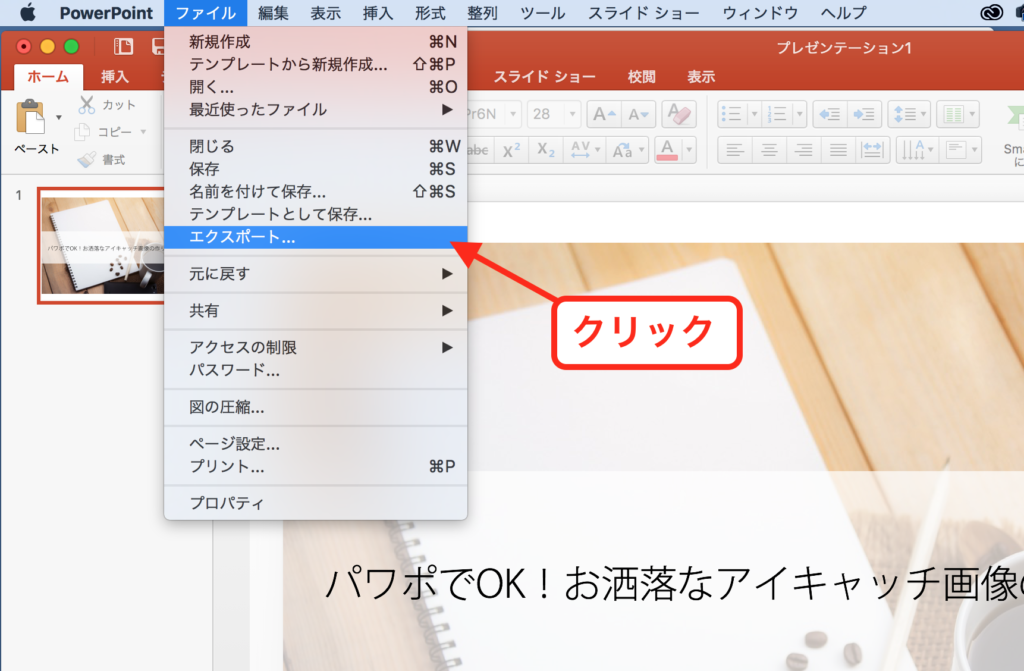
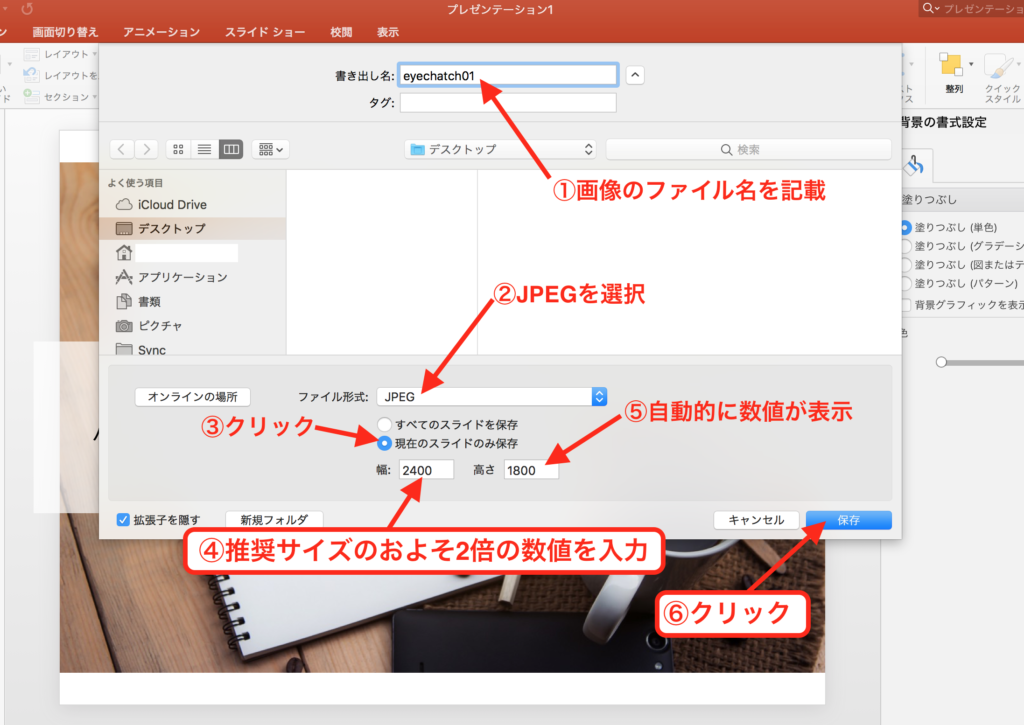
作った画像を書き出します。メニューより「ファイル」>「エクスポート」の順にクリックします。

以下の通り設定して保存します。
- ファイル名「お好みの名前」
- ファイル形式「JPEG」
- 保存形式「現在のスライドのみ保存」
- 幅「1,200」以上で設定 ※理由は後述
- 高さ「自動設定(幅に応じて可変)」

これで帯入りのアイキャッチ画像の完成です。
2.背景ぼかしのアイキャッチ作成

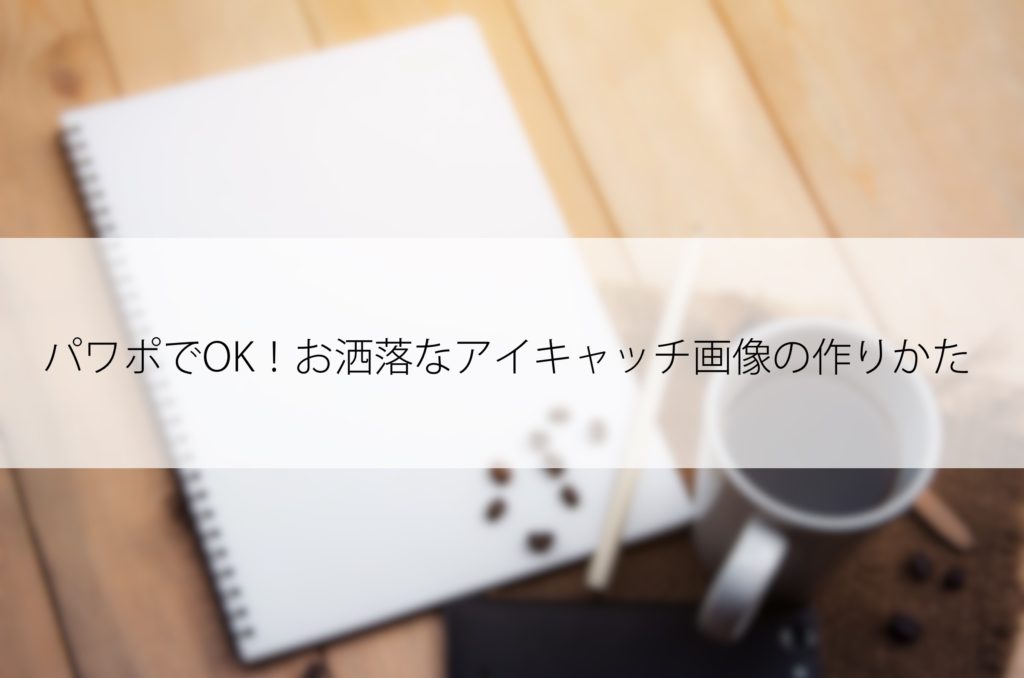
このような背景をぼかした制作方法もご紹介します。
2-1 背景画像にアート効果を適用

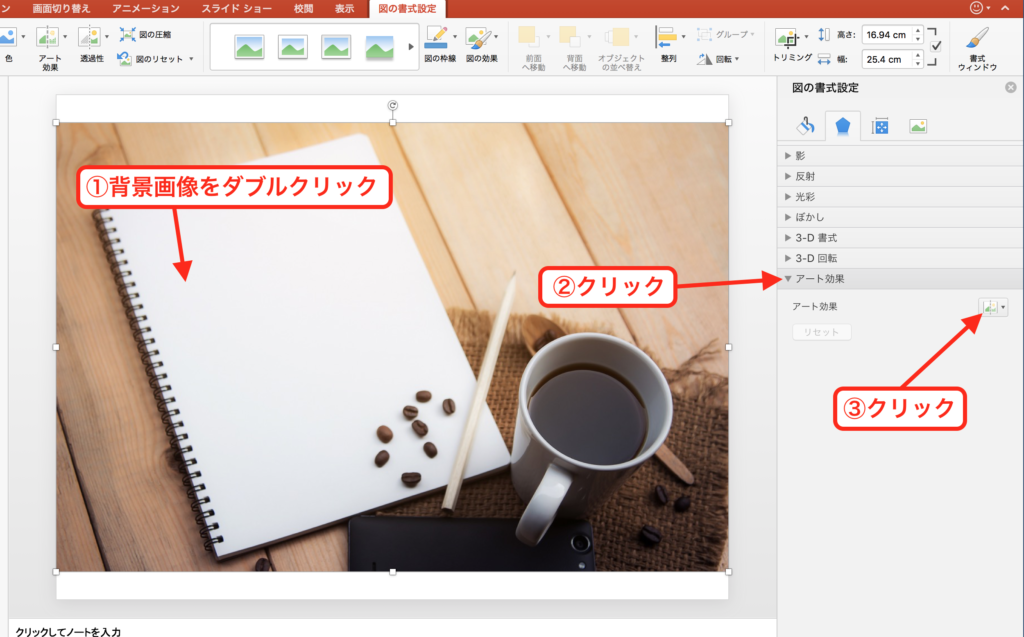
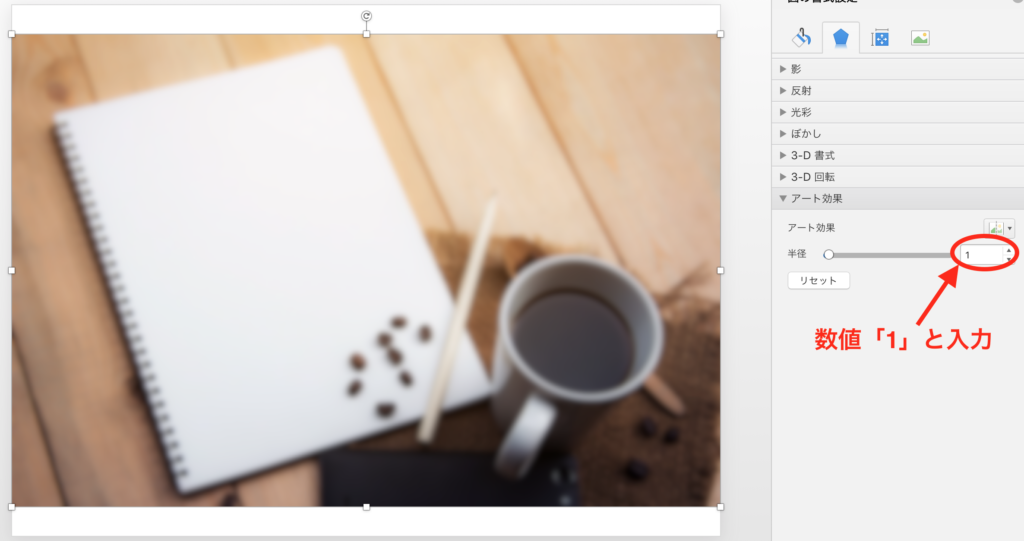
画像をダブルクリックすると、図の書式設定のメニューが表示されます。「アート効果」をクリックしましょう。
2-2 アート効果「ぼかし」を適用

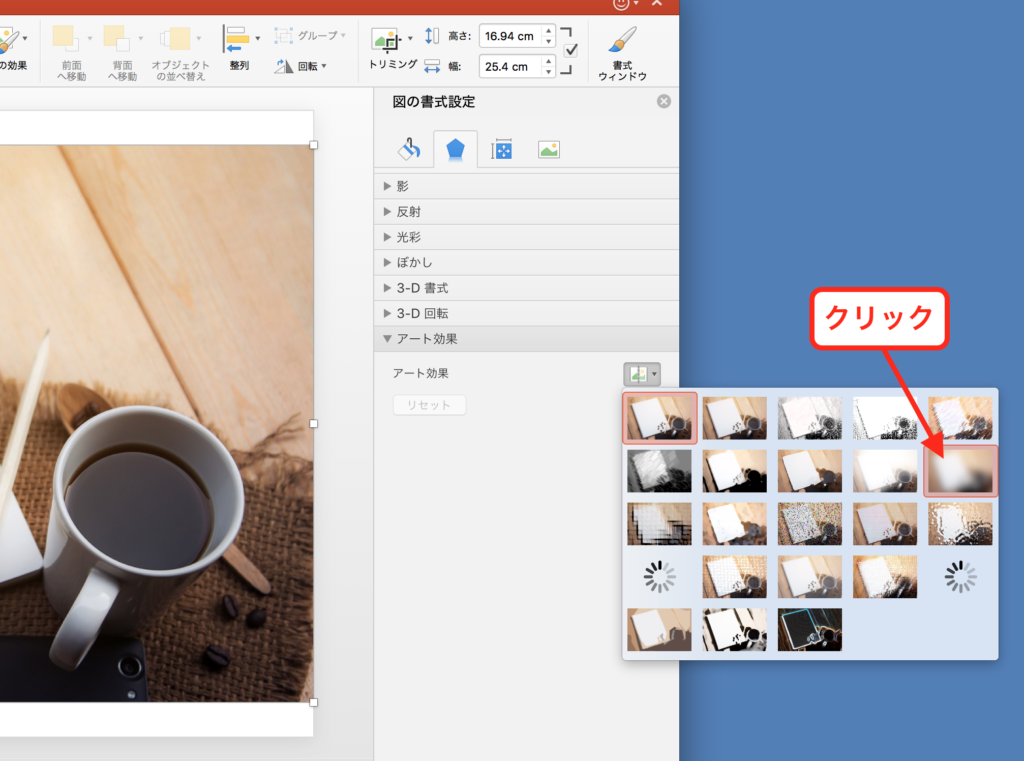
さまざまな画像加工メニューが表示されます。「ぼかし」をクリックしましょう。

す画像全体にぼかし効果が適用されました。ここで「半径」を1と入力しましょう。ぼかし具合が軽くなります。

あとは前述「2.帯+文字のアイキャッチ作成」と同様です。こちらもイマっぽいアイキャッチですね。
3.WordPress内で画像を調整する
実際にアイキャッチ画像を設定してみましょう。書き出した画像ですが、実は画像上下に不要な余白がついています。

※参考に背景を黒くしてみました
この余白をWordPress内で削除します。ペイントなどのソフトを使ってアップロード前に余白を削除してもOKです。
3-1 画像のアップロード

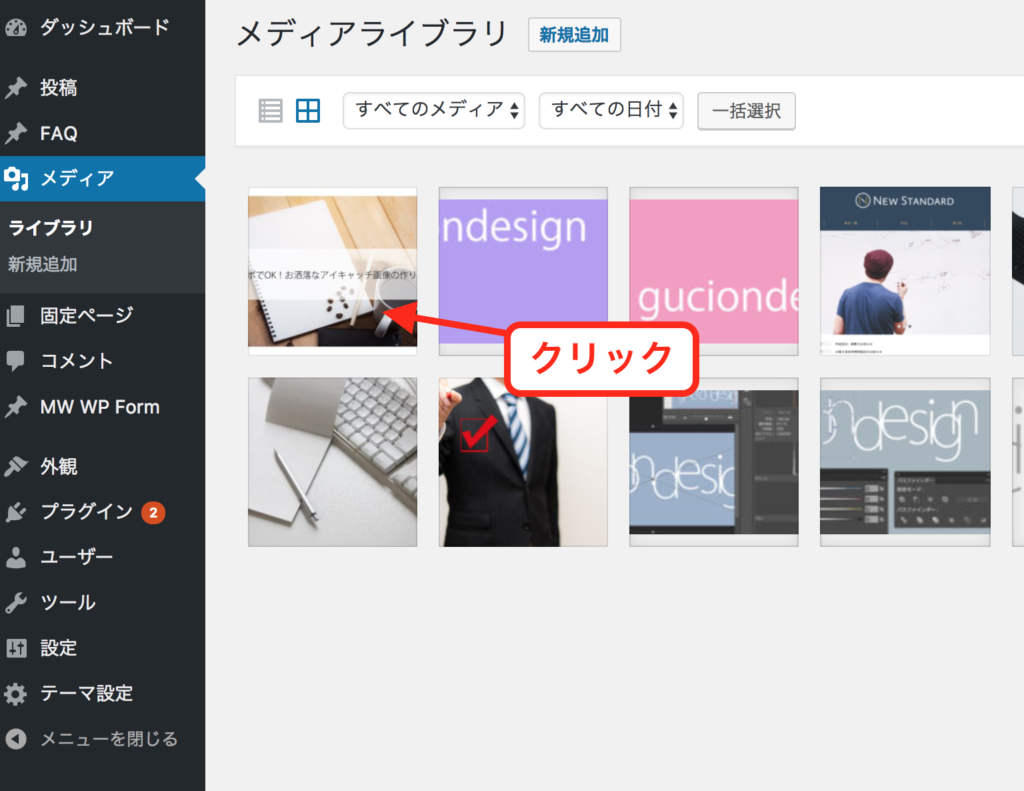
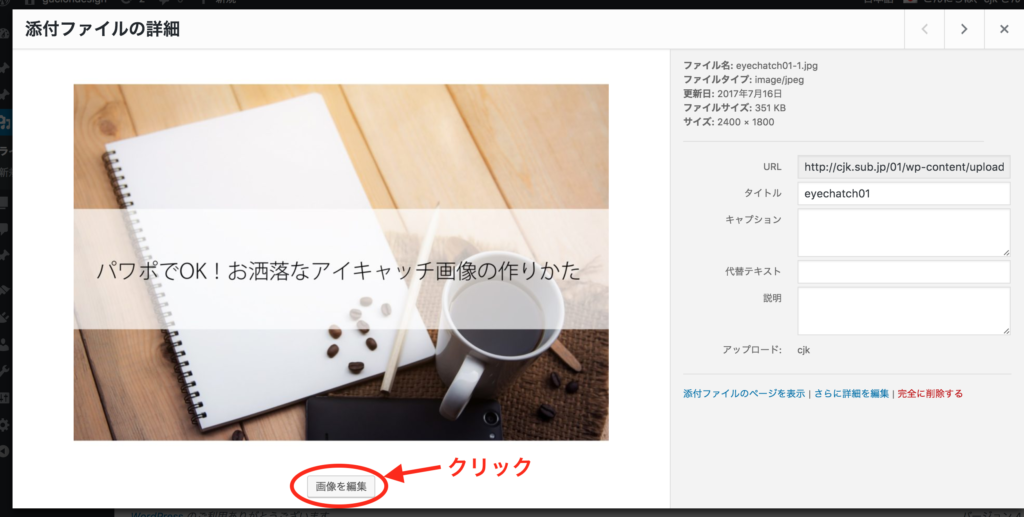
WordPressの「メディアライブラリ」内に、制作した画像を追加します。追加された画像のアイコンをクリックしましょう。
3-2 画像を編集

表示された「添付ファイルの詳細」より「画像を編集」ボタンをクリックします。
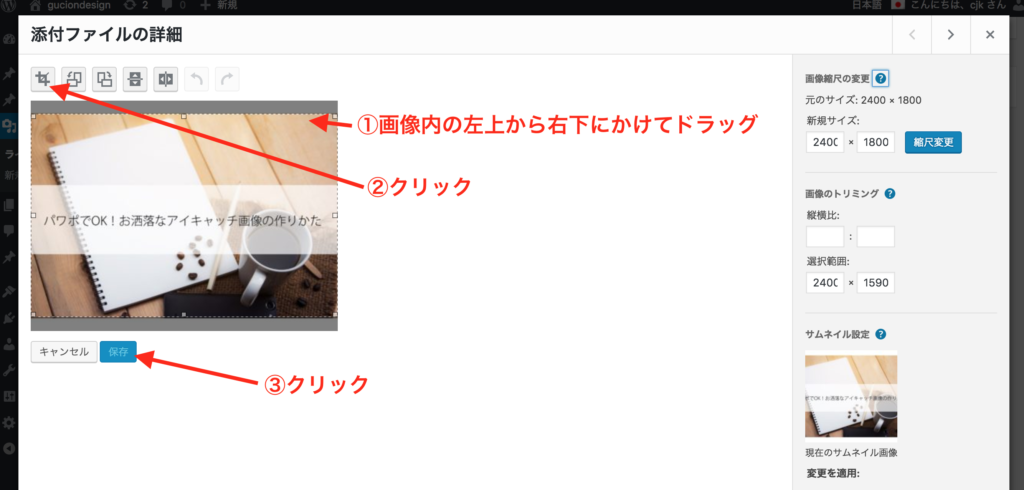
3-3 画像をトリミング

余白は以下の手順で取り除きます。
①余白を除き左上から右下へドラッグ
②トリミングのボタンをクリック
③保存ボタンをクリック
このように、上下の余白がカットされます。お好みの場所にアイキャッチとして設定しましょう。

4.画像のサイズについて
アイキャッチの見栄えにこだわる場合、設置箇所の推奨サイズの2倍で作成しましょう。例えば推奨サイズが「1,200×800ピクセル」なら、「2,400×1,600ピクセル」ですね。
推奨サイズとはどの端末でも軽快に見えるサイズです。読み込みが早い一方、例えば最新のiPhoneやiPadのRetinaディスプレイで見ると滲んで見えるケースもあります。
お客さまがどんな解像度の端末でサイトを見るかは誰にも分かりません。予め推奨サイズよりも大きな画像を設置することで、この「滲んで見える」というトラブルは防げます。
但し、推奨サイズ以上のサイズを設置する場合は、サイトの表示速度の低下につながります。速度を優先するか、画質を優先するかは個々人で判断が分かれます。ご自身が希望するものを選択してください。
5.まとめ
いかがでしたでしょうか。
以下、アイキャッチをパワーポイントで作る際のまとめです。
- 横長画像はスライドを「16:9」正方形は「4:3」で指定
- 帯は四角形を作ったあと背景を「白」透明度「30%」
- 背景のぼかしは「アート効果」内の「ぼかし」
- WordPressのメディアライブラリで上下の余白をなくす
- 画像サイズで表示速度が変わる。画質と速度どちらを優先するかは個々人の判断
あとは習うより慣れろです。ぜひ、あなたのサイトにあったお洒落なアイキャッチを作ってみてくださいね。