制作にあたって、まずはWebサイトの中身が必要です。「固定ページ」と「投稿」を通じて作成します。
固定ページとは
固定ページとは「サービス一覧」や「会社概要」など、情報を固定して見せたいページを制作する機能です。
固定ページの作成方法
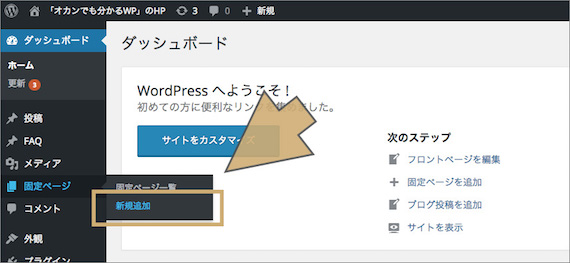
画面左側の「固定ページ」メニューにある「新規追加」を選択します。

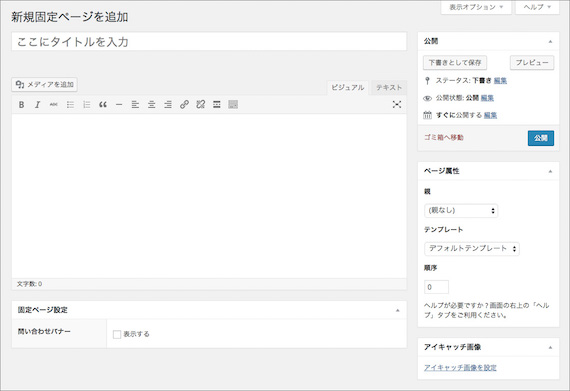
固定ページを新規追加するページが表示されました。ページのタイトルと本文を入力しましょう。

最後にアイキャッチと呼ばれるページのカバー画像の設定です。ここで設定した画像はSNSシェア時にも表示されます。画面右下「アイキャッチ画像の設定」ボタンををクリックします。

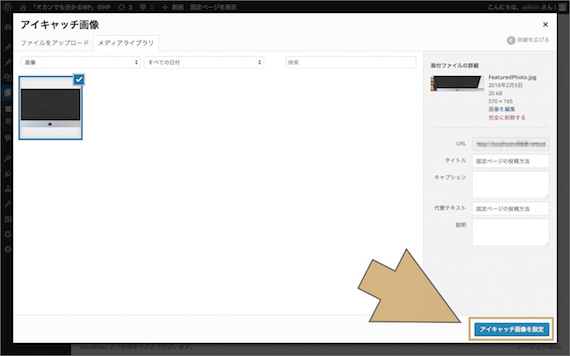
メディアライブラリに、アイキャッチに設定したい画像をドラッグ&ドロップでアップロード。そのまま画面右下「アイキャッチ画像を設定ボタン」をクリックします。
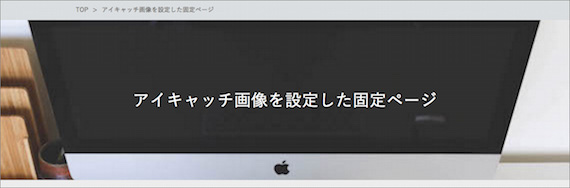
続けて画面右上「プレビューボタン」をクリックしてみましょう。選んだアイキャッチ画像をカバーにした固定ページが表示されます。

内容に問題がなければ画面右上「公開」ボタンをクリックします。作成したページが公開されました。この下書き→プレビュー→公開の流れは今後頻繁に用いるので押さえておきましょう。
投稿とは
投稿とは、固定ページとは異なり日々積み重なる情報を見せるためのページです。具体的には「お知らせ」や「ブログ」が該当します。
投稿の作成方法
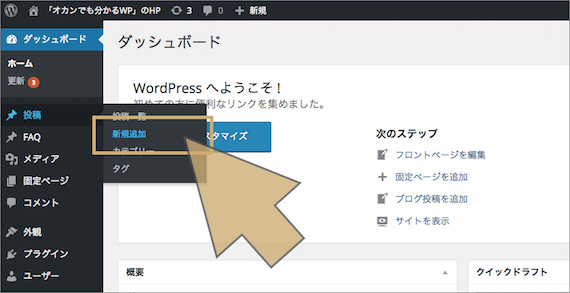
画面左側の「投稿」メニューから「新規追加」を選択してください。

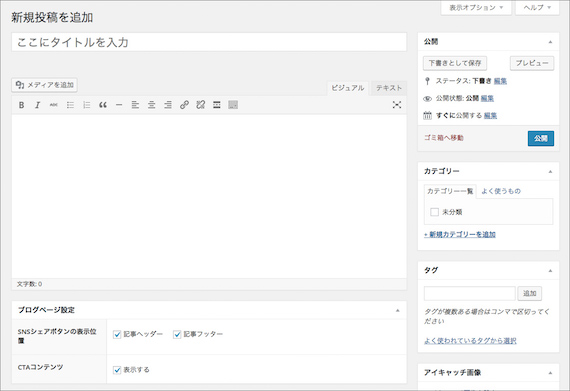
記事の追加ページが表示されました。

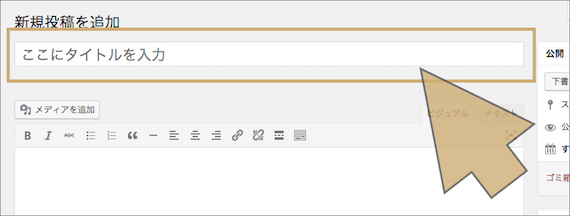
はじめに、記事のタイトルを入力します。画面上の入力欄に、タイトルを入力してください。

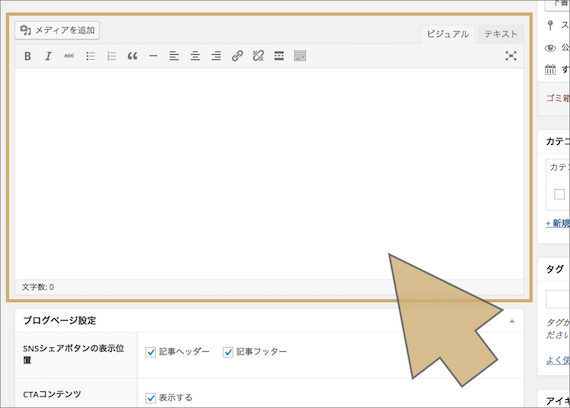
次に、記事の本文を入力しましょう。画面中央の入力欄に、記事の内容を入力していきます。入力欄の左下に文字数が表示されるので、参考にしてください。

ツールバーを使う
本文をつくるときに便利な機能がツールバーにあるので、いくつか紹介します。
文字を装飾する
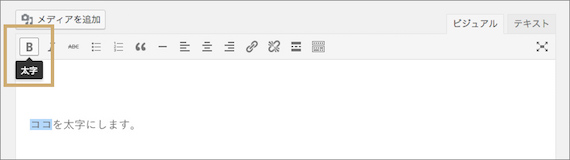
本文の文字に、さまざまな装飾をつけることができます。試しに、太字を使ってみましょう。太字にしたいテキストを選択して、「B」マークの太字ボタンをクリックしてみてください。

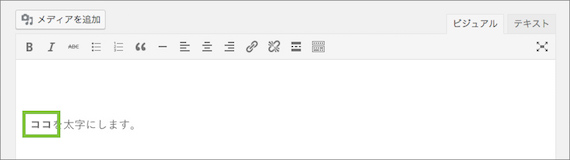
「ココ」の部分が太字になりましたね。

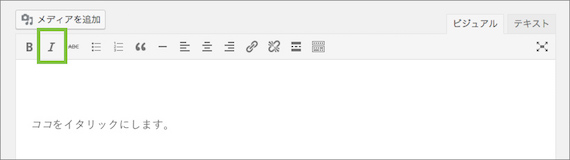
他にもさまざまな装飾ができます。イタリック(斜め文字)。

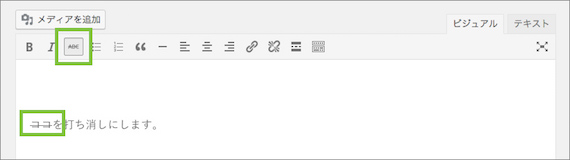
打ち消し線。

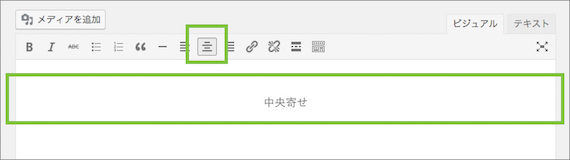
文章を中央寄せにすることもできます。

写真を追加する
本文に写真を追加することもできます。入力欄の上にある「メディアを追加」を選択してみてください。

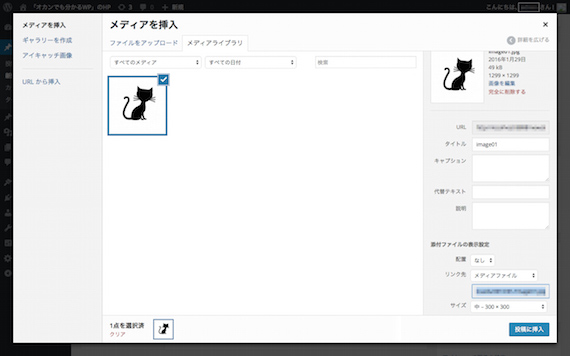
表示されたダイアログに、追加したい写真をドラッグアンドドロップします。

画像のサイズやリンク有無を選択して、「投稿に挿入」をクリック。本文に画像が追加できましたね。

リンクをつける
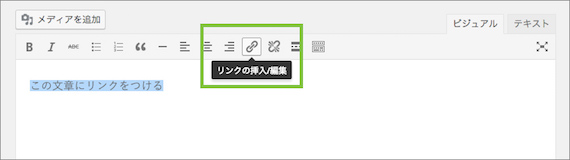
リンクをつけることもできます。リンクをつけたい文章や写真を選択した状態で、ツールバーの「リンクの挿入/編集」をクリックします。

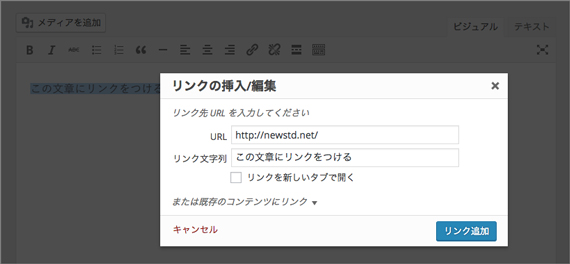
リンク内容の入力欄が表示されるので、リンク先のURLやテキストを入力して「リンク追加」をクリック。

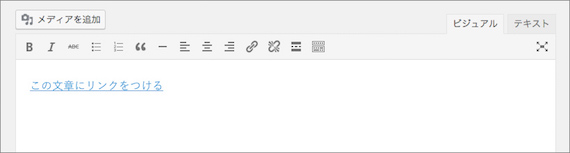
これでリンクが追加されました。

あとがき
ここまでの手順で、Webサイトに必要なページを制作することができます。事業内容や会社情報など必要な数だけ固定ページを作成してください。ニュースやブログを出したい場合は簡単な投稿もいくつか作っておくと、このあとの作業がスムーズです。