事業用WordPressテーマ「New Standard Ver3」テクニカルサポートチームです。現在「テーマの無料体験」実施中! 未体験の方はぜひお試しください。
ホームページにとって問合せフォームは欠かせない要素の一つですね。今回は数あるフォーム系プラグインの中から「MW WP Form」を取り上げます。プラグインのインストールからフォームの作成、設置、動作確認までステップバイステップでお伝えします。
MW WP Formとは

MW WP Form — WordPress Plugins
MW WP Formとは、フォーム作成ができるプラグインです。簡単な操作でフォームが作れますし、設置もショートコードと呼ばれる一文をコピペするだけでとてもシンプル。フォーム項目のカスタマイズや細かな設定も比較的簡単に行うことが可能です。
初回連携機能
New Standard では、誰でも簡単に問合せフォームを設置できるよう、MW WP Form初回インストール時に自動的にフォームを作成する機能を設けています。詳細は以下の記事をご確認ください。
https://newstd.net/form_create
改めて新規で問合せフォームを作成する場合は、以下の手順よりお試しください。
MW WP Formの使い方
それではMW WP Formを使って、実際に問い合わせフォームを作っていきましょう。
MW WP Formをインストール・有効化する
まずは「MW WP Form」をインストールして有効化しましょう。手順はこちらの記事で解説しています。
※プラグインはご利用のサーバー環境やWordPress本体のバージョン、他のプラグインとの兼ね合いなどから必ずしも正常に動作しない場合があります。プラグインを通じた機能拡張はお客さまご自身の責任で行ってください。
フォームを作成する
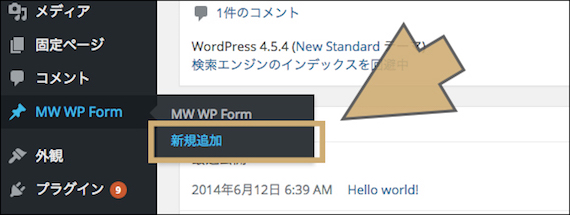
インストール・有効化が完了したら、下のように管理画面に「MW WP Form」というメニューが表示されます。「MW WP Form」から「新規追加」をクリックしてください。

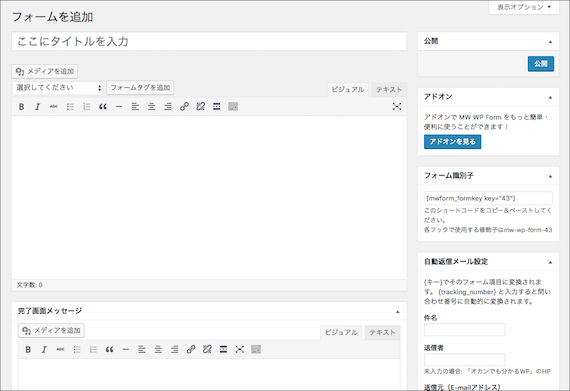
「フォームを追加」画面が表示されたでしょうか。

それでは、よくある法人向けの問合せフォームを作ってみましょう。
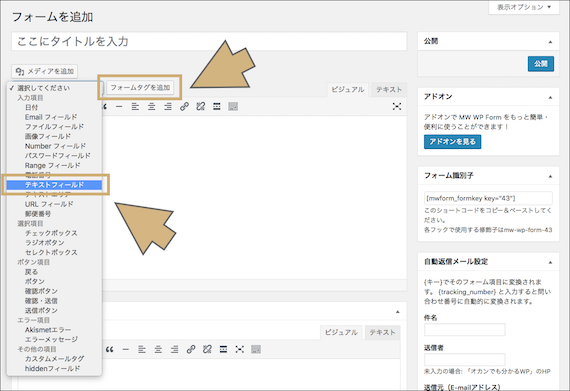
タイトル欄に法人向けフォームなどわかりやすい名前を入力したあと、フォーム項目を追加していきます。「メディアを追加」の下に「選択してください」とありますね。ここから「テキストフィールド」を選んで右の「フォームタグを追加」ボタンをクリックします。

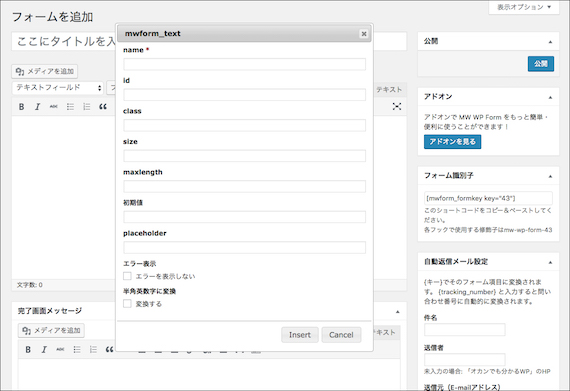
下のようにダイアログが表示されたでしょうか。

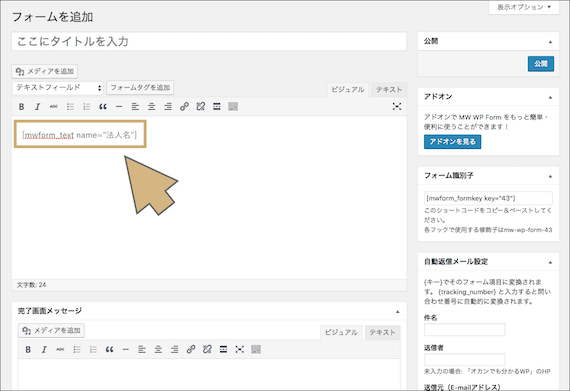
「name」に「法人名」と入力して、「Insert」ボタンをクリックします。すると、下のようにフォーム要素が追加されました。

同様に、下の内容でフォームを作っていってください。
| 項目名 | フォームタグの種類 |
|---|---|
| 法人名 | テキストフィールド |
| 氏名 | テキストフィールド |
| Email フィールド | |
| 問合せ内容 | セレクトボックス |
| 備考 | テキストエリア |
| 送信ボタン | 送信ボタン |
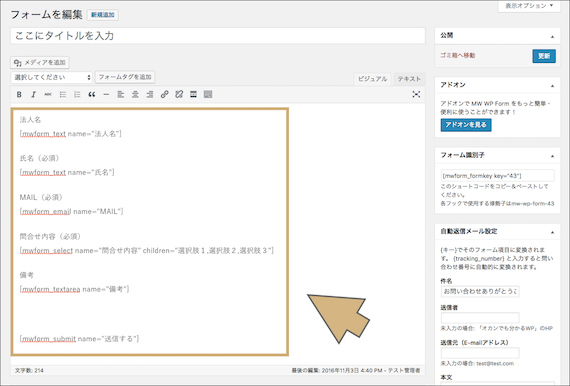
完成した様子がこちら。

「氏名」と「MAIL」、「問合せ内容」は、必須項目として設定します。
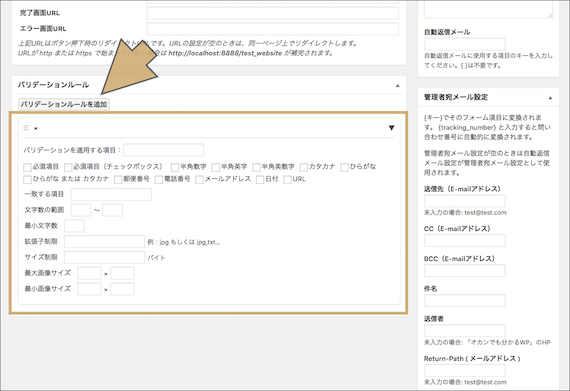
本文入力欄の下に「バリデーションルール」欄があるので、「バリデーションルールを追加」ボタンをクリックします。下のようにバリデーションルールの入力欄が表示されたでしょうか。

「バリデーションを適用する項目:」に「氏名」と入力して、「必須項目」にチェックを入れてください。これで「氏名」を必須項目として設定できました。同様に、「MAIL」と「問合せ内容」も必須項目として設定してください。
確認・送信画面を設定する
完了画面メッセージ
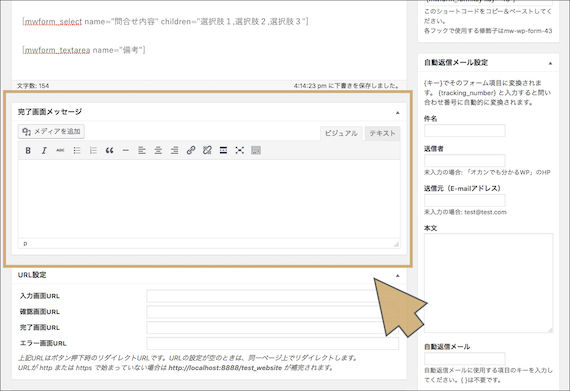
次に、問い合わせフォームの確認・送信画面の設定をします。本文入力欄の下にある「完了画面メッセージ」に、完了画面に表示させたい文言を入力します。

「完了画面メッセージ」は、ユーザーが問合せを完了した際に表示されるメッセージです。以下3点の要素を入れておくことをおすすめします。
- 入力した情報が、無事送信されたこと
- 今後の対応について
- 返信が届かないときの連絡先
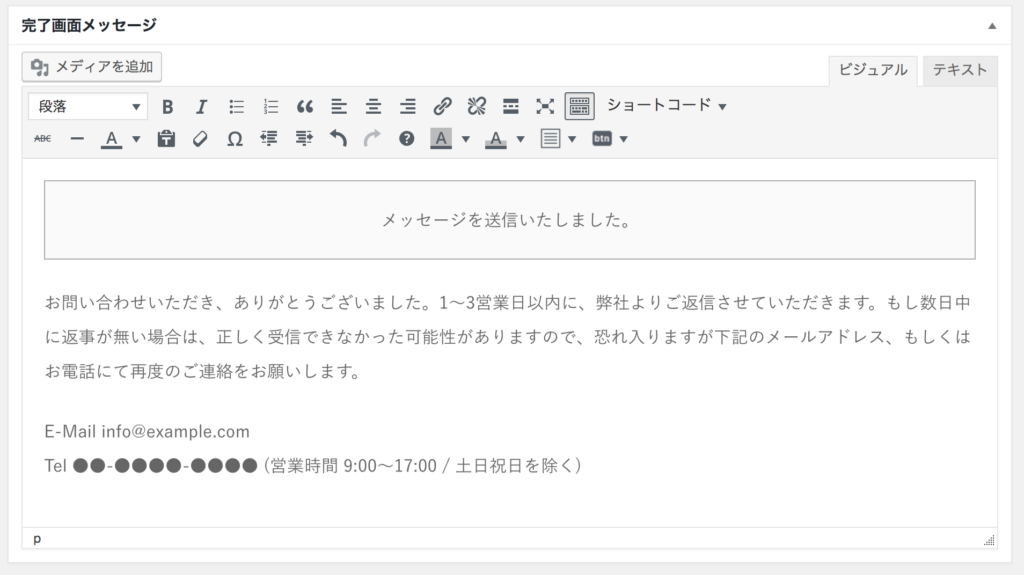
サンプルをご紹介します。

以下、サンプルテキストです。
メッセージを送信いたしました
お問い合わせいただき、ありがとうございました。1〜3営業日以内に、弊社よりご返信させていただきます。もし数日中に返事が無い場合は、正しく受信できなかった可能性がありますので、恐れ入りますが下記のメールアドレス、もしくはお電話にて再度のご連絡をお願いします。
E-Mail info@example.com
Tel ●●-●●●●-●●●● (営業時間 9:00〜17:00 / 土日祝日を除く)
下記のコードを本文のテキストタブにコピー&ペーストすると、背景枠付きのメッセージが簡単に設置できます。
<div class="ns-box" style="border-style: solid; border-color: #aaaaaa; background-color: #fafafa;"> <p style="text-align: center;">メッセージを送信いたしました。</p> </div>
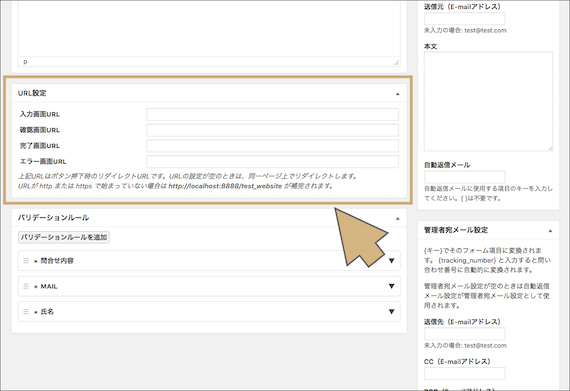
URL設定
確認画面と完了画面のURLを変更したい場合は、「URL設定」欄で入力をしておきましょう。
入力画面、確認画面、完了画面、エラー画面それぞれ特定の固定ページなどに遷移したい時に、こちらを入力します。初心者の方は設定不要です。

メールの設定
お客さま側と、管理者側に届く自動返信メールの設定を行います。
自動返信メール(お客様に届くメール)設定の方法
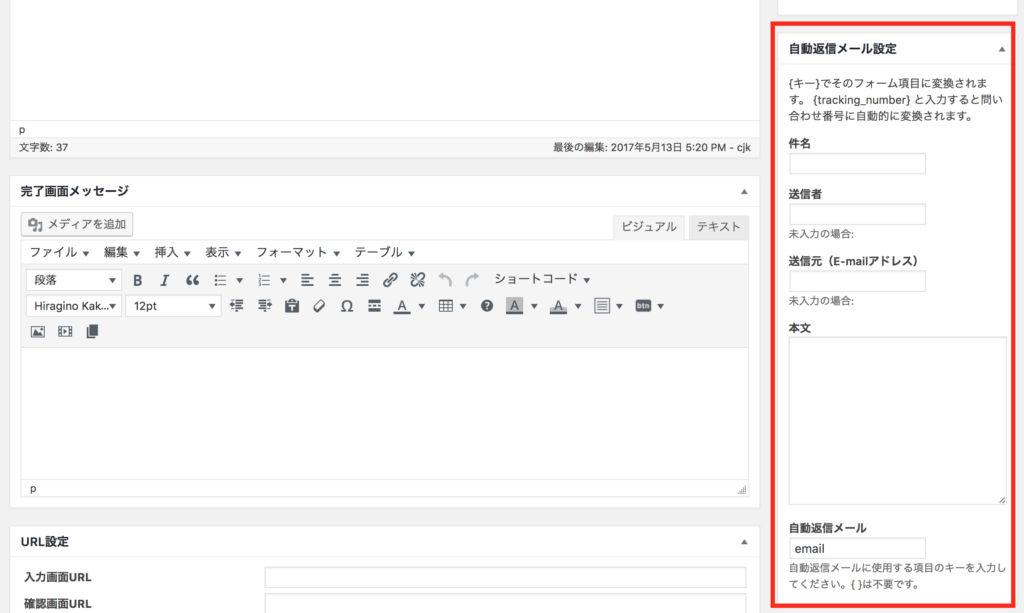
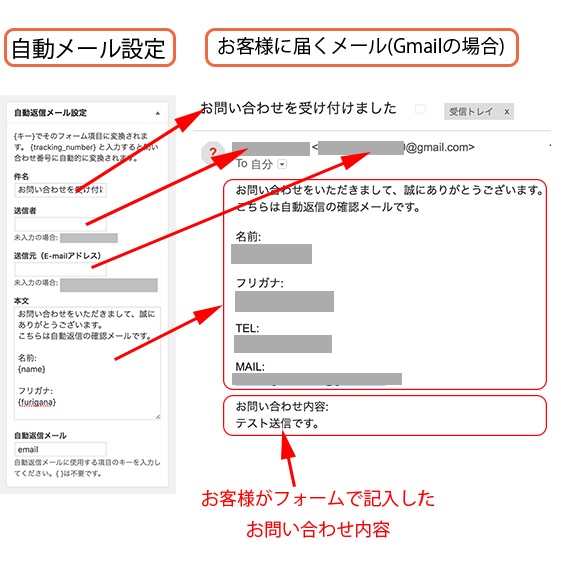
お客さまに自動で返信メールを送信する際の設定です。画面右端にある「自動返信メール設定」欄に必要事項を入力します。

<重要>
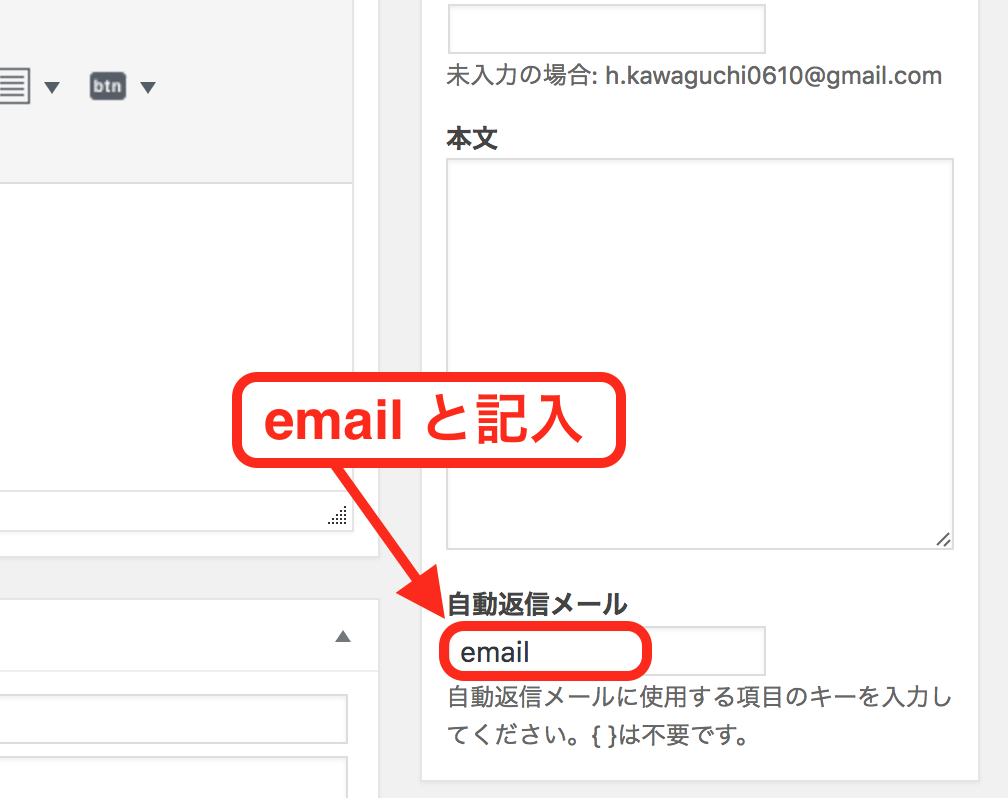
自動返信メール設定欄の「自動返信メール」の部分には「email」(自動返信メールに使用する項目のキー)と入力してください。この入力がないと自動返信が届きません。

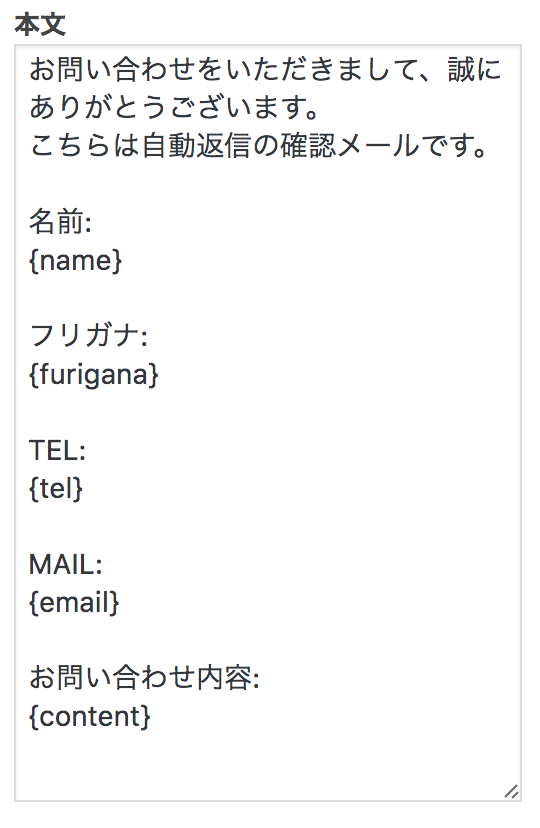
自動返信メール設定の「本文」欄の入力サンプルと、コピペ用のテキストをご用意しました。
[ns_row][ns_col]

[/ns_col][ns_col cols=”2″]
氏名(必須)
[mwform_text name="name"]
フリガナ(必須)
[mwform_text name="furigana"]
TEL
[mwform_tel name="tel"]
MAIL(必須)
[mwform_email name="email"]
お問い合わせ内容(必須)
[mwform_textarea name="content"]
[mwform_submitButton name="submit" confirm_value="確認する" submit_value="送信する"]
[/ns_col][/ns_row]
<参考>
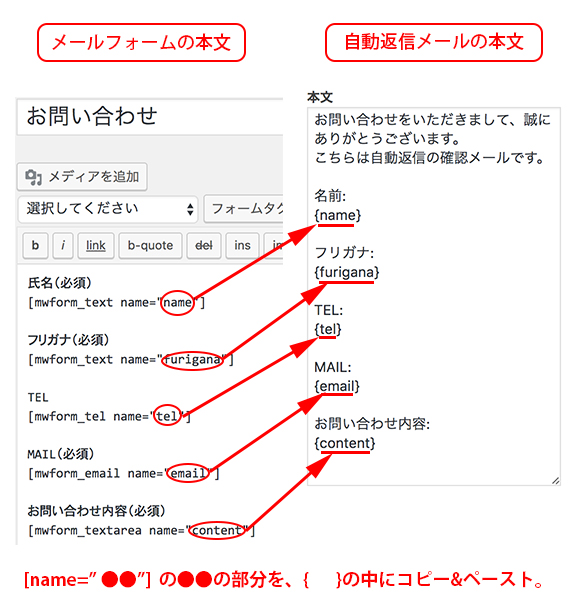
各項目の下にある {name} や {furigana} といった特殊な文言ですが、これらのカッコ{ }は以下の通り対応しています。

ここまでの設定で、お客さま側には以下のように反映されます。

管理者宛メール(自分宛に届くメール)設定
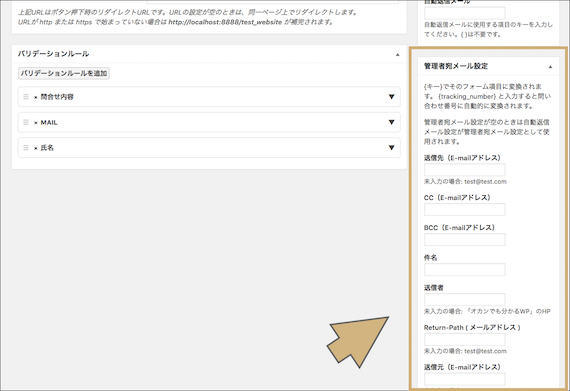
次に、管理者宛の自動返信設定を行います。同じく画面の右端にある「管理者宛メール設定」欄で設定を行ってください。

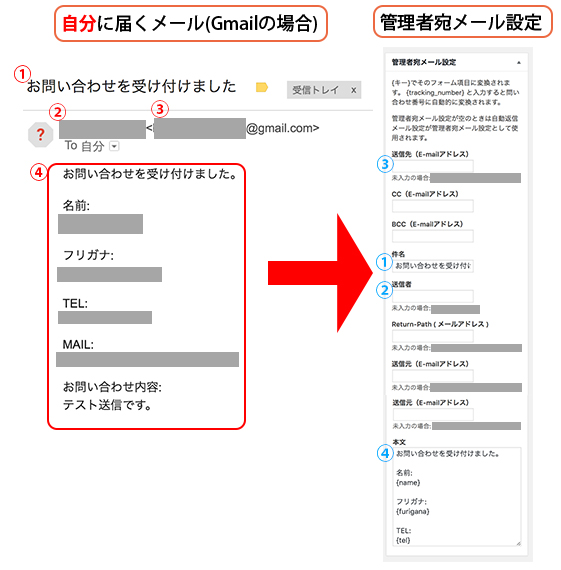
管理者宛メール設定を入力すると、以下のように反映されます。

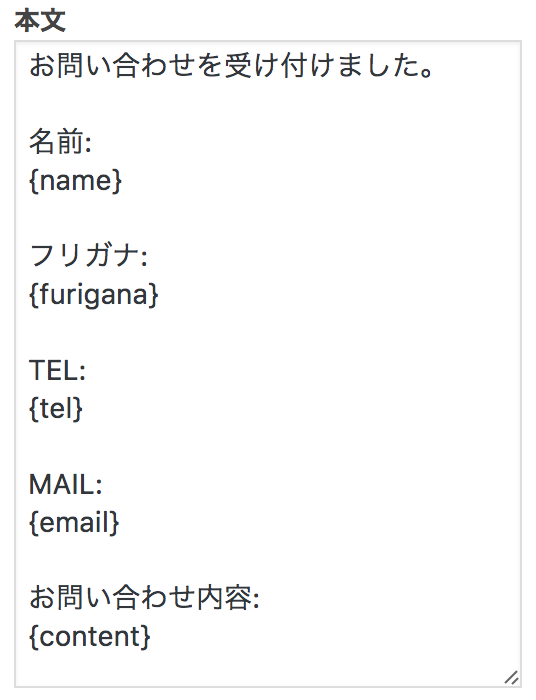
サンプルとコピペ用テキストは以下の通りです。
[ns_row][ns_col]

[/ns_col][ns_col cols=”2″]
お問い合わせを受け付けました。
名前:
{name}
フリガナ:
{furigana}
TEL:
{tel}
MAIL:
{email}
お問い合わせ内容:
{content}
[/ns_col][/ns_row]
お客さま側・管理者側、二つの自動返信メールの設定を終えたら、ダッシュボード右上の「公開」ボタンを押します。これでフォームの作成は完了です。
フォームを設置する
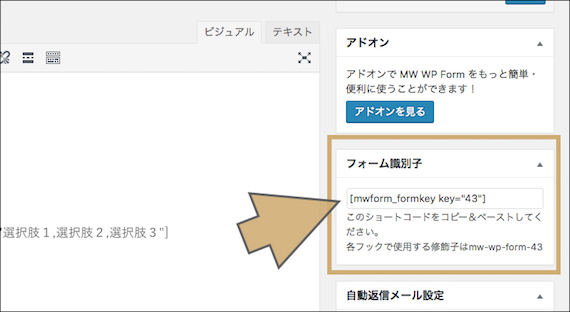
作成したフォームをホームページに設置しましょう。フォーム作成画面の右側に「フォーム識別子」という欄があります。

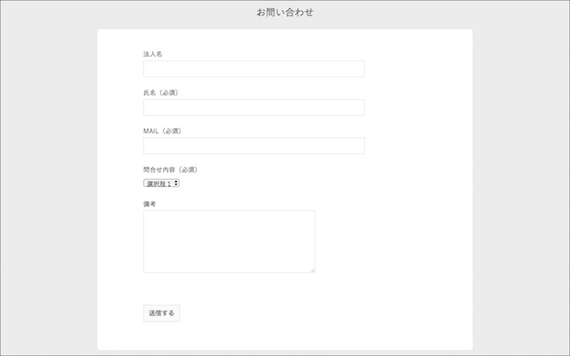
ここに表示されているコードを「ショートコード」と呼びます。これをコピーして、フォームを設置したい任意のページにペーストしてください。これだけで、フォームの設置は完了です。以下のようにフォームが表示されるでしょうか。

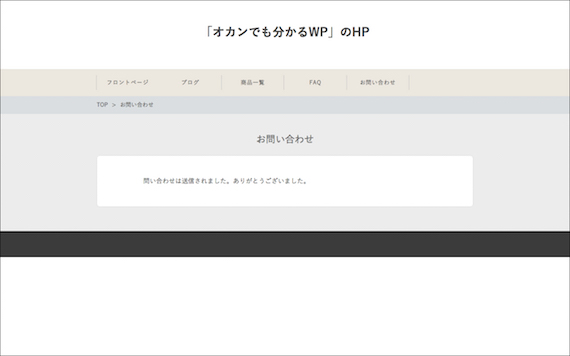
動作を確認しよう
フォームを設置したら、最後に必ずメールが届くか動作確認を行いましょう。自動返信設定を行っている場合は、「お客さま側」と「管理者側」の双方にメールが届くかをあわせて確認します。先ほど公開したページから、実際に問い合わせを行ってみてください。

あとがき
MW WP Formを使ってフォームを設置する方法についてご紹介しました。できるだけ噛み砕いて説明しましたが、それでも難しい方もいらっしゃるかもしれません。その場合は「お問合せフォーム改修」のご依頼も承っております。
New Standard Ver3 無料お試し体験
WordPressテーマ「New Standard Ver3」を無料でお試しいただけます。未体験の方は、ぜひお試しください。