Webサイト上部にあたるメニューバー(別名:グローバルメニュー)の編集方法について解説します。

メニューの追加・変更
次の2つの手順についてご案内します。
- メニューを追加する方法
- メニューの文言を変更する方法
メニューの編集画面を表示

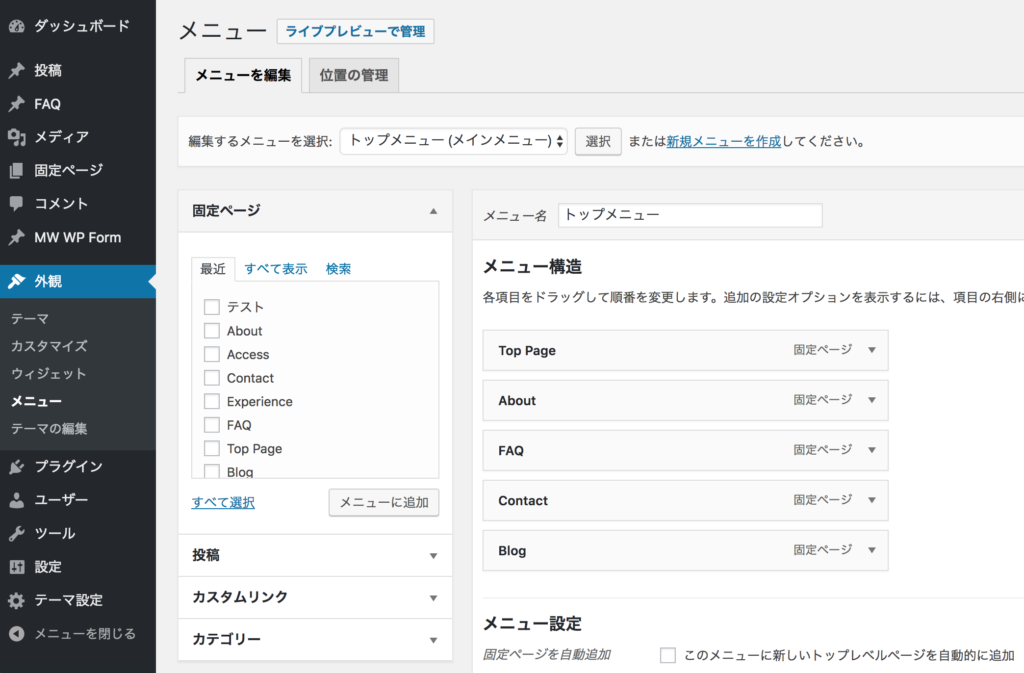
メニューの編集は以下から行います。
WordPress管理画面>外観>メニュー
メニューの編集画面が出ない場合

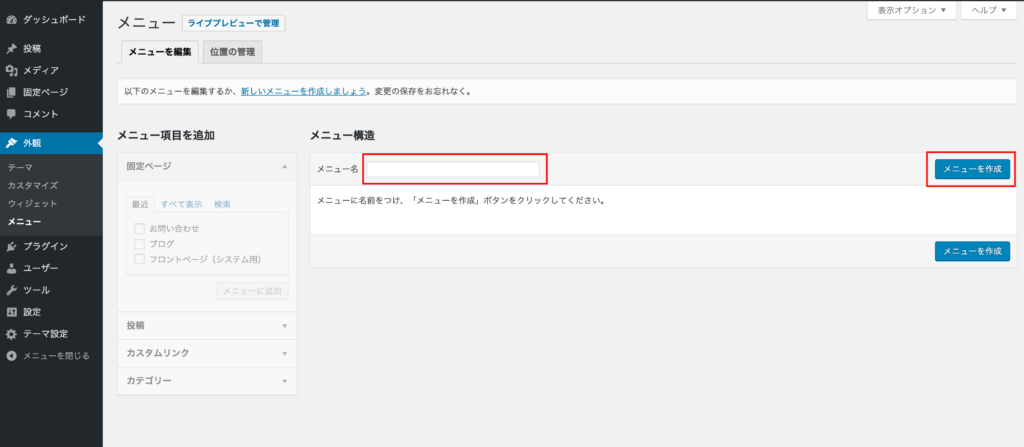
メニューの編集画面が出ない場合は、以下の手順でメニューの編集画面を作成します。
・画面上部「新しいメニューを作成しましょう」をクリックして新規メニューを作成
・「メニュー2」など任意のメニュー名を入力して「メニューを作成ボタン」をクリック

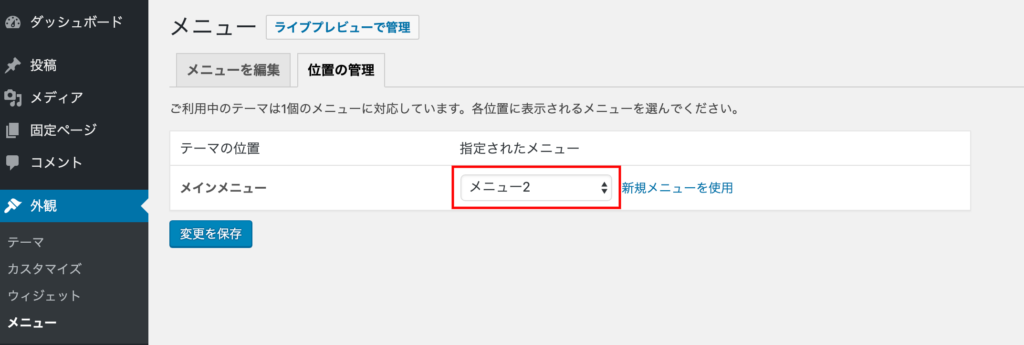
・「位置の管理」タブから新しくつくったメニューを選択
メニュー項目の追加

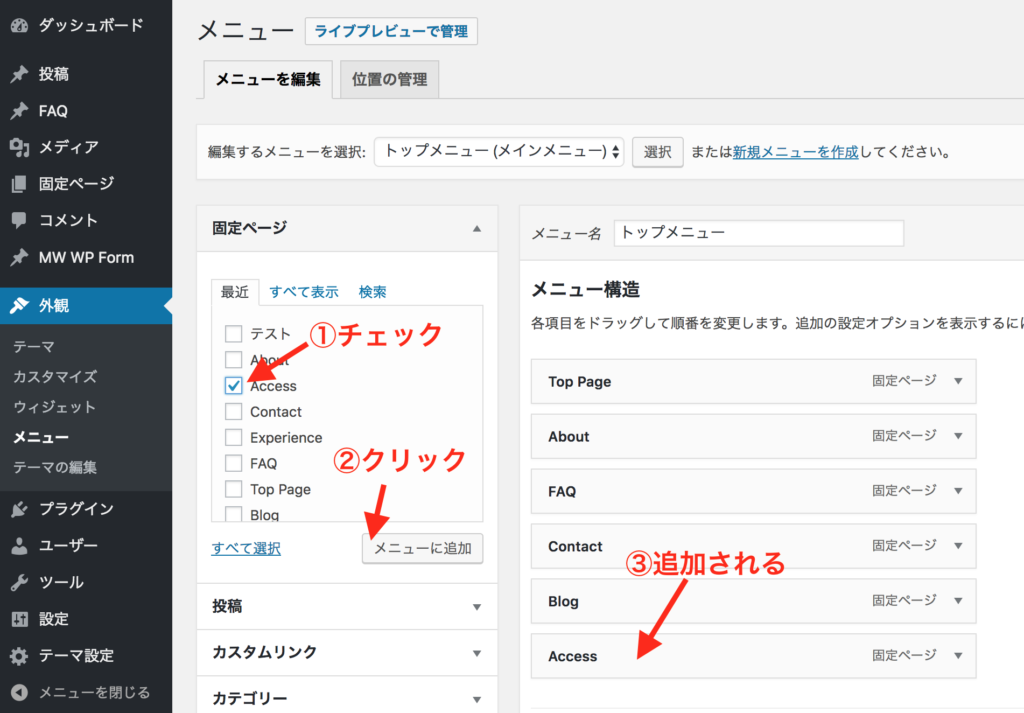
メニュー編集画面「固定ページ」内より追加したい固定ページを選び、「メニューに追加」ボタンをクリックします。メニューに選んだページが追加されます。

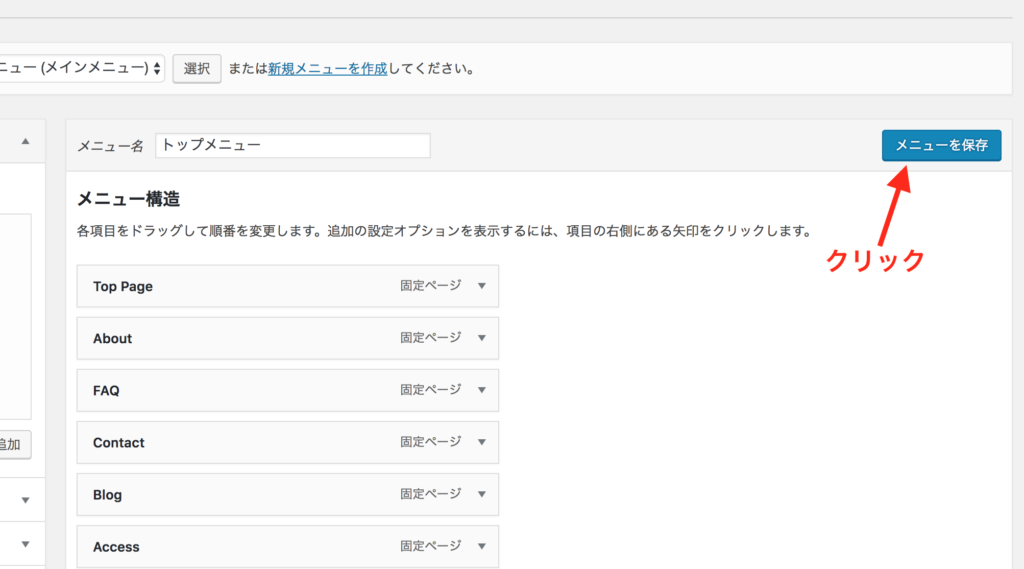
編集した後は「メニューを保存」ボタンを押して、編集内容を保存しましょう。

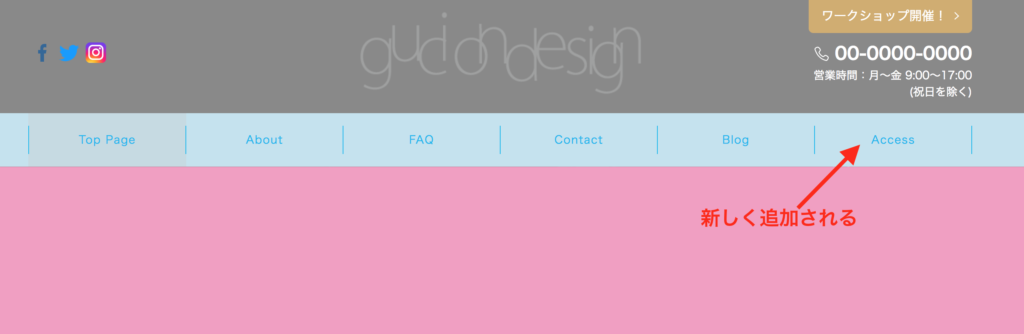
サイトを開いてメニュー画面を確認しましょう。実際にクリックして、リンク先が正しいかチェックします。
メニュー文言の変更

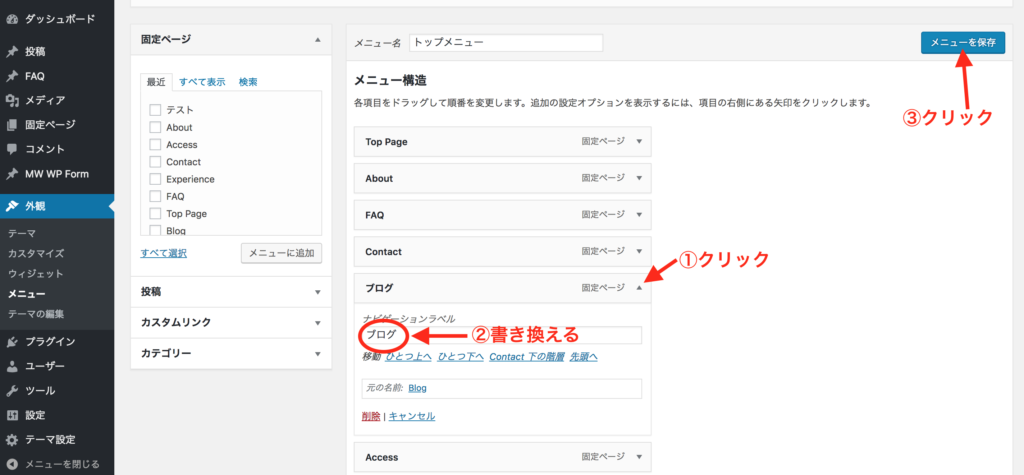
文言を変えたいメニューの右端にある三角のアイコンをクリックすると、メニューの文言(ナビゲーションラベル)を書き換えられます。新しいメニューの文言を設定したら「メニューを保存」ボタンをクリックします。

サイトを表示して編集した文言が正しく反映されているか確認しましょう。
メニューのカスタマイズ
ここからはメニューのカスタマイズ方法をご紹介します。必要な方に向けたものなので、不要な方は飛ばしていただいて問題ありません。
- 外部リンクの設置
- 子メニューの設定
- 空メニューの設定
- メニュー文言の改行
- サブラベルの設置
- アイコンの設置
外部リンクの設置

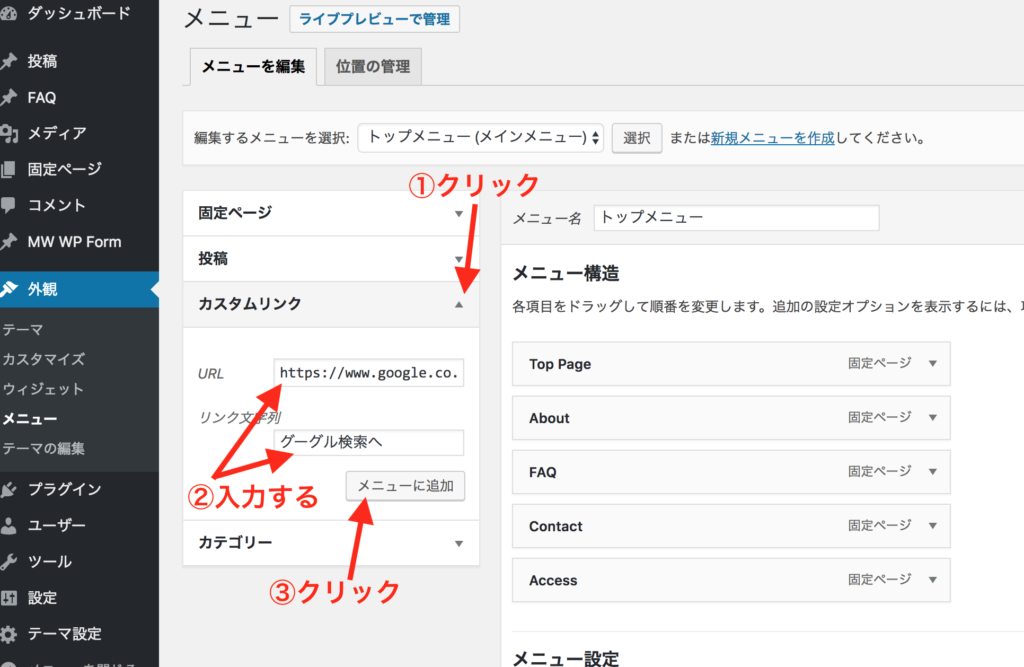
これまで運営していたブログへの動線など、外部リンクをメニューに追加したい場合は「カスタムリンク」を利用します。設定箇所は以下の通りです。
メニューを編集の「カスタムリンク」よりURLと、リンク文字列(メニュー文言)を入力。その後「メニューに追加」ボタンをクリック

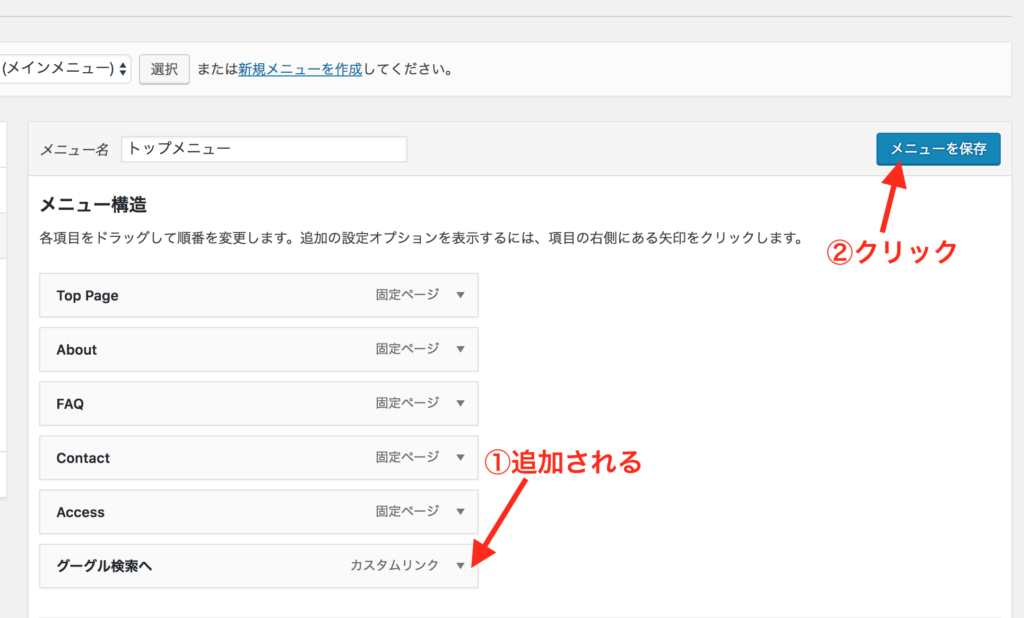
メニューに追加されていることを確認し、「メニューを保存」ボタンを押して保存します。

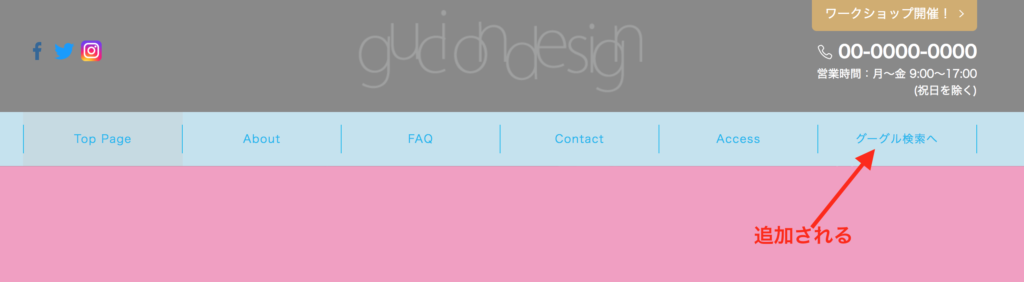
サイトを表示して編集した文言が正しく反映されているか確認しましょう。
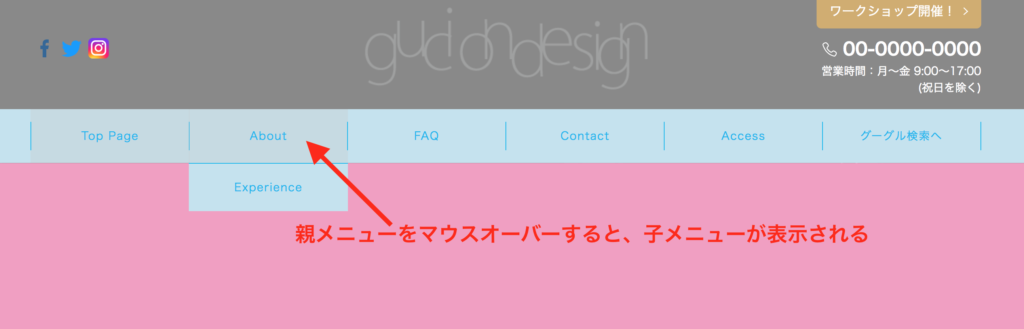
子メニューの設定

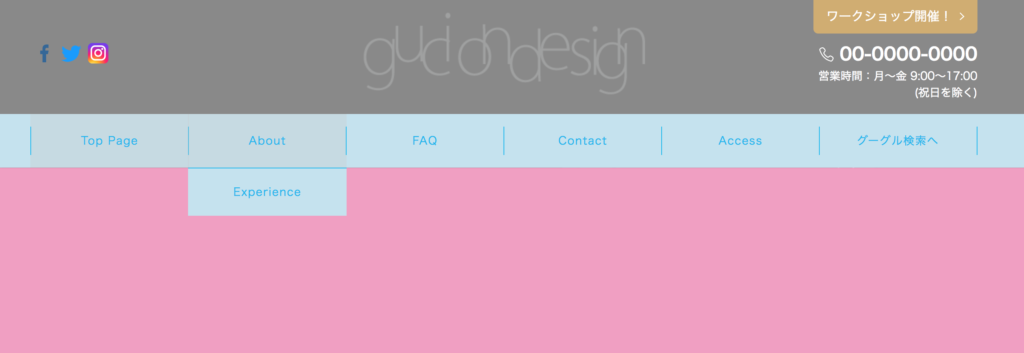
各メニューにマウスを当てると表示されるメニュー。これを「子メニュー」と呼びます。

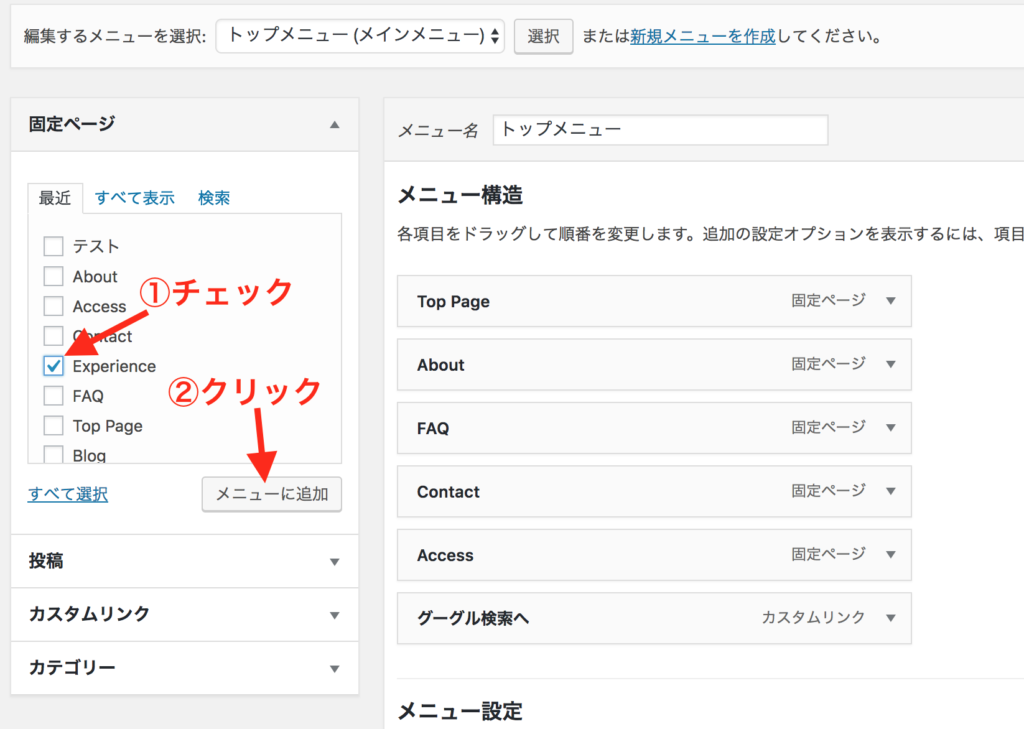
メニュー編集画面の「固定ページ」内で子メニューにしたいページにチェックを入れ、「メニューに追加」ボタンをクリックします。

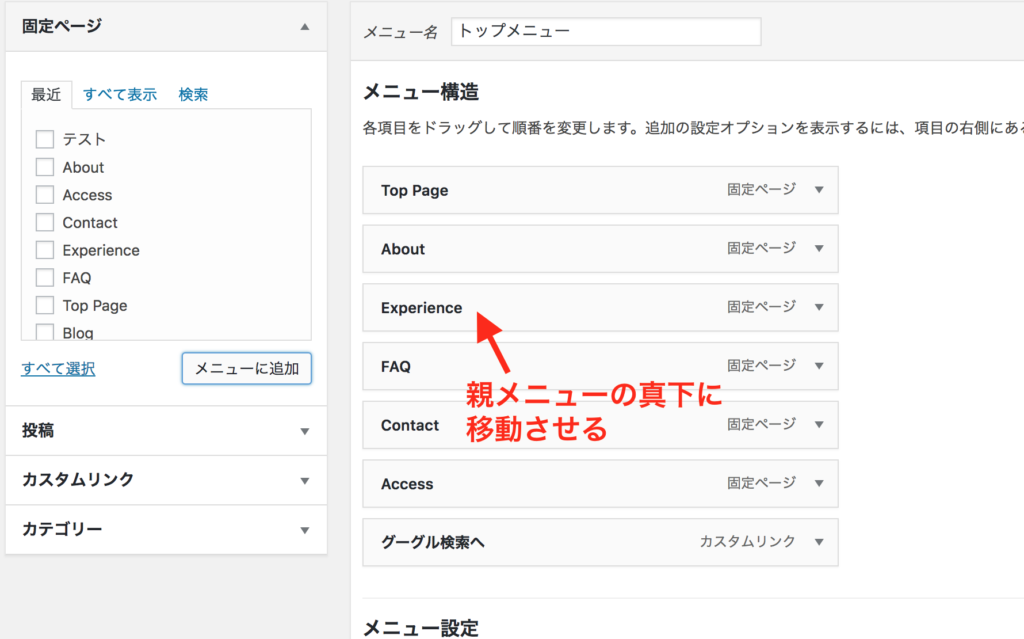
追加した項目を、親メニューにしたい項目の真下に移動します。

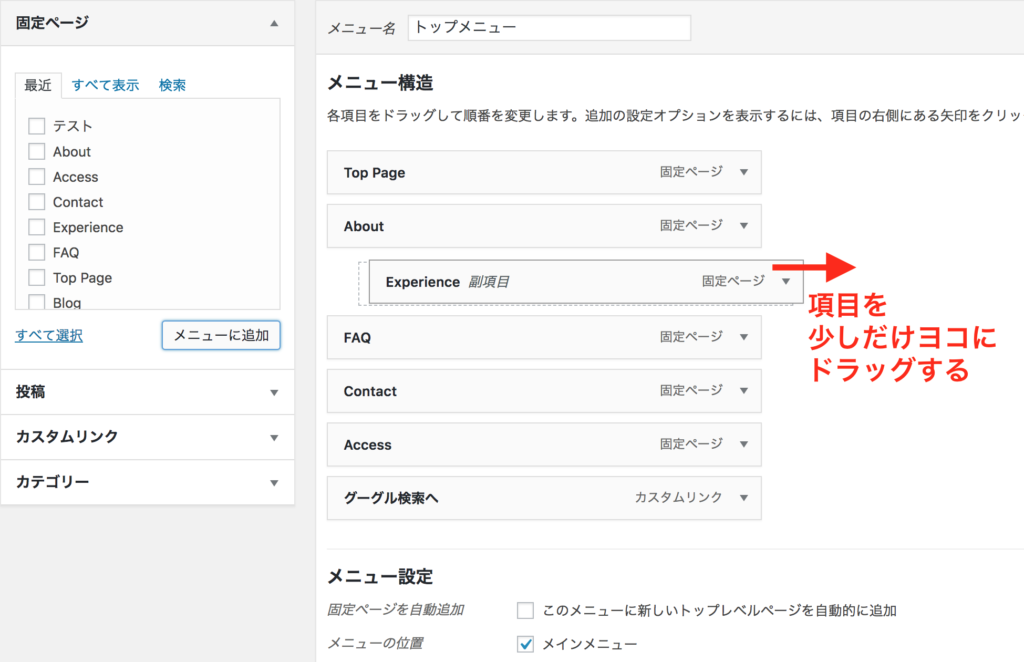
子メニューにしたい項目を、少しだけ右横にドラッグします。

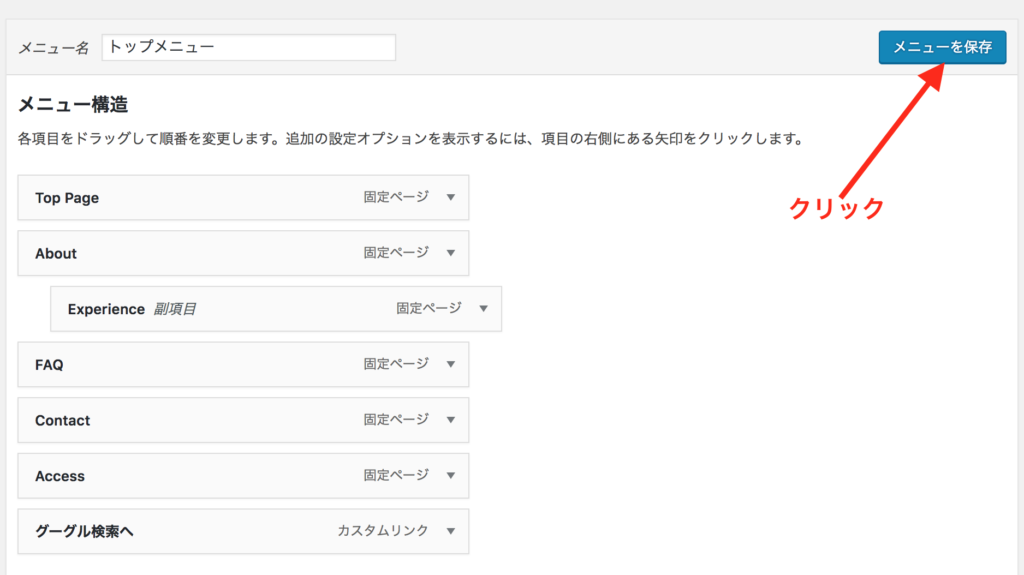
画面のように項目が右に一段ずれたます。これが子メニューが設定された状態です。編集が完了したら「メニューを保存」ボタンをクリックします。

サイトを表示します。親メニューにマウスを当てると、その下に設定した子メニューが表示されることを確認します。
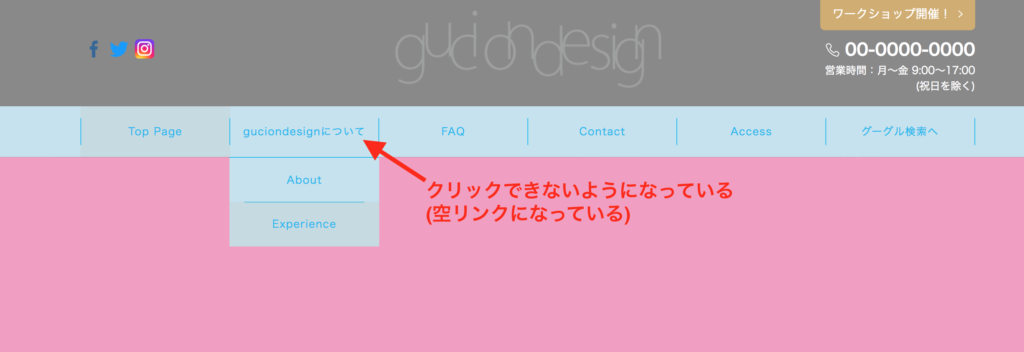
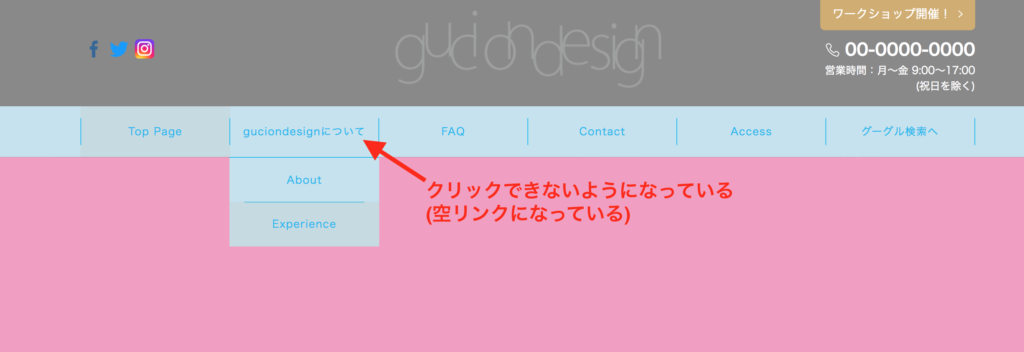
空メニューの設定

通常、親メニューはリンクが貼ってある状態です。このリンクを空にして、クリックできないようにする「空メニュー」の作り方もご紹介します。

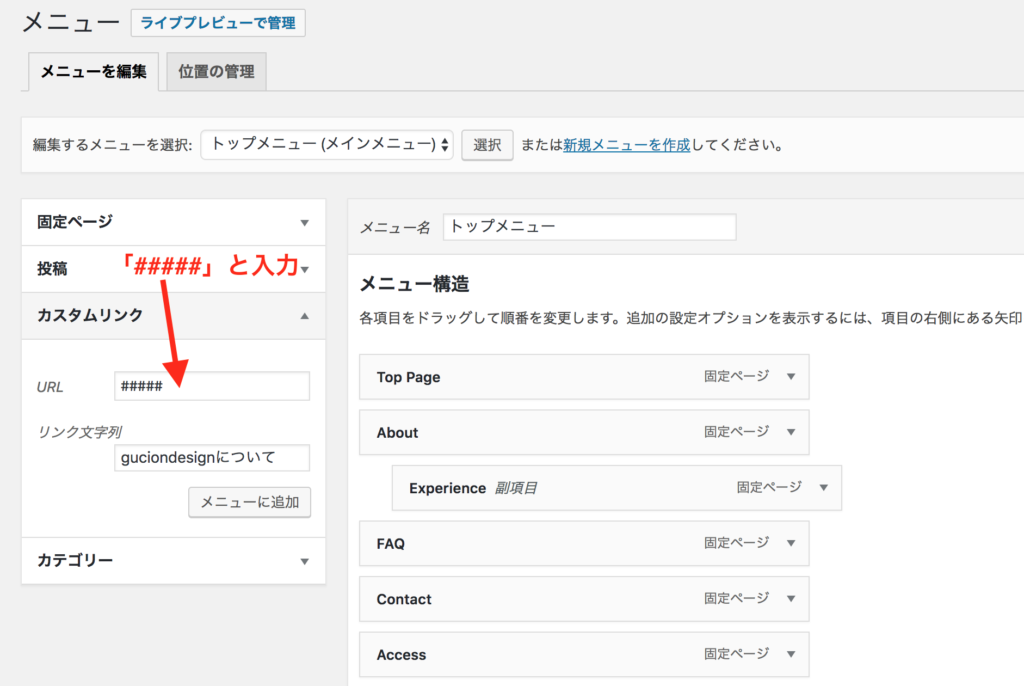
前述の外部リンクの追加と同様に、カスタムリンクのメニュー項目を追加します。この際、カスタムリンク内のURLを「#####」と入力します。(#の個数は任意で結構です)

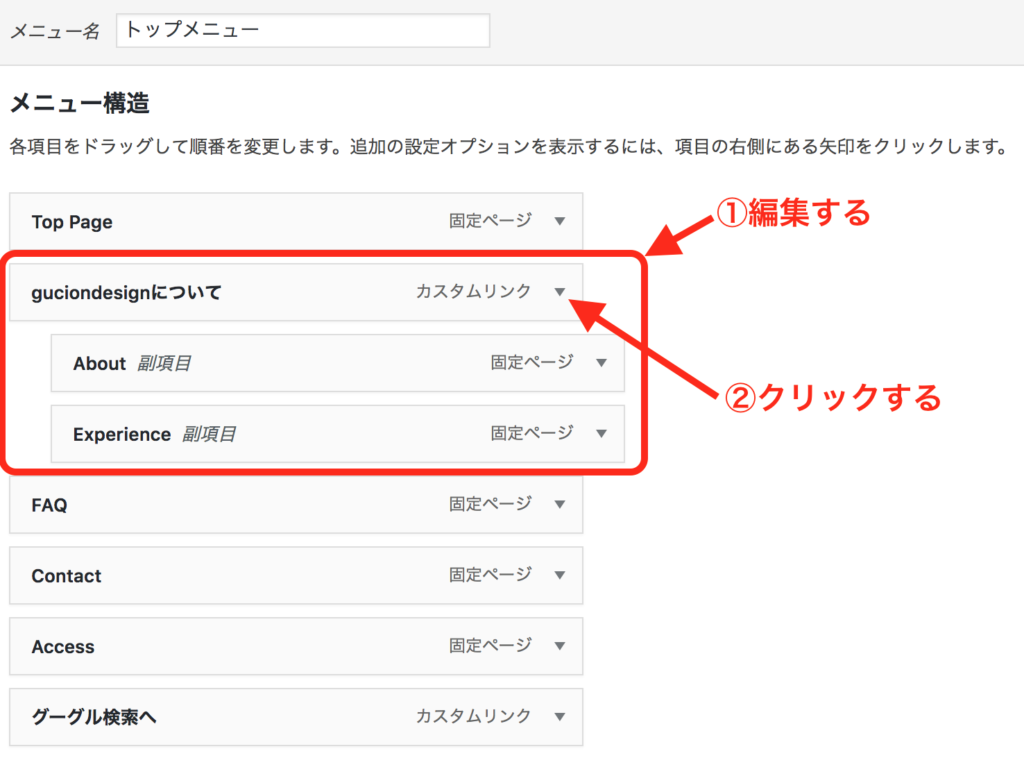
追加したカスタムリンクの項目を、親メニューにします。その下に子メニューを設置します。「メニューを保存」ボタンを押し、編集内容を保存します。

サイトを表示して、親メニューの部分をクリックしてもどこにも遷移しないことを確認します。
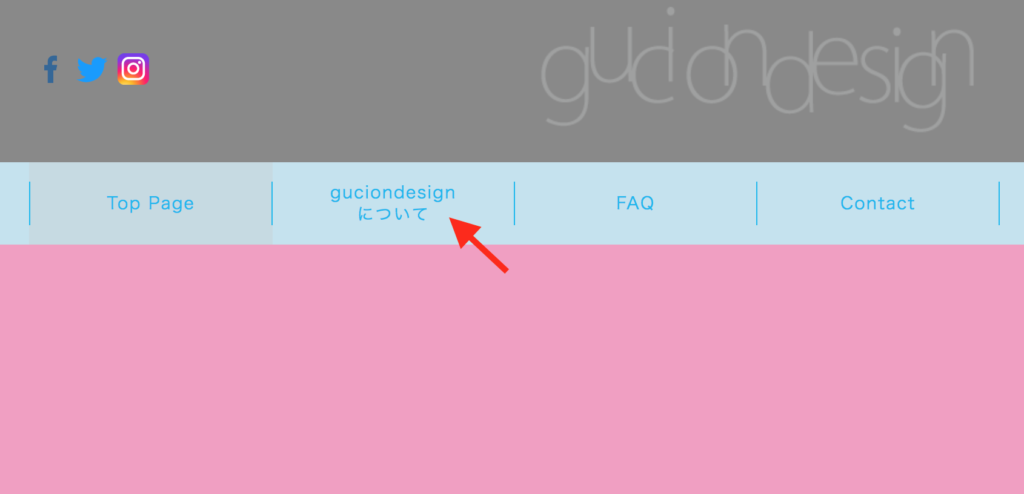
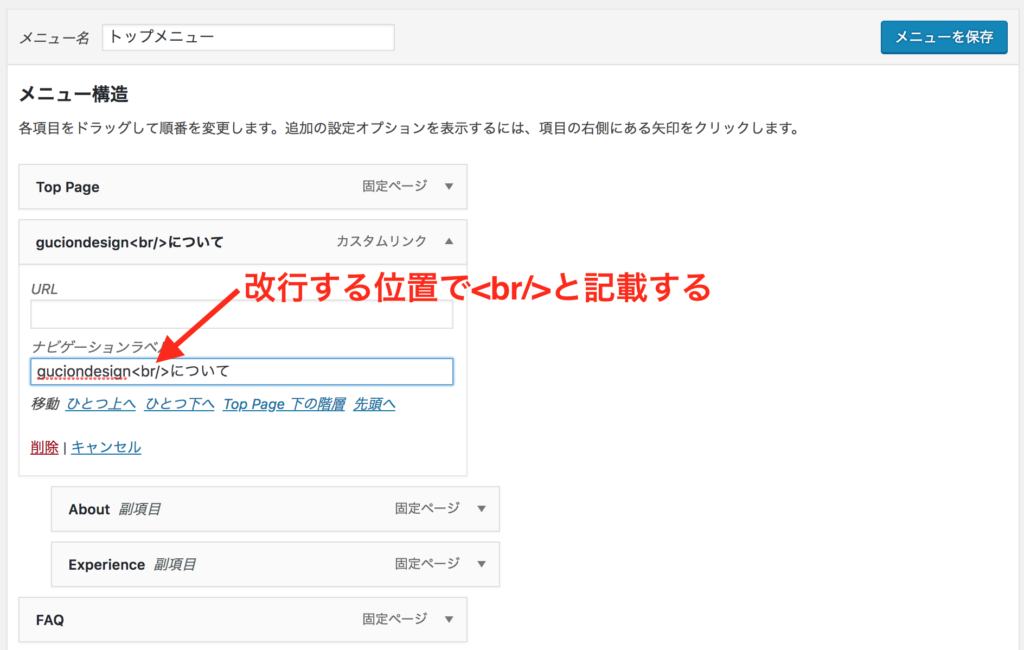
メニュー文言の改行

このように、メニュー表記を2行で表示する方法をご紹介します。

メニュー文言(ナビゲーションラベル)の改行したい位置で、<br/> と入力します。保存してサイトをご覧いただくとメニューが指定した位置で改行されています。
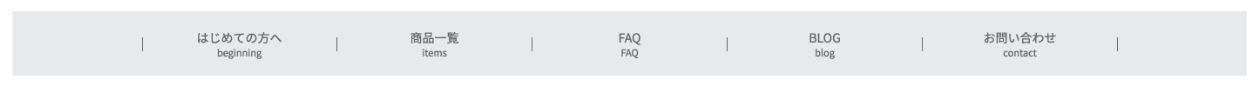
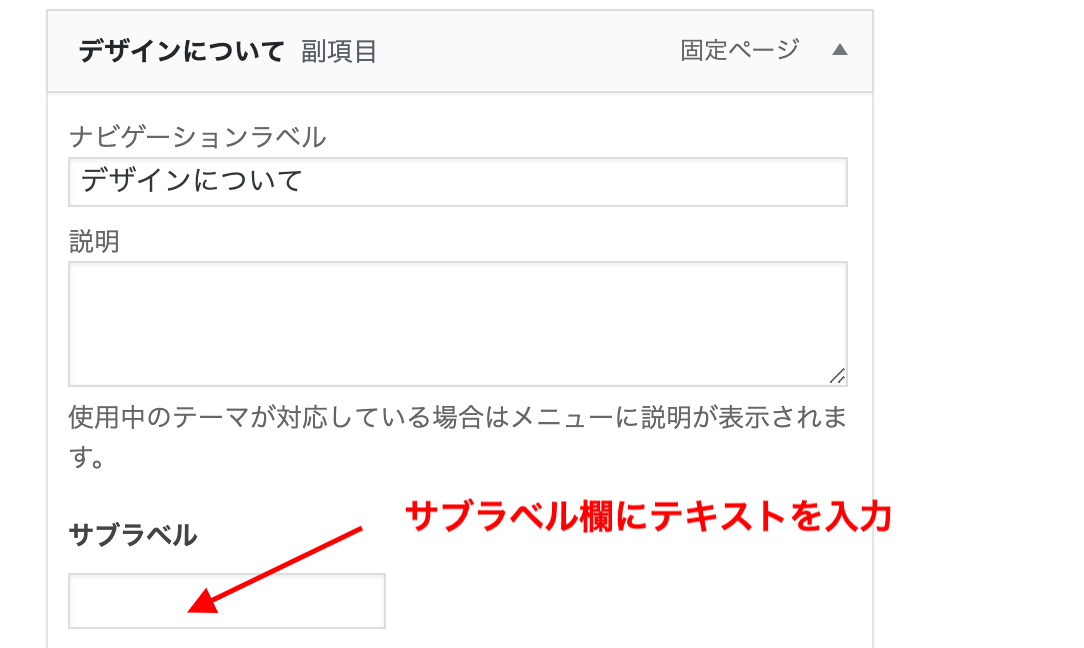
サブラベルの設置

このようにメニュー名の下に、小さなフォントでサブラベルを表示することができます。

各メニューのサブラベル欄にテキストを入力することで、サブラベルが表示されます。
※サブラベルはPC閲覧時のみ表示されます
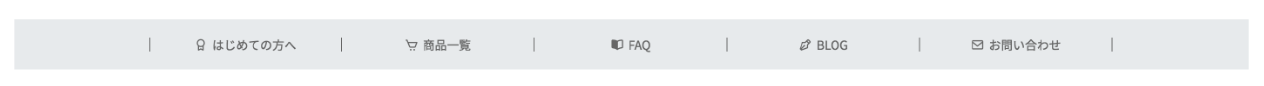
アイコンの設置

このようにメニューに、アイコンを表示することができます。
1)Boxiconesのサイトを開く
2)好きなアイコンを選ぶ
![]()
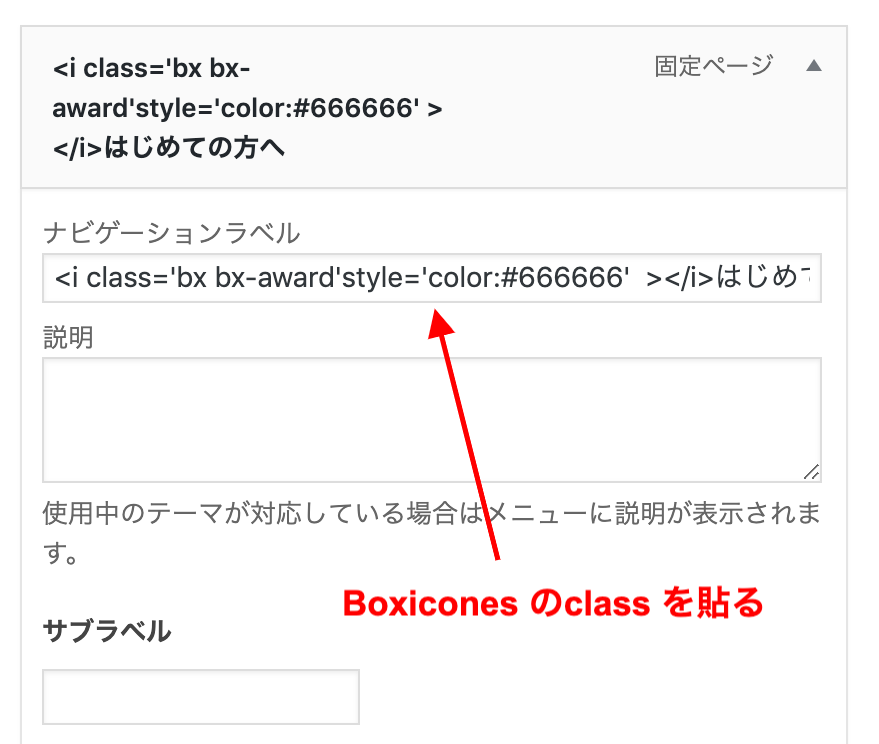
3)Fontタブよりclassをコピーする

4)ナビゲーションラベルに貼り付ける
あとがき
メニュー作成においては多様なご要望にお答えするため、複数の機能をご用意しています。すべてを使いこなせなくてもサイト制作に影響はありません。必要に応じておためしください。