フロントページの編集
New Standardの各種機能より、フロントページの編集に必要な主だった機能をご案内します。
<補足>
・オリジナルのフロントページ制作は「5. フロントページの制作」をご覧ください
・すべての機能については「6. 各種機能の活用」をご覧ください
全体設定
サイト全体の設定を整える機能です。
操作箇所:テーマ設定>全体設定
SEO機能

サイト全体に対してNew Standardが持つSEO機能を適用させるかを選択します。SEO関連のプラグインを使用しない限りは「使用する」を選択しましょう。
※さきざきSEO関連のプラグインを導入する場合は、機能が干渉しないよう「使用しない」に切り替えてください
SNS OGP

操作箇所:テーマ設定>全体設定>SNS OGP
サイト全体に対してNew Standardが持つSNSのOGP制御を適用させるかを選択します。SNS関連のプラグインを使用しない限りは「使用する」を選択しましょう。
<OGPとは>
OGPとはFacebookやTwitterなど、SNSにサイトURLを投稿した際に表示される画像や文章に関する制御項目です。ここが「使用する」になっていないと画像等が表示されないので注意してください。
投稿時に設定と異なる画像が出る場合の対処方法はこちらにまとめています。
問合せボタンURL

サイト内で問合せボタンを呼び出した際、リンク先として表示させる「問合せページ」のURLを入力します。問合せボタンの設置はよく使うのでここで入力しておきましょう。デモサイトでは「https://newstd.net/contact」が相当します。
デザイン設定
次にサイトのデザインを整えます。いったん主要な項目のみ設定します。
操作箇所:テーマ設定>デザイン設定
配色

8つの配色からお好みの色を選択して「変更を保存」ボタンをクリックします。サイトを表示して、適用された配色を確認しましょう。
<配色カスタマイズ>
配色はプリセットの8パターン以外に以下のカスタマイズが可能です。操作になれたら試してください。
基本色を設定:メインカラーとアクセントカラーの2色を選ぶとサイトに自動で適用されます
詳細設定:サイトの各項目の配色を個別に設定できます
背景

背景のスタイルを選択します。それぞれ選択によってサイトの印象が変わります。
コーナースタイル
サイトや各パーツの四隅を四角(スクエア)に取るか、角丸(ラウンド)に取るか選択できます。
背景模様
サイト背景の模様を無地・細ストライプ・太ストライプの3つから選択できます。
フォント

サイト内で用いるフォントを6種類から選択できます。それぞれの見た目は「デザインについて」にまとめています。
ヘッダー・フッター
サイト最上部のヘッダー周りと、最下部のフッター周りのデザインを調整します。
デザイン

ヘッダーの表示は次の3種類から選択できます。
- Standard
- Standard(区切り線表示)
- Straight
Standardはロゴとメニューを上下に分けて表示するオーソドックスなデザインです。Straightはロゴとメニューを同列に表示するモダンなデザインです。それぞれの見た目は「デザインについて」を参照してください。
<選択のコツ>
・「Standard」は表示させるメニューが多い方におすすめです
・「Standard(区切り線表示)」はかっちりと見せたい方におすすめです
・「Straight」はメニューをすっきり見せたい方におすすめです
ロゴ画像

ロゴをお持ちの場合は、ロゴ画像をここにアップロードすると表示できます。
- Standardの場合は表示位置を左か中央か選択できます
- スマートフォン専用のロゴをアップすることでPCとの出し分けも可能です
<背景色に注意>
お手持ちのロゴの背景が透過されていない場合、ロゴの背景色とヘッダーの背景色が干渉します。ロゴの背景をデザイナに透過してもらうか、白い背景色のロゴの場合はヘッダー背景色を白にすることで干渉を防げます。
各種表示

ヘッダー周りに表示させるボタンやアイコンを設定します。
ヘッダーボタン
サイト右上に固定表示できるボタンです。任意のテキストとURLを指定することで、予約・イベント・特典案内などさまざまに活用できます。
SNS
5種類のSNSアイコンの表示を指定できます。また、表示するアイコンのデザインも4種から選択できます。
検索
チェックを入れると検索アイコンを表示できます。訪問者にサイト全体の検索機能を提供できます。
電話番号
電話番号と営業時間の表示ができます。営業時間は時間帯に限らず任意のテキストが入れられます。
※より電話や問合せを獲得したい場合は、画面最下部「スマートフォン用固定フッター」と組み合わせると効果的です
フッター

フッター周りのデザインを設定します。
コピーライト表記
フッターにコピーライトを表示させます。入力欄に社名や屋号を入力しましょう。
トップに戻るボタン
画面右下にトップに戻るボタンを表示させるか、端末別に選択できます。
<フッターの活用について>
フッターは1カラム、2カラム(1:2)、3カラム(1:1:1)が選択できます。ヘッダーと異なり設定だけでなく、設置する中身をつくる必要があるので操作になれたら試してみましょう。中身は「ウィジェット設定」のリンクをクリックすると編集できます。
フロントページ
サイトのトップページにあたるフロントページを設定します。
フロントページ設定
「簡易設定」と「マニュアル設定」が選択できます。ここでは簡易設定のままで問題ありません。
<マニュアル設定>
マニュアルに設定することで、New Standard最大の魅力であるオリジナルのフロントページが作成できます。設定方法は「フロントページの制作について」にまとめています。
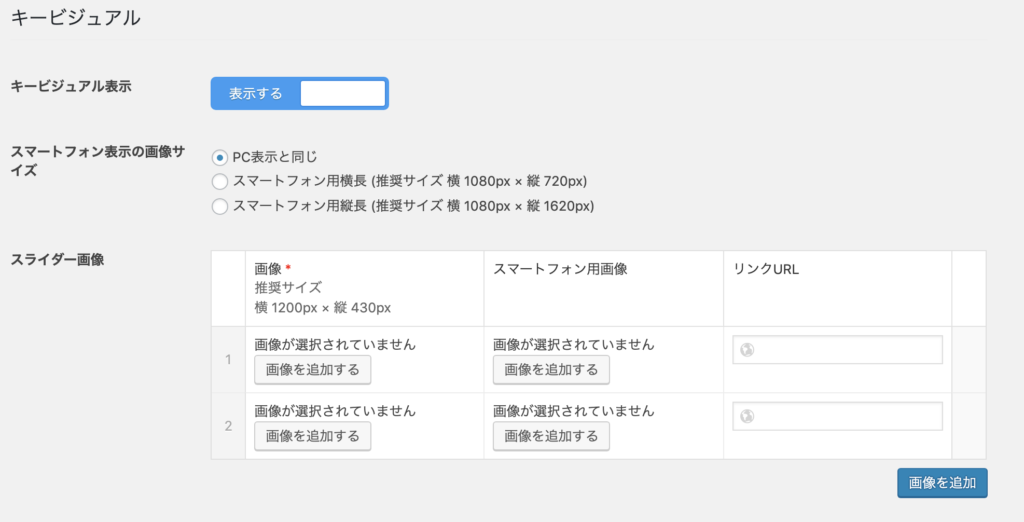
キービジュアル

サイトの顔であるキービジュアルを設定します。
キービジュアル表示
「表示する」を選択しましょう。
スマートフォン表示の画像サイズ
まずは「PC表示と同じ」のままで結構です。
<画像サイズについて>
パソコンの画面が横長なのに対し、スマートフォンの画面は縦長です。そのためパソコン用に用意したキービジュアル画像をそのままスマートフォンに使うと、画面比率の問題からやや横長に見えます。スマートフォン専用のキービジュアル画像を用意することで、端末にあったスタイリッシュなビジュアル表示が可能になります。
スライダー画像
「画像を追加」ボタンをクリックして、任意の画像をアップロードしましょう。複数枚の画像を設置すると自動的にスライド表示になります。
ニュース
フロントページ上部にニュース欄を設置できます。「表示する」を選択しましょう。タイトルは「NEWS」や「お知らせ」など任意のテキストを入力します。
<カテゴリについて>
ニュースは任意の投稿カテゴリの記事を表示できます。予め「news」などのカテゴリを用意し、ニュースについてはnewsカテゴリで記事を書いておけば、まとめてこの枠にニュースを表示できます。カテゴリの作成方法は「WordPressにおけるカテゴリーとタグの設定」にまとめています。
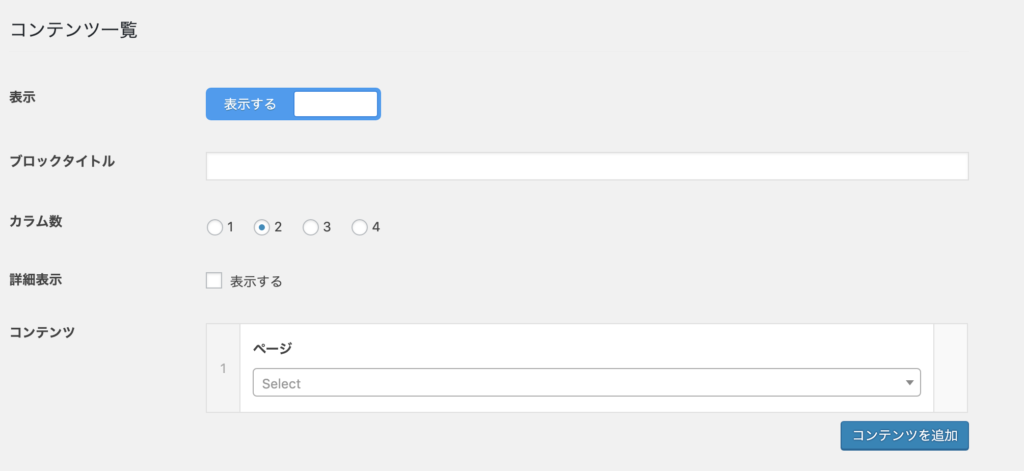
コンテンツ一覧

ニュースの下に任意のコンテンツを表示できます。「表示する」を選択しましょう。
ブロックタイトル
任意で「SERVICE」や「事業内容」などのテキストを設定しましょう。
カラム数
ページを表示させる列数を選択できます。好みの数を選択しましょう。
詳細表示
ページの説明文の表示有無を選択できます。
※フレキシブルページの機能を使うと任意のテキストに変更可能です
コンテンツ
表示するページを選択できます。「コンテンツを追加」ボタンをクリックして、設定したカラム数に併せて選択しましょう。ページのタイトルの一部を入力すると検索もできます。
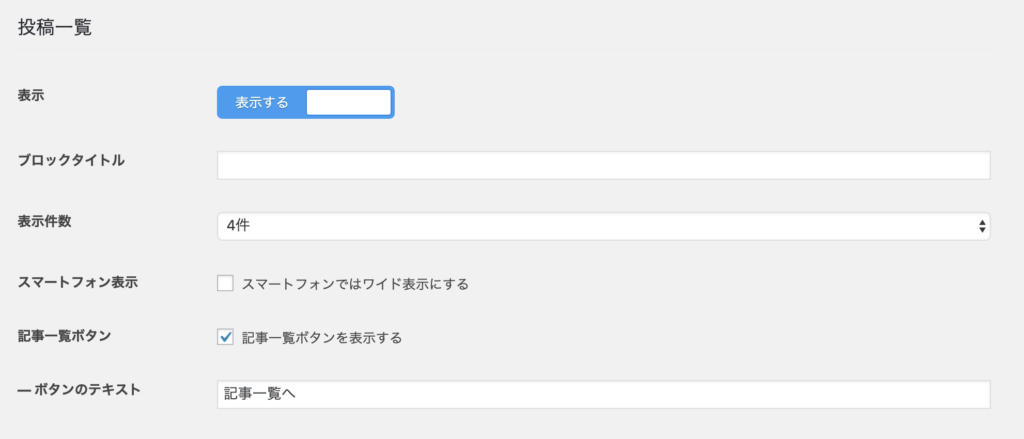
投稿一覧

コンテンツの下に任意の投稿を表示できます。「表示する」を選択しましょう。
ブロックタイトル
任意で「BLOG」や「記事一覧」などのテキストを設定しましょう。
表示件数
投稿を表示させる件数を選択できます。好みの数を選択しましょう。