サイト全体の重要な要素を補完するページ最下部「フッター」の編集方法についてご紹介します。

サイトマップを出したい

フッターに、このような簡易的なサイトマップを表示する方法をご紹介します。

【変更方法】
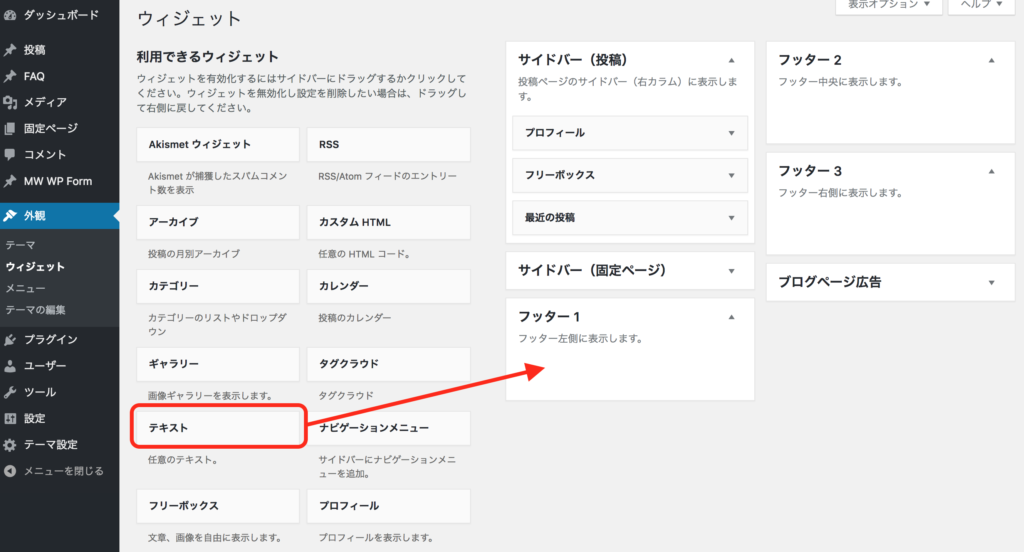
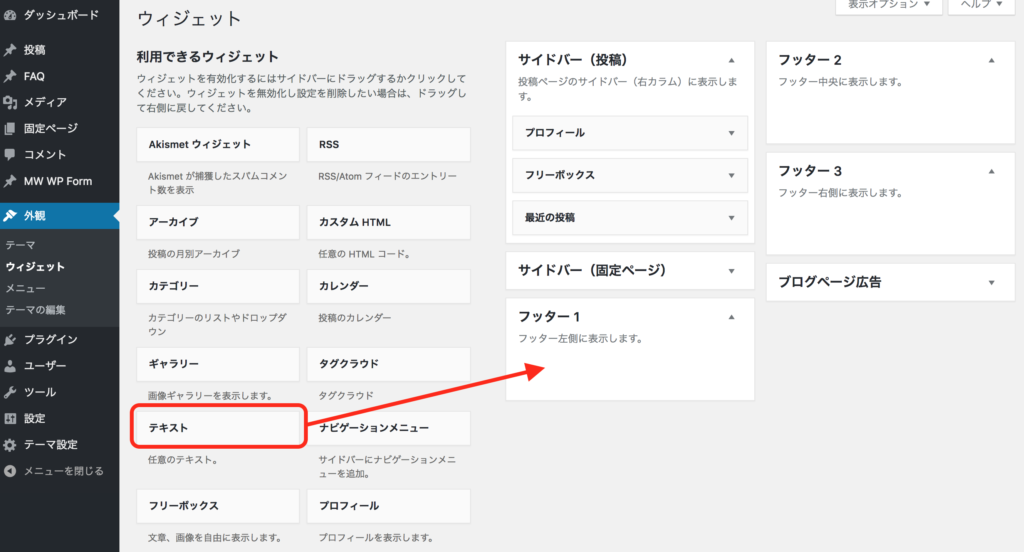
WordPress管理画面>外観>ウィジェット
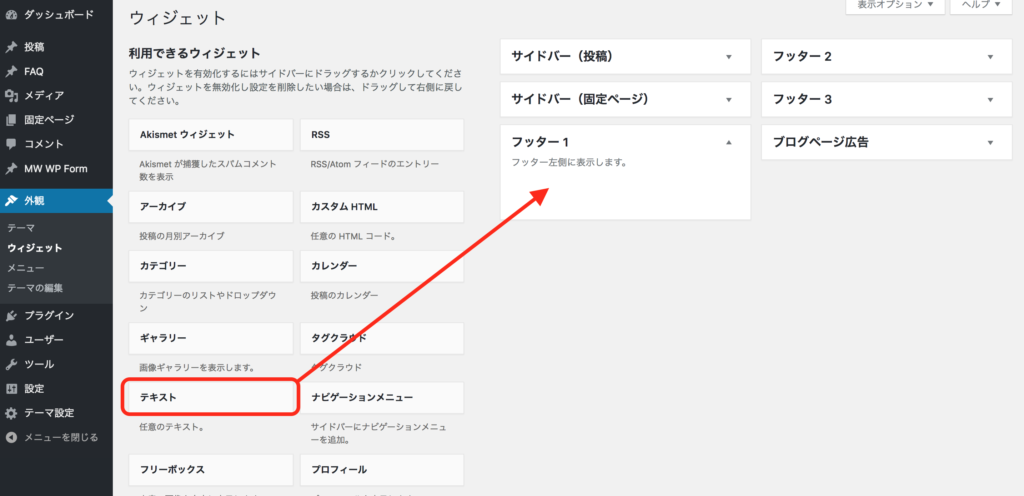
こちらの「利用できるウィジェット」内の「テキスト」ウィジェットを、「フッター1」内にドラッグします。

すると「フッター1」内にテキストウィジェットが追加されました。
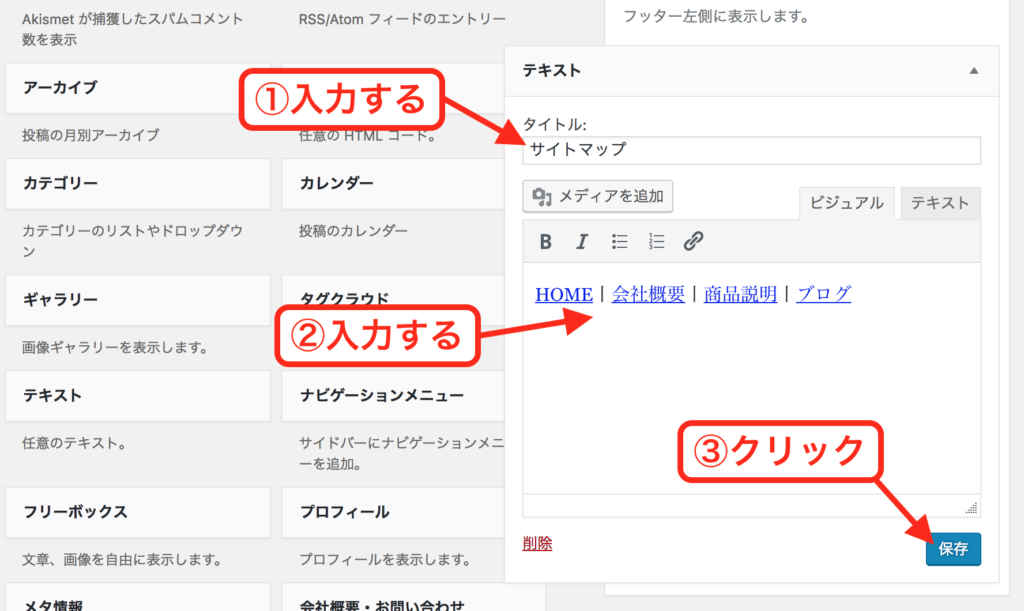
テキストウィジェットの「タイトル」に任意の文言を入力し、本文内にテキストでサイトマップを文字で入力します。
【例】
テキスト丨テキスト丨テキスト丨テキスト
※縦棒 丨 は「縦」と変換すれば出てきます。
サイトマップの文字にそれぞれリンクを貼ります。最後に「保存」ボタンをクリックします。

このように表示されます。「フッター1」では、PC画面向かって左側のフッターが表示されます。
会社概要を出したい

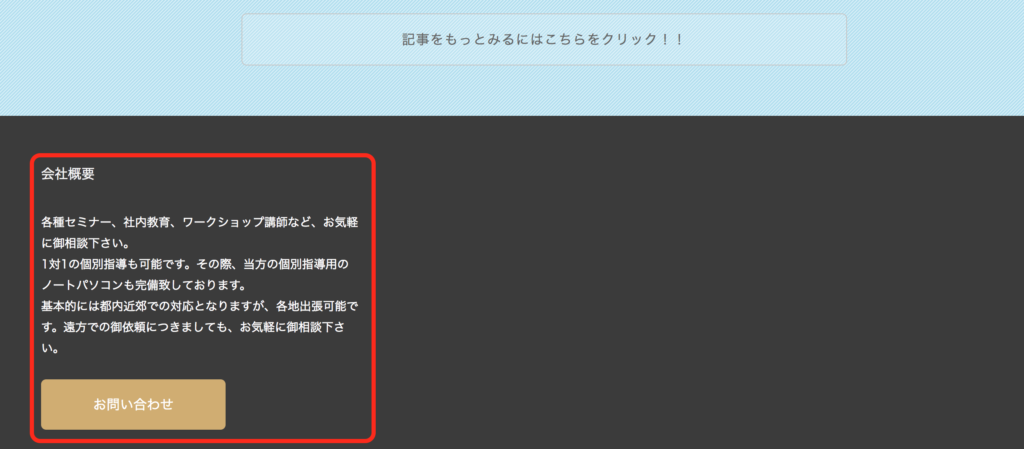
フッターにこのような会社概要を出していきます。

【変更方法】
WordPress管理画面>外観>ウィジェット
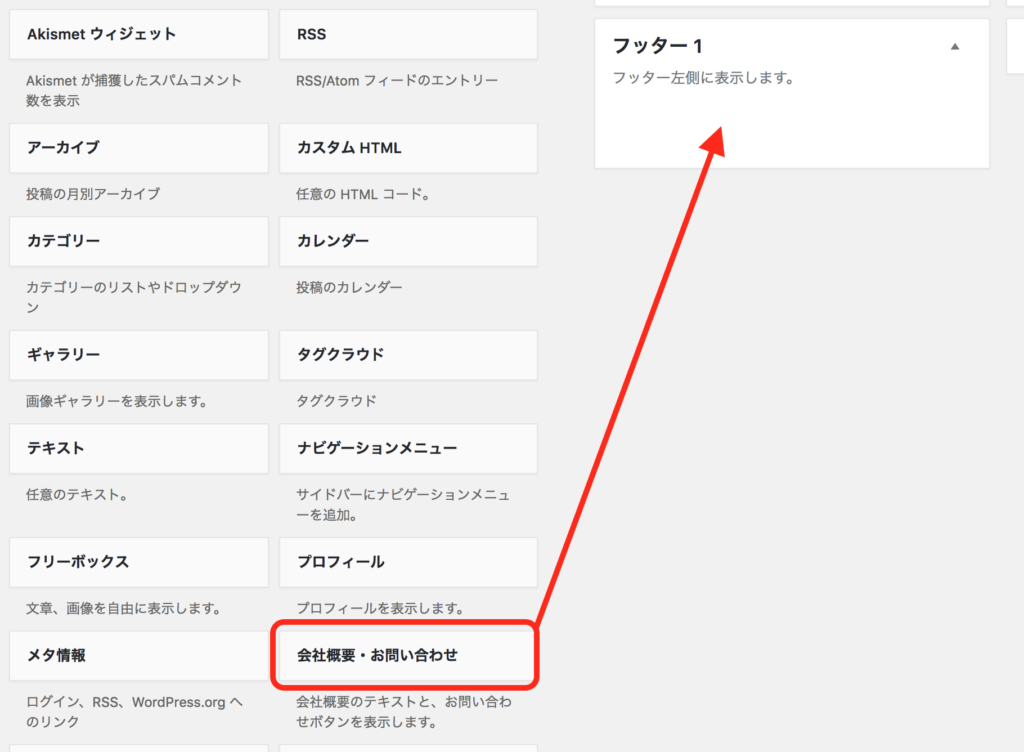
「会社概要・お問い合わせ」ウィジェットを、「フッター1」にドラッグします。

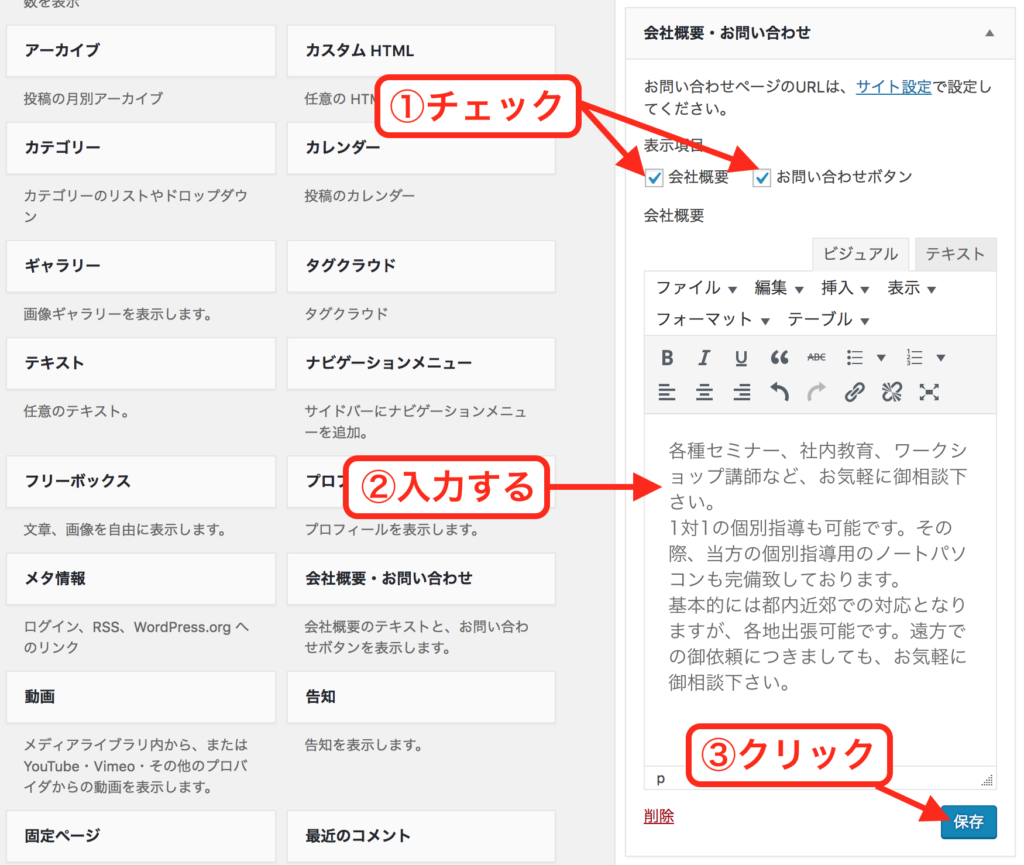
「会社概要・お問い合わせ」ウィジェットに「会社概要」「お問い合わせ」のチェックボックスにチェックし、本文の中身に会社概要の文章を入れ、最後に保存ボタンを押します。

会社概要が、このように表示されます。「お問い合わせ」ボタンのリンク先については、WordPress管理画面>テーマ設定>サイト設定内の「問合せページURL」内のアドレスとなっています。

ちなみにですが、ご覧のようにウィジェットの「フッター1」が画面向かって一番左、「フッター2」が中央、「フッター3」が一番右に配置されます。
SNSを埋め込みたい

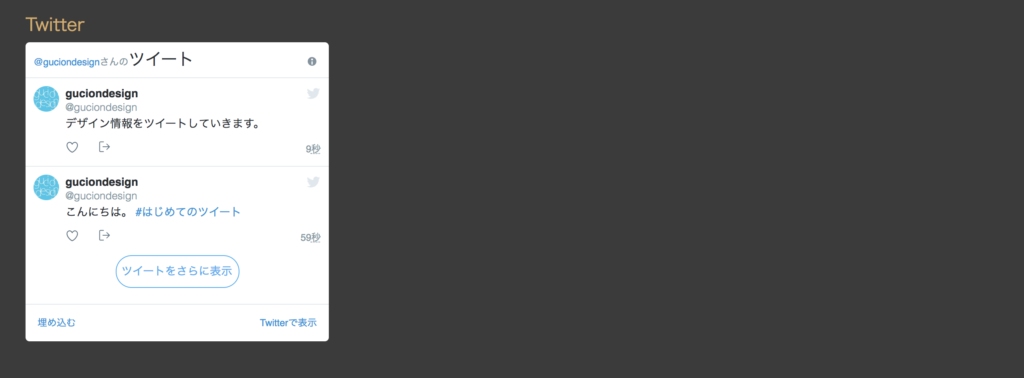
フッターにSNSを埋め込む方法をご紹介します。今回はTwitterを例にしてみます。

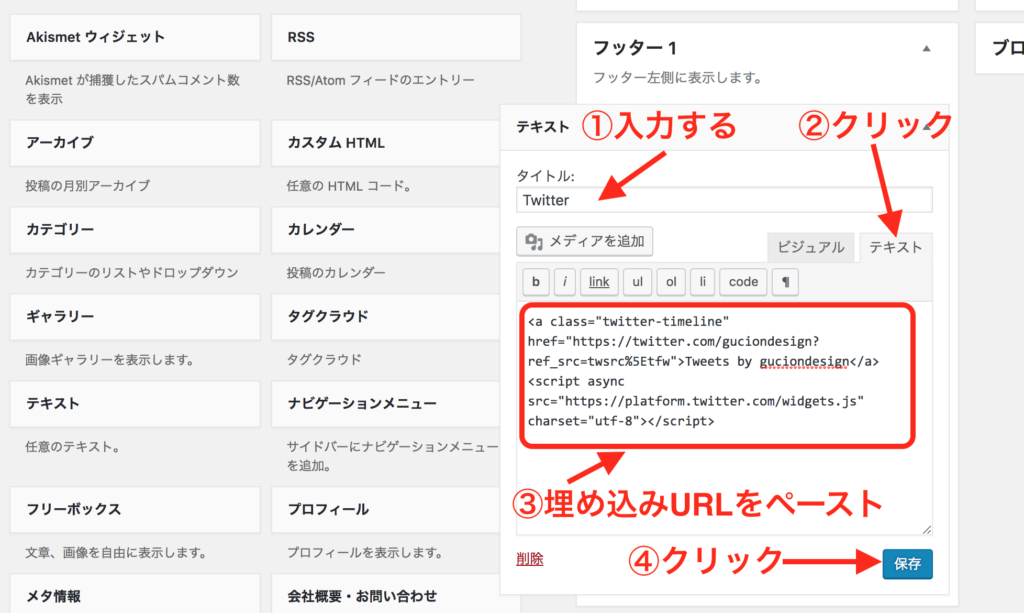
「テキスト」ウィジェットをフッターにドラッグします。

ドラッグした「テキスト」ウィジェットにタイトルを入力、テキストタブに切り替え、本文にTwitter埋め込みURLをペーストし、保存ボタンをクリックします。
なお、Twitterの埋め込みについては、こちらのページで詳しく記載されているので、ぜひご参考下さい。
http://ninoya.co.jp/ninoya_log/design_sell/3062
また、この埋め込みURLの方法は、Instagramやfacebookなど各種SNSにも応用することができます。
Google MAPを埋め込みたい

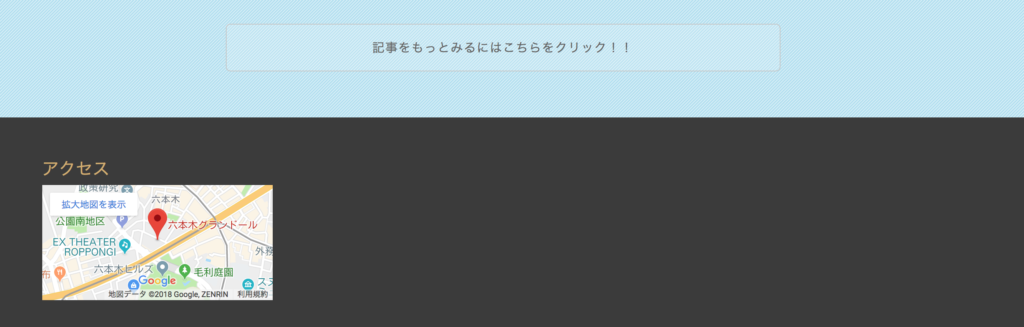
フッターにGoogle Mapを埋め込む方法をご紹介します。

先ほどのSNSの埋め込みと同様に、「テキスト」ウィジェットをフッターにドラッグします。

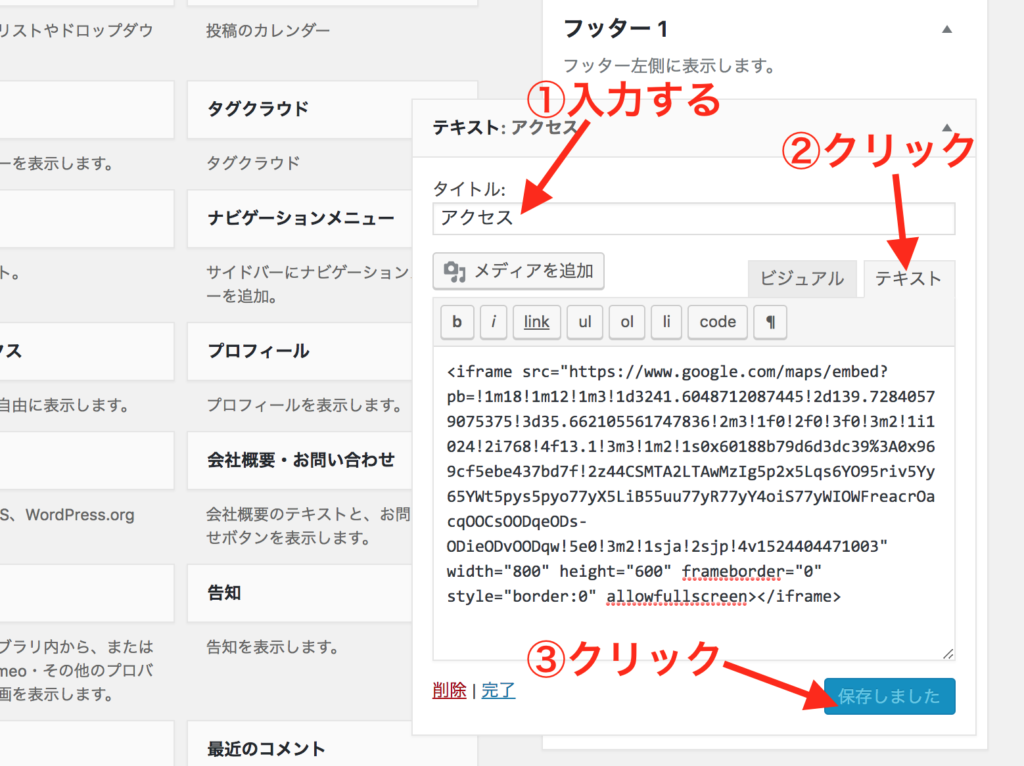
タイトルを入力し、テキストタブに切り替えてGoogle Mapの埋め込みHTMLを入力し、保存ボタンをクリックします。
また、Google Mapの埋め込みHTMLなど詳細につきましては、下記ページをぜひご参考下さい。
https://newstd.net/wordpress/2807
まとめ
いかがでしたでしょうか?フッターの編集方法についてまとめます。
- フッターは、外観>ウィジェット内より編集
- 「テキスト」ウィジェット内にテキストとリンクを貼ることによって、簡易的なサイトマップができる
- 会社概要を表示させるには「会社概要・お問い合わせ」ウィジェット
- ウィジェットの「フッター1」は一番左の要素、「フッター2」は中央の要素、「フッター3」は一番右の要素
- ブログの新着を表示するには「最近の投稿」ウィジェット
- SNS埋め込みやGoogle Map埋め込みは、「テキスト」ウィジェットより。埋め込みURLをペーストする際には「テキスト」タブに切り替える
以上、ぜひお試し下さいね。
