New Standard(Ver2及び3系統)では、プラグインを通じてサイトを多言語化することができます。

1.プラグイン追加の注意
ご利用のサーバー環境やWordPress本体のバージョン、他のプラグインとの兼ね合いなどから必ずしもプラグインが正常に動作しない場合があります。プラグインの追加はお客さまご自身の責任で行ってください。
※New Standard Ver2系統の「著者プロフィール欄」項⽬の多⾔語化には対応しておりません。そのため、投稿ページに表⽰する「著者プロフィール」は多⾔語表⽰ができませんのでご了承ください。
2019/06/11追記
・多言語化に使用するプラグイン「qTranslate-X」は現在開発を終了しており、「qTranslate-XT」が後継プラグインになります。現在、管理画面のプラグイン検索では出てこないので、開発者のページからZipファイルをダウンロードしてインストールする必要があります。作業手順は「qTranslate-X」で解説していますが、「qTranslate-XT」に置き換えて行ってください
・また、「qTranslate-X」および「qTranslate-XT」は本日時点でブロックエディタに対応していません。そのためプラグイン「Classic Editor」をインストールの上、クラシックエディタ固定での運用となります
サイトの多言語化に当たっては、この2点をご理解の上作業をしていただく必要があります。予めご了承ください。
2.インストールと設定
WordPressを多言語化するために「ACF qTranslate」と「qTranslate-X」の2つのプラグインをインストールします。
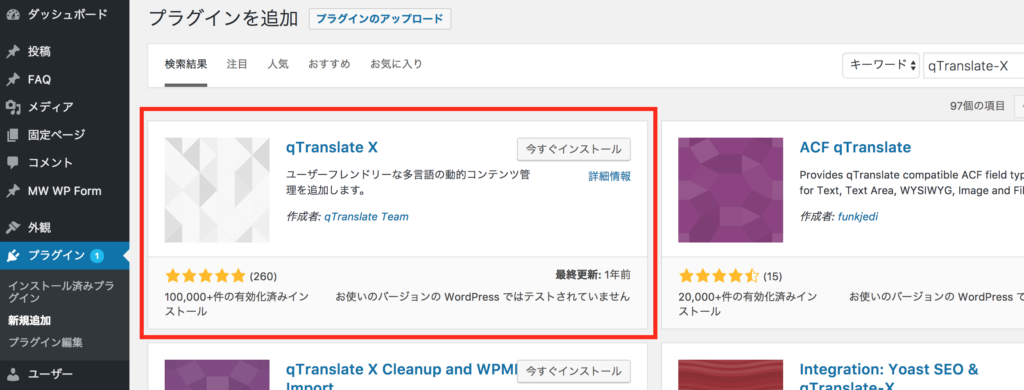
プラグイン「qTranslate-X」

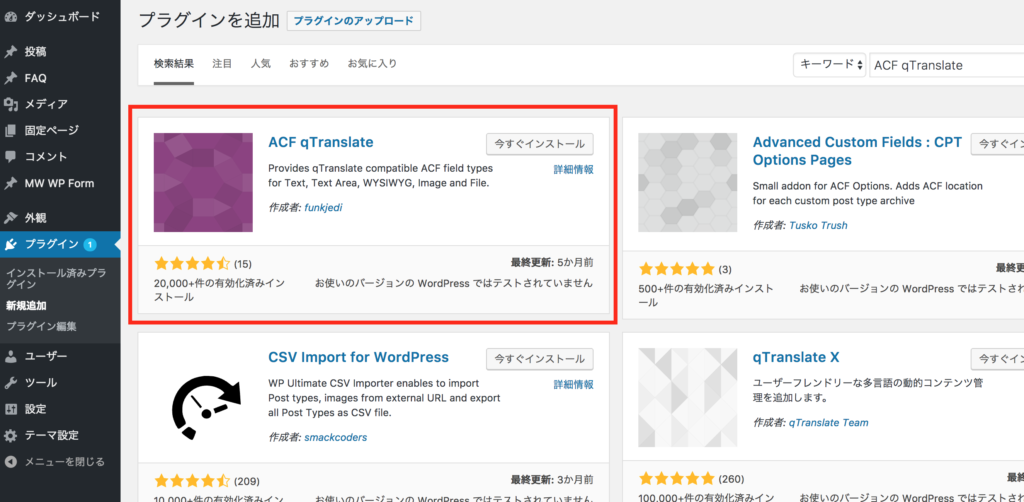
プラグイン「ACF qTranslate」

2-1 プラグインのインストール
プラグインのインストールの順番として、最初に「ACF qTranslate」をインストールし、その次に「qTranslate-X」をインストールします。
2-2 ACF qTranslateの設定画面
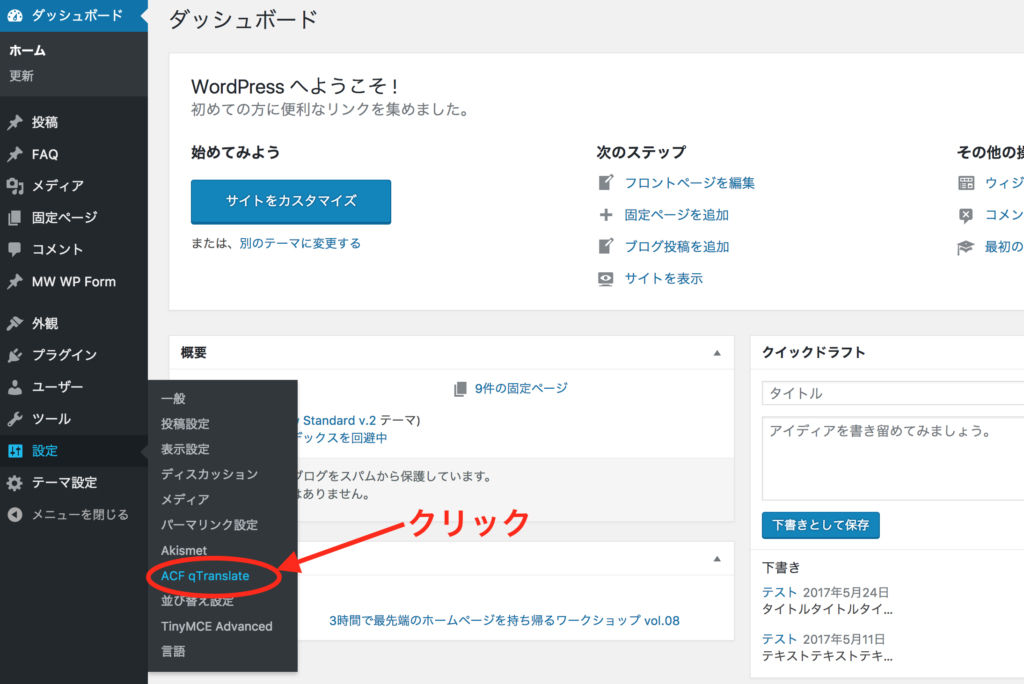
「ACF qTranslate」プラグインを有効化した後、メニューの「設定>ACF qTranslate」をクリックします。

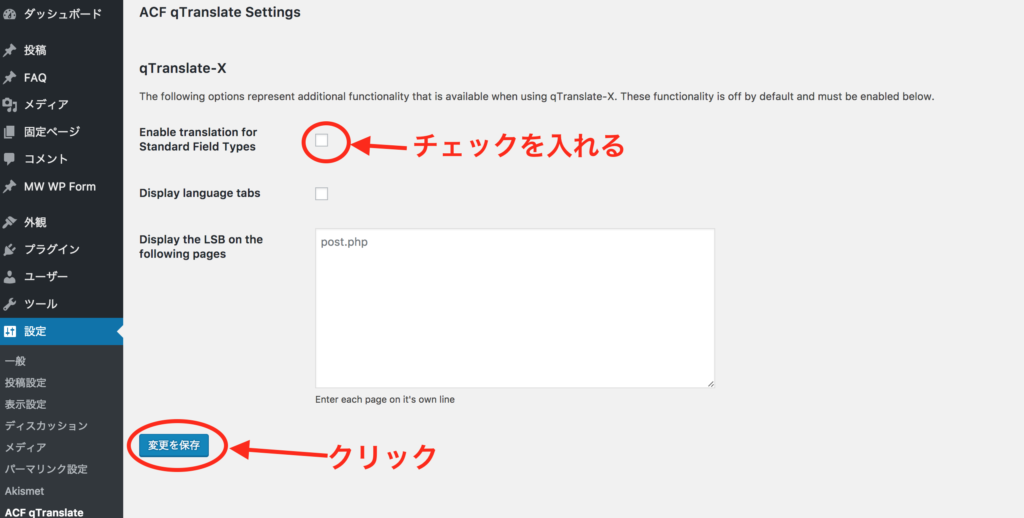
「Enable translation for Standard Field Types」にチェックを⼊れてください。その後、青いボタン「変更を保存」をクリックして、保存します。

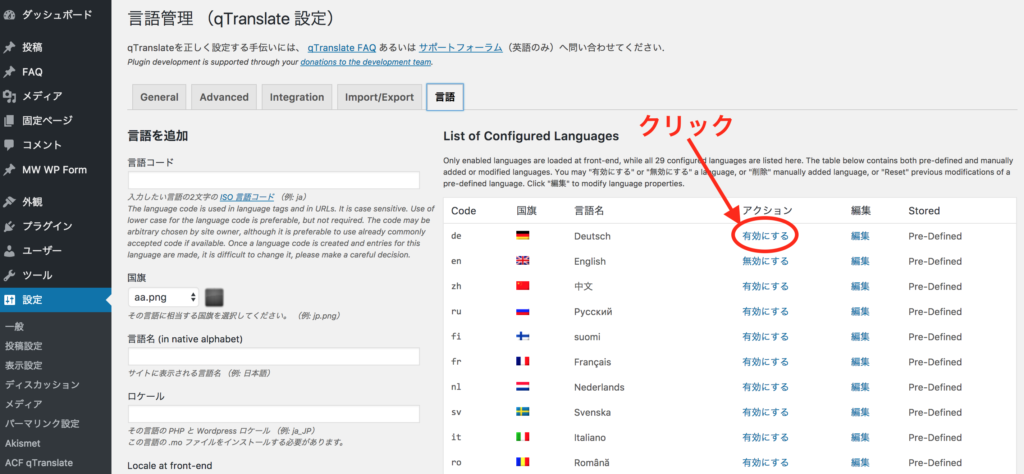
2-3 ⾔語を設定する
メニューの「設定>⾔語」より「⾔語」タブを選択し、追加したい⾔語の「有効にする」をクリックしてください。

ここでは例として英語・ドイツ語にチェックを入れました。
これで、多言語化の準備は完了です。実際にサイトを多言語化していきましょう。
3.トップページの多言語化
では、実際にトップページの多言語化を編集していきます。

3-1 グローバルメニューの多言語化
ページ上部のメニュー(通称:グローバルメニュー)の多言語化をしてみましょう。

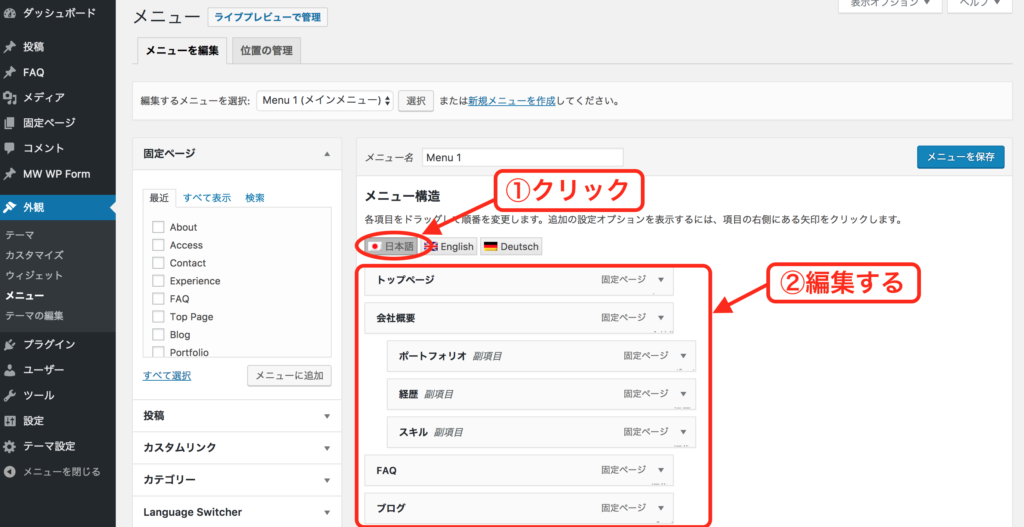
3-1-1日本語のグローバルメニューを編集
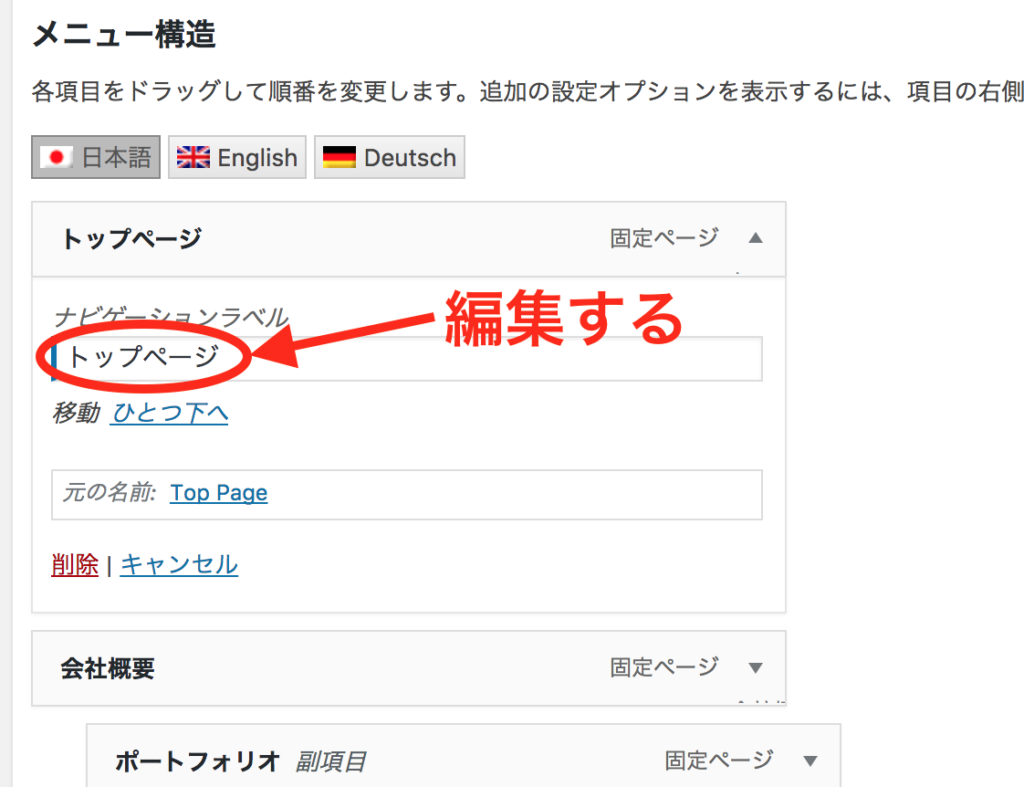
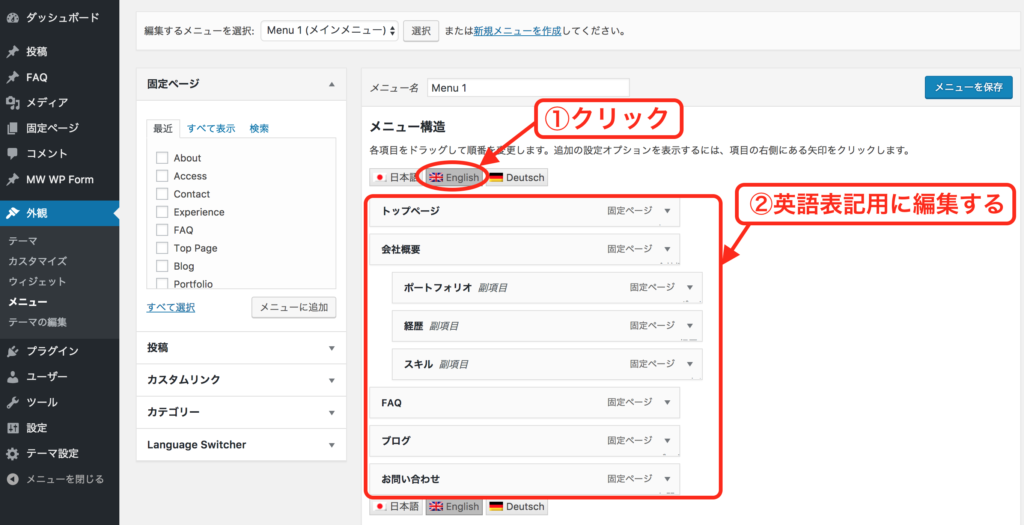
メニューの「外観>メニュー」よりメインメニュー「メニュー構造」内にて、①日本語の国旗のボタンをクリックし、②それぞれのメニューの表記(ナビゲーションラベル)を編集します。

各メニューの表記は、「ナビゲーションラベル」のテキストを書き換えると、メニューの表記も自動的に変わります。

3-1-2英語やその他言語のグローバルメニューを編集
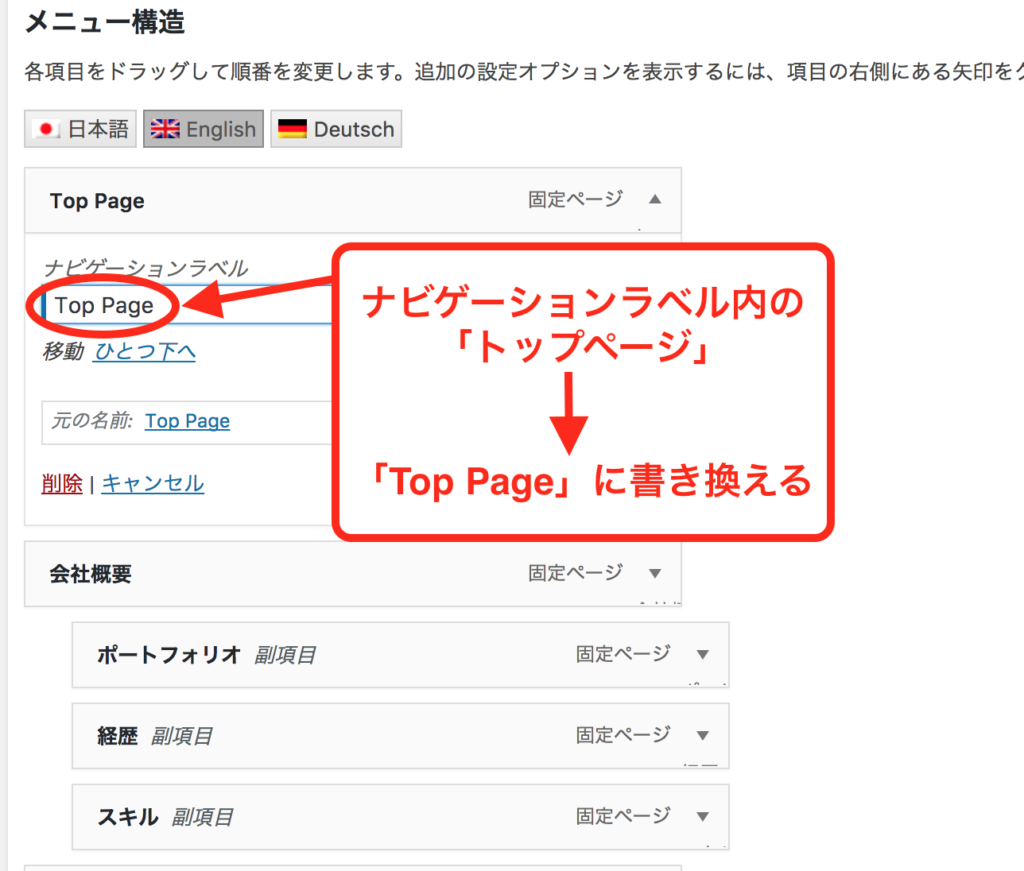
日本語のメニューの編集が終わりましたら、次は①イギリス国旗(English)のボタンをクリックし、②それぞれのメニューの表記(ナビゲーションラベル)を編集します。

「ナビゲーションラベル」のテキストを、英語表記に書き換えます。

ドイツ語や、その他の言語も同様に編集します。
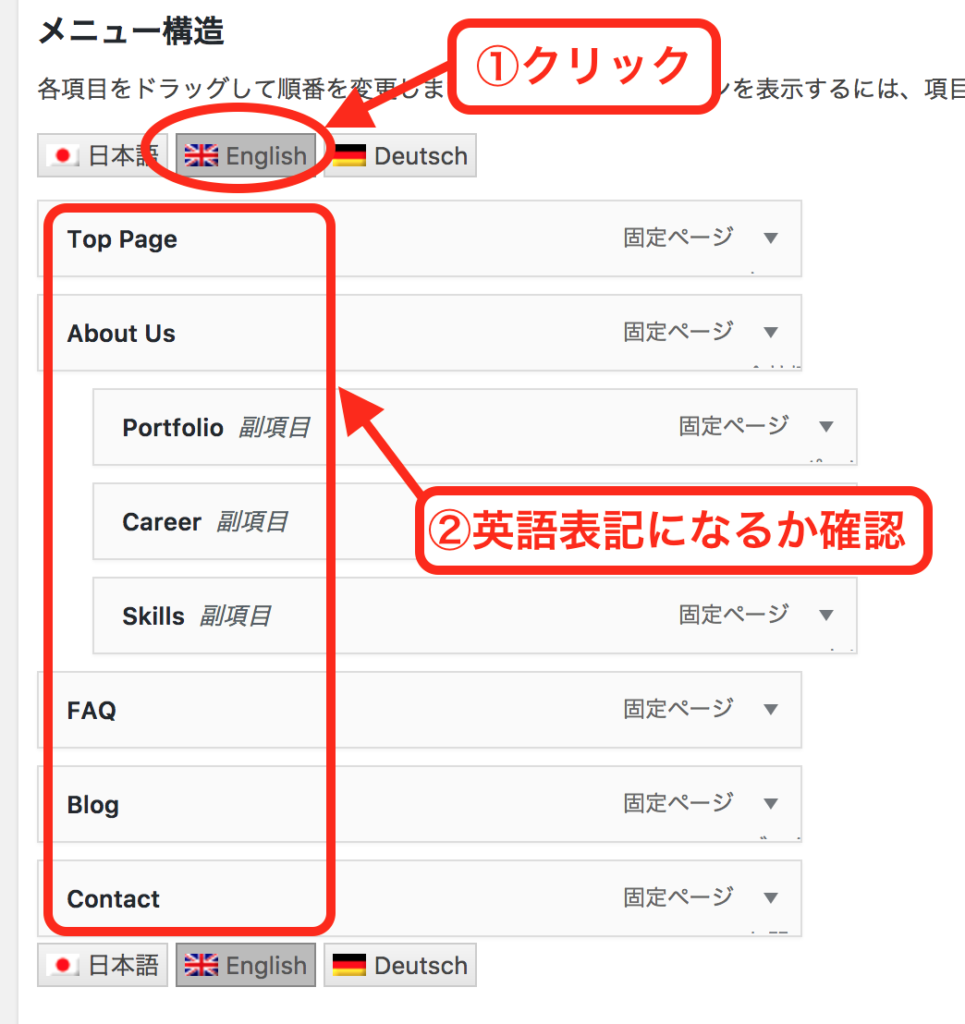
3-1-3 編集内容を確認する。
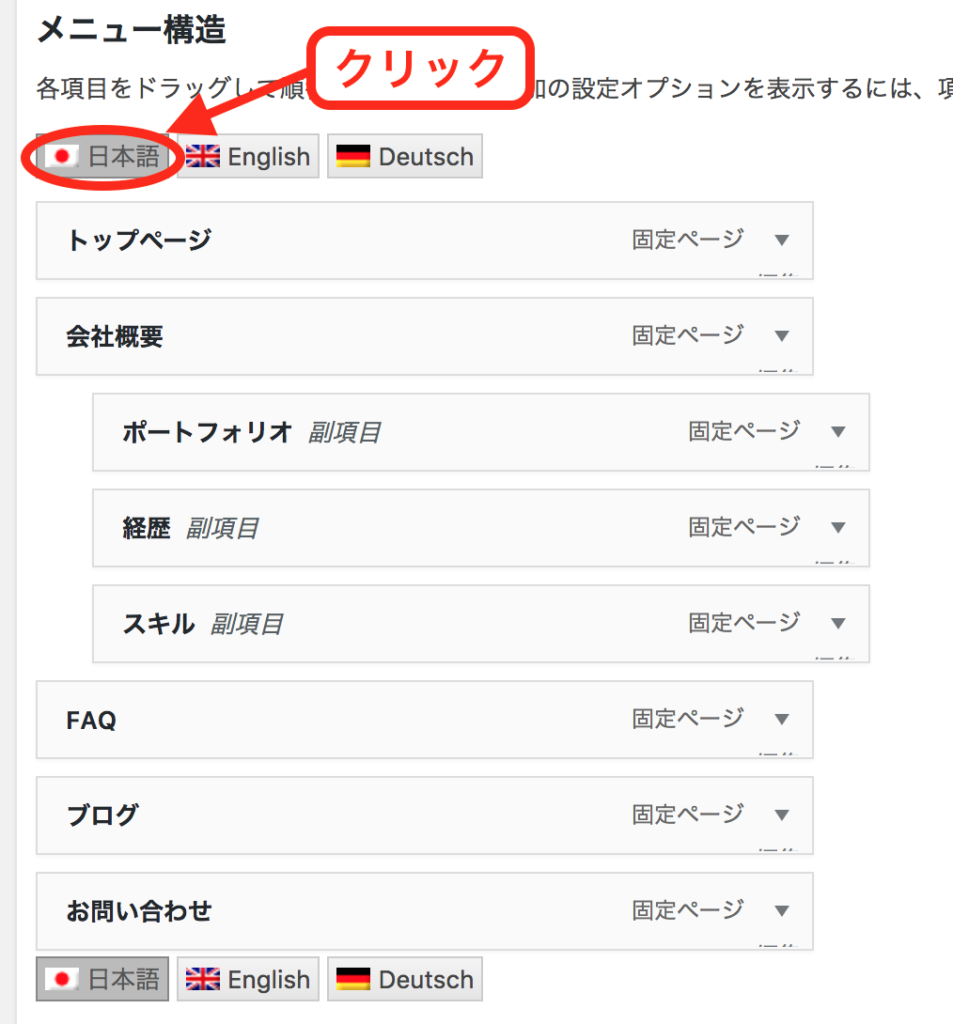
他の言語の編集が終わりましたら、日本語のボタン、Englishボタンなどそれぞれクリックして、編集内容を確認致します。

①Englishボタンを押した時に、②メニュー表記が英語になっているかを確認します。確認しましたら、画面右側の青いボタン「メニューを保存」を押します。

3-1-4 本番環境を確認する。
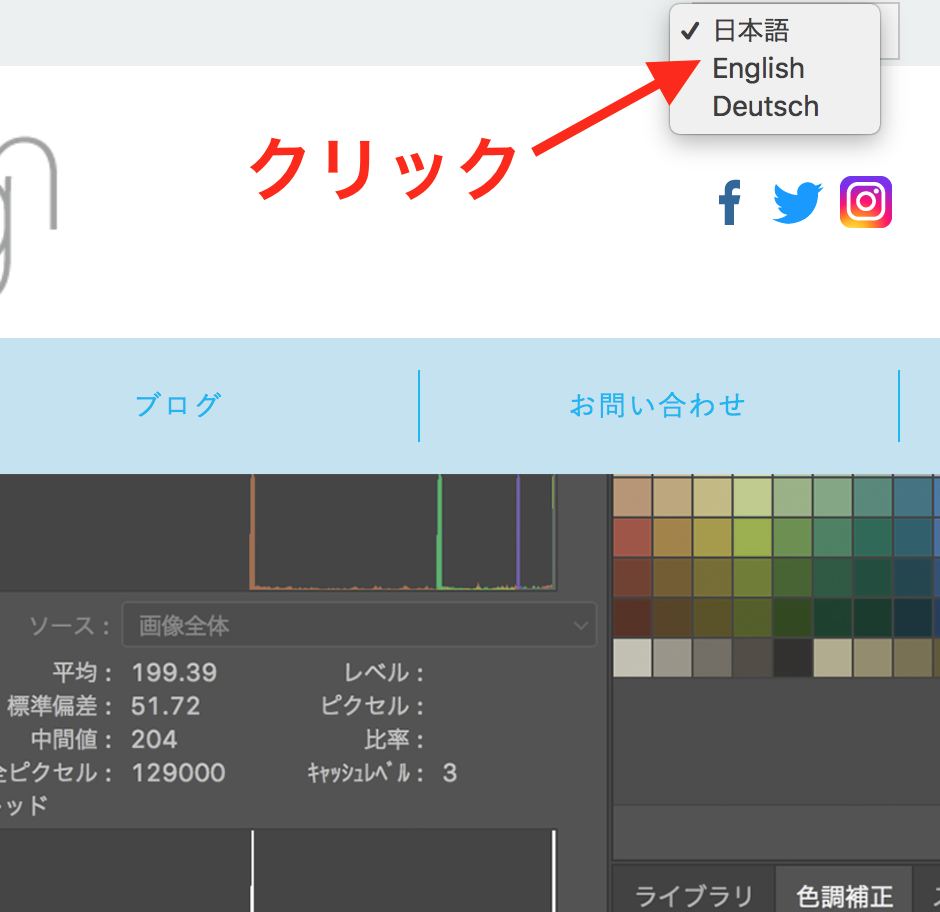
それでは、実際の本番環境で確認してみましょう。ページ上部に「日本語」と表記されたタブメニューが、自動的に表示されています。このタブメニューをクリックします。

タブメニュー内の「English」をクリックします。

すると、グローバルメニューが、先ほど英語で記載した表記になります。他のドイツ後など編集した場合も、同様に確認してみましょう。

以上が、多言語化の基本的な編集方法です。
この方法を押さえておくと、他の部分の多言語化(フッター、固定ページ、投稿ページなど)も編集の方法は同様です。
3-2 フッターの多言語化
ページのフッター部分を多言語化します。

3-2-1 フッターの編集画面で多言語化する
基本的な操作は、先ほどの「3-1 グローバルメニューの多言語化」と同じ要領です。
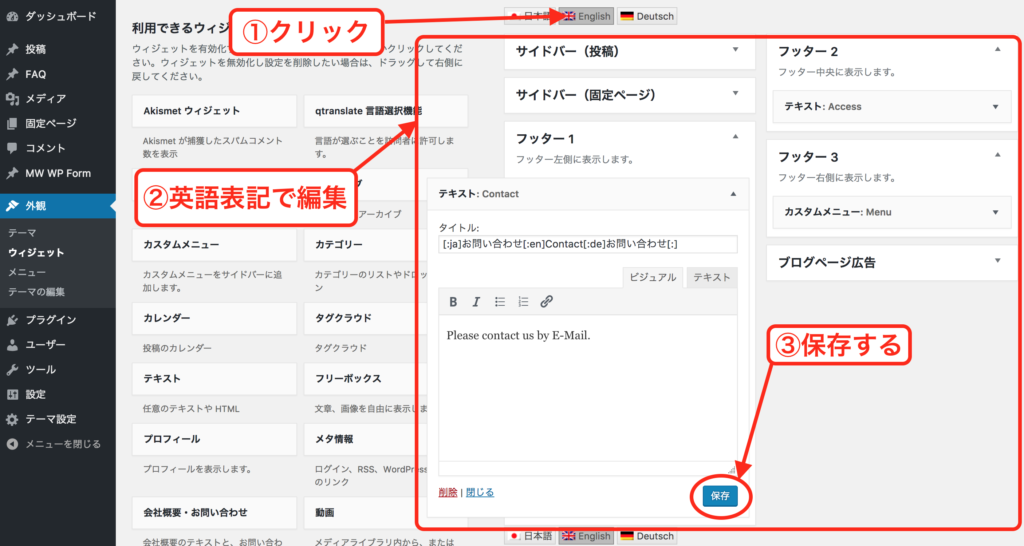
メニューの「外観>ウィジェット」より、①ウィジェットの編集画面上部に言語の切り替えボタンがありますので、Englishをクリックします。
②その上でタイトルや本文などを英語表記に書き換えて、③保存ボタンを押下します。

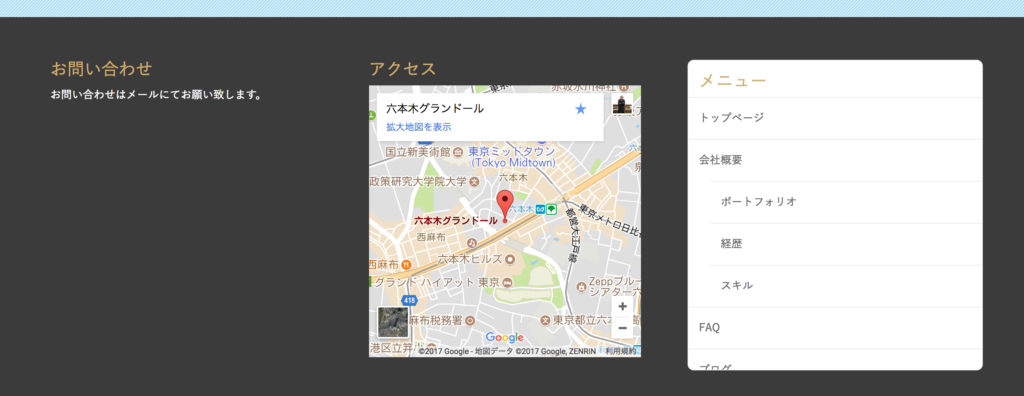
3-2-2 本番環境でフッターを確認する。
英語表記の編集を完了しましたら、実際の本番環境で確認します。

なお「フッター3」(フッター右側)のメニューは、タイトルのみ書き換えました。中身の部分は、先ほどの「3-1 グローバルメニューの多言語化」で多言語化したので、その情報が自動的にそのまま引き継ぎされています。これが、とっても便利です!
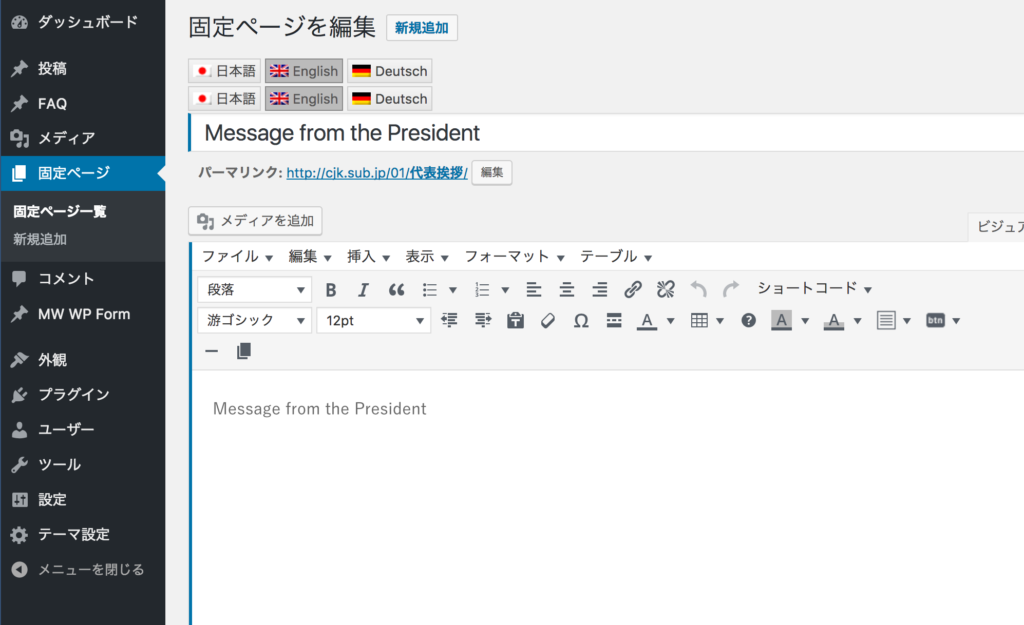
4. 各ページの多言語化
同様に、固定ページやブログも、多言語化することができます。
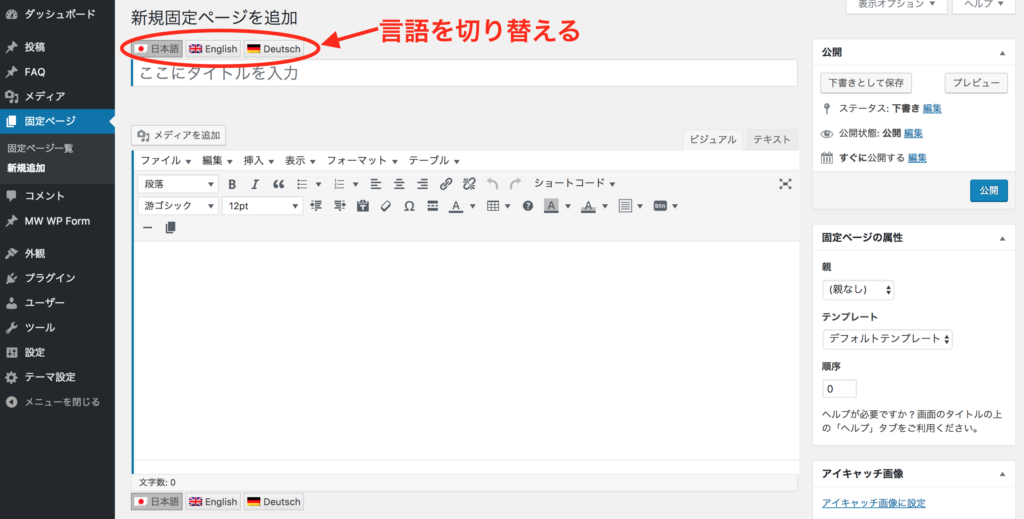
固定ページ

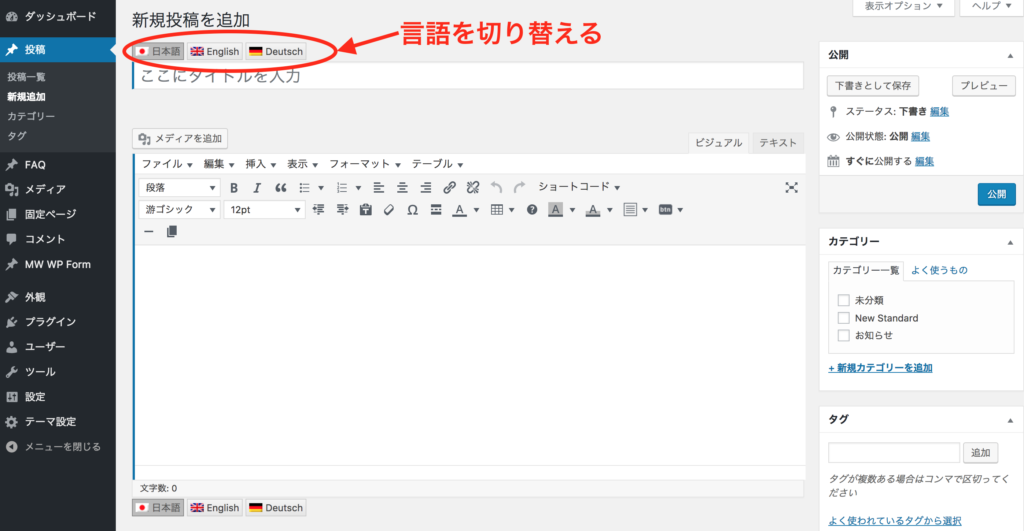
投稿ページ

また、ページを最初から多言語で制作しておくと、他のメニューなども自動的に多言語対応になります。

例えば、多言語で制作した固定ページをグローバルメニューに追加すると、メニュー表記も自動的に多言語対応となります。

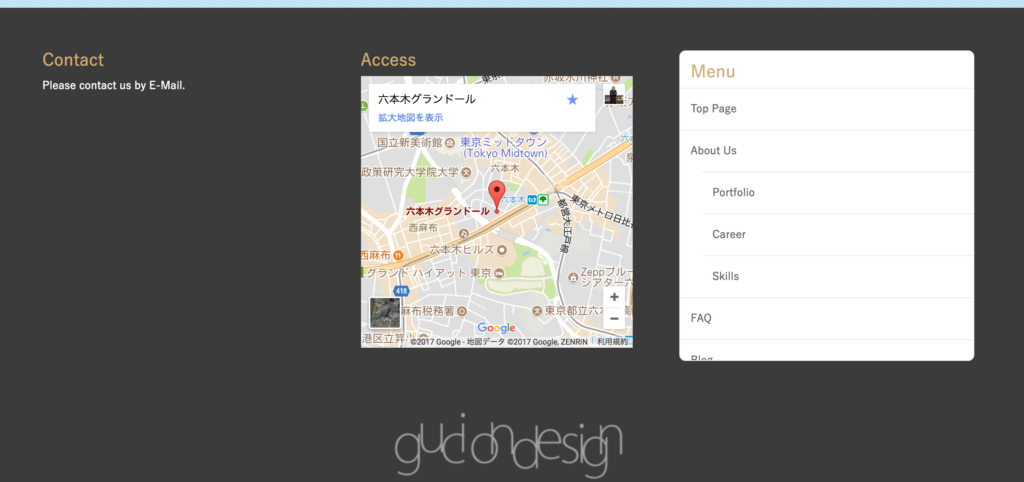
5. 参考事例
New Standardを多言語化して使用されている事例をご紹介します。
6. 多言語化のまとめ
以下、多言語化のまとめです。
- インストールするプラグインは「ACF qTranslate」と「qTranslate-X」
- メニューの「設定>⾔語」より「⾔語」タブを選択。追加したい⾔語の「有効にする」をクリック
- 各編集画面の言語ボタンをクリックして、その言語での内容を記述
多言語化の注意点は、あらゆるページが言語別に表示できる一方で、翻訳が存在しないページはすべて日本語で表示される点です。言語別に表示するページ数を変えることはできません。
これだけ簡単に多言語化ができるサイトはそうはありません。国をまたいでビジネスをされている方は、ぜひお試しください。