一般的なコーポレートサイトでは、フッターに規約や個人情報保護方針などのページへのリンクが設置されています。

今回はこのフッターリンクの作り方のご紹介です。
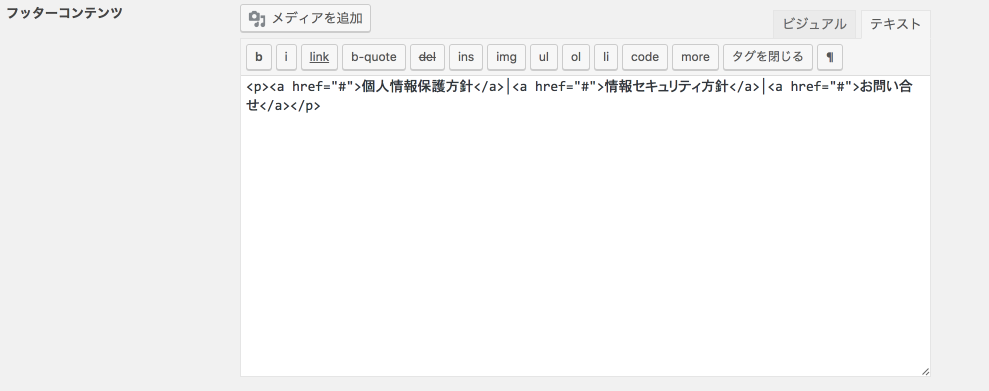
設定場所は「テーマ設定>表示設定」の中の「フッターコンテンツ」もしくは、「外観>ウィジェット」の中の「フッター1〜3」です。お好みでお選びください。
上記のクックパッド社を例にコードを書いてみます。
<p><a href="#">個人情報保護方針</a>│<a href="#">情報セキュリティ方針</a>│<a href="#">お問い合せ</a></p>
このコードを「テキスト」タブの方にコピー&ペーストします。

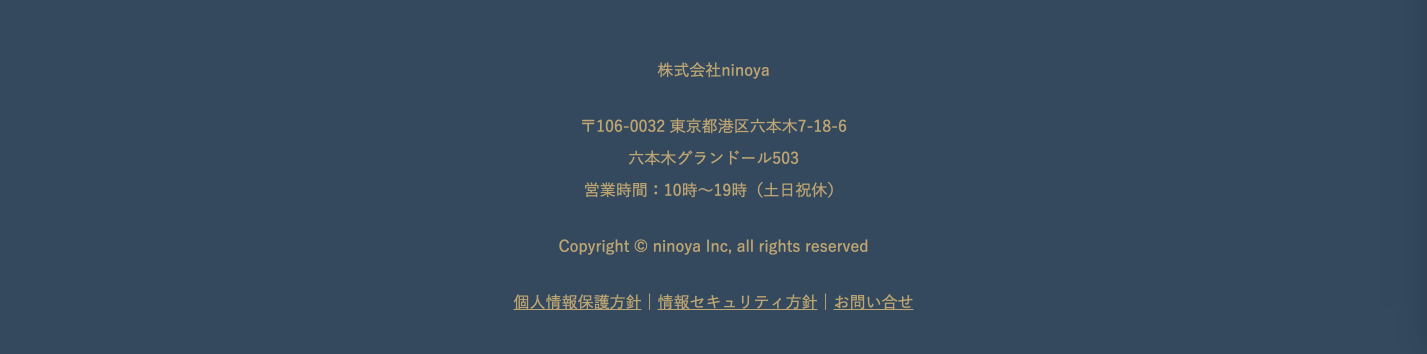
貼り終えたら「ビジュアル」タブに戻って、フォントの色や配置を整えましょう。例えば以下のような表示が可能です。

コードは以下太字の2箇所をお客さまのサイトに合わせて修正します。
<a href="#">個人情報保護方針</a>
#はリンク先のURLに変えます。個人情報保護方針というページのURLが「https://newstd.net/hogohou」であれば、以下のようになります。
<a href="https://newstd.net/hogohou">個人情報保護方針</a>
ページ名が個人情報保護方針ではなく、個人情報保護ポリシーであれば以下の通り記述します。
<a href="https://newstd.net/hogohou">個人情報保護ポリシー</a>
いかがでしたでしょうか? このテクニックを応用すれば、フッターに全ページのリンクを引いてサイトマップ代わりにしたり、地図や会社概要のリンクを載せてコーポレートサイトらしさを演出したりできます。ぜひ試してみてくださいね。