アイキャッチ画像の選び方でサイト全体から受ける印象は大きく変わります。今回ご紹介する方法で、ぜひサイトに美しいアイキャッチを取り入れてください。
1.アイキャッチ画像とは
アイキャッチ画像とは、トップページのスライドやブログ記事の一覧などに表示されるサムネイル画像です。

トップページのリンクがついているスライド画像も、アイキャッチ画像の一種です。アイキャッチ画像には「クリックする(その記事を最後まで読む)意欲を喚起させる」目的があります。
2.必要箇所と推奨サイズ
New Standardにてアイキャッチが必要な場所と、各推奨サイズをご紹介していきます。
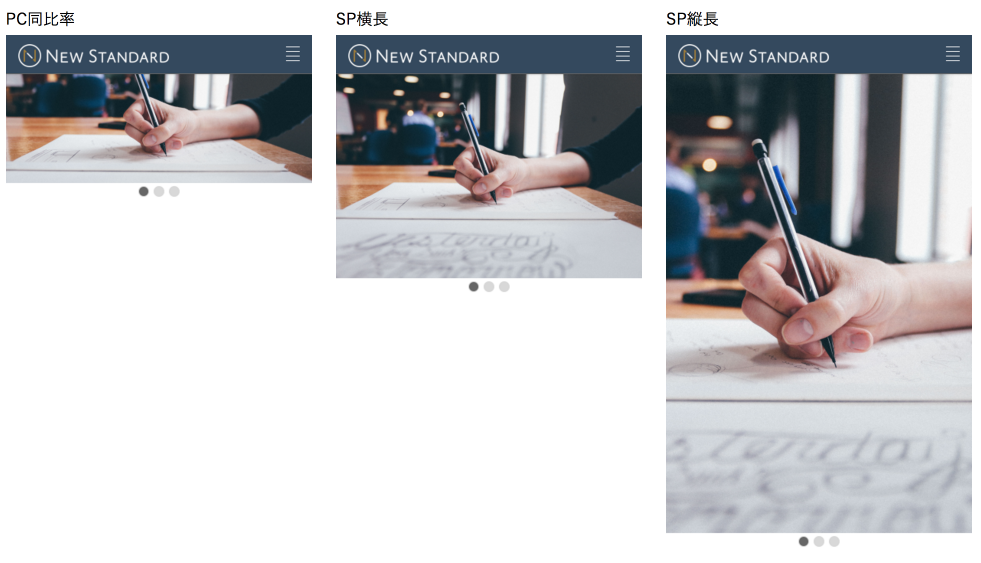
2-1 スライダー

推奨サイズ:横 1200ピクセル × 縦 430ピクセル
トップページのスライダー部分です。こちらはPCとスマートフォン兼用のサイズです。
スライダーはホームページで与える印象をもっとも左右する項目です。事業を適切に表現できる画像を用意しましょう。
画像の種類によってはトリミングすることもあります。その場合は、余裕を持ったサイズ(できれば横4000ピクセル以上)の画像を用意しておきましょう。
<参考>
PCとは別にスマートフォン用に画像を用意することで、スマホ表示時により適した画像を表示することもできます。
スマートフォン用横長 推奨サイズ:横 1080px × 縦 720px
スマートフォン用縦長 推奨サイズ:横 1080px × 縦 1620px

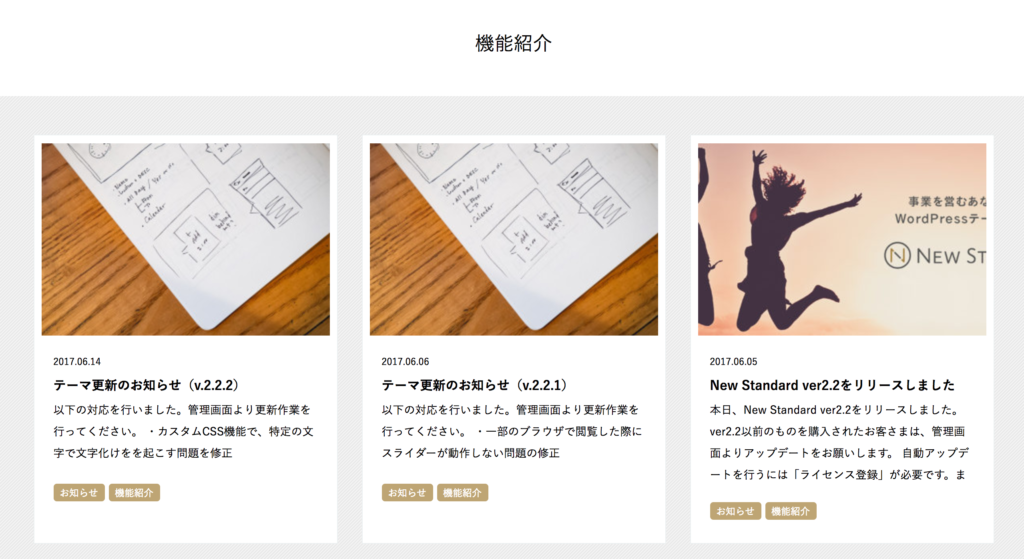
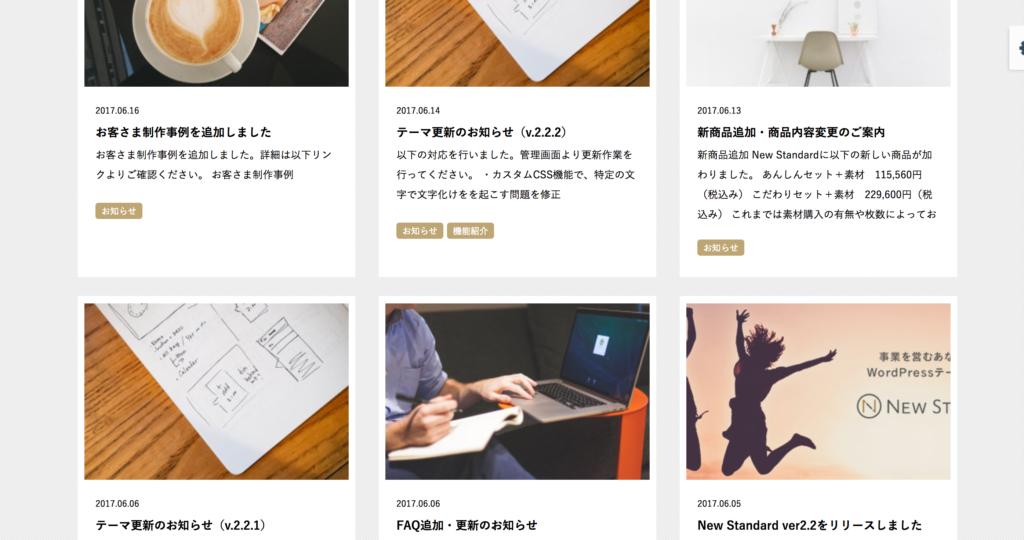
2-2 コンテンツ枠

推奨サイズ:横 1200ピクセル × 縦 430ピクセル以上
トップページのニュースの下に位置するコンテンツ枠です。1段あたりの表示数を2〜4件に設定することができます。コンテンツ枠のアイキャッチは、設置したいページの編集画面から編集できます。

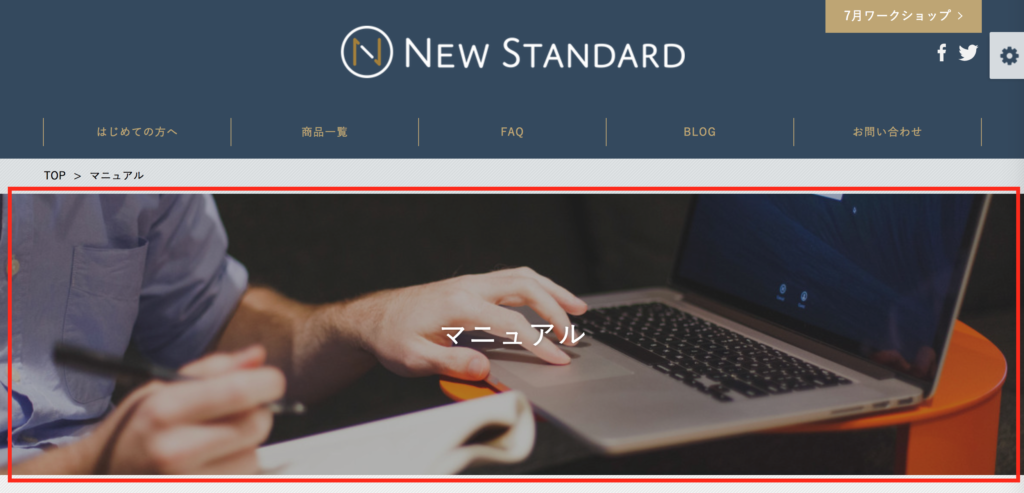
2-3 固定ページカバー
固定ページの上部に位置するカバー画像です。

固定ページカバー画像は、前述2-3の「コンテンツ枠」のアイキャッチ画像と連動しています。ここはイメージ想起が目的なので、厳密にサイズを決めずにご利用ください。
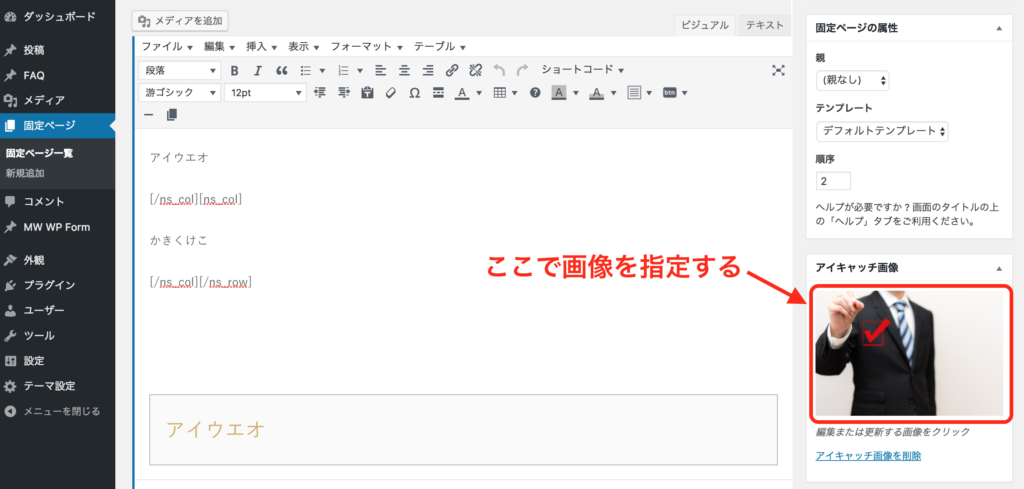
2-4 投稿ページ冒頭

推奨サイズ:横 1200ピクセル × 縦 800ピクセル
投稿ページの冒頭に位置する画像です。画像を入れ込む方法は、「2-2 コンテンツ枠」の編集と同様に、投稿ページ編集画面内の「アイキャッチ画像」から編集できます。
3.おすすめ素材サイト
トップページのスライダーなどは素材をカメラマンに、デザインをデザイナーに依頼できればベストですが、まずは写真素材が揃っている揃っている素材サイトを活用してみましょう。無料で使えるおすすめの素材サイトをご紹介します。
3-1 日本のサイト
写真AC
https://www.photo-ac.com/
無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料で使用可能。Webだけでなく、DTP、動画などの写真素材としてご使用頂けます。
ぱくたそ
https://www.pakutaso.com/
「使って楽しい!見て楽しい」をキャッチコピーにフリー素材を配布。会員登録なしで簡単ダウンロード可能、すべてレタッチ済みの高品質/高解像度です。
GIRLY DROP (ガーリードロップ)
http://girlydrop.com/
女の子による女の子な無料(フリー)写真画像サイト。商用利用可能、写真はオシャレな加工済みです。
3-2 海外のサイト
O-DAN(オーダン)
http://o-dan.net/ja/
高品質な無料写真素材・フリーフォトを40以上の有名ストックフォトサイトから日本語で横断検索できるサービスです。
画像を選ぶコツ
最後にアイキャッチを選ぶコツを簡単にご紹介します。
- アイキャッチのサイズを合わせる

例えばブログ冒頭に必要な1200×800ピクセルの箇所で、60×40ピクセルのような小さい画像を選ぶとぼやけてしまいます。設置箇所にあった画像を選びましょう。
- コンテンツの中身に合わせる

- 顔写真はコンテンツ内容と喜怒哀楽を合わせる

- 喜怒哀楽にはまらない内容はパーツ写真の活用も有効

- サイト全体のトーンから外れる色彩は使わない

まとめ
いかがでしたでしょうか?「美しいアイキャッチ画像の選び方」についてお伝えしました。アイキャッチの選び方をまとめると以下の通りです。
- アイキャッチはトップページのスライドやブログ記事の一覧などに表示される
- アイキャッチには「クリックする欲を喚起させる」目的がある
- アイキャッチ用の画像素材は素材サイトを活用すると揃えられる
- 設置箇所に合ったサイズの画像素材を用意する必要がある
- 画像をトリミングする場合は、指定よりもサイズが大きい画像素材を用意する
サイトの雰囲気に合ったアイキャッチを揃えることで、グッと全体のクオリティが上がります。ぜひ、本記事を参考にアイキャッチを整えてみてください。
