ニュース枠の下部、アイキャッチ画像と共に自社のサービスや商品を伝える「コンテンツ枠」の編集方法についてご紹介します。

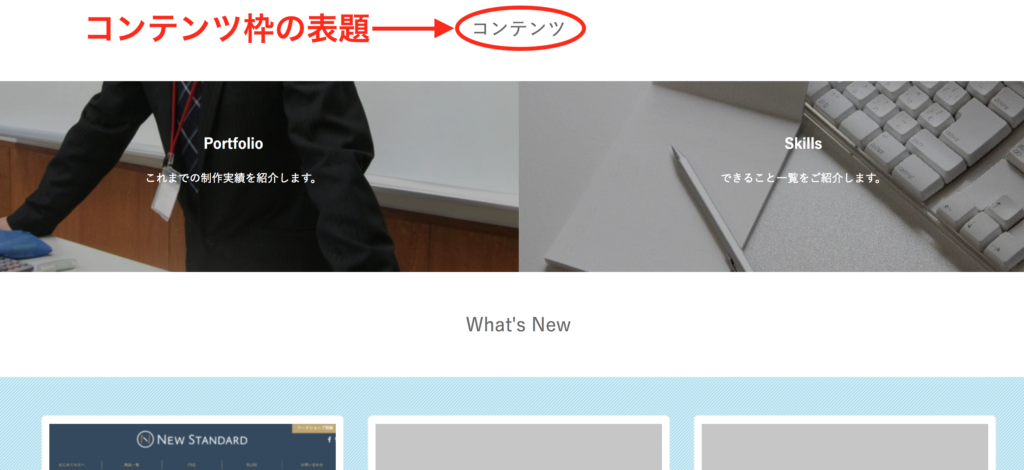
コンテンツ枠の表題を出したい

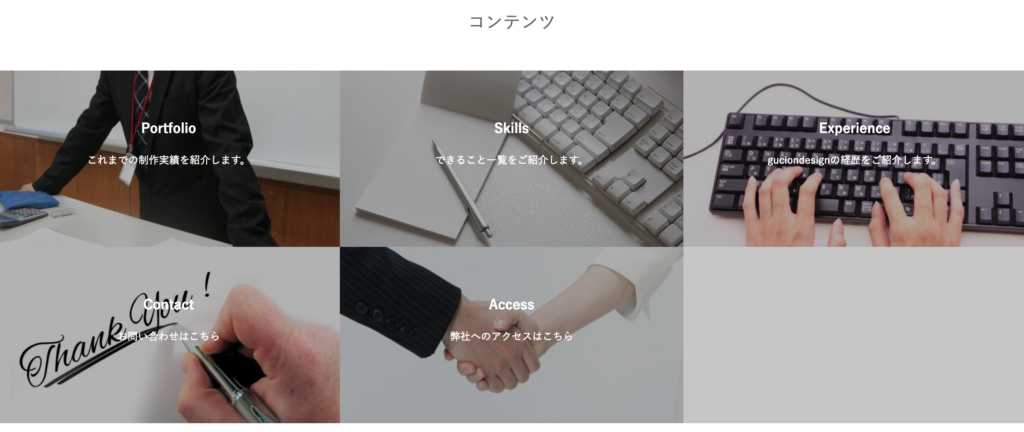
コンテンツ枠アイキャッチ画像の上にある、コンテンツ枠のタイトルを変える方法をご紹介します。

【変更方法】
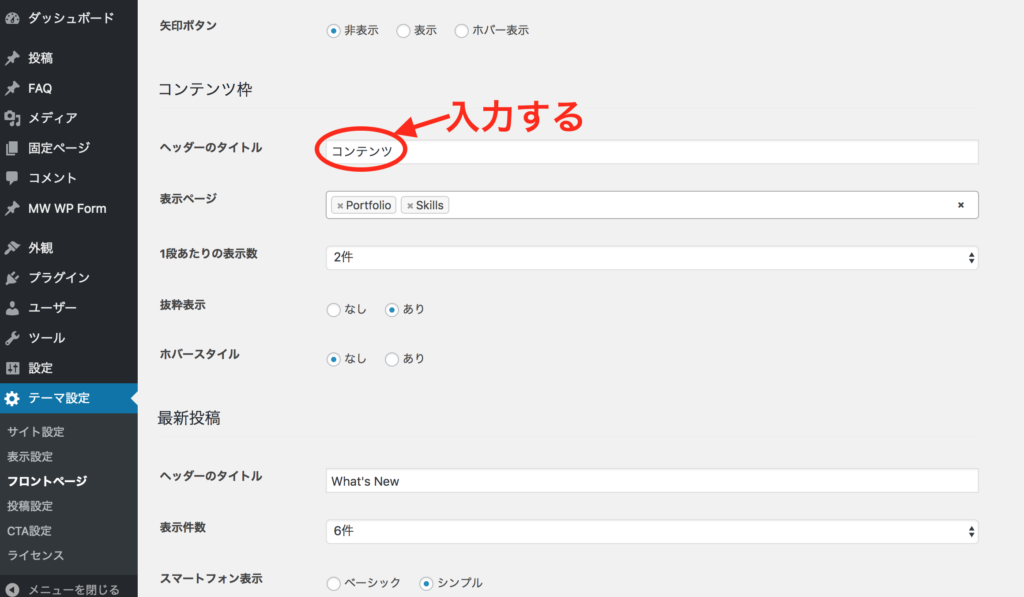
WordPress管理画面>テーマ設定>フロントページ>コンテンツ枠
こちらの「タイトル欄」を編集してください。
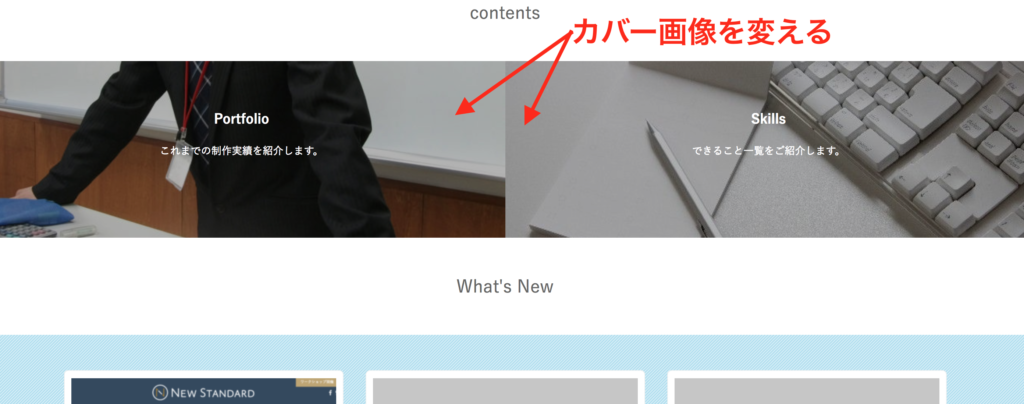
カバー画像を変えたい

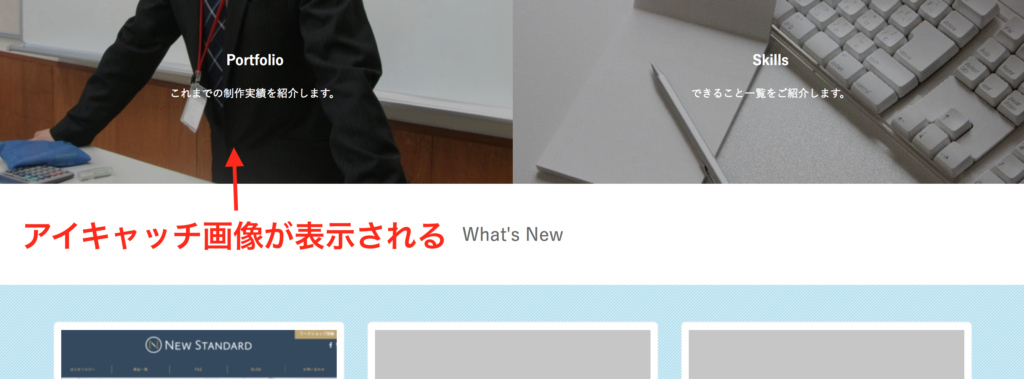
次に、コンテンツ枠に表示されているカバー画像を変える方法です。

【変更方法】
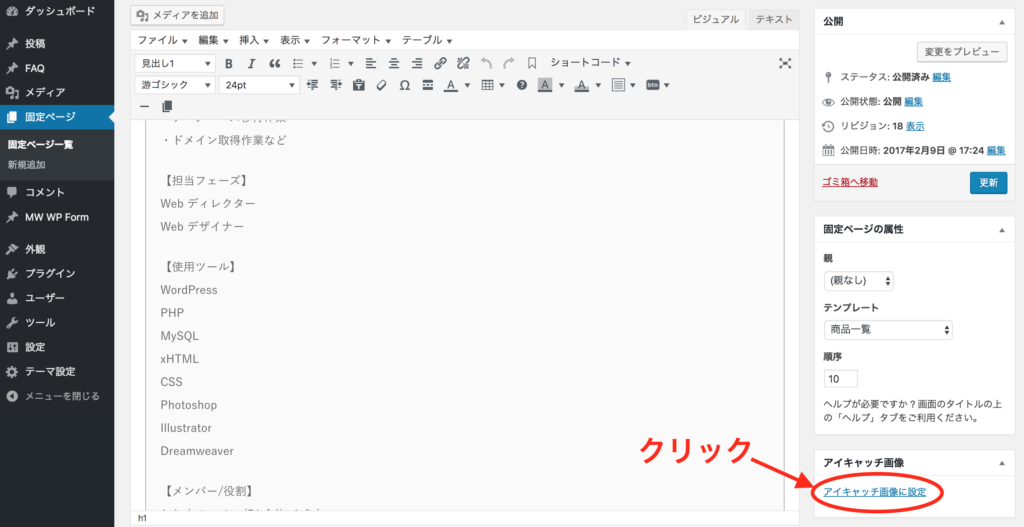
WordPress管理画面>固定ページ>固定ページ一覧>該当する固定ページ編集画面
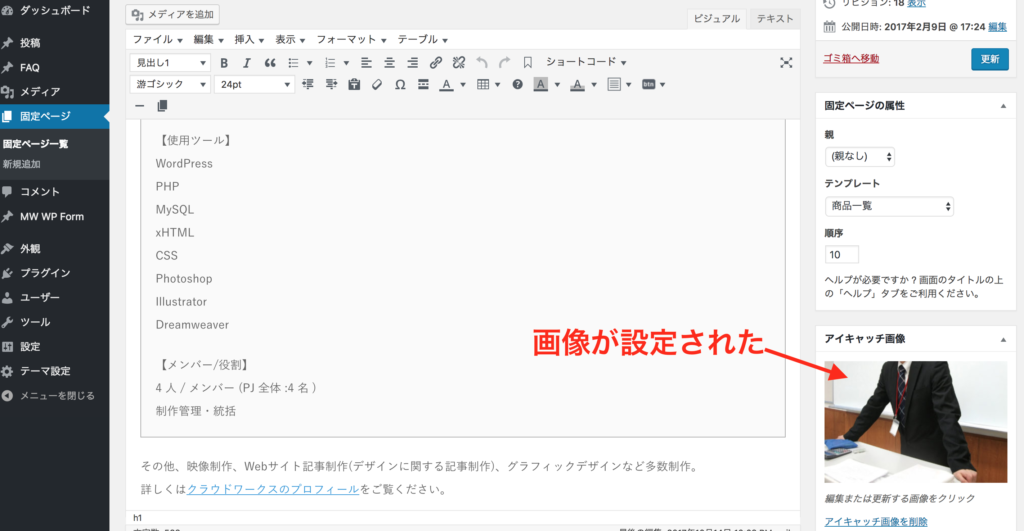
固定ページ編集画面右下「アイキャッチ画像」欄にある「アイキャッチ画像に設定」のリンクをクリックします。

画像の設定画面に従い、アイキャッチ画像を設定し「更新」ボタンを押します。

コンテンツ枠のカバー画像に、固定ページで設定したアイキャッチ画像が表示されました。
表示件数を変えたい

コンテンツ枠に表示させる画像の数を変えていきます。

【変更方法】
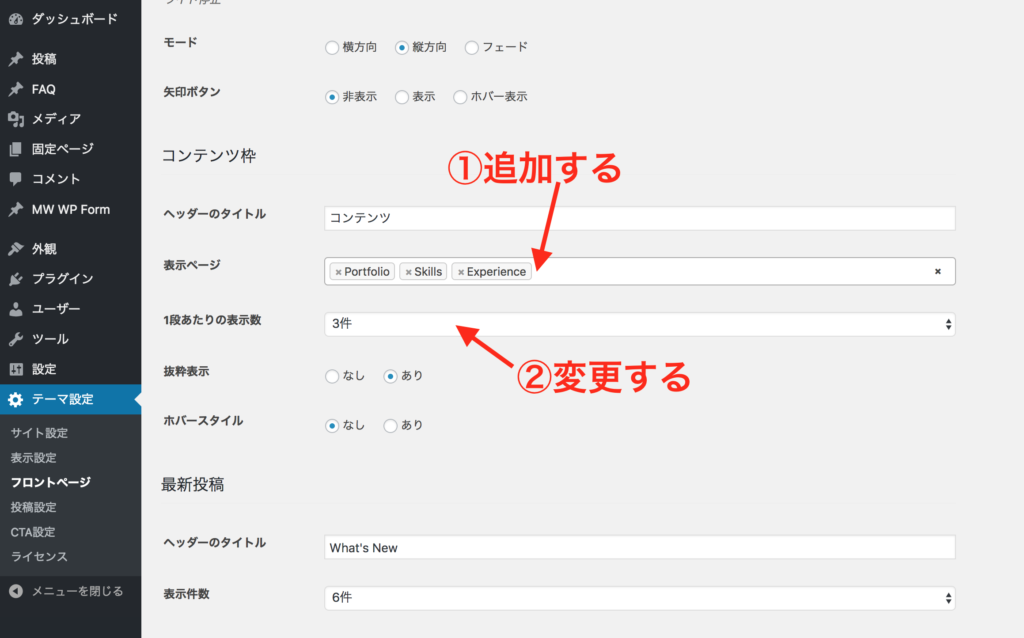
WordPress管理画面>テーマ設定>フロントページ>コンテンツ枠
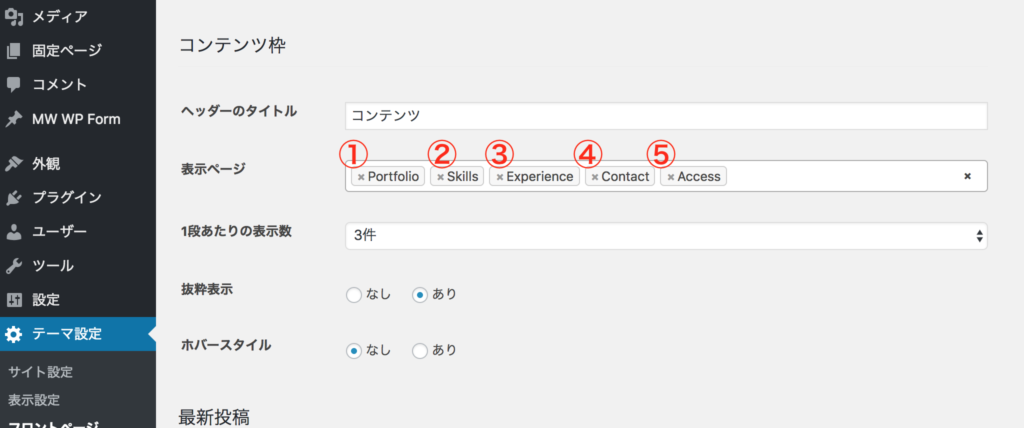
「表示ページ」欄でコンテンツ枠内に表示したい固定ページを選択します。
次に「1段あたりの表示数」欄にて、ヨコに表示させたいコンテンツ枠の数(2〜4件の間)を選択します。

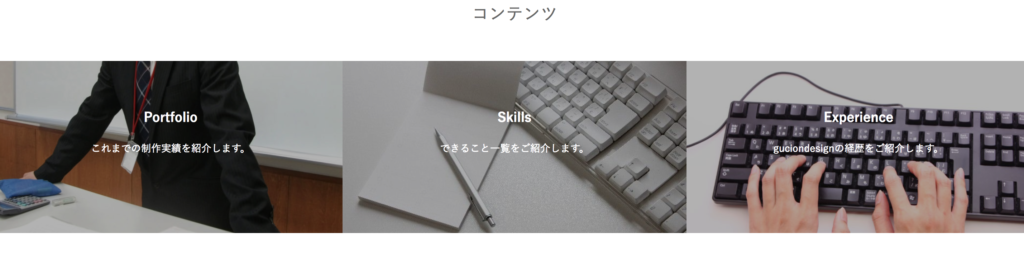
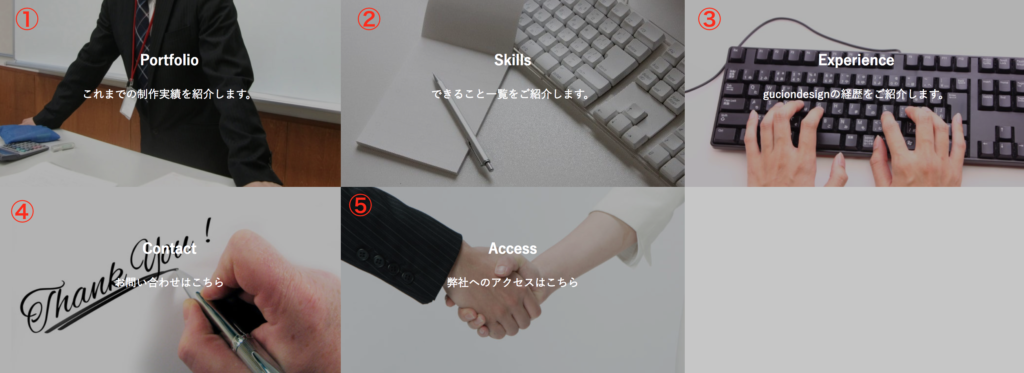
こちらは「表示ページ」に5つの固定ページ、「1段あたりの表示数」を3件設定したものです。
5つではコンテンツ枠が埋まり切れないので、コンテンツ枠右下にぽっかり空いた状態になりますね。こういう場合は「表示ページ」に固定ページを1つ増やすか、もしくは固定ページを1つ減らして「1段あたりの表示数」を2件か4件にすると良いでしょう。

コンテンツ枠の表示順は、「表示ページ」欄の一番左が表示順の優先になります。

そこから1つずつ右に表示していきます。
タイトルだけじゃなく説明文も出したい

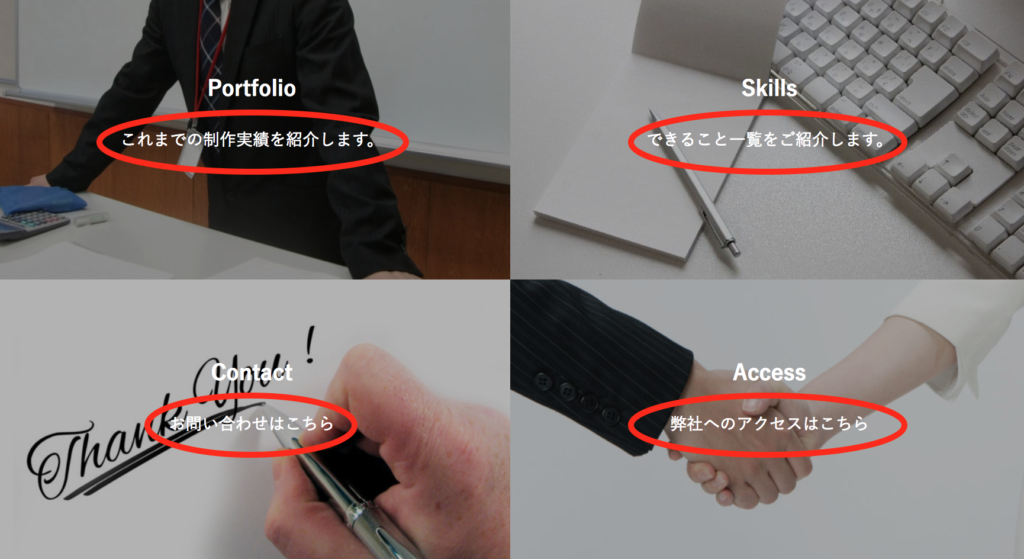
コンテンツ枠各表示ページ内のタイトル下に、説明文を入れる方法です。

【変更方法】
WordPress管理画面>固定ページ>固定ページ一覧>説明文を出したい固定ページの編集画面
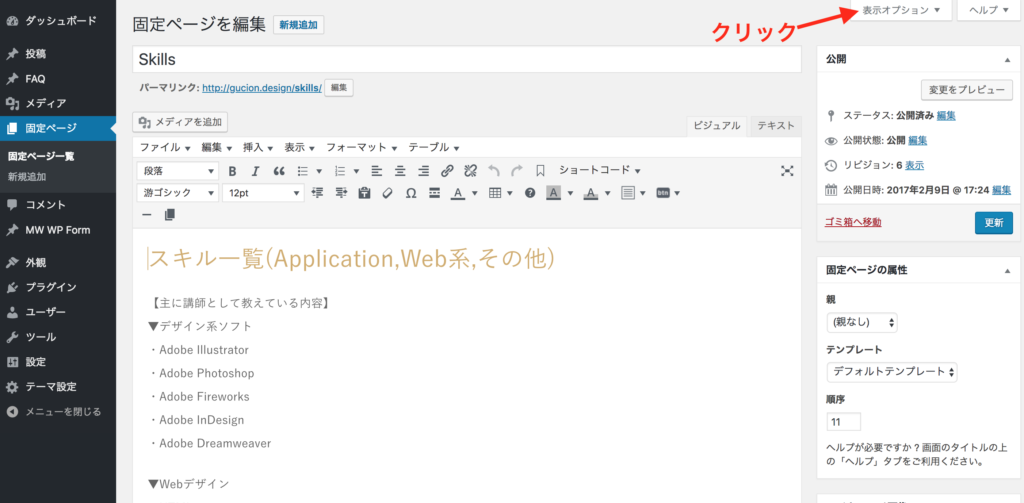
固定ページ編集画面右上の「表示オプション」をクリックします。

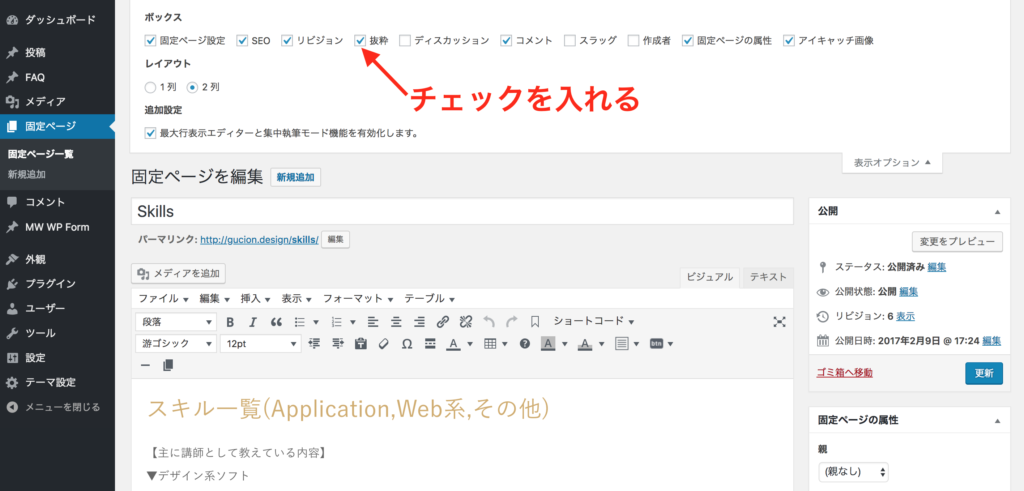
「表示オプション」欄内の「抜粋」にチェックを入れます。

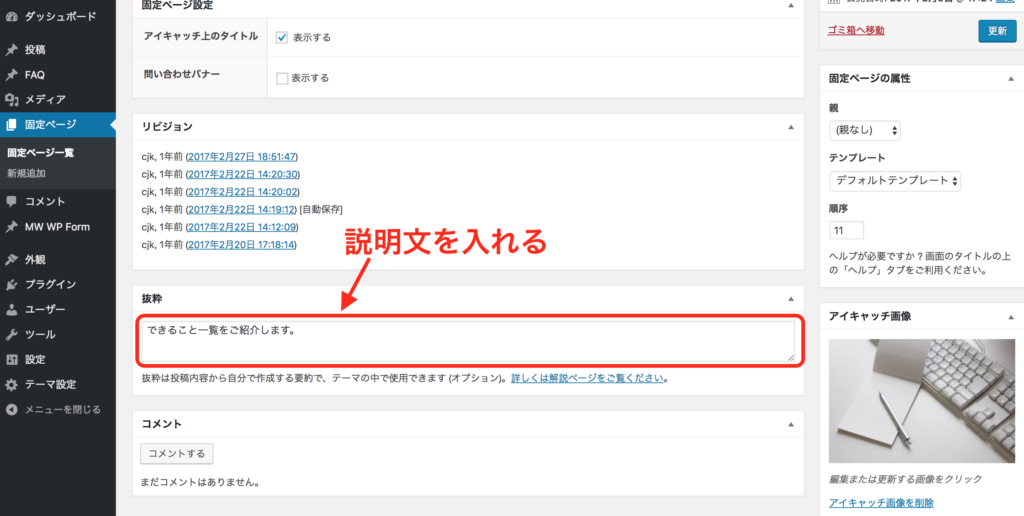
すると、固定ページ編集画面の下部に「抜粋」の入力欄が表示されますので、この枠内に説明文を入力します。

【変更方法】
WordPress管理画面>テーマ設定>フロントページ>コンテンツ枠
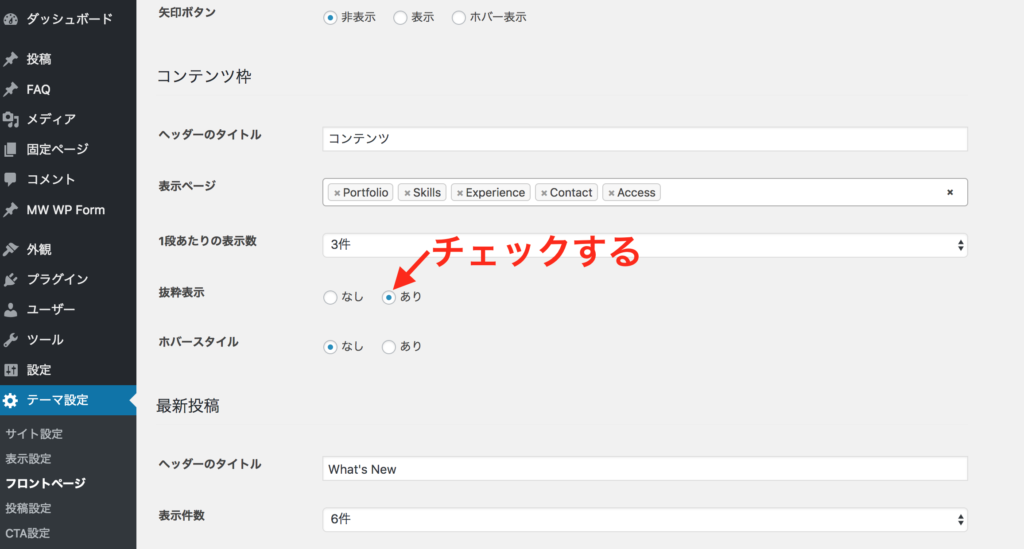
「抜粋表示」のボタンを「あり」にチェックします。

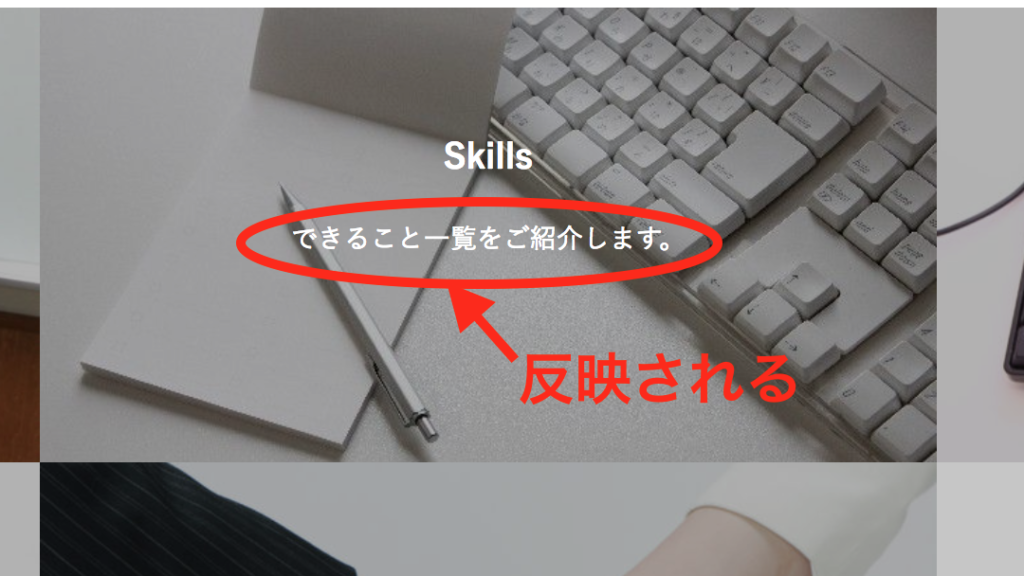
タイトルの下に説明文が反映されます。
マウスを当てたらふわっとさせたい

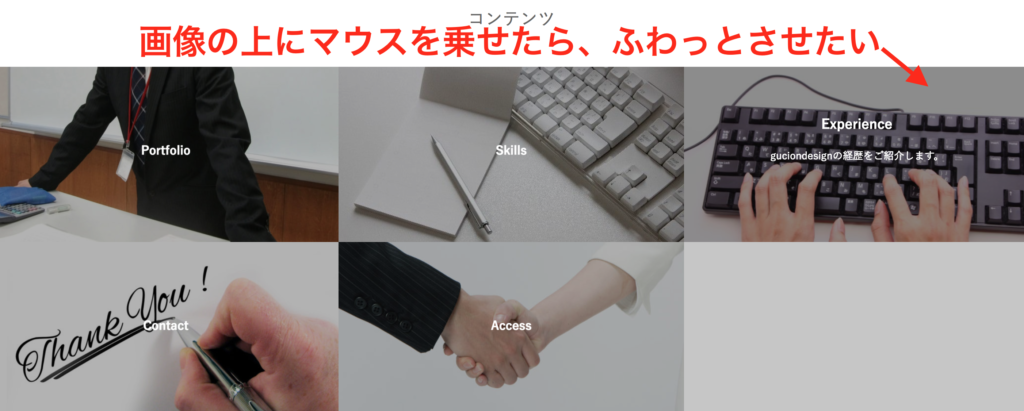
コンテンツ枠の画像の上にマウスを乗せたら、画像が若干拡大するような、ふわっとさせる効果をご紹介します。

【変更方法】
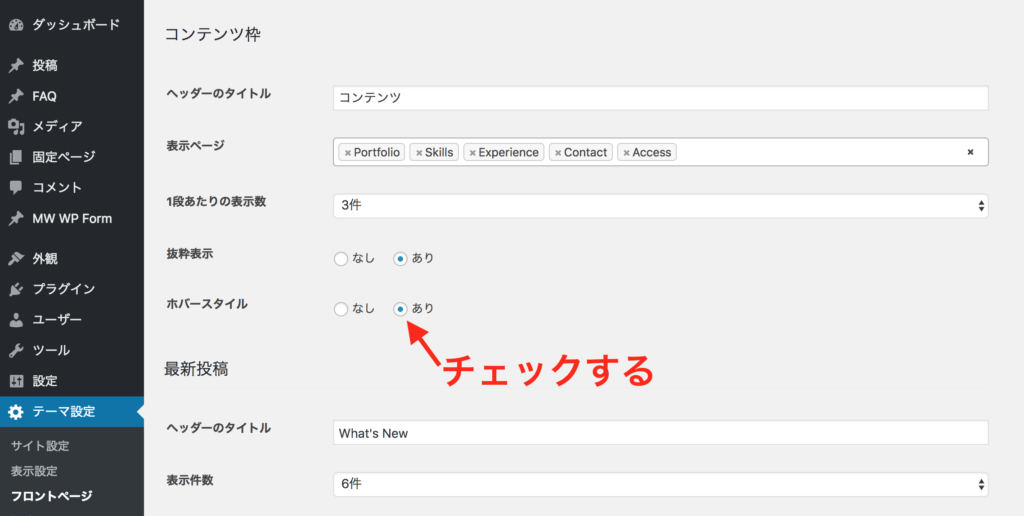
WordPress管理画面>テーマ設定>フロントページ>コンテンツ枠
「ホバースタイル」のボタンを「あり」にチェックします。これで、コンテンツ枠の画像を乗せたらふわっとさせる効果が出ます。
5. まとめ
いかがでしたでしょうか?アイキャッチ画像と共に表示するコンテンツ枠の編集方法をまとめます。
- コンテンツ枠の編集はテーマ設定>フロントページ内
- カバー画像を変えるには、各固定ページ編集画面内の「アイキャッチ画像」から
- 「表示件数」「1段あたりの表示数」でコンテンツ枠内の表示数を調整する
- タイトル下に説明文を入れるには「抜粋」に説明文を入れて「抜粋表示」チェック
- 画像にマウスを当てたらふわっとさせるには「ホバースタイル」を「あり」にする
以上、お試し下さいませ。
